用CSS3实现的文字描边效果,一个CSS3文字特效实例,字体可以自己随意改,字体颜色也可以自己改。IE9以下浏览器无效果,所以提醒大家测试时候要使用Google Chrome。-webkit-text-stroke可以为文字添加边框。它不但可以设置文字边框的宽度,也能设置其颜色。而且,配合使用color: transparent属性,你还可以创建镂空的字体!
语法如下:
-webkit-text-stroke:宽度 颜色
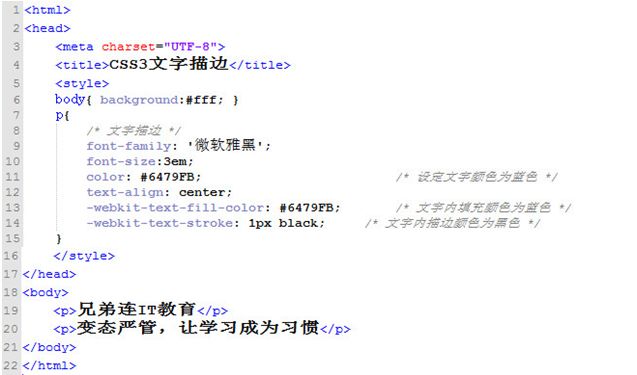
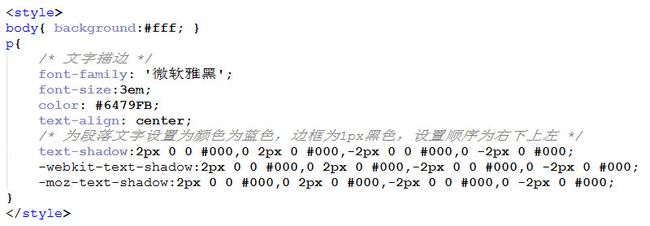
接下来,为读者准备了一个实例,为段落元素添加文字描边。若浏览器不支持描边则为段落文字设置为蓝色,若支持则为段落文字设置为填充颜色为蓝色,描边颜色为黑色。代码如下:
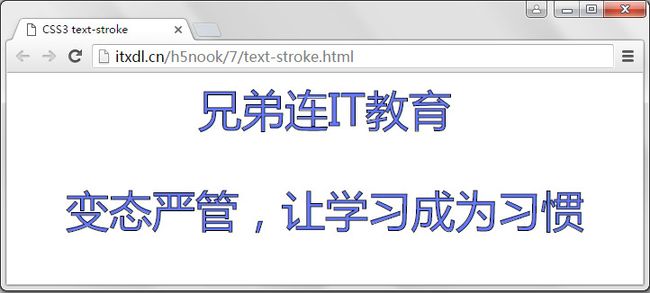
将这段代码分别在Chrome、IE和FireFox浏览器中运行,我们就可以看到不同的文字效果,只有在Chrome浏览器中可以看到文字描边效果,如图1所示。
图1 文字描边(Chrome浏览器)
我们还可以通过文字阴影text-shadow实现文字描边效果,以下是对使用文字阴影实现描边的几条解释:
(1)text-shadow:向文本设置阴影;
(2)text-shadow: h-shadow v-shadow blur color;
(3)h-shadow:指定阴影在水平方向上的延伸距离,可以为负值;
(4)v-shadow:指定阴影在垂直方向上的延伸距离,可以为负值;
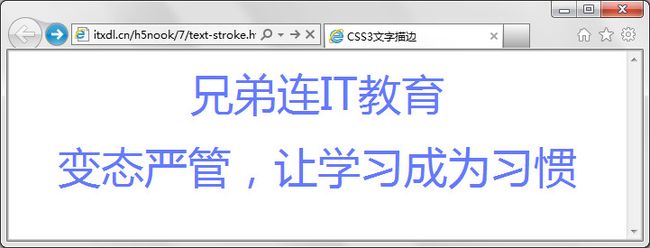
图1 未实现文字描边(IE浏览器)
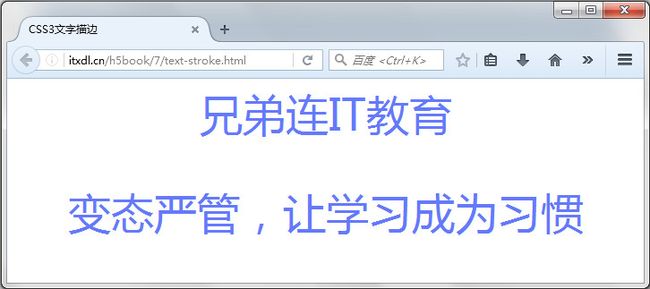
图1 未实现文字描边(FireFox浏览器)
(5)blur:指定阴影模糊效果的作用距离;
(6)用逗号分隔的4个属性值代表的方向顺序为右下左上;
(7)为了兼容多浏览器而加上前缀-webkit-和-moz-。
