开发中一些界面如果使用OC代码进行编写会十分复杂,我们经常会使用到webView来呈现一个事先用HTML编写好的网页文件,通过Javascript实现OC(UIWebView/WKWebView)间的交互
在iOS 8中苹果提供了WKWebView来替代UIWebView,解决了UIWebView内存飙升等问题,这里暂时还是先以UIWebView进行演示,主要是由于UIWebView比较简单
UIWebView代理方法所实现的功能都很直观,分别是:
__TVOS_PROHIBITED @protocol UIWebViewDelegate
@optional
// Javascript间接调用OC方法需要使用,通过该代理方法拦截URL
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;
// 开始加载
- (void)webViewDidStartLoad:(UIWebView *)webView;
// 加载完成 ,在这里执行Javascript函数
- (void)webViewDidFinishLoad:(UIWebView *)webView;
// 加载失败
- (void)webView:(UIWebView *)webView didFailLoadWithError:(nullable NSError *)error;
项目准备:
1.提前编写一个html网页文件,这里演示的功能十分简单,可以通过Mac自带的Apache搭建本地服务器,也可以直接导入工程,这里为了演示效果,就直接将html导入工程来进行演示
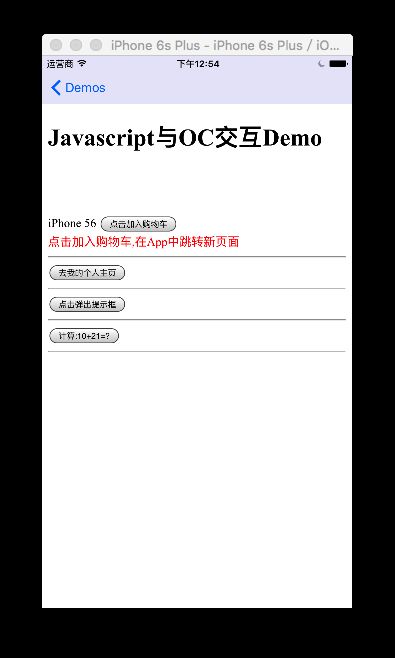
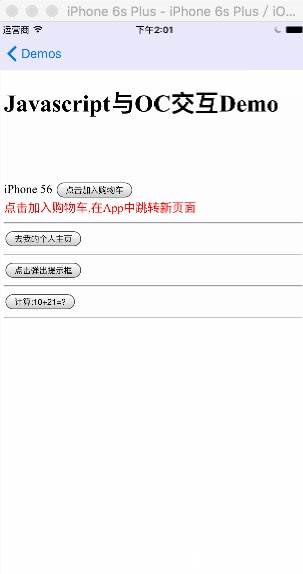
2.HTML页面搭建效果及实现功能:
如图,视图中的四个按钮分别是通过Javascript实现的4个函数:
1.点击加入购物车
2.访问URL
3.点击弹出一个提示框,类似于OC的UIAlertController
4.求和运算
HTML文件代码:
Javascript与OC交互Demo
iPhone 56
点击加入购物车,在App中跳转新页面
3.HTML界面搭建完成及函数功能实现后,接下来将进行OC间交互的演示
$3.1 在OC执行Javascript函数中,将使用到- (void)webViewDidFinishLoad:(UIWebView *)webView代理方法
$3.2 在Javascript执行OC方法中,将使用到- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType代理方法
-
OC执行Javascript函数
在这里会需要用到UIWebView的代理方法:
WebView加载完成时调用:- (void)webViewDidFinishLoad:(UIWebView *)webView
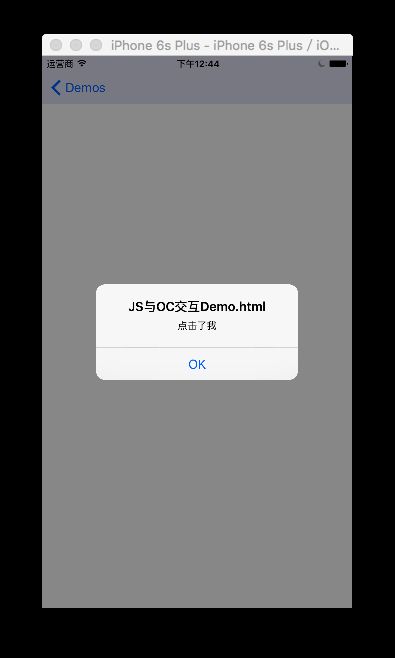
演示效果: 当启动App后,不需要手动点击按钮便直接执行Javascript函数
示例代码:
#import "JSWebViewController.h"
@interface JSWebViewController ()
@property (nonatomic,weak) UIWebView *webView;
@end
@implementation JSWebViewController
- (void)loadView{
self.view = [[UIWebView alloc] init];
self.view.backgroundColor = [UIColor js_colorWithHex:0xFFF8DC];
}
- (void)viewDidLoad{
[super viewDidLoad];
self.webView = (UIWebView *)self.view;
// 本地Apache服务器
// NSString *urlString = @"http://localhost:63342/demo(HTML)/JS与OC交互Demo.html";
