前面几张我们讲解了unity的基本使用, 知道了如何去建立一个简单游戏。 但这不不够, 因为这些需要给游戏添加更多的行为,这样游戏才算有血有肉 好了不说那么多废话了 下面开始讲正题吧 咔咔
unity 支持javascript,C#, boo script 语言 但官方推荐使用 javascript 语言, 对于初学者来说 ,最好使用javascrip 语言,因为简单 易学 ,更容易入门,到了后期推荐使用C# 因为c# 语言更贴近于面向对象的编程思想. 我们先用javascrip来学习吧
下面我们先来了解下unity 脚本的命名规范
变量 - 首写为小写字母.变量用来存储游戏状态中的任何信息.
函数 - 首写为大写字母.函数是一个代码块,在需要的时候可以被重复调用.
类 - 首写为大写字母.可以被认为是函数的库.
当阅读范例时注意首写字母,将有助于你更好的理解对象之间的关系.
这一章 我们来做一个 如何使用脚本 让一个游戏组件移动的demo 通过学习这一章来让我们的游戏更加完善
新建项目 -> 场景 这一步可以不需要导入什么 资源包(不导入是因为在这个示例里面用不上)
新建一个项目后 默认会有一个新的场景 并且在场景里面还有一个摄像机组件
1:首先创建一个用于行走的 plane 菜单栏 GameObject->Create Other ->Plane
把Hierarchey 中的plane和摄像机的组件的Inspector属性的 position 的x,y,z 属性的值都设置为0 方便在编辑框编辑
2:创建一个用于移动的 cube 菜单栏 GameObject->Create Other ->Cube
把Hierarchey中的cube组件的Inspector属性的 position 的x,y,z 属性的值都设置为0
这里如果觉得场景不好看 可以给场景的plane 和 cube添加上图片纹理,和灯光,这边不在阐述了 , 前几章有讲过,呵呵
现在我们来 开始我们第一个脚本
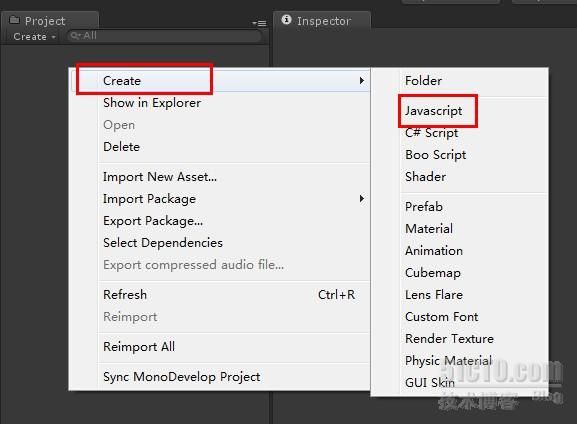
在Project 中点右键 create ->javascript 创建一个js 脚本 如图
重命名该js为MovePlayer.js 并双击该js unity会自己启动 MonoDevelop 编辑器并打开该js
在脚本中 我们看到一个Update()函数 这个函数中的代码将在游戏中的每一帧调用 所以我们将移动的代码放到这个函数中
在unity 中移动一个对象需要使用 transform 来改变位置(transform 表示游戏组件本身), 那我们就需要通过transfrom的Translate函数 修改 的x,y,z 坐标, 我们先来个简单的哈 使用键盘的 a s w d 这几个键来移动箱子 看看 下面的Update函数代码
function Update(){
transfrom.Translate(Input.GetAxis("Horizontal"),0,Input.GetAxis("Vertical"));
}
Input.GetAxis() 函数返回-1到1之间的一个值 例如 上面代码Translate函数中的第一个参数 往左移动键映射为-1 右移动键映射为1
在上面的代码中 参数0 代表着y 轴 因为我们不需要cube 上下移动
