大家好,今天铁柱兄给大家带一段jquery ajax提交数据给后端的教学。
初学javaweb的同学前端提交数据基本上都是用form表单提交,这玩意儿反正我是觉得不太好玩。而JavaScript ajax写一大堆,看着都头痛。jquery ajax简单易懂容易学。
废话不多说,上教程~
新建一个Web项目,在\WebContent下新建一个index.jsp
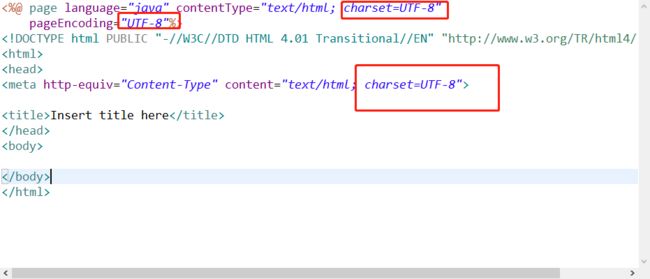
新建之后不用慌,默认的jsp编码得改一下,我这边统一改成UTF-8:
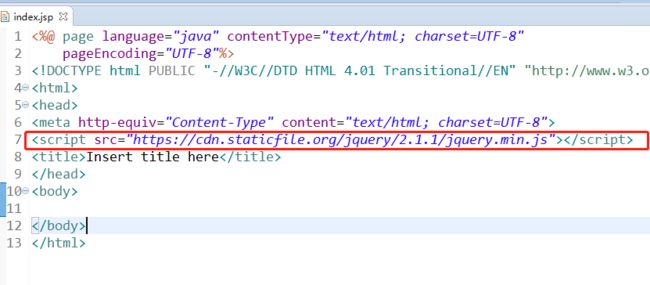
搞定之后我们直接引入jquery的js文件,因为我们村通网络了,我就不想直接下载js了:
直接引入js的网上路径:
简简单单,明明白白,写两个输入框:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>Insert title here 点我提交//点击事件
其实这里我还是想直接截图的,但是害怕你们喷我“啥作者,只会发图片”。但是这里确实没啥好复制的。废话不多说,咱们继续。
写完这里之后,先不急着写js,咱们先把后台怎么接收的给写上。哈哈哈,又要发图片了
package com.tiezhu.action; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet(name="LoginServlet",urlPatterns="/login") public class LoginServlet extends HttpServlet{ /** * */ private static final long serialVersionUID = 1L; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO Auto-generated method stub super.doGet(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { } }
好了,搞定java类。咱们回到jsp去,快快,跟上队伍~
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>Insert title here 点我提交
现在基本上就ok啦。ajax里的各种动作我就不一一解说啦,百度里面一大把哦。其实也不用知道是啥意思,能搞定用就好了。
现在我们再去LoginServlet类里去写接收
package com.tiezhu.action; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet(name="LoginServlet",urlPatterns="/login") public class LoginServlet extends HttpServlet{ /** * */ private static final long serialVersionUID = 1L; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO Auto-generated method stub super.doGet(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String userName=req.getParameter("userName"); String password=req.getParameter("password"); System.out.println("接收到前端传来的数据:userName="+userName+"password="+password); } }
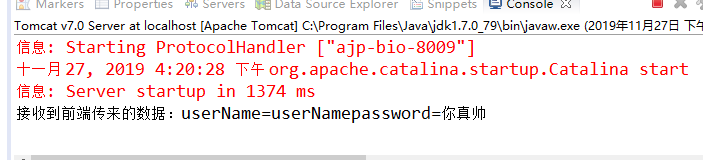
这样基本上没啥毛病了,我们把项目跑起来试一下
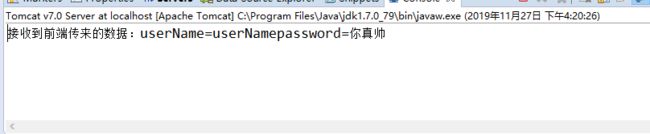
OK,后端能正常接收到前端传来的值了。(那为啥还说我是个衰仔?)
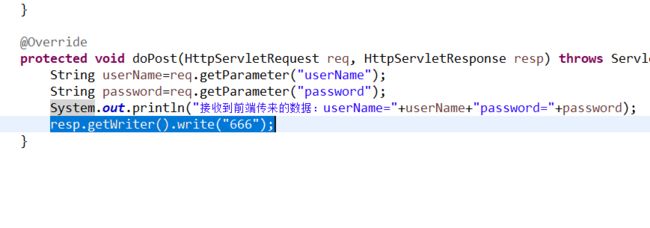
因为后端只接收了值,但是没告诉ajax现在是啥情况。我们得返回点东西给ajax,告诉它我们这边一切正常。
resp.getWriter().write("666");随便返回点东西给前端,只要有返回,ajax就知道你还活着了。
再跑一次~
好了。本次就到这里啦。有什么不懂的欢迎评论区讨论~