- 《我曾七次鄙视自己的灵魂》纪伯伦
浪里个浪A
《我曾七次鄙视自己的灵魂》纪伯伦第一次,当它本可进取时,却故作谦卑;第二次,当它在空虚时,用爱欲来填充;第三次,在困难和容易之间,它选择了容易;第四次,它犯了错,却借由别人也会犯错来宽慰自己;第五次,它自由软弱,却把它认为是生命的坚韧;第六次,当它鄙夷一张丑恶的嘴脸时,却不知那正是自己面具中的一副;第七次,它侧身于生活的污泥中,虽不甘心,却又畏首畏尾。好喜欢这篇啊!这不就是现实中的我,还有我们吗?
- 2020年week12复盘|丧的一周
爱喝茶的小姐姐
今年的第五次复盘,真棒【本周大事记】♡吃鱼被鱼刺卡,还去了医院拔刺,中间路途艰辛,感慨健康最重要,少去医院♡连续几次厕纸有血,不知道是什么原因,有点担心,但是不想去医院。♡侄女肠炎又复发了,住院了,心里狠担忧,着急,最担心她的健康,希望我们一家人都健健康康的【本周小确幸】♡换了办公室,环境比之前好很多♡周一国军生日去给他过了生日,做了一顿很丰盛的饭菜,很开心♡工作上主要做配套关系中的发布版本配套,
- matlab圆筒壁非稳态导热,一维传热方程
美猫的奇妙世界
matlab圆筒壁非稳态导热
一维热传导方程分离变量法与差分法Maab解法_数学_自然科学_专业资料。模...精品文档第五次作业(前三题写在作业纸上)一、用有限差分方法求解一维非定常热传导方程,初始条件和边界条件见说明.pdf文件,热扩散系数α=const,?T?...传热基本方程及传热计算_物理_自然科学_专业资料。.第三节传热基本方程及传热计算从传热基本方程QkAtm(4-11)或t传热推动力Qm1传热热阻kA......
- 思品组教研活动纪实(第五次)
品读生命
我们本次的半天无课日活动有两项议程:第一项是外出学习的肖芳、娄雪两位老师汇报自己的学习收获,第二项是各年级交流期中考试的状况,为后期的教学明确方向。肖芳老师汇报了自己参加泰安市混合优质课听课的收获。肖老师说自己是带着学习的心态去听课,然后通过听评课梳理了从“导入、追问、案例使用、教育机智、合作及课件制作、板书设计”等多方面的优课标准,尤其谈到自己不太擅长的“追问”,肖老师的心得是“追问”重在过程,
- 相约广州!情系小荷
LRD_7d77
图片发自App炎热的七月!流火的七月!一群小精灵空降这座美丽的羊城。他们精神饱满、信心百倍,前来参加第十届“小荷风采”全国少儿舞蹈展演。他们将在灯火辉煌的广州友谊剧院与来自全国的数支团队一起在“小荷风采”的舞台展现自我,放飞梦想!这是我园第五次参加“小荷风采”全国少儿舞蹈展演,曾经的《小荷花要回家》《兵娃娃》《劳动最光荣》《马背摇篮》这些作品用鲜明的主题立意、巧妙的编排创意、娴熟的舞台技巧和精彩的
- 书籍||小王子终究还是离开了
小舞free
01第一次读《小王子》是小学六年级,第二次是初中时借了别人的书;第三次是高三毕业那年,买来本想送人;第四次是一年前伴着音频入眠;第五次是昨晚。考研、毕业、就业已让现在的我处于一种焦虑的状态。在书的第一页读者寄语里说,希望我们可以从书中得到快乐。但这一次,我除了感到忧伤外,还多了一份羞耻感。我心中的小王子终究还是走了,是自己把它赶走的。小王子住的星球是B612号小行星。这颗小行星在1909年由某位土
- 金英沧州焦点解决初64中17,本周第五次约练,总第515次分享,坚持分享第334天
守护甜心
一个学生认为所有的问题都是别人的,自己一点错都没有。和同学在一起发生纠纷,自己是最冤枉最委屈的,都是别人不好,都是他们惹我的,他们先骂街,他们先说话,他们先动手。这样的孩子就先听他说吧,建立咨访关系之后再温和的挑战。你觉得班主任为什么让你过来找我?不知道。和你说的和同学之间的矛盾有没有关系呢?也许有吧。如果有的话,那你希望咨询对你的人际关系有什么帮助呢?我希望和同学不发生矛盾,大家都能好好相处。如
- 做“顶天立地”的基层党组织
Wikyou
党的基层组织是党的执政根基、力量之源。中国共产党新疆维吾尔自治区第十届委员会第五次全体会议在乌鲁木齐召开,会议聚焦新疆工作总目标,紧紧围绕事关新疆长治久安的根本性、基础性、长远性工作,提出15个方面重点任务。各级基层党组织要打好“地基”、激活“细胞”、搭建“支柱”,做顶天立地的基层党组织,筑牢基层战斗堡垒。夯实基础,打好基层党组织的“地基”。习近平总书记在中央政治局第二十一次集体学习时强调,只有党
- 我的写作,是聊以自慰?是无病呻吟?
