首先,开始路由配置之前,在主目录下创建views.py的视图文件
写入视图函数
from django.http import HttpResponse def test(request): return HttpResponse('Hello World!!!')
一、path
最简单的路由
from django.contrib import admin from django.urls import path
from .views import * urlpatterns = [ path('admin/', admin.site.urls), path('test/',test), ]
注意:需要导入views.py
传参
from django.http import HttpResponse def test(request,course): return HttpResponse('Hello World!!!')
urlpatterns = [ path('admin/', admin.site.urls), path('test// ',test), ]
这时浏览器访问的时候url为 127.0.0.1/test/参数
传不定长参数
如果在主路由设置路由为
path('book/',include('book.urls'),{'swich':'true'}),
那么就可以进行批量传参,子路由访问必须加参数,否则报错
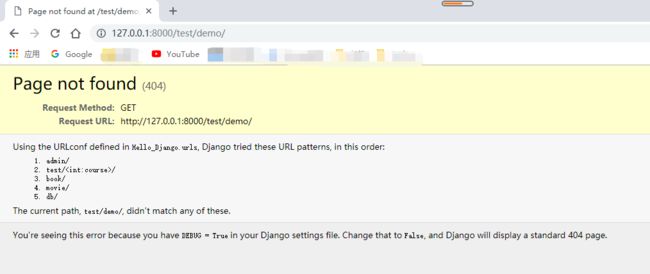
但是有时候需要限制参数的类型
所以在urls.py里可以设置路由为 path('test/int:
python自带的很多默认的转换器
- str,匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式
- int,匹配正整数,包含0。
- slug,匹配字母、数字以及横杠、下划线组成的字符串。
- uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。
- path,匹配任何非空字符串,包含了路径分隔符
二、re_path
需要用到的包 from django.urls import path,re_path
views.py
def test1(request): return HttpResponse('这是用的re_path设置的') def test2(request,yy): print(yy,type(yy)) return HttpResponse('hello %s'%yy)
urls.py
re_path('^hello/$',views.test1), #精确查找 re_path('^hello/(?P[0-9]+)/ ',views.test2), #[0-9]表示数字,+表示0-无穷,?p表示命名
re_path只在Django 1.x里使用广泛,在Django 2.x里,path更加简洁高效
三、include
include时将路由分配到APP里面
新建APP python manage.py startapp app名 ;
注册APP,主目录下的settings.py
INSTALLAPP = {
'app名',
}
主目录下的urls.py
from django.contrib import admin
from django.urls import path,include
from .views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('book/',include('book.urls')),
]
APP目录下的urls.py
from django.urls import path
from . import views
urlpatterns = [
path('test/',views.test),
]
APP下的视图函数,函数体 return HttpResponse("Book's test!")
届时,该视图的URL为 127.0.0.1:8000/book/test
四、页面重定向
当某一个页面过时不用的时候,再次访问旧路由的时候能够自动跳转到新路由的页面
先写两个视图
def old(request): return HttpResponse('This is old web !!') def new(request): return HttpResponse('This is new web !!')
并配置路由
urlpatterns = [ path('old/',views.old), path('new/',views.new), ]
使之能够正常访问
法一
届时需要做跳转,先导入需要的包 from django.shortcuts import redirect
def old(request): return redirect('/book/new/') # return HttpResponse('This is old web !!') def new(request): return HttpResponse('This is new web !!')
然后再次访问旧的路由
会发现当访问旧路由的时候,自动跳转到了新路由
法二
使用name
更改子路由的分配 path('new/',views.new,name = 'news'),
更改视图函数,需导包 from django.shortcuts import reverse
def old(request): return redirect(reverse('news')) # return HttpResponse('This is old web !!') def new(request): return HttpResponse('This is new web !!')
访问旧路由
五、模板渲染
- 到主目录下的settings.py下修改TEMPLATES 'DIRS': [os.path.join(BASE_DIR)],
- 创建一个名为templates普通文件夹并注册,在该文件夹路径下创建APP名的文件夹,下级创建HTML文件
- 导包 from django.shortcuts import render
- 创建视图 return render(request,'book/index.html')
- 配置路由 path('index/',views.index),
看看效果
成功渲染!!!