本实例来自慕课网实战课程《强力django+杀手级xadmin 打造上线标准的在线教育平台》,超级好的一个课程,建议支持购买学习。购买连接:http://coding.imooc.com/class/78.html
实例内容:
一个简单的将前端页面数据提交到数据库,从数据库取出数据展示到前端页面。
环境:
win10 + pycharm + python3.5 + django1.10
项目配置流程:
安装pymysql→Settings配置→(databases,templates下的dirs,新建statixfiles_dirs)→migration生成数据表→编写views.py→配置urls.py→(1.HTNL个css文件分离,2.css文件分离与地址修改)
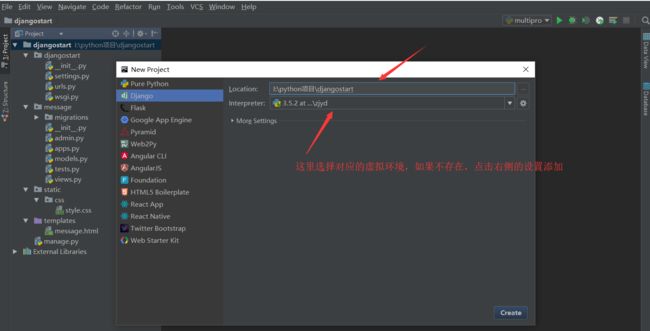
第一步:创建项目djangostart
第二步:创建app-> message
首先按照图所示,调出运行窗口
然后在窗口中输入:startapp message
这时会生成对应的app,并将app添加到setting配置文件。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'message',
]
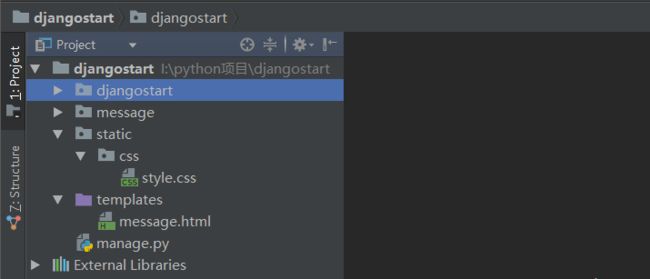
第三步:创建static目录,用于存放静态文件(CSS,JS等文件)
至此我们已经创建好项目的基本目录。
第四步:将前端页面配置到模板,将CSS文件配置到static目录
目录结构为
前端页面代码逻辑为;
第五步:配置setting文件中的静态文件和模板文件路径
当配置好第四步之后,我们如果运行程序不会加载出页面,因为我们需要配置文件路径。
对于静态文件:
STATIC_URL = '/static/'
#仅有上面的设置,只说明了样式放在static文件,需要指定和项目根目录的关系
#设置静态文件的目录,设置为列表形式
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
对于模板文件:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
#根据根目录设置templates目录
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
其中的BASE_DIR为当前目录的绝对路径
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
#获取当前目录的绝对路径
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
配置完这两项,我们就可以加载出页面,否则加载不出。
第六步:配置django连接mysql数据库
因为我们的项目是需要连接数据库的,因此我们需要配置连接数据库。
python3连接MySQL不再使用MySQLdb,现在大部分都是使用PyMySQL用于连接MySQL数据库。
首先安装PyMySQL用于替代MySQLdb。
然后在工程目录的init.py中填写下面两句话
import pymysql
pymysql.install_as_MySQLdb()
接着配置setting文件,连接数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', #主要是这里,将默认的sqlite3改为mysql
'NAME': "testdjango", #数据库的名字
'USER': "root",#数据库用户名
'PASSWORD': "root",#数据库密码
'HOST': "127.0.0.1",数据库地址,默认本机
'PORT': "",数据库端口,默认3306
}
}
配置好数据库之后,可以根据django来生成默认的数据表。
同样是在Tools -> Run manage.py Task 打开运行窗口
我们运行makemigrations(检查要修改的数据库字段),migrate(生成数据表)
当运行完上述两个命令之后,就会在数据库中创建一些默认的基本数据表。
第七步:配置urls.py和views.py
在views.py中配置函数
def getform(request):
return render(request,'message.html')
在urls.py中配置url映射
from django.conf.urls import url
from django.contrib import admin
from message.views import getform
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^form/$',getform,name='go_form')
]
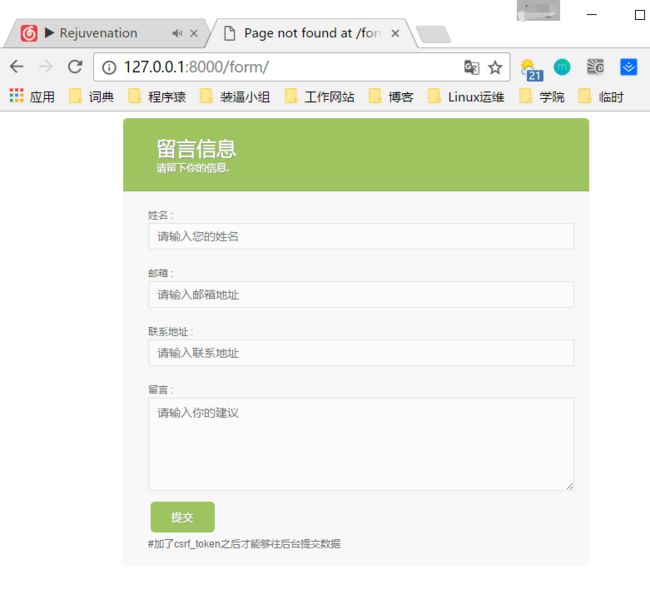
配置好以上两个文件,我们就可以调试程序了,Run -> Debug
然后在浏览器中输入:http://127.0.0.1:8000/form/
第八步:django model层的配置
我们使用django的ORM机制,使类和数据库里的表相对应。
我们在models.py中进行以下配置:
# Create your models here.
class UserMessage(models.Model):
object_id = models.CharField(primary_key=True,verbose_name=u"主键",max_length=20,default="")
name = models.CharField(max_length=20,null=True,blank=True,default="",verbose_name=u"用户名")
email = models.EmailField(verbose_name=u"邮箱")
address = models.CharField(max_length=100,verbose_name=u"联系地址")
message = models.CharField(max_length=500,verbose_name=u"留言信息")
class Meta:
verbose_name = u"用户留言信息"
verbose_name_plural = verbose_name
#指定数据库的表名
#db_table = "user_message"
#排序
#ordering = "-object_id"
根据前端页面表单的数据,我们创建了四个属性。
里面的object_id 为主键。
配置好之后,我们配置生成数据表,Tools -> Run manage.py Task 打开运行窗口:
makemigrations message
之后运行
migrate message
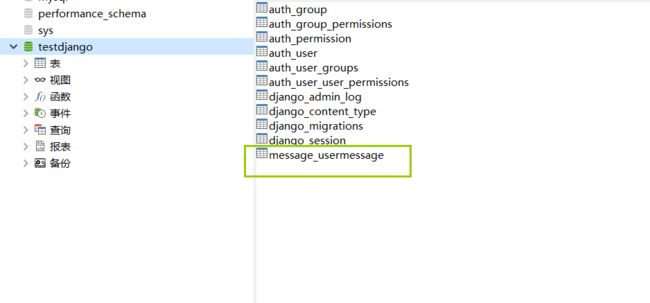
我们可以通过navicat查看生成的数据表:
第九步:通过ORM对数据库进行增删改查
首先我们在views.py中引用我们刚才创建的类
from .models import UserMessage
如何获取数据库中的数据:
我们通过类UserMessage的数据表管理器objects获取数据。
获取数据库的所有数据,返回的是可以进行循环的QuerySet类型 数据表管理器objects
all_message = UserMessage.objects.all()
for message in all_message:
print(message.name)
这里的message其实就是UserMessage的实例
我们还可以根据条件取出数据
all_message = UserMessage.objects.filter(name=u"王二小",address=u"杭州")
如何删除数据:
我们可以使用delete()函数删除所取的值
all_message = UserMessage.objects.all()
#删除所有
#all_message.delete()
for message in all_message:
#删除单一值
#message.delete()
如何往数据库里面添加数据:
我们通过实例化UserMessage对象,通过属性赋值,通过save()方法往数据库里赋值。
user_message = UserMessage()
user_message.name = u"王小二"
user_message.message = u"放羊娃"
user_message.address = u"杭州"
user_message.object_id = "2"
user_message.email = "[email protected]"
user_message.save()
完成上面的代码之后,我们运行项目,然后刷新页面,这时数据将会保存进数据库。
如何提取前端页面表单中的数据保存到数据库中:
我们使用POST将表单数据提交。
#首先判断request的方式
if request.method == "POST":
#通过request的get()函数,获得提交的值
name = request.POST.get('name','')#当属性值不存在,则赋空值
message = request.POST.get('message','')
email = request.POST.get('email','')
address = request.POST.get('address','')
user_message = UserMessage()
user_message.name = name
user_message.message = message
user_message.address = address
user_message.object_id = "3" #这里的主键我们随便设置
user_message.email = email
#将值保存到数据库
user_message.save()
我们提交的数据都保存在POST中,通过get方法获得。
代码中get('name','')这里的name是前端页面表单里面name="name"的name。
想要完成数据的提交在前端页面要有下面两项配置:
以及表单的提交允许
#加了csrf_token之后才能够往后台提交数据
{% csrf_token %}
完成上面的代码配置之后,运行调试,然后在表单中输入数据然后提交,数据被保存到数据库中。
如何将数据库中的数据显式到前端页面中:
通过render()方法,添加字典形式的参数。
#将后台数据库里的数据提取到前端页面
message = None
all_message = UserMessage.objects.filter(name=u"王二小")
返回的Queryset可以做切片操作
if all_message:
message = all_message[0]
return render(request,'message.html',{"my_message":message})
在前端页面中,我们使用的是字典的键。
在前端页面的调用:
value="{{ my_message.name }}"
好了,至此为止,我们基本完成了一个简单的表单提交(里面有很多坑)。还有url的命名等其它知识,欢迎包名学习《强力django+杀手级xadmin 打造上线标准的在线教育平台》,超级好的一个课程,建议支持购买学习。购买连接:http://coding.imooc.com/class/78.html