版本 V1
实现基准:在HTML原型的基础上,实现Json数据填充。
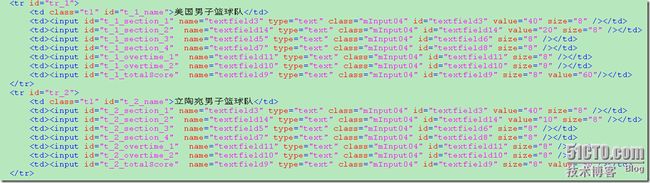
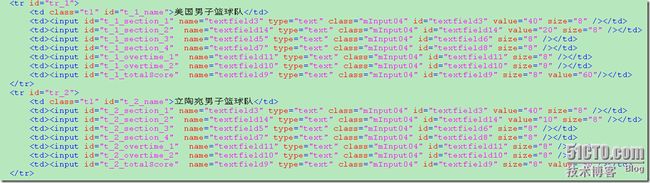
(word失灵,无法复制,截图吧)


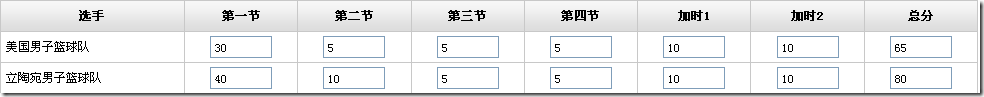
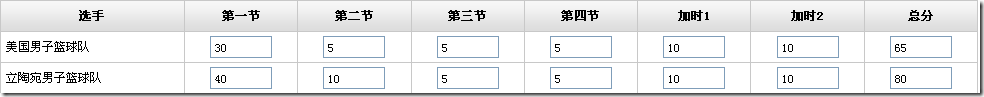
简单来说,两个tr,里面都是球队信息,实现效果图:


假设,名单存在了,数据也提交完整了(我经常由最简单的状态进行回溯)
那么,存在这样子一个json数据,描述了美国男子篮球队和立陶宛男子篮球队:
json = {
"t_1_section_2":"5",
"t_1_section_1":"30",
"t_2_totalScore":"80",
"t_2_section_4":"5",
"t_2_section_2":"10",
"t_2_section_3":"5",
"t_1_totalScore":"65",
"t_1_section_4":"5",
"t_1_section_3":"5",
"t_1_name":"美国男子篮球队",
"t_2_section_1":"40",
"t_2_overtime_1":"10",
"t_1_overtime_2":"10",
"t_2_name":"立陶宛男子篮球队",
"t_2_overtime_2":"10",
"t_1_overtime_1":"10"};
看看刚刚的HTML代码,
美国男子篮球队
其实就是:json["t_1_name"]="
美国男子篮球队"
如果是使用jQuery,只要:
TD类型:
jQuery("#t_1_name").html(json["t_1_name"]);
INPUT类型:
jQuery("#t_1_name").val(json["t_1_name"]);
至于浏览器兼容问题,交给jQuery去考虑了,你不必操劳。
如何实现类型检测呢?
修改了:hjliao之类的代码:
for
(
var
item
in
DataObj) {
//取得该属性对应的HTML对象,如果该属性没有一个则length为0,如果只有一个length为1
var
obj = document.getElementsByName(item);
/
*
在ie 中getElementsByName(“test“)的时候返回的居然是id=test的object数组
而使用firefox则返回的是name= test的object的数组
,因此id和name需要相同
*/
for
(
var
i=0;i<obj.length;i
++
){
//对不同的HTML对象使用不同的赋值方法
setValueWithType(obj[i],DataObj[item]);
}
}
function setValueWithType(obj,value){
//这里处理类型,obj 可能是:INPUT_text、TEXTAREA、SELECT之类 根据类型处理吧
}
ok,到此,版本V1结束,填充成功!