恋爱咨询顾问
小时候的我喜欢胡思乱想,喜欢天马行空的想象,大人们老是说我注意力不集中,长大以后成不了大事,我为此郁闷了一段时间。我喜欢写下自己的想法,喜欢在我灵感来临时提笔龙飞凤舞,哪怕是在我被老师第五次没收了我的大作之后也如此坚定这个想法,让我感到欣慰的是,我的父母倒是很支持我的爱好,他们觉得小孩子总该有一个属于自己的兴趣。我对自己的大作倒是十分欣赏,但是也没有勇气敢拿给谁观赏一番,这点脸皮还是要的。这些奇思
- 每日一更266-理念世界下
Phoebe小语
【透过那手指望向那月亮】对我来说,这真的是一节超级烧脑的课,为了跟上教授纯逻辑推导的过程,把这节课反复看了四次,每一次都希望能够自己流畅地去复述出对本体的探索,但还不能如愿,直到看了第五次,在最后一小节,忽然get到那么一种感觉,月光洒向我的身上,也许我还不能言明月亮,但我已经感受到了如水的月光。我尝试着用自己的逻辑习惯,去概括一下本体世界。通过第一性原理和自指性,能够从逻辑上证明对应着现实世界的
- 致已然逝去的2019
Schwartz_L
对于我来说,2019年是个难忘的一年。之所以难忘,是因为在我身上发生了一些比较大的变化。主要有二:年初,肛瘘手术。医生说我是低位、早期、不复杂,速开速好。确实,手术中一点不适都没有,同一天手术的24个人,我第一个出院。关键是愈合期,喷嚏都不敢打,更遑论吃辛辣刺激类的食物了。收获是,出差的时候在高铁上主动给别人让座,攒下了不少人品。还好,最终熬过来了。年底,编辑中级通过了,四战四败,终于在第五次通过
- 2018-12-10 稻盛和夫:要想获得正面结果,就要抱有乐观心态和正面思想
罗剑华
图片发自App01我对于航空业一窍不通,作为一个门外汉,要让破产的航空公司成功重组,简直是天方夜谭。抱着这样的想法,我最初是拒绝的。面对邀请,我回应道:“精通航空业的经营人才有很多,应该找他们,而不是找我。”可不管我回绝多少次,对方还是再三拜访。记不清是第五次还是六次,对方说,除我之外,别无人选。这让我甚是为难,于是开始思考重整JAL的意义。首先,如果无人出手相救,那么JAL就会走向二次破产之路,
- 第一次做TED演讲
吴继红
说来惭愧,我是在教育行走美仁的邀请下参加的这次演讲。当时只记得是要我讲讲自己的故事,还以为是在微信群里用语音讲述,没想到是线上直播,我可是从来没有参加过这样的演讲。没办法,既然已经答应,就必须努力兑现承诺。11月7日,我在教育行走群里做了一次分享。13日,刘霞辉老师在群里宣告第五次醒走者演讲结束,第六次醒走者演讲开始筹备。本周,当今晚演讲的活动委员费冬梅老师让我发自己的演讲提要时,我才知道本次演讲
- 8组 Lisa 第五次作业
Only_Lisa
1、课程内容心得总结:写感恩日子的初心,感谢现在所拥有的,懂得知足,提醒自己珍惜,活好当下。即使像在写流水帐,也不要停下来,因为频率会无形的变化。“零极限”,对内在浮现的各种负面情绪和想法,不断地默念:对不起,请原谅我,谢谢你,我爱你。2、疑问:老师说不管是负面的情绪还是负面的想法,唯一的解药就是接纳。那零极限默念的方法,是在清理呢还是在接纳呢,不太明白。3、感恩日记:图片发自App4、写下你对订
- html语言三要素是,Web前端开发的三要素是什么?