Horiaontal和Verical 为 unity 输入按键映射 这几个按键映射是 unity 默认给我们预制的 在菜单 edit->Project Settings->input 的inspector 窗口下面 axes 下面可以很清楚看到按键映射关系 同样你可以修改它
3: 连接脚本
我们想移动那个游戏组件,在这里当然是cube 啦 那我们就把刚刚写的那个MovePlayer.js连接到我们要移动的那个游戏组件上 ,那这个游戏组件就拥有了这个脚本的行为了
那如何连接呢
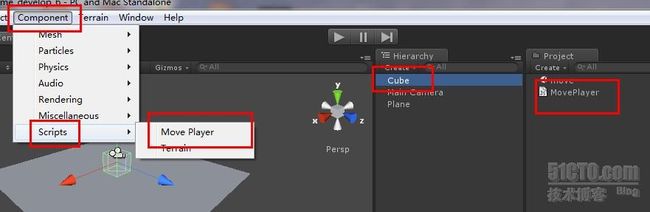
在Hierarchy 中选中想要拥有这个脚本行为的的游戏组件 然后在菜单栏中 Componect-> scripts 就可以看到你刚写的脚本文件了 如图
如上图 scripts 下面的move Player就是我们刚刚写的脚本文件了 点击它 就可以附加到 游戏组件上了
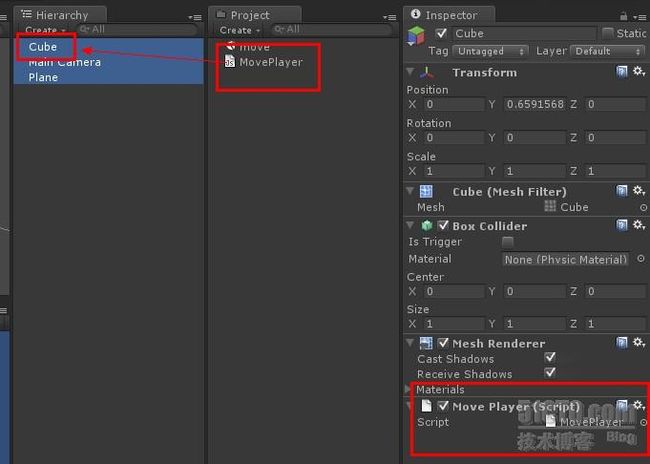
还有种方法是 可以直接把Project 中的Move Player脚本文件 直接选中拖到Horiaontal 下面的游戏组件上 这种方法更方便 直观 快捷
如下图
给游戏组件添加脚本行为后 就可以再这个游戏组件的inspector 窗口看到我们添加的脚本文件了
小提示: 上图中 右下侧那个方框内 script 后面的那个 小三角形 点击它可以选择别的脚本文件哦 那个齿轮样的 图标可以 移除脚本文件和重置这个脚本文件的值等
到这一步 可以就可以使游戏组件 cube 动起来了 运行游戏 使用 a,d,w,s 来控制方向 看看效果吧 但我们发现 貌似这个组件运行的太快了,那我们有办法处理吗? 当然有了 各位盆友继续往下看哈
上面我们 是 按帧数去移动 现在我们按秒去移动 即每秒移动 多少个距离
如果按这种方式去实现 我们需要将Input.GetAxis()函数的返回值乘于Time.deltaTime 在乘于 一个移动距离 重新编辑MovePlayer.js
代码如下
var speed=5.0;
function Update () {
var x=Input.GetAxis("Horizontal")*Time.deltaTime*speed;
var z=Input.GetAxis("Vertical")*Time.deltaTime*speed;
transform.Translate(x,0,z);
}
上面的代码就实现了 每秒 移动的多少距离 这样就和帧数无关了
保存上面代码 重新运行游戏 试试效果是不是看着顺畅很多
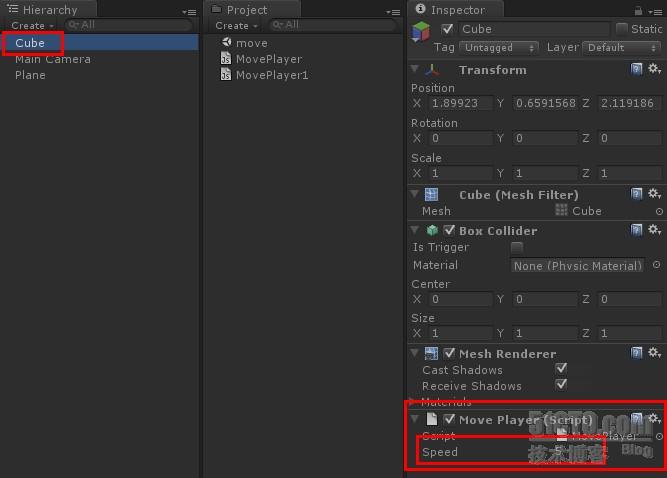
注意:移动的速度除了 在代码中修改, 还可以再这个脚本所连接的游戏组件的检视面板中修改 , 这就称为变量暴露 这种方式修改会比直接在代码中修改方便的多 如下图
如何调试脚本
Log()函数允许用户向控制台发送信息
例如: 把 Debug.Log("show cube"); 这断代码放到Update() 函数中 允许游戏就可以再 unity 的下边看到 show cube 字样 双击字样就可以看到控制台日志了
各位童鞋 如果想了解脚本中常用的方法 可以 进入下面地址查看
http://mahaile.blog.51cto.com/2891586/752902
各位童鞋 这章就到这里了 欢迎各位大小盆友 留言讨论