当我们一个字一个字打出一篇教程,当我们一张图一张图做出了内容,总有些人ctrl+C/V 双连直接无耻盗图,更有甚者抹去水印加上自己的水印来彻底侵吞劳动成果。加水印自然成了一个自我保护的手段。
在之前的《别再用仿制图章了,来试试PS的一键自动填充这个神器吧》的文章中,马克笔设计的Natt给大家讲了如何利用Photoshop的填充功能去除图片中的部分内容,其中一部分就是去水印。知乎小伙伴和微信后台都有小伙伴问反制的办法,其实,没有特别好的反制办法,如果有,也仅仅是一点点经验而已。
今天的教程,Natt来给大家讲一讲我们马克笔设计留学平时是如何加水印的。我们大部分图片的水印都是一张一张用Photoshop 加上的,必须在PS里通过大小、位置、透视、透明度 等属性来调出内心完美的水印。主要是一下四个层次:
基础篇:水印加在视觉中心或视觉焦点上
进阶篇:水印加在视觉均衡的位置上
高手篇:水印作为内容的一部分
骨灰级:水印是内容的主体
以下,我们逐一举例讲解:
基础篇:水印加在视觉中心或视觉焦点上
水印放在艺术家的手指上,利用了手指的指向性对视线的引导作用。
有没有一种穿越感,想不想和葛大爷一起摸一下这个可爱的icon?
水印放在几何形体的一端,利用线条的疏密变化带来的视觉引导来强化水印的作用。
想对菲利普·斯塔克说声抱歉,这个水印加到了主体最低的位置,完美的引起了目标用户的注意。
小结:利用视觉中心或视觉引导作用加的水印确实能够很强地引起读者的注意,并且很难破解,但是这种方法会引起读图的不适,或者说严重影响图片的阅读体验。所以,这种被我们马克笔设计留学归纳为基础级的水印,还是要慎用一些为佳。
进阶篇:水印加在视觉均衡的位置上
比如这张图,柳宗理的椅子下方有一条直线,而水印就放在了直线的延续上,这样的延续能够在一定程度上加强水印与原图的融入感。
上图之中,水印与文字部分产生了一种自然融入的感觉,读者在一定程度上很难分出到底是水印还是内容了。
上图是之前教程的一个头图《[资料备查] 留学作品集中到底要放几个设计项目?》,在头图设计的过程中,水印直接作为设计的一部分加入进去了,所以无论是元素的对齐还是视觉的轻重,都充分得到了考虑。
以上借用无印良品的海报说明一下这个问题,水印放在了与原有元素均衡的位置与体量,在一定程度上说,水印已经参与了部分的设计,或再设计。带有一定美感的设计一定是大家更能够接受的。
小结:相对基础篇,进阶篇将水印放在视觉均衡的方法从视觉效果上更好,但是其缺点是容易被shift+F5 方法破解,很容易就会被盗图,对内容的保护性不是很好。
高手篇:水印作为内容的一部分
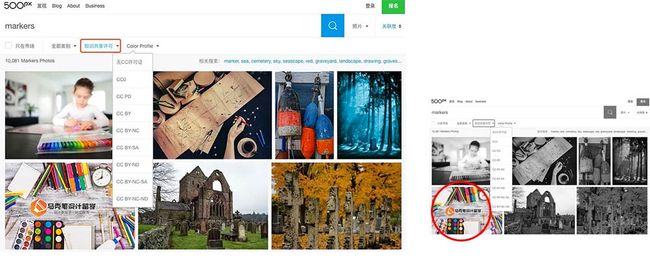
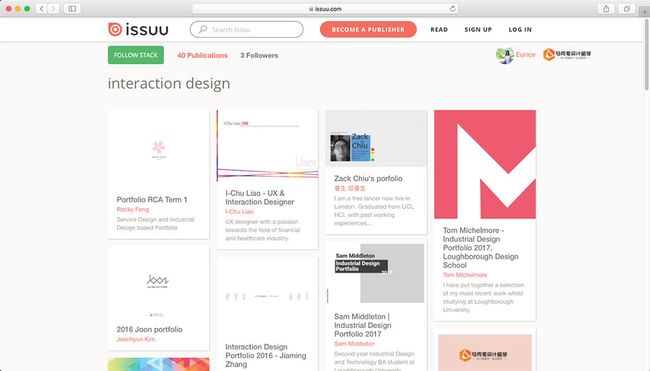
上图的左边是文章中的图片,水印的位置用右边的缩略图标示出来了。可以看到,水印就这样悄无声息地融入在内容里了,甚至会被识别成为内容的一部分。
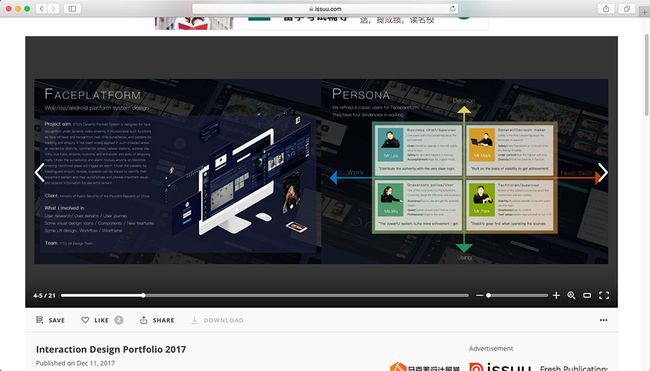
比如上图,水印放在了右下角,和 issuu 的logo对齐了,并且被裁掉了一半。这样的一致性完全不会影响读者的阅读。并且,可以说这样的水印是隐身级别了。
上图中藏了两个水印,你能看到的吗?
