结构标记续一
结构标记
元素
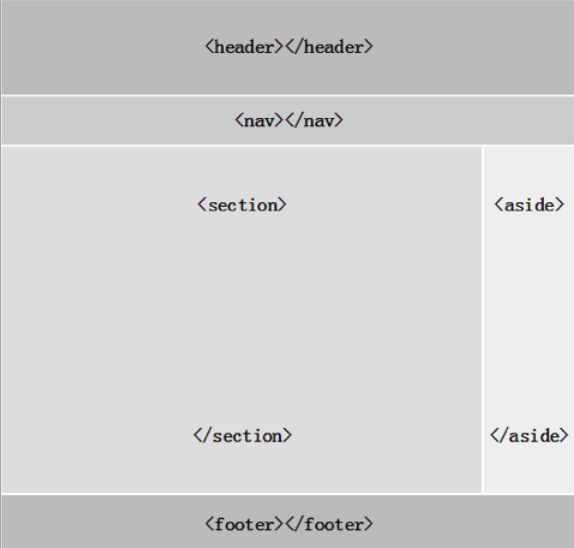
定义文档的页眉
- 通常介绍信息,导航信息,站点的标题和LOGO图片等
- 可以出现多次,可以作为头部的定义
定义页面的导航链接
- 用于包含表示链接的其他元素
元素
- section标签用于定义文档中的节
- 用于页面内容的分块,比如定义章节 页眉 页脚或者文档中的其他部分
- 可以为元素内容添加标题
表单概述
- method 请求方式取值:get或者post
- enctype form 内采集信息的编码格式
- name 表单的名称
get和post请求
区别:
- get传递速度更快,但是参数以明文传递
- post将参数放在body里面,外部不可见,并且
- post传递的参数内容比get多很多
- get:2K左右
- post:1024K
- 安全性能方面:post要好于get.
标签
主要采集信息的标签
并以type决定类型
- name是input的名称 服务器采集前段数据的依据
- value是input的值
- value 控件的数据
- disabled 禁用控件
type的值:
text 文本输入框
- password 密码输入框
- button 普通按钮,上没有字
- submit 提交按钮
- reset 重置按钮
- radio 单选框
- checkbox 复选框
- file 提交文件的输入按钮用于文件的上传
- heddin 隐藏域和文件的选择框 一般用于强制性的,使用户提交某一信息,用户不可见
文本框与密码框
当type="text"时,有几个属性:
- name 名称
- value
- maxlength 限制输入的字符数
- readonly 文本控件只读
单选框和复选框
- name 用于分组,一组单选框或者一组复选框的名称必须相同
- value 当form提交时,如果选中了此单选按钮,value将被发送到服务器
- checked 默认被选中
按钮
- 提交按钮
- 重置按钮
- 普通按钮,普通按钮基本没有作用
- name 名称
- value 按钮的标题文本 默认是提交,可改登录,加载等
-
label for 属性和input的id属性一致,然后就可以达到响应传递,绑在一起,使用时点击文字位置也能够选择选项.
选项框
size属性:设置不等于1^显示框的格数
multiple:设置多选,直接写在select开头标签里