学习笔记——路由
文章目录
- VueRouter介绍
-
- 作用
- 说明
- 路由配置
- VueRouter的使用步骤(5 + 2)
-
- 五个基础步骤(固定)
- 两个核心步骤
- router-link
-
- 介绍
- 使用
- 好处
- 声明式导航-两个类名
-
- 介绍
- 特点
- 自定义高亮类名
- 声明式导航-跳转传参
-
- 介绍
- 查询参数传递
-
- 语法
- 对应页面组件接收传递过来的值
- 基于参数发请求
- 动态路由传参
-
- 配置动态路由
- 配置导航链接
- 对应页面组件接受参数
- 基于参数发请求
- 查询参数传参 VS 动态路由传参
-
- 查询参数传参 (比较适合传多个参数)
- 动态路由传参 (优雅简洁,传单个参数比较方便)
- Vue路由-重定向
-
- 介绍
- 语法
- Vue路由-404
-
- 作用
- 位置
- 语法
- Vue路由-模式设置
- 编程式导航-两种路由跳转方式
-
- 语法
- path路径跳转语法
- name命名路由跳转
- 编程式导航-path路径跳转传参
-
- 两种传参方式
- 传参
- path路径跳转传参(query传参)
- path路径跳转传参(动态路由传参)
- 编程式导航-name命名路由传参
-
-
- name 命名路由跳转传参 (query传参)
- name 命名路由跳转传参 (动态路由传参)
-
VueRouter介绍
作用
vue 属于单页面应用,所谓路由,就是根据浏览器路径不同,用不同的视图组件替换这个页面内容,即不同的访问路径,对应不同的页面展示。
说明
VueRouter是Vue官方的一个路由插件,是一个第三方包。官网http://v3.router.vuejs.org/zh/
路由配置
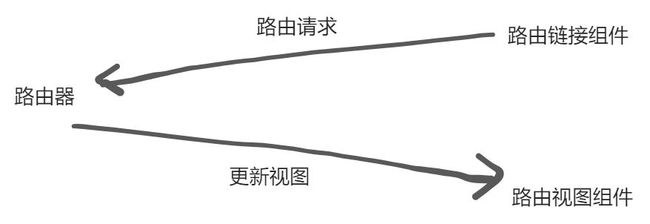
路由组成
- VueRouter:路由器,根据路由请求在路由视图中动态渲染对应的视图组件
- :路由链接组件,浏览器会解析成
- :路由视图组件,用来展示与路由路径匹配的视图组件,相当于占位符
VueRouter的使用步骤(5 + 2)
五个基础步骤(固定)
- 下载:下载vueRouter模块到当前工程,版本3.6.5(vue2对应的大版本是3)
yarn add [email protected]
- 引入
import VueRouter from 'vue-router'
- 安装注册
Vue.use(VueRouter)
- 创建路由对象
const router = new VueRouter()
- 注入,将路由对象注入到new Vue实例中,建立关联
new Vue({
render: h => h(App),
router: router
}).$mount('#app')
两个核心步骤
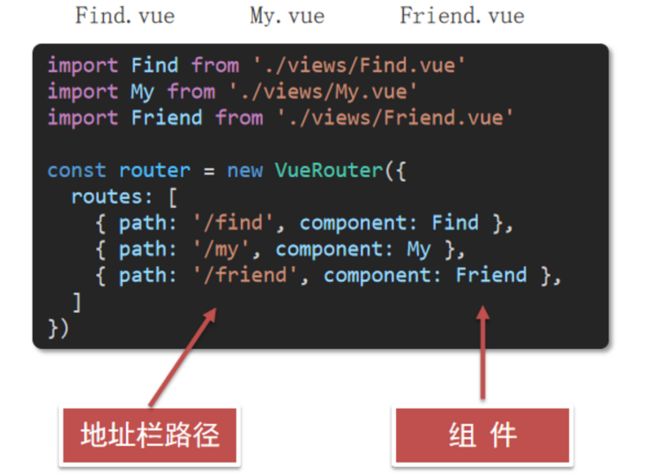
- 创建需要的组件(views目录),配置路由规则
- 配置导航,配置与路由出口(路径匹配的组件显示的位置)
App.vue
其中,
router-link
介绍
router-link是vue-router提供的全局组件,用于替换a标签。
使用
注意:必须传入to属性,指定路由路径值。
好处
router-link能跳转,能高亮(自带激活时的类名)。
声明式导航-两个类名
介绍
router-link自动给当前导航添加了两个高亮类名。
class="router-link-exact-active router-link-active"
特点
router-link-active
特点:模糊匹配(用得更多)
如:to=“/a” 可以匹配 /a /a/b /a/c …
router-link-exact-active
特点:精确匹配
如:to=“/a” 仅可以匹配 /a
自定义高亮类名
const router = new vueRouter ({
routers: [
],
// link自定义高亮类名
linkActiveClass: '类名1', // 配置模糊匹配的类名
lingkExactActiveClass: '类名2' // 配置请确匹配的类名
})
声明式导航-跳转传参
介绍
跳转传参,就是在跳转路由时,进行传值。
我们可以通过两种方式,在跳转的时候把所需要的参数传到其他页面中。
- 查询参数传参
- 动态路由传参
查询参数传递
语法
对应页面组件接收传递过来的值
固定用法:$toute.query.参数名
基于参数发请求
动态路由传参
配置动态路由
动态路由后面的参数可以随便起名,但要有语义
const router = new VueRouter({
routes: [
...,
{
path: '/search/:words',
component: Search
}
]
})
注意:/search/:words 表示,必须要传参数。如果不传参数会未匹配到组件,显示空白。如果希望不穿参数也能匹配,可以加个可选符?
