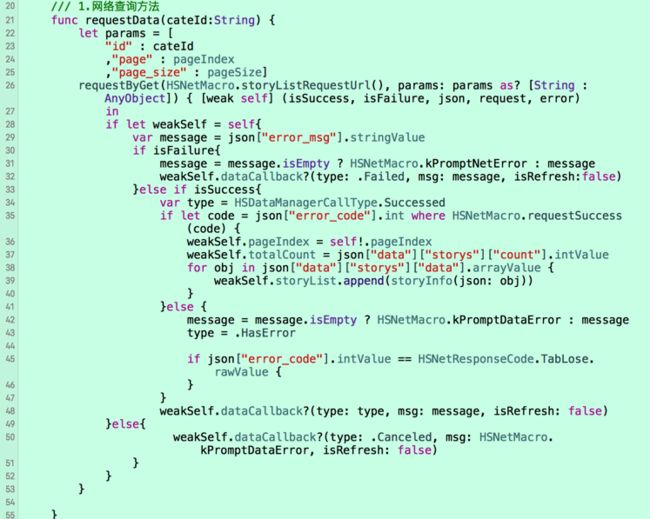
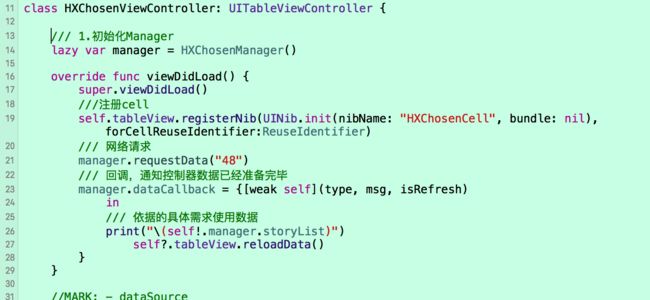
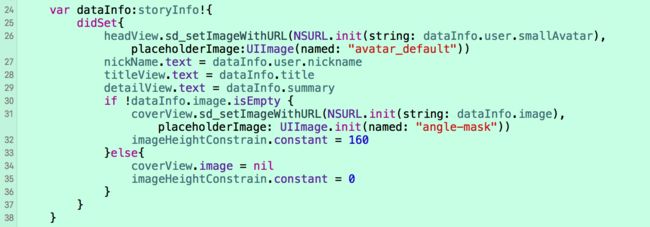
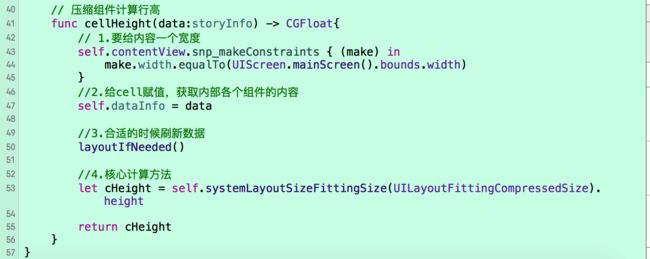
- iOS 网络请求: Alamofire 结合 ObjectMapper 实现自动解析
胖虎1
开发经验分享iosAlamofireObjectMapper网络请求自动解析数据自动解析模型
引言在iOS开发中,网络请求是常见且致其重要的功能之一。从获取资料到上传数据,出色的网络请求框架能夠大大提升开发效率。Alamofire是一个极具人气的Swift网络请求框架,提供了便据的API以完成网络请求和响应处理。它支持多种请求类型,如GET和POST,并且给予您便据的带容处理过滤器和返回数据解析的功能。ObjectMapper是一个强大的Swift数据映射工具,使用其提供的Mappable
- 服务化架构 IM 系统之红包功能设计与实现
棕生
IM系统服务化架构IM系统服务化架构红包逻辑发红包抢红包拆红包
在IM系统中,“红包”是一种很常见的应用。在前面的文章(见《基于需求分析模型来结构化剖析IM系统》)中,我们曾分析过,“红包”属于扩展功能需求,“消息”属于基础功能需求,红包功能的实现需要基于消息功能的实现。在文章(见《分层架构IM系统之消息收发功能设计与实现》)中,我们深入分析过消息的收发流程;在IM的服务化架构中,消息收发逻辑与在分层架构中类似,见下图,我们快速回顾一下。图中箭头表示数据流向。
- 基于hadoop的协同过滤算法电影推荐系统的设计与实现
AI天才研究院
大数据AI人工智能AI大模型企业级应用开发实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
基于hadoop的协同过滤算法电影推荐系统的设计与实现文章目录基于hadoop的协同过滤算法电影推荐系统的设计与实现1.背景介绍1.1电影推荐系统的重要性1.2传统推荐系统的缺陷1.3Hadoop在大数据处理中的作用2.核心概念与联系2.1协同过滤算法2.2基于用户的协同过滤2.3基于项目的协同过滤2.4Hadoop在协同过滤算法中的应用3.核心算法原理具体操作步骤3.1基于用户的协同过滤算法流程
- 计算机网络03(传输层工作原理,TCP/UDP协议)
~须尽欢
计算机网络tcp/ipudp网络网络协议tcp
目录一:介绍传输层二:TCP协议1.TCP包头结构信息2.三次握手3.四次挥手4.流量控制5.差错控制三:UDP协议1、UDP介绍2、UDP常用领域四:TCP和UDP的对比1、应用方面及服务端口2、整体对比一:介绍传输层1.作用:传输层是整个网络体系结构中的关键层次之一,主要负责向两个主机中进程之间的通信提供服务。由于一个主机同时运行多个进程,因此运输层具有复用和分用功能。传输层在终端用户之间提供
- day 21
qq_50996930
C++学习专栏c++stl
C++11新特性智能指针右值引用和move语句auto关键字(根据初始化的值自动推导类型)lambda表达式for的范围遍历类和结构体中初始化列表nullptr代替null统一的初始化方式…智能指针:智能指针利用RAII思想将指针进行封装,使其在构造时分配内存,析构时释放内存,将动态分配的内存交给类对象管理,防止堆内存泄漏。常见的三种智能指针分别是unique_ptr,shared_ptr,wea
- Docker的原理:如何理解容器技术的力量 思维导图-java架构
用心去追梦
大数据javastorm
要理解Docker的原理以及容器技术的力量,可以通过一个思维导图来帮助整理和展示信息。以下是一个基于文本的思维导图结构,用于说明Docker和容器技术的关键概念,特别关注于Java架构师可能会感兴趣的部分:Docker与容器技术│├───基本概念│├───容器(Container)││└───是一个轻量级、可移植、自包含的软件包│├───镜像(Image)││└───包含应用程序及其所有依赖项的只