KNSTY
html语言三要素是
Web前端开发是由网页制作演变而来的,现在很多网站开发会用到web前端开发。Web前端开发主要包括三个要素分别是:HTML、CSS、JavaScript等,但是随着互联网时代的飞速发展,前端开发技术的三要素也演变成现今的HTML5、CSS3、jQuery,首先,第一要素为HTML5.HTML5是超文本标记语言的第五次重大修改,HTML5在HTML的基础上引进了新的功能,可以真正改变用户与文档的交互
- 中19第五次课复盘
金璇ok
中原焦点团队,杨金璇焦点网络中19,坚持原创分享145天,约练总第22次,2020.4.10周五于北京1.咨询师和来访者见面时,要把气氛建立的轻松和谐,找到赞美对方的,舒适放松的环境。签协议2.当着来访者的面拿纸杯倒水,咨询师的水杯要和来访者的一样。3.要让家长进行参与,从中了解一些这个家庭的状况。4.事先声明保密原则,要问孩子是愿意单独聊呢,还是一起聊,如果孩子随便都可以,那有可能就是想单独聊。
- 转发股评
阿雪912
【综述】2019.12.13——共振张德良SAC证书S09606190100281、今天,内外因素共同作用,传统与新产业间形成共振向上,这是4月份以来,最强劲的一次共振。2、上证指数,今天突破500MA,这是标志性信号。5月以来,这,已是第五次突破。但这一次,最为扎实与温和。传统蓝筹与科技创新之间,最为协助和谐。因此,这一次,向上突破已成趋势。换言之,右侧交易平台的向上突破,时间上已提前。月末,虽
- 【灵能振腹】实践篇—道侣10X14cm子宫肌瘤变葡萄(3)
覚明
问苍穹天地间什么最为神妙莫测?!回答:“生命现象最为神妙莫测”!岂不闻:“天有不测风云,人有旦夕祸福”?君不见:“神目如电、暗室亏心;天网恢恢、疏而不漏”乎!昨天下午收到一位读者朋友的短信:“無論是“穆桂英”似的女強人,還是“林黛玉”或“祥林嫂”型的女人,一般都榮獲一樣的“問題套餐”:卵巢/子宮,乳房,甲狀腺”。覚明以为见解颇深,当然还有其更深意义上的解读,容待慢慢理顺。小兰:我的第五次手术是19
- 《咨询约练收获》
暖暖小乐乐
中原焦点团队本周第五次,总第20次。王建花原创分享第36天第40篇。咨询反思与收获:1.在来访者回答之前,咨询师永远不知道自己问的是什么。2.在来访者情绪低落或者倾诉苦难时,应用应对问句可以挖掘来访者曾经的成功和精彩,提高来访者的自我效能感。比如,“在这么艰难的情况下,您是如何熬过来的?在困难重重的情况下,您是如何做到坚持追求自己的目标和梦想的?在条件艰苦的情况下,您是怎样把家庭经营得如此稳定又和
- 《少年风水师》五次更新
栩栩若生
第五次更新我出生那年,爷爷做了一个重要决定,退出江湖。这个消息传出之后,我家原本清净的院落顿时热闹起来,每天门庭若市,车水马龙,来人络绎不绝。来的这些人都是北方风水界的各路人物,他们来我家都是为了同一件事,劝说我爷爷放弃这个决定。但是无论他们怎么劝,爷爷都是那一句话,“这事,就这么定了。”有的人很失望,叹着气,摇着头走了。有的人很愤怒,指着我爷爷破口大骂,临走还砸了我家的桌子。有的人更过分,非逼着
