【前置课程】蕴含在Django中的MTV模式
任何一个系统对于网络数据的提交都希望达到一定的“正确性”。无论是确保数据本身的真实性还是引导用户输入系统允许的数据,数据验证,是一个不得不关注的问题。
比如最早期的STRUTS、STRUTS 2,直至今日的 Spring MVC 等 WEB 框架中对于服务器端数据验证都提供了相应的解决方案。
处理数据验证本身就是一个复杂的业务。Django 提供的 Form 功能简单易用,而且 Django 认为自带的 Form 处理会比大多数程序员自己编写代码处理要来得更安全。
示例代码
def myform(request):
if request.method == 'GET':
return render(request, "form.html")
elif request.method == 'POST':
js_id = request.POST['js_id'] #ID
age = request.POST['age'] #年龄
user = UserInfo()
user.js_id = js_id
user.age = age
user.save() #保存数据
return render(request, "form.html", {'success': 'success'})
提问:上面的代码存在哪些不足?【age】信息是必填的吗?如果填写了是一个负数这样的数据还有效吗?【js_id】的真实长度超过了100怎么办?
【5分钟】普通Form类的使用
forms.py的代码:
# _*_ coding: utf-8 _*_
from django import forms
class UserInfoForm(forms.Form):
js_id = forms.CharField(label="id",error_messages={'required': '请输入ID'})
age = forms.IntegerField(label="年龄")
# 省略其他要验证的字段内容
def clean_age(self):
age = self.cleaned_data['age']
if age < 0:
raise forms.ValidationError("年龄范围填写错误")
return age
views.py的代码:
def myform(request):
if request.method == 'GET':
return render(request, "form.html")
elif request.method == 'POST':
userInfoForm = UserInfoForm(request.POST)
if userInfoForm.is_valid():
pass #写保存数据的代码
return render(request, "form.html", {'success': 'success'})
else:
return render(request, "form.html", {
'errors': userInfoForm.errors
})
讲解:
定义Form类和Form字段(和model中的字段有什么关系吗?)
Form类的常用属性和方法,is_valid()函数,errors属性
【5分钟】ModelForm的使用
如果你要创建由数据库驱动的app,那么你使用的Form将很接近你创建的Model。
比如我们的【UserInfo】Model,里面所有字段和我们的Form是一样的,那么我们就可以直接使用Model的定义来验证Form里的字段。
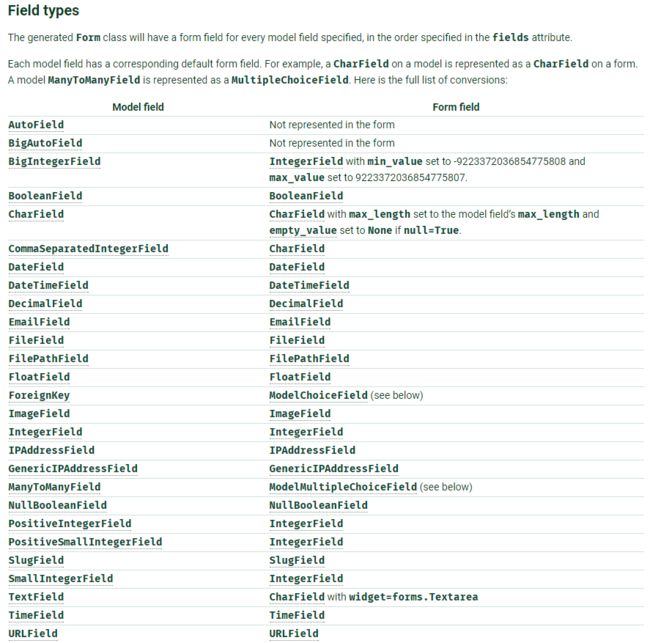
从官方文档我们可以发现,每一个Form字段类型与之对应一个Model的字段类型。当然,除了【AutoField】等特定的Model字段类型对于Form来说是不需要的。
forms.py的代码:
from django import forms
from message.models import UserInfo
class UserInfoForm(forms.ModelForm):
class Meta:
model = UserInfo
fields = "__all__"
exclude = ['create_time']
views.py的代码:
…… 省略 ……
if request.method == 'POST':
user_info_form = UserInfoForm(request.POST)
if user_info_form.is_valid():
userInfo = user_info_form.save(commit=True)
return render(request, "success.html", {})
…… 省略 ……
讲解:
class Meta 的定义方式以及 ModelForm 和 Model 的关系。
常用 Meta 属性的配置方法
【5分钟】模版中表单的渲染(view、form、html代码仅供参考)
html的代码:
根据Form生成表单
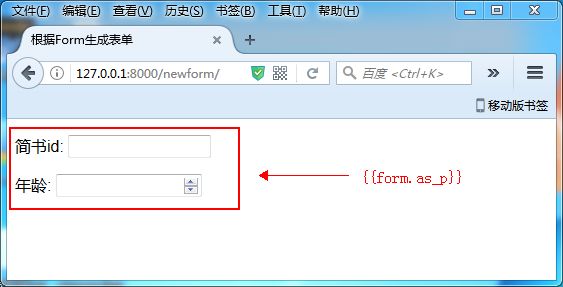
{{ form.as_p }}
forms.py的代码:
# _*_ coding: utf-8 _*_
from django import forms
class UserInfoForm(forms.Form):
js_id = forms.CharField(label="id")
age = forms.IntegerField(label="年龄")
views.py的代码:
def newform(request):
form = UserInfoForm()
return render(request, 'index.html', {'form': form})
运行效果:
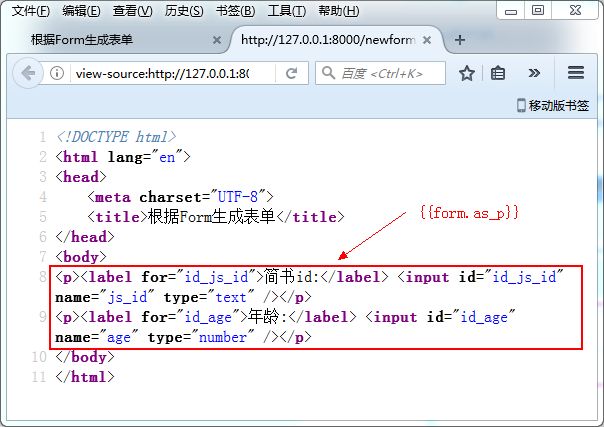
从浏览器查看页面源码:
HTML中的Form也是可以生成的!~
几个重点函数掌握:
.is_valid():返回True或者False,用于验证绑定了数据的Form是否通过的验证。
.cleaned_data:通过验证后的数据,f.cleaned_data['age']来取具体通过验证的某个值。
.errors:error封装所有的错误信息,如果没有获取到,默认为None。
_clean():field_clean()函数编写定制化验证的函数。