- 实现音乐播放器实现:前端HTML,CSS,JavaScript综合大项目(java实战)
用心去追梦
前端htmlcss
创建一个音乐播放器项目,使用HTML、CSS和JavaScript作为前端技术栈,并结合Java后端(如果需要),可以是一个很好的实战项目。这个项目不仅能够帮助你掌握前端开发技能,还能让你了解如何与后端交互来获取数据。下面是实现这样一个音乐播放器项目的步骤指南,包括了从规划到部署的各个方面。1.项目规划规划功能基本功能播放/暂停按钮。音量控制。进度条。歌曲列表显示。高级功能随机播放。列表循环。搜索
- 数据结构之链表(linked list)代码实现(小白轻松懂,C语言版)
Morandi_Chen
数据结构链表c语言
一、前言:链表的简单介绍链表(LinkedList)是一种重要的线性数据结构,它以节点(Node)的形式存储数据,每个节点通过指针(或引用)指向下一个节点,从而形成一个动态的数据链条。与数组不同,链表的内存分配并不连续,因此具有更灵活的插入和删除操作,但在随机访问元素时效率相对较低。链表通常分为单向链表(SinglyLinkedList)、双向链表(DoublyLinkedList)和循环链表(C
- 数据结构学习记录-队列
墨楠。
#C语言数据结构研习汇数据结构学习
队列的基本概念1、队列是操作受限的线性表2、队头:允许删除的一端3、队尾:允许插入的一端4、空队列:不含任何元素的空表5、特点:先进先出、FIFO6、应用场景:栈:解决括号匹配;逆波兰表达式求解;递归改非递归等等队列:公平排队,广度优先遍历等等队列的结构:队列的具体实现结构比较灵活,只要遵循先进先出原则即可。顺序表的方式实现,如果用数组表示,虽然尾插数据比较方便,但当头删数据时,还要移动剩余元素,
- 深度学习中超参数
fengbingchun
DeepLearninghyperparameter
深度学习中的超参数(hyperparameters)是决定网络结构的变量(例如隐藏层数量)和决定网络训练方式的变量(例如学习率)。超参数的选择会显著影响训练模型所需的时间,也会影响模型的性能。超参数是在训练开始之前设置的,而不是从数据中学习的参数。超参数是模型训练期间无法学习的参数,需要事先设置。在深度学习中,模型由模型参数(如神经网络的权重和偏置)定义或表示。然而,训练模型的过程涉及选择最佳超参
- 使用宝塔面板以jar包方式部署SpringBoot个人博客(以IP+端口号访问)
emmastone
部署springbootsshcentos服务器
使用宝塔面板以jar包方式部署SpringBoot个人博客购买阿里云服务器ECS在服务器端创建数据库修改SpringBoot项目的配置文件上传jar包和配置文件到服务器同一个目录下放行相关端口号首先需要在阿里云的控制台放行相关端口号然后在宝塔面板的安全放行相关端口号购买阿里云服务器ECS购买ECS服务器时,选择附带宝塔面板的,会默认安装好LAMP(Apache+Mysql+php),只需在安装to
- Go语言学习Day1
XXX-17
golang开发语言后端
一、基本1)go基本目录结构goproject/src/gocode/testproject01/main(main下是具体代码)2)打开File/Openfolder(打开基本目录)3)新建源文件test01.go4)编译通过命令提示符窗口到达源文件根目录/然后cdgobuildtest01.go(生成test01.exe)5)执行接着上面的执行test01.exe(生成结果)4)和5)可以合并
- MyBatis框架
TuSi_Cat
框架mybatis开发语言javaspringmaventomcat