const router = new VueRouter({
routes: [
...
{ path: '/search/:words?', component: Search }
]
})
配置导航链接
对应页面组件接受参数
$route.**params**.参数名
params后面的参数名要和动态路由配置的参数保持一致
基于参数发请求
查询参数传参 VS 动态路由传参
查询参数传参 (比较适合传多个参数)
- 跳转:
to="/path?参数名=值&参数名2=值" - 获取:
$route.query.参数名
动态路由传参 (优雅简洁,传单个参数比较方便)
- 配置动态路由:
path: "/path/:参数名" - 跳转:
to="/path/参数值" - 获取:
$route.params.参数名
注意:动态路由也可以传多个参数,但一般只传一个
Vue路由-重定向
介绍
重定向就是当匹配path后,强制跳转path路径,解决了当网页打开时,url默认是/路径,此时未匹配到组件,页面会出现空白。
语法
{path: 匹配的路径,redirect: 重定向到的路径},
{ path: 匹配路径, redirect: 重定向到的路径 },
比如:
{ path:'/' ,redirect:'/home' }
Vue路由-404
作用
当路径找不到匹配时,给个提示页面
位置
404的路由,虽然配置在任何一个位置都可以,但一般都配置在其他路由规则的最后面
语法
path: "*" (任意路径) – 路由匹配规则是从上往下依次匹配,当前面不匹配就命中最后这个
import NotFind from '@/views/NotFind'
const router = new VueRouter({
routes: [
...
{ path: '*', component: NotFind } //最后一个
]
})
Vue路由-模式设置
默认的路由的路径有#,看起来不自然, ,而能否切成真正路径形式呢?
- hash路由(默认) 例如:
[http://localhost:8080/#/home](http://localhost:8080/#/home)
const router = new VueRouter({
mode:'hash', //默认是hash,因为是默认的,写不写都行
routes:[]
})
- history路由(常用) 例如:
[http://localhost:8080/home](http://localhost:8080/home)(以后上线需要服务器端支持,开发环境webpack给规避掉了history模式的问题)
const router = new VueRouter({
mode:'histroy',
routes:[]
})
编程式导航-两种路由跳转方式
编程式导航:用JS代码来进行跳转
语法
两种语法:
- path 路径跳转 (简易方便)
- name 命名路由跳转 (适合 path 路径长的场景)
path路径跳转语法
特点:简易方便
//简单写法
this.$router.push('路由路径')
//完整写法
this.$router.push({
path: '路由路径'
})
name命名路由跳转
特点:适合 path 路径长的场景
语法:
- 路由规则,必须配置name配置项
{ name: '路由名', path: '/path/xxx', component: XXX },
- 通过name来进行跳转
this.$router.push({
name: '路由名'
})
编程式导航-path路径跳转传参
两种传参方式
1.查询参数
2.动态路由传参
传参
两种跳转方式,对于两种传参方式都支持:
① path 路径跳转传参
② name 命名路由跳转传参
path路径跳转传参(query传参)
//简单写法
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2')
//完整写法
this.$router.push({
path: '/路径',
query: {
参数名1: 参数值1,
参数名2: 参数值2
}
})
接受参数的方式依然是:$route.query.参数名
path路径跳转传参(动态路由传参)
//简单写法
this.$router.push(`/路径/参数值`)
//完整写法
this.$router.push({
path: `/路径/参数值`
})
接受参数的方式依然是:$route.params.参数值
注意:path不能配合params使用
编程式导航-name命名路由传参
name 命名路由跳转传参 (query传参)
this.$router.push({
name: '路由名字',
query: {
参数名1: 参数值1,
参数名2: 参数值2
}
})
name 命名路由跳转传参 (动态路由传参)
this.$router.push({
name: '路由名字',
params: {
参数名: '参数值',
}
})