版本 V2
实现基准:点击提交之后,能够提取相应数据,拼装成json格式,提交到服务器。
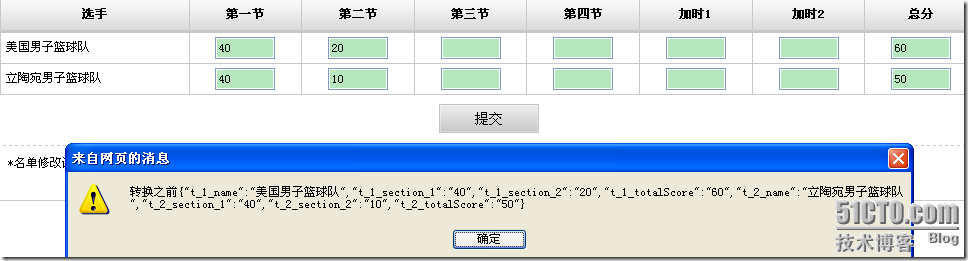
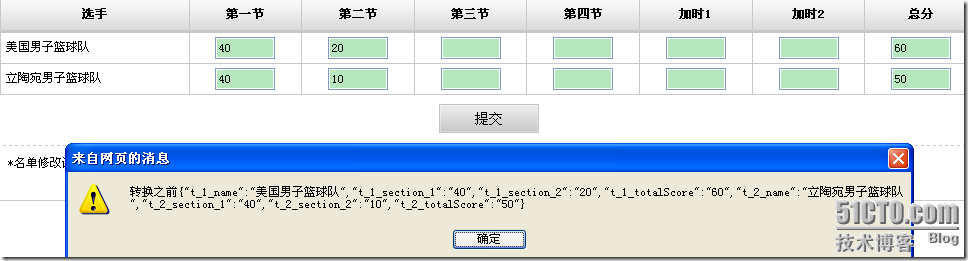
如图所示:


美国男子男子篮球队:40+20=60
立陶宛男子篮球队:40+10=50
拼装的json数据:

开始着手代码:
function changeToJson(){
var listSize = 2;
//定义名单长度 这个可以由系统注入
var submitJson = "{";
for(i=1;i<listSize+1;i++){
submitJson+= '"t_'+i+'_name":"'
+encodeURIComponent(jQuery("#t_"+i+"_name").html())+'",';
//提交到服务器需要utf8编码
input_len = jQuery("#tr_"+i).find("input").size();
//目前只发现这个方法获取长度
jQuery("#tr_"+i).find("input").each(function(input_i){
var this_input = jQuery(this);
var this_input_id = this_input.attr("id");
var this_input_val = this_input.val();
if(this_input_val!=""){
submitJson+='"'+this_input_id+'":"'+this_input_val+'"';
if(i==listSize && input_i==input_len-1){
}else{
submitJson+=',';
}
}
});
}
submitJson+="}";
scoreInfo = submitJson;
alert("转换之前"+decodeURIComponent(submitJson));
submitJson = decodeURIComponent(submitJson)
//alert出来先解码
submitJson = JSON.parse(submitJson);
scoreInfo = JSON.parse(scoreInfo);
//利用json官方提供的json2.js中的函数parse将json格式字符串转为json对象
//var myObject = eval('(' + submitJson + ')');
//这种是eval转换方法,已经不建议使用,有安全性问题
alert("转换之后"+submitJson);
alert(typeof(submitJson));
alert("t_1_name-utf8:"+scoreInfo["t_1_name"]);
alert("t_1_name:"+submitJson["t_1_name"]);
}
或许代码还可以精简,我这里不再啰嗦,看弹窗效果:
点击提交按钮
第一次:alert("转换之前"+decodeURIComponent(submitJson));


第二次:alert("转换之后"+submitJson);


第三次:alert(typeof(submitJson));


第四次:alert("t_1_name-utf8:"+
scoreInfo
["t_1_name"]);


第五次: alert("t_1_name:"+submitJson["t_1_name"]);


第六次:


问你是否提交到服务器,我另外封装了:
function submitJsonData(){
changeToJson();
if(confirm("你确定录入完毕提交?")){
if(rsc!="" && scoreInfo!=""){
jQuery.post("/admin/match_updateScore.action", {Action:"get","rsc":rsc,"scoreInfo":scoreInfo},
function (data, textStatus){
//返回的 data 可以是 xmlDoc, jsonObj, html, text, 等等.
this; // 在这里this指向的是Ajax请求的选项配置信息,请参考下图
//alert(textStatus);//请求状态:success,error等等。当然这里捕捉不到error,因为error的时候根本不会运行该回调函数
if(data=="true"){
alert("更新成功");
}else{
alert("更新失败");
}
});
}else{
alert("数据不完整");
}
}
}