- 重整“快速记忆课程”教学流程
英妈恋上思维导图
【数字信息类记忆】第一次课:开班典礼+110位数字编码第二次课:串联故事法第三次课:人物定位+地点定位(实战训练:学科数据记忆转化方法)【中文信息的记忆】第四次课:中文信息记忆(打造基本功)+四大训练体系第五次课:中文串联故事法,人物定位法和地点定位法
- 早安同凯
早安同凯
最好的贵人,就是努力的自己。早安~3月28日,星期一。壬寅年二月廿六。1272年3月28日,元朝改中都为大都。1900年3月28日,“沙埋古城”西域楼兰古国遗址被发现。2001年3月28日,第五次全国人口普查我国总人口为12.9533亿。2009年3月28日,中国第一个“西藏百万农奴解放纪念日”。1、上海住建委发布《关于进一步加强本市建设工程疫情防控和应急处置工作的通知》和《关于进一步统筹做好本市
- 第五次班会收获
后亮笔记
每周星期天,我们都会相约在空中直播间,一起分享彼此的成长收获,最主要的是每次分享的人和主题都不一样,本周的分享主题是幸福家庭经营,组织部邀请了三位优秀的同学和一位嘉宾来跟我们分享了他们关于家庭经营得经验和实践心得,每个同学的分享都非常棒,从他们的分享过程中,总有些语言能够掀起我心中的涟漪,于是用手敲下了一些对我有帮助的句子。班会收获:1.高质量的陪伴,有些人陪伴都做不到,何来高质量呢,所以在一起的
- 防御保护第五次作业
为梦想而战@大学生
防御保护网络运维
1,办公区设备可以通过电信链路和移动链路上网(多对多的NAT,并且需要保留一个公网IP不能用来转换)FW5:2,分公司设备可以通过总公司的移动链路和电信链路访问到DMz区的http服务器FW5:注:记得通过安全策略放行分公司FW3注意:移动类似,只改一下IP就行了3,分公司内部的客户端可以通过公网地址访问到内部的服务器5,办公区上网用户限制流量不超过60M,其中销售部人员在其基础上限制流量不超过3
- 第五次作业(防御安全)
不变的梦
安全服务器运维
需求:1.办公区设备可以通过电信链路和移动链路上网(多对多的NAT,并且需要保留一个公网IP不能用来转换)2.分公司设备可以通过总公司的移动链路和电信链路访问到DMZ区的http服务器3.分公司内部的客户端可以通过公网地址访问到内部的服务器4.FW1和FW3组成主备模式的双击热备5.办公区上网用户限制流量不超过60m,期中销售人员在其基础上限制流量不超过30m,且销售部一共10人,每人限制流量不超
- 第五次作业:思维导图运用
Yukicherry
思维导图运用思维导图的运用主要体现在六个方面:一是表达。表达的目的在于将自己的想法有效传递给对方,有效表达可以通过时间,计划,结点三个要素提炼。二是学习。将文章的目录,篇章,段落,关键词截取出来,那么一篇文章内容才被自己所拥有。三是会议。如何将繁杂琐碎的工作简单化?从准备到实施,思维导图绝对是不二法门。四是发展。根据一定的方向与思路,将隐性的思维显性化,显性化的思维高效化,高效的思维自动化。如此一
