文 / 秦未
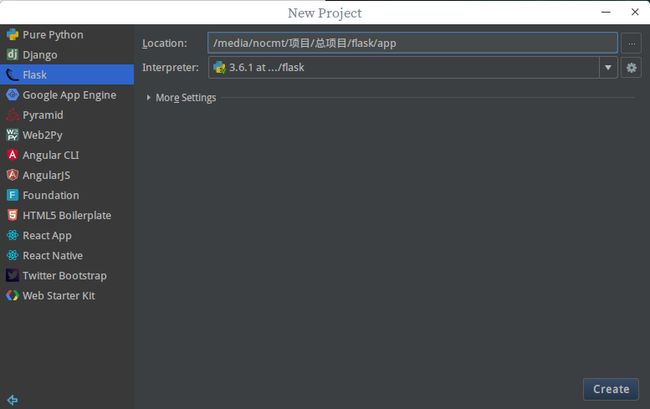
1.使用Pycharm建立项目
在Interpreter选项中选择上次我们上次建立的虚拟环境,并且给项目命名为app。
打开以后,我们就能看到项目结构了,Pycharm自动为我们生成了简单示例的代码。
点击菜单上的Run -> Run 'app',你就能启动这个项目了,和上篇文章一样,默认访问的地址也是:http://127.0.0.1:5000
当然,你也可以试试使用别的地址,只需要修改一下 app.run() 即可,它里面的参数有很多,比如开启debug模式,指定运行端口也是很简单的,比如下面的代码,我们指定了它的运行IP和端口。
# /app/app.py
app.run(host='127.0.0.1', port=8001)
没有什么特殊情况,我们在开发时IP端口保持默认就好,不过debug还是开着,方便调试。
# /app/app.py
app.run(debug=True)
# 或者:
# app.debug = True
2.解释一下代码:
首先,我们导入了Flask类。这个类的实例将会是我们的 WSGI 应用程序。
接下来,我们创建一个该类的实例,第一个参数是应用模块或者包的名称。
如果你使用单一的模块(如本例),你应该使用 name ,因为模块的名称将会因其作为单独应用启动还是作为模块导入而有不同( 也即是 'main' 或实际的导入名)。这是必须的,这样 Flask 才知道到哪去找模板、静态文件等等。详情见 Flask 的文档。
然后,我们使用 route() 装饰器告诉 Flask 什么样的URL 能触发我们的函数.
这个函数的名字也在生成 URL 时被特定的函数采用,这个函数返回我们想要显示在用户浏览器中的信息。
最后我们用 run() 函数来让应用运行在本地服务器上。
其中 if name =='main':
确保服务器只会在该脚本被 Python 解释器直接执行的时候才会运行,而不是作为模块导入的时候。
欲关闭服务器,按 Ctrl+C。
3.使用模板
Flask 使用的是 Jinja2 模板引擎,Jinja2 是一个现代的,对设计者友好的,仿照 Django 模板的 Python 模板语言。 它速度快,被广泛使用,并且提供了可选的沙箱模板执行环境保证安全。
关于它具体的使用教程请查阅官方文档:欢迎来到 Jinja2
我现在只讲一下简单使用,首先我们看到自己的项目下有一个 templates 文件夹,这个文件夹是存放我们的html文件的,为了保持项目的整洁,我们在 templates 新建一个 blog 文件夹,然后在 blog 目录下新建一个index.html 文件。
现在我们的项目结构是这样的:
接下来,我们打开 app.py,我们能看到这样一段代码:
# /app/app.py
from flask import Flask
@app.route('/')
def hello_world():
return 'Hello World!'
我们修改为:
# /app/app.py
from flask import Flask, render_template
@app.route('/')
def index():
return render_template('blog/index.html', **{
'text': 'Hello, World',
})
这里我们做了什么?
首先我们导入了一个来自 Flask 方法 render_template ,从字面意思就可以明白 - “渲染模板”,OK,既然渲染模板,我们就 在index函数中使用它,render_template 方法有几个参数,第一个是模板的路径,我们刚才新建立了,所以只要填上就可以了,它会自动遍历 templates 目录下的文件或文件夹,找到我们指定的html文件,第二个参数,它接收一个字典,也就是说可以填入很多自定义的参数,比如 text='Hello, World' 等等,也是可以的,我为了代码整洁,直接写成了 **{'text': 'Hello, World',} 的形式,关于text,如果学过Django 的人应该明白这就是一个传到前台的参数,前台可以直接使用,那么我们来讲一下它的使用:
打开我们的 index.html 文件:
新增h1标签,内容填入:{{ text }}
首页
{{ text }}
好的,我们运行该项目吧:
可以看到我们的网页是有名字的,说明 title 生效了。
接下来,我们看看链接是如何实现的。
我们先在 app.py 里增加一个路由和视图函数:
# /app/app.py
@app.route('/about')
def about():
return 'about
'
然后在 index.html 中添加一个a标签,并且在href中填入:{{ url_for('.about') }}
首页
{{ text }}
about
url_for函数其实还有很多用法,这里我们只用到它直接输出链接的方法,它里面的参数 '.about' 中, about就是我们app.py里面的函数名。
运行后,我们点击 about ,就跳转到 http://127.0.0.1:5000/about 页面了。
然后,关于这个链接,我们还有静态文件的引用,这是必须要讲到的。
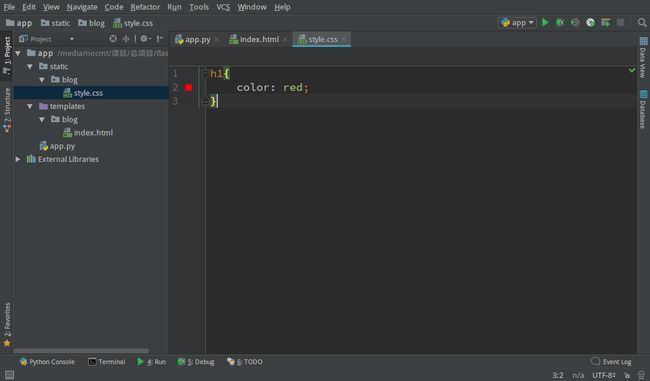
我们先在 static 目录下新建一个blog文件夹,然后在该目录下新建一个style.css文件。
现在我们的项目结构是这样的:
我在里面写了一个样式,为了证明后面的确引用成功。
然后我们在index.html中引入样式,其中的href参数:{{ url_for('static', filename='blog/style.css') }}
首页
{{ text }}
about
第一个参数说明是静态文件(默认目录),第二个参数指定文件名并包含路径。
运行,成功引用:
其余文件,例如js,img同理,都是这样引用的。
千里之行始于足下,第一步已经迈出,加油!
---end---