// NSURL *url = [NSURL URLWithString:[urlString stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding]];
// [self.webView loadRequest:[NSURLRequest requestWithURL:url]];
// NSString *filePath = [[NSBundle mainBundle]pathForResource:@"JS与OC交互Demo.html" ofType:nil];
// NSString *htmlString = [NSString stringWithContentsOfFile:filePath encoding:NSUTF8StringEncoding error:NULL];
// [self.webView loadHTMLString:htmlString baseURL:[[NSBundle mainBundle] bundleURL]];
// 项目内资源
NSURL *url = [[NSBundle mainBundle] URLForResource:@"JS与OC交互Demo.html" withExtension:nil];
[self.webView loadRequest:[NSURLRequest requestWithURL:url]];
self.webView.delegate = self;
}
#pragma mark - UIWebViewDelegate
// 加载完成 ,在这里执行Javascript函数
- (void)webViewDidFinishLoad:(UIWebView *)webView{
// 这里调用了"点击弹出提示框"的函数(第三个按钮)来进行演示,实际就是将HTML中调用alertMessage()方法的代码粘贴了过来(按照Javascript中规定的格式)
[webView stringByEvaluatingJavaScriptFromString:@"javascript:alertMessage()"];
}
-
Javascript(间接)执行OC方法
在这里会需要用到UIWebView的代理方法:
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
返回YES--->表示让webView 去加载这个请求
返回NO--->表示这个请求我们自己处理了, webView就不再去加载对应请求
通过该代理方法,拦截URL进行处理,当满足某一条件时,我们在OC中调用内部的某一方法,一般情况下,为了与标准的URL进行区分,我们可以自定义一个URL
e.g. cart:///buy/iPhone56/10000
接下来通过"点击添加购物车"按钮对HTML文件中的代码进行修改:
为"点击添加购物车"按钮定义一个函数:
//添加到购物车
function goCart(){
// 自己定义的URL
window.location.href = "cart:///buy/10000";
}
按钮点击功能实现,调用goCart函数:
这样HTML文件编写完,开始在OC中进行代码处理
演示效果:
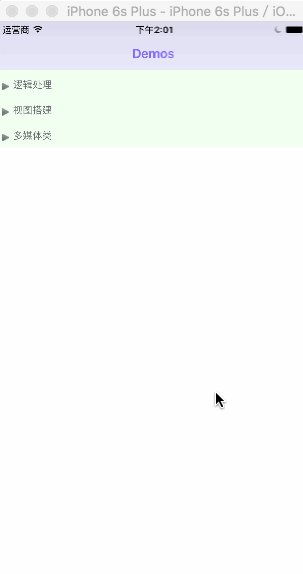
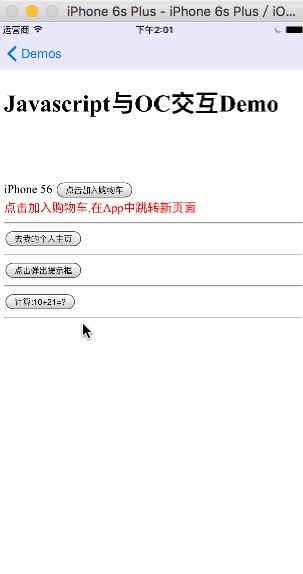
在加载完WebView后,点击网页内部按钮时,如果请求的URL为我刚刚自定义的cart:///buy/10000,则Push一个新的控制器(不影响其他WebView的展示)
示例代码:
#pragma mark - 拦截URL后执行的OC方法
- (void)demoMethod{
UIViewController *viewController = [[UIViewController alloc] init];
viewController.view.backgroundColor = [UIColor js_randomColor];
[self.navigationController pushViewController:viewController animated:YES];
}
#pragma mark - UIWebViewDelegate
// Javascript间接调用OC方法需要使用,通过该代理方法拦截URL