- “三聚焦”建设高素质干部队伍
Wikyou
新疆维吾尔自治区第十届委员会第五次全体会议9月9日在乌鲁木齐召开。会议以深入学习贯彻习近平总书记视察新疆重要讲话重要指示精神,完整准确贯彻新时代党的治疆方略,牢牢扭住社会稳定和长治久安总目标。作为基层党组织,要持续加大干部人才储备力度、加强高素质各民族干部人才队伍建设,着力打造忠诚干净担当的高素质干部人才队伍。聚焦干部成长,在培养锻炼上持续用力,提升干部能力素质。始终把教育培养高素质干部队伍建设作
- 分享学焦点 生活更美好(141)
佳山_b9a5
长沙崔秀凌坚持原创分享第147天2021.3.8第五次咨询实操研习笔记感谢两位老师带来精彩的咨询展示,为女神节锦上添花!思考如下:1、咨询流畅,思路清晰。2、咨询师把握咨询节奏,呈现双专家模式。3、咨询师基本功扎实,稳定生慧。4、耐心倾听来访者,身后一步引导。5、评量问句转弯有点急,慢一点再慢一点会让来访者更舒服。6、咨询目标与来访者确认会使咨询更明确。7、充分尊重来访者的需求,来访者需要的来访者
- 毛泽东诗选其一
盼山_b18a
山,快马加鞭未下鞍。惊回首,离天三尺三。山,倒海翻江卷巨澜。奔腾急,万马战犹酣山,刺破青天锷未残。天欲堕,赖以拄其间。写作背景:1934年第五次反围剿失败,主席在会昌登山写下“东方欲晓,莫道君行早。踏遍青山人未老,风景这边独好。”之后,红军便在当年的十月从闽西和赣南地区出发,开始了痛苦的战略大撤退,这一走就是二万五千里!红军这时候正像波涛汹涌大海上一条没有风帆的小船,危险万分。诗人的这三首十六字令
- 效能 3.0第五次联合大班会感悟
晴雨秀阁
本周班会收获断舍离。图片发自App之前就在一个公众号上接触过断舍离。上面讲了一个故事,说一个有钱人,因事业越来越顺利,财富也越来越多,从小公寓搬至大别墅,设施,家具也越来越多,但后面他发现自己越来越不快乐,还很想念过去极简的生活。他果断的卖掉别墅,卖掉不需要的东西,只留生活必须占山,然后搬至精致的小公寓楼,那一刻他收获了极致满足,极致幸福。我们认识的扎克伯格,乔布斯先生在这一方面都做得相当的好。生
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
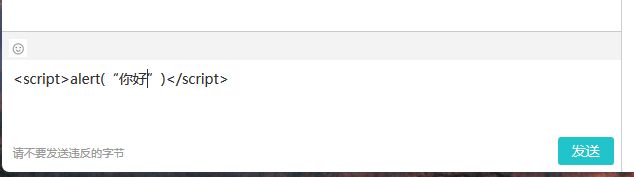
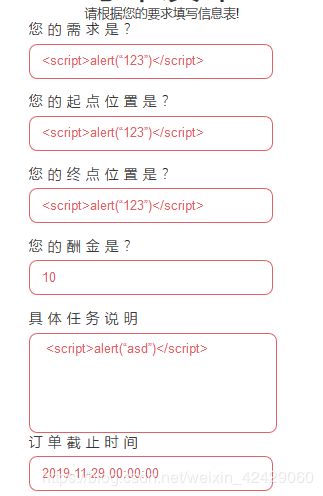
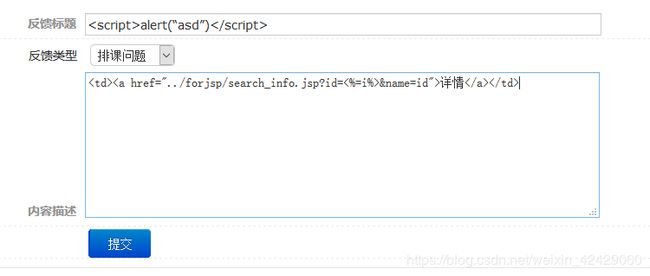
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。






![]()







![]()






 3.评论测试
3.评论测试 测试结果
测试结果 3.搜索测试
3.搜索测试
 点击后头像后报错
点击后头像后报错
 点击收到的回复的右箭头,跳转到了收到的评论。
点击收到的回复的右箭头,跳转到了收到的评论。 点左箭头显示服务器出错。
点左箭头显示服务器出错。