这种两列布局的样式是我们在平时工作中非常常见的设计,同时也是面试中要求实现的高频题。很有必要掌握以备不时之需:
整理了几种实现方法,当然,风骚的代码不止这几种能实现,欢迎各位的补充。
方法汇总目录
-
简单粗暴float来实现
-
absolute"离家出走"定位过去
-
圣杯布局 - margin负边距
-
高贵优雅flex轻松搞定
-
table表示不服气,凭什么我要被抛弃
-
衍生 - display:table-cell;
-
pc端定死宽?那inline-block携手width也是个好方法
* 以下汇总方法不贴图的,都是和上边这个图一模一样的效果。
案例初始化html结构如下:
案例这里使用的结构比较简单,但是核心思想是实现左边固定,右边自适应。
具体你业务中左边长啥样,右边内部又有啥复杂结构,那就要视具体情况了。
但是大的思想结构和模型有了以后,再往里边填充细节就比较好说了。
 这里边应该有很多文字的,为了篇幅我就删掉了。
这里边应该有很多文字的,为了篇幅我就删掉了。
案例初始化css样式如下:
/*
* @Author: @Guojufeng
* @Date: 2019-01-06 12:32:47
* @Last Modified by: @Guojufeng
* @Last Modified time: 2019-01-06 15:47:30
*/
/* common */
.cont{
border: 1px dashed #666;
padding: 20px;
}
.head{
width: 150px;
height: 150px;
background: #eee;
border-radius: 8px;
overflow: hidden;
}
.head img{
display: block;
width: 100%;
}
以下的几种实现基本上复用了上边的这几行css,单独提了出来。不过除了width: 150px;其他都是跟核心思想无关痛痒的样式美化了。
不说废话,看下实现:
具体方法实现及分析:
一、float - 浮动实现
基本上我们看到这种并列排排站的布局,可能第一时间就会想到浮动。左浮动排队。
不过这里其实一个浮动就行了:
利用浮动实现文字环绕图片的效果,只需要给左边的图片一个左浮动,右边的文字会自动贴合围绕左边的图片。
然后我们再把右边文字的环绕解决就行了(比如让其形成bfc:规矩成块,打破环绕。或者直接粗暴的margin远离图片)。
具体看下:
html:
 这里边应该有很多文字的,为了篇幅我就删掉了,。。
这里边应该有很多文字的,为了篇幅我就删掉了,。。
css:
/* float实现 */
.cont-f{
}
.clearfix::after{
content: "";
clear: both;
display: table;
}
.cont-f .head {
float: left;
margin-right: 20px;
}
.cont-f .txt{
/* 形成bfc */
/* overflow: hidden; */
/* 170 = 图片宽度150 + 二者间距20 */
padding-left: 170px;
/* margin-left: 170px; */
}
.cont-f .txt 里的三条,三选一即可。
float实现关键点解析
-
共同父元素cont需要清除浮动。可使用我们常用的伪元素清除浮动法或者直接利用bfc清除浮动。
-
左边图片左浮动float:left、固定宽度、设置margin-right(具体看需求);
-
右边文案自适应、overflow或padding或者margin解除文字环绕效果。注意padding或margin值=左边图片的宽度+二者之间的间距
-
如果想要图片和文案是垂直居中的不太好实现
不过张大神说,这种左右结构的布局使用浮动,是对浮动的一种滥用(大概是这么个意思,也有可能我对其有曲解)。所以还是尽量避免。
二、absolute - 定位实现
有了第一种浮动流的思想启示,我们可以想到,既然浮动元素不占据父元素流体空间,从而让文案部分通过block自适应,达到了占据父元素的全部空间的效果。
那么另一种,通过绝对定位让左边元素漂浮起来,而不占用父元素流体空间,是不是也就可以实现这种效果了呢?!
html:
 这里边应该有很多文字的,为了篇幅我就删掉了。
这里边应该有很多文字的,为了篇幅我就删掉了。
css:
/* 定位实现 */
.cont-a{
position: relative;
/* 防止文案过少时,父元素塌陷到高度低于图片的高度 */
min-height: 150px;
}
.cont-a .head{
position: absolute;
/* 以下两句让图片实现垂直居中,不需要可以不设置 */
top: 50%;
margin-top: -75px;
}
.cont-a .txt{
/* 这次就是这俩任选其一了,目的是把左边图片的位置空出来,防止图片遮挡文字 */
/* padding-left: 170px; */
margin-left: 170px;
}
.cont-a .txt 里边两条任选其一即可。目的是防止文字在图片下边被遮挡。
absolute实现关键点解析
-
父元素设置relative相对定位以限制图片的绝对定位、因为父元素的高度此时是需要文案高度撑开的,所以需要设置最低高度防止文案过少时父元素低于低于图片高度
-
图片使用absolute,"漂浮"起来。如果还想垂直居中,
-
右边文案此时只需要怪怪的空开左边图片宽度+间距的位置即可
-
可以让左边图片垂直居中:图片用上50%的top+marginTop的负高度一半。原理或其他css3方法详见《垂直居中布局的一百种实现方式》
这样做,遗憾没法做到随着文字的多少让右侧文案自适应地垂直居中。不知道正在观看的大佬你有什么好的方法吗?