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType{
if ([request.URL.scheme isEqualToString:@"cart"]) {
// 执行OC方法
[self demoMethod];
return NO;
}
return YES;
}
这样就实现了在点击网页中的按钮时,间接的执行了OC的方法
-
传递参数
对上边的Javascript执行OC方法在进行一些改动,实现参数的传递
需求:将自定义URLcart:///buy/iPhone56/10000中的iPhone56和10000作为参数传递到OC方法中,push到新界面后作为数据呈现
这里随便自定义了一个View,放了两个Label来展示数据
首先以一个URL为例,对URL中常见属性做一下说明:
NSURL *url = [NSURL URLWithString:@"http://www.baidu.com/search?id=1"];
NSLog(@"scheme:%@", [url scheme]); // 协议头字符串 http
NSLog(@"host:%@", [url host]); // 域名 www.baidu.com
NSLog(@"absoluteString:%@", [url absoluteString]); // 完整的url字符串 http://www.baidu.com:8080/search?id=1
NSLog(@"relativePath: %@", [url relativePath]); // 相对路径 search
NSLog(@"port :%@", [url port]); // 端口 8080
NSLog(@"path: %@", [url path]); // 路径字符串,不包含协议头、主机地址、顿口和参数 search
NSLog(@"pathComponents:%@", [url pathComponents]); // 路径组成部分的数组 search
NSLog(@"Query:%@", [url query]); // 查询参数字符串 id=1
所以我们只需要将URL中的路径组成部分抽取出来作为参数传递到方法中即可,至于抽取方法以及传递方式可以根据自己的方式来处理,这里为了演示,就随便添加到一个数组中来传递演示了
示例代码:
// 带参数
- (void)demoMethodWithParameters:(NSArray *)parameters{
UIViewController *viewController = [[UIViewController alloc] init];
JSCartView *view = [[JSCartView alloc] init];
view.data = parameters;
viewController.view = view;
[self.navigationController pushViewController:viewController animated:YES];
}
#pragma mark - UIWebViewDelegate
// Javascript间接调用OC方法需要使用,通过该代理方法拦截URL
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType{
if ([request.URL.scheme isEqualToString:@"cart"]) {
NSMutableArray *tempArr = [NSMutableArray array];
[request.URL.pathComponents enumerateObjectsUsingBlock:^(NSString *obj, NSUInteger idx, BOOL * _Nonnull stop) {
if (idx >= 2) {
[tempArr addObject:obj];
}
}];
// 执行OC方法
//[self demoMethod];
[self demoMethodWithParameters:tempArr];
return NO;
}
return YES;
}
示例代码:https://github.com/ShenYj/DemoList