同样,还有这样犹抱琵笆半遮面的水印,水印被钉在了墙上,做了一点点高斯模糊,降低了一点点透明度,并且让主体遮住了一部分,毫无强硬的植入感。
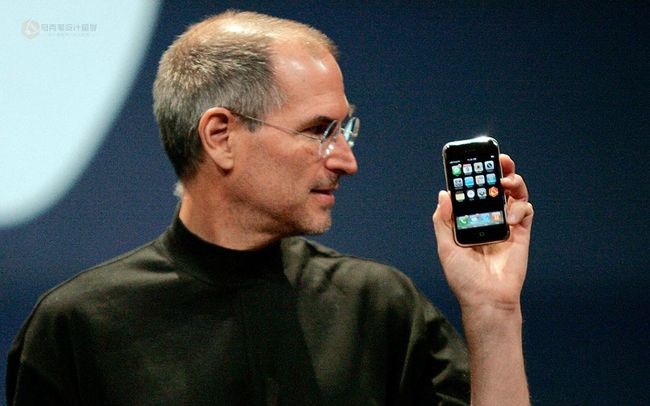
比如这张图中,乔帮主手中的iPhone上,最右下角那个六边形的icon 就是我们的水印了。这样细致的水印打磨我觉得很用心了。
上图中,水印被调整了精确的透视与尺寸,放在了键盘上部的位置。
以上这些例子中,水印的处理已经用到了类似设计作图时候的一些手法,让水印悄无声息地成为目标设计中的一部分,一方面丝毫不影响读者对于图片的阅读,另一方面如果读者发现了水印,那么水印会成为类似彩蛋一样的存在让读者会心一笑。同时,这样的水印会让盗图狗们抓狂。
骨灰级:水印是内容的主体
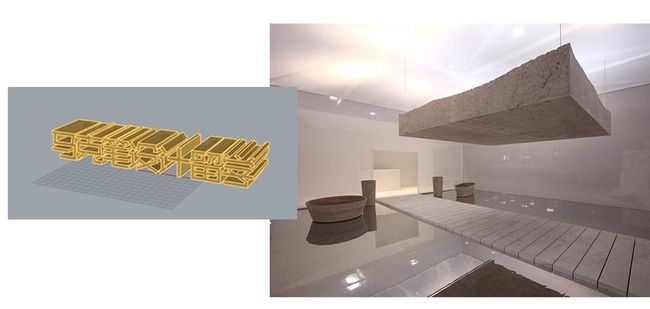
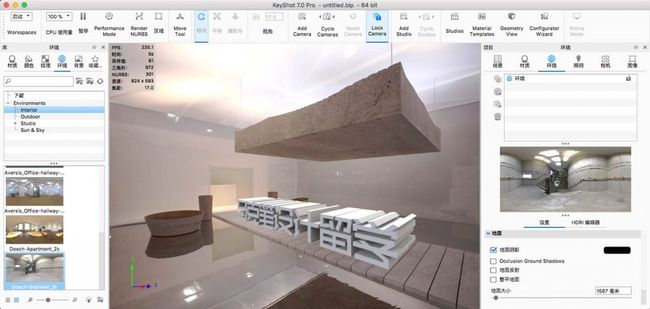
以上的图片中,由于需要一个3D的素材来讲解KeyShot 软件中的透视调节,所以3D素材文件直接用了logo主体,或者说,一个强行植入的水印
动图如下:
可以说,这样的图片几乎不能成为被盗图的对象了,想一想屏幕那边的盗图狗对着你的图片捶胸顿足无可奈何还是挺开心的一件事情吧,对吗?
总结
本篇教程中所有的图片均是马克笔设计留学之前发的教程中用到的图片,看我们教程比较细心的小伙伴一定看到到这些细节,但是当今天我把它们整理在一起的时候还是有些震撼的。
设计师的水印是不同的,设计师甚至去设计水印。这一篇教程我们马克笔设计留学简单呈现了一些我们过去的自我保护经验,用四个层次讲解了水印的制作。
那么,你有什么引以为傲的水印吗?
文章作者:Natt
教学总监
拉夫堡大学硕士
辅导学生多次录取伦艺/罗德岛/帕森斯/爱丁堡/米理等名校
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽
本文为原创文章,禁止侵权