1.index.html里引入标签:
2.新建一个js文件(mapConf.js)
export default function MapLoader () { // <-- 原作者这里使用的是module.exports
return new Promise((resolve, reject) => {
if (window.AMap) {
resolve(window.AMap)
} else {
var script = document.createElement('script')
script.type = 'text/javascript'
script.async = true
script.src = 'http://webapi.amap.com/maps?v=1.3&callback=initAMap&key=yourKey'
script.onerror = reject
document.head.appendChild(script)
}
window.initAMap = () => {
resolve(window.AMap)
}
})
}
3.将新建的js文件引入地图页面
import MapLoader from '../../../common/mapConf' 即:实例化Amap对象
初始化显示map 需要定义center(中心点),zoom(显示地图级别 可以理解为缩放比例)。
MapLoader().then(AMap => {
that.map = new AMap.Map('container', { //“container”是html定义的地图组件的id
center: [116.42894, 39.894624],
zoom: 15,
resizeEnable: true
})
AMap.plugin([
'AMap.ToolBar',
], function(){
// 在图面添加工具条控件,工具条控件集成了缩放、平移、定位等功能按钮在内的组合控件
that.map.addControl(new AMap.ToolBar({
// 简易缩放模式,默认为 false
liteStyle: true
}));
});
//添加多个点标注跟自定义窗体信息方法
this.listenerFuncMap()
}, e => {
})
listenerFuncMap代码
listenerFuncMap(){
let self =this;
AMapUI.loadUI(['misc/MarkerList', 'overlay/SimpleMarker', 'overlay/SimpleInfoWindow'], function(MarkerList, SimpleMarker, SimpleInfoWindow) {
var markerList = new MarkerList({
//关联的map对象
map: self.map,
//选中状态(通过点击列表或者marker)时在Marker和列表节点上添加的class,可以借此编写css控制选中时的展示效果
selectedClassNames: 'my-active',
//返回数据项的Id
getDataId: function(dataItem, index) {
//index表示该数据项在数组中的索引位置,从0开始,如果确实没有id,可以返回index代替
return dataItem.id;
},
//返回数据项的位置信息,需要是AMap.LngLat实例,或者是经纬度数组,比如[116.789806, 39.904989]
getPosition: function(dataItem) {
return dataItem.position;
},
//返回数据项对应的Marker
getMarker: function(dataItem, context, recycledMarker) {
var label = {
offset: new AMap.Pixel(16, 18), //修改label相对于marker的位置
};
//存在可回收利用的marker
if (recycledMarker) {
//直接更新内容返回
recycledMarker.setLabel(label);
return recycledMarker;
}
//返回一个新的Marker
if(dataItem.nameDesc=="技师:"){
return new AMap.Marker({
label: label,
icon:new AMap.Icon({
image:"http://image.uservices.cn/tmp/uploads/fws/20181214/5c136a64111b8.png",
size:new AMap.Size(50,50),
imageSize:new AMap.Size(50,50)
}),
});
}else{
return new AMap.Marker({
label: label,
icon:new AMap.Icon({
image:dataItem.headerImg?dataItem.headerImg:"http://image.uservices.cn/tmp/uploads/fws/20181214/5c13693c4b239.png",
size:new AMap.Size(50,50),
imageSize:new AMap.Size(50,50)
}),
});
}
},
//返回数据项对应的infoWindow
getInfoWindow: function(dataItem, context, recycledInfoWindow) {
if (recycledInfoWindow) {
recycledInfoWindow.setInfoTitle(dataItem.nameDesc+(dataItem.name));
recycledInfoWindow.setInfoBody(""+dataItem.addressDesc+dataItem.address+"
"+dataItem.lastTimeDesc+dataItem.lastTime+"
");
return recycledInfoWindow;
}
return new SimpleInfoWindow({
infoTitle: dataItem.name,
infoBody: dataItem.address,
offset: new AMap.Pixel(0, -30)
});
},
});
//监听选中改变
markerList.on('selectedChanged', function(event, info) {
//console.log(event, info);
});
//构建一个数据项数组,数据项本身没有格式要求,但需要支持下述的getDataId和getPosition
var data = [{
nameDesc:"技师:",
name: "张三",
position: [118.42894, 39.894624],
address:"啦啦啦",
addressDesc:"地址:",
lastTime:"8102-10-17",
lastTimeDesc:"获取时间:",
},{
nameDesc:"联系人:",
name: "张燕妮",
position: [116.22894, 39.894624],
address:"哈哈哈",
addressDesc:"地址:",
lastTime:"110",
lastTimeDesc:"电话:",
headerImg:""
}];
//展示该数据
markerList.render(data);
});
self.map.setFitView(); //是标注的点全都自适应初始化显示在地图上
},
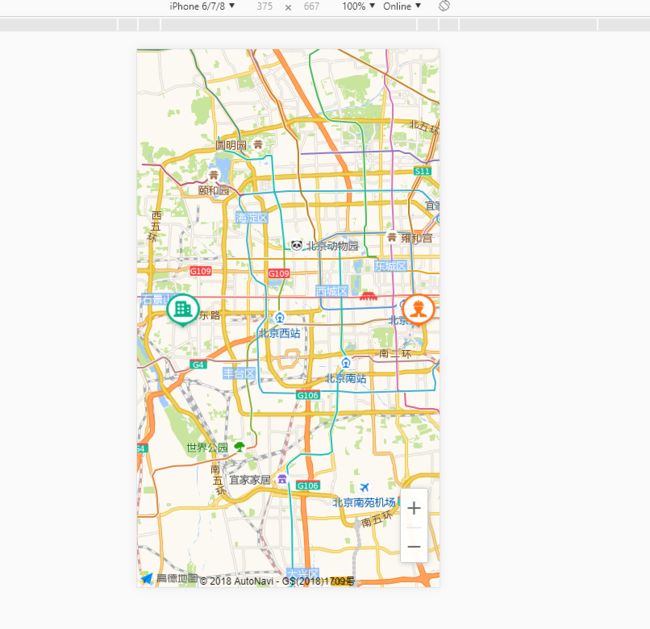
如图:
4.em.....奉上所有代码