由于工程实践需要搭一个 webpack + react 框架,本人刚开始学,就照b站上的react黑马视频做,爬过无数个坑。。。希望读者能引以为戒。我的是macos系统
https://www.bilibili.com/video/av37668737/?p=9
准备
node.js官网http://nodejs.cn/download/,下载安装node
建议安装cnpmnpm install -g cnpm --registry=https://registry.npm.taobao.org
创建空项目文件夹。
输入:npm init -y
在项目根目录创建src源代码目录和dist产品目录
src目录下创建index.html, index.js
(index.html页面可输入:!加回车来快速生成)
(创建index.js后可能会报错,此时终端输入cnpm install -g eslint即可)
![]()
依赖安装
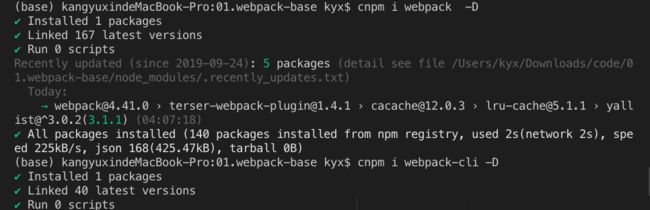
cnpm i webpack -D
cnpm i webpack-cli -D
创建目录及配置文件
创建webpack.config.js 并编写配置文件。
module.exports = {
mode: "development"
}
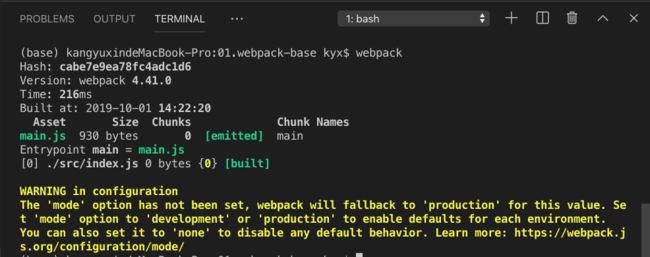
保存,然后终端输入webpack
已经设置了mode还是有WARNING,百度了下需要
修改package.json 下
在script中添加如下代码:
"build": "webpack --mode production"输入webpack还是WARNING,并没什么用
真正解决方法:
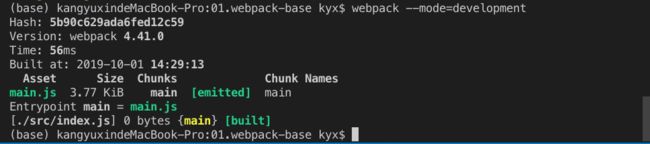
webpack --mode=development
神奇的没任何错误了。
cnpm i webpack-dev-server -D
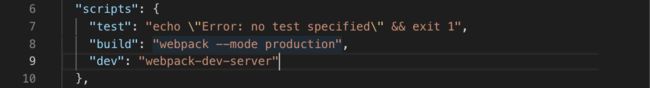
package.json下的script中添加如下代码:
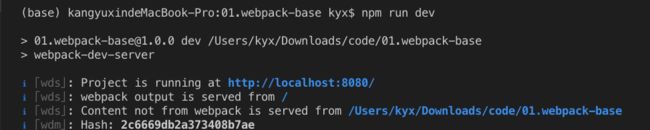
"dev": "webpack-dev-sernpm run dev
index.html页面添加
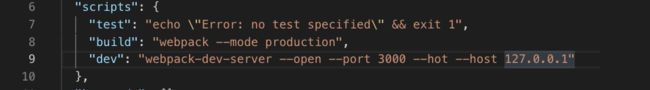
修改package.json中:
"dev": "webpack-dev-server --open --port 3000 --hot --host 127.0.0.1"
cnpm i html-webpack-plugin -D
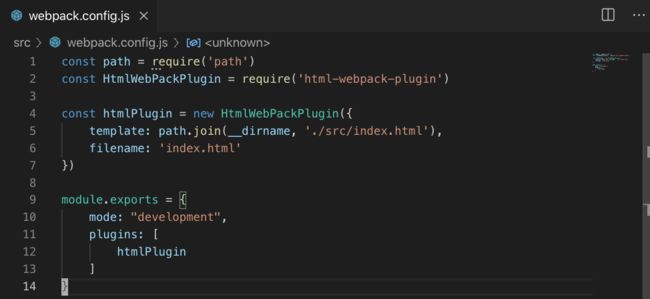
修改webpack.config.js
const path = require('path')
const HtmlWebPackPlugin = require('html-webpack-plugin')
const htmlPlugin = new HtmlWebPackPlugin({
template: path.join(__dirname, './src/index.html'),
filename: 'index.html'
})
module.exports = {
mode: "development",
plugins: [
htmlPlugin
]
}
cnpm i react react-dom -S
index.js添加如下:
import React from 'react'
import ReactDOM from 'react-dom'
const myh1 = React.createElement('h1', null, '这是个大大的H1')
ReactDOM.render(myh1, document.getElementById('app'))
相应修改index.html
保存,npm run dev。到这就差不多了。
下面介绍个更简单的方法
下面介绍个更简单的方法
下面介绍个更简单的方法
重要的事说三遍哈哈。
对于mac用户:
1.打开终端
2.输入cd desktop
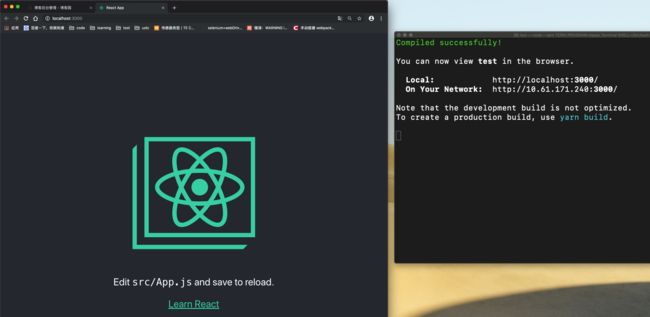
3.输入:npx create-react-app test
4.cd test
5.npm start
妥了,桌面上的test就是搭的框架