目录框架技术持久化与ORMMyBatis简介搭建MyBatis开发环境MyBatis框架优缺点MyBatis基本要素核心接口和类的结构核心对象SqlSessionFactoryBuilderSqlSessionFactorySqlSession系统核心配置文件配置properties元素配置properties元素的两种方式settings元素typeAliases元素environments元素
- 1月更新 | 国内可用的 ChatGPT 镜像网站整理合集
人工智能chatgpt
一、ChatGPT镜像网站①ChatGPT中文版支持4o以及o1,支持MJ绘画②ChatGPT镜像网站支持通用全模型,支持文件读取、插件、绘画、AIPPT③ChatGPT工具站收集各种可以的ChatGPT镜像网站,免费的收费的。支持4o以及o1,支持MJ绘画1.什么是ChatGPT镜像网站ChatGPT镜像网站(ChatGPTMirrorSite)是指通过复制原始网站内容和结构,创建的备用网站。其
- 1月更新 | 国内可用的 ChatGPT中文版镜像网站攻略整理
人工智能chatgpt
一、ChatGPT镜像网站①ChatGPT中文版支持4o以及o1,支持MJ绘画②ChatGPT镜像网站支持通用全模型,支持文件读取、插件、绘画、AIPPT③ChatGPT工具站收集各种可以用的ChatGPT镜像网站,免费的收费的。1.什么是ChatGPT镜像网站ChatGPT镜像网站(ChatGPTMirrorSite)是指通过复制原始网站内容和结构,创建的备用网站。其主要目的是在原始网站无法访问
- 12月更新|国内可用的 ChatGPT中文版镜像网站合集~
一、ChatGPT镜像网站①ChatGPT中文版支持4o以及o1,支持MJ绘画②ChatGPT镜像网站支持通用全模型,支持文件读取、插件、绘画、AIPPT③ChatGPT工具站收集各种可以的ChatGPT镜像网站,免费的收费的。支持4o以及o1,支持MJ绘画1.什么是ChatGPT镜像网站ChatGPT镜像网站(ChatGPTMirrorSite)是指通过复制原始网站内容和结构,创建的备用网站。其
- CI配置项,IT服务的关键要素
运维
随着现今数字经济的不断发展,逐渐成熟的IT基础设施已不再是简单的竞争优势,而已成为企业生存和发展的基石。然而,仅仅拥有强大的基础设施是不够的。为了保障IT服务的平稳运行和持续交付,企业还需要重点关注IT服务的核心构建模块——配置项(ConfigurationItem,CI)。从本质上讲,CI配置项(CI)是指帮助构建和交付IT服务的底层组件。这些组件可以是硬件(如服务器、网络设备)、软件(如操作系
- 降维算法:主成分分析
一个人在码代码的章鱼
数学建模机器学习概率论
主成分分析一种常用的数据分析技术,主要用于数据降维,在众多领域如统计学、机器学习、信号处理等都有广泛应用。主成分分析是一种通过正交变换将一组可能存在相关性的变量转换为一组线性不相关的变量(即主成分)的方法。这些主成分按照方差从大到小排列,方差越大,包含的原始数据信息越多。通常会选取前几个方差较大的主成分,以达到在尽量保留原始数据信息的前提下降低数据维度的目的。它通过将多个指标转换为少数几个主成分,
- 基于云端的SIEM解决方案
运维
最近的一项市场研究爆出了一组惊人的数字,在2024年,网络攻击增加了600%!更加令人担忧的是,这恐怕只是冰山一角。世界各地的组织都已经认识到了这一威胁,并正在采取多重措施来抵御来自线下和远程混合式办公模式带来的网络安全问题。尽管如此,根据福布斯顾问提供的数据,2023年数据泄露事件仍然增加了72%,2365次网络攻击影响了3.43亿受害者,比两年前创下的历史纪录大幅增加。随着企业的数字化转型,受
- 【第二天】零基础入门刷题Python-算法篇-数据结构与算法的介绍-五种常见的排序算法(持续更新)
Long_poem
排序算法算法python
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、Python数据结构与算法的详细介绍1.Python中的常用