现在想要使用text-shadow实现文字描边效果如上例中的同样设置文字颜色为蓝色描边为黑色,代码如下:
将这段代码写在段落样式表中后分别在Chrome、IE和FireFox浏览器中运行,我们就可以看到不同的文字效果,Chrome浏览器和FireFox中可以看到文字描边效果,如图2所示:
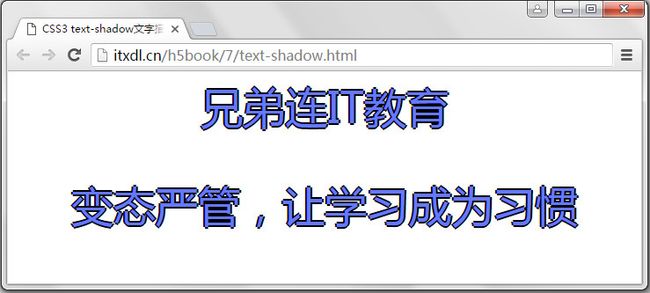
图2 利用text-shadow实现文字描边效果(Chrome)
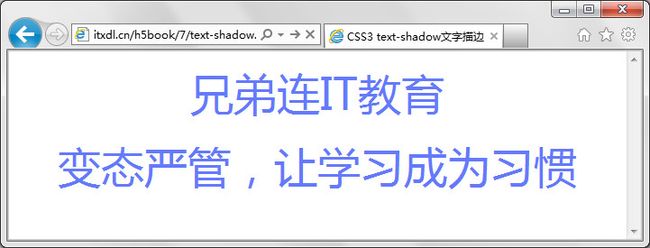
图2 利用text-shadow实现文字描边效果(IE)
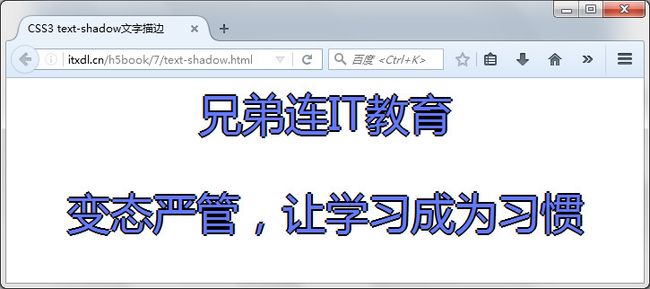
图2 利用text-shadow实现文字描边效果(FireFox)
通过上述两个例子对比,我们可以发现使用-webkit-text-stroke和text-shadow都可以实现文字描边效果。但是text-stroke只支持webkit内核的浏览器,而text-shadow支持webkit和moz内核的浏览器。而text-stroke设置描边会比较简单。通过仔细地对比,我们可以发现两者实现描边的效果有细微的差异,text-stroke例子中,我们为这个属性的宽度设置为2px,而text-shadow的延伸距离也设置为2px。但是text-shadow设置的描边明显宽于text-stroke,原因是text-shadow的描边是往外延伸。text-stroke实现的效果更好,使用方法也更加方便,所以建议读者对文字描边使用-webkit-text-stroke。
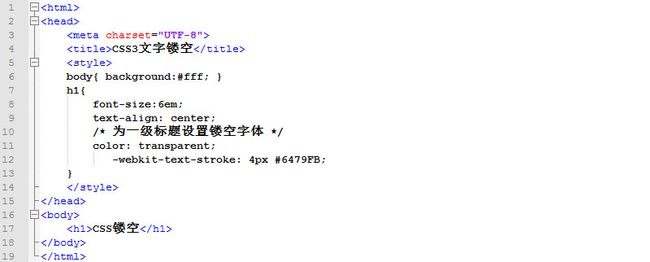
-webkit-text-stroke配合使用color: transparent属性,还可以创建镂空的字体,下面实现一个蓝色的镂空字体,代码如下所示:
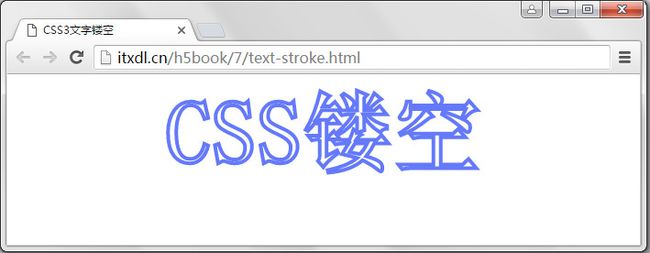
运行这段代码在Chrome浏览器中运行中可以看到文字镂空效果,如图3所示。
图3 文字镂空效果