三、margin负边距 - 圣杯布局
这种写法很特别,我甚至还没研究透他的原理。是从慕课网张大神的课程中学到的。
他的特殊之处在于,这种适用于图片在右边的情况,如下图:
html:
这里边应该有很多文字的,为了篇幅我就删掉了。
css:
/* margin 负边距实现 */
.cont-m{
}
.cont-m .head{
float: left;
margin-left: -150px;
}
.cont-m .txt{
float: left;
margin-right: 170px;
}
margin负边距实现关键点解析
-
父元素清楚浮动
-
两列都float:left
-
需要自适应的文案列margin-right等于固定宽度列的图片宽度+二者间距
-
有固定宽度的图片列,margin-left负边距为自己的宽度。
* 适用于可以设置固定宽度的元素在右边的结构
四、flex - 弹性布局
推荐阮一峰老师的flex讲解
html:
 这里边应该有很多文字的,为了篇幅我就删掉了。。。
这里边应该有很多文字的,为了篇幅我就删掉了。。。
css:
/* flex 弹性布局实现 */
.cont-flex {
display: flex;
justify-content: space-between;
align-items: center;
/* 兼容性写法自己添加吧,就是这么不负责任 */
}
.cont-flex .head {
}
.cont-flex .txt {
flex: 1;
padding-left: 20px;
}
对于文案较少的垂直居中布局也有效果,如下图:
flex布局实现关键点解析
-
父元素设置display:flex;和justify-content:space-bettween;(两端对齐)
-
父元素根据需要设置align-item:center;以实现垂直居中
-
图片固宽元素不需要特殊设置,宽高即可
-
流体文案设置flex:1;自动分配剩余空间。
轻松弹性,垂直居中不是事儿。
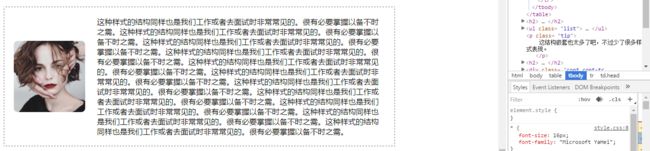
五、table - 表格布局
这种古老的布局方式,虽然不怎么用,但是不妨碍他好用,老人家真的是很善心的,垂直居中都自动给你解决了。
特殊结构html:
|
|
这里应该有很多文字的,为了篇幅我就删掉了。。。。 |
css:
/*不好意系,可以6到不用css*/
哈哈哈~
table布局实现关键点解析
-
结构放到tbale中
-
两列分别放到两个td中,固宽的td设置一个宽度即可
-
二者间距使用任何一个td设置左或右边距即可。
-
同样实现了垂直居中布局
[/小声bb]这结构嵌套也太多了吧,[/开心一笑]不过少了很多样式表现。
六、table-cell - 伪表格布局
有了table老人家的启发,让我想起来css中还有一个属性display,他的值是可以仿造table的。
这样结构我们还用正常的结构,样式上伪造下table老人家。
html:
 这里有很多文字的,但是为了篇幅被我删掉了
这里有很多文字的,但是为了篇幅被我删掉了
css:
/* table-cell */
.cont-tc{
display: table;
}
.cont-tc .head {
display: table-cell;
/* 如果需要垂直居中 */
vertical-align: middle;
}
.cont-tc .txt {
display: table-cell;
padding-left: 20px;
vertical-align: top;
/* 如果需要垂直居中 */
vertical-align: middle;
}
table-cell布局实现关键点解析
-
父元素display:table;(自己测试不设置这一条也可以)
-
两列都设置display:table-cell;[w3c:此元素会作为一个表格单元格显示(类似td 和 th)]
-
别忘了两列之间的间隙,我比较喜欢用文字的左padding隔开。
-
如果需要垂直居中可以两列都设置vertical-align:middle;
这种也可以实现垂直居中布局。
七、固定宽度+inline-block普通不一定普通
如果是pc端非自适应的布局,那么固定宽度也未尝不是一个好方法。
html:
 这里应该有很多文字的,但是为了篇幅被我删掉了。。。
这里应该有很多文字的,但是为了篇幅被我删掉了。。。
css:
/* 固宽 */
.cont-w{
width: 780px;
}
.cont-w .head {
display: inline-block;
vertical-align: middle;
}
.cont-w .txt {
display: inline-block;
vertical-align: middle;
margin-left: 20px;
width: 600px;
}
非自适应、固定宽度布局实现关键点解析
没什么特殊性,一般都根据设计稿实现即可。不再列举实现方式。
垂直居中布局-两列都这么设置:
display: inline-block;
vertical-align: middle;
*最后说明:
这些都是自己照着设计稿现撸的不成熟的实现条件,具体工作中用的方法也就其中两三个。
对于这几种方案的兼容性或者坑点没有完整深入的研究。欢迎遇到过坑的你提个成熟的建议。
另外,css真的相当灵活有趣,每一个方法中css的属性不一定非要是我列举的这几条。
比如absolute和float的txt里边,就有好几种写法可以解决。任选其一就好。
总结于:2019-01-06 15:54:48
下篇预告:常见的两栏布局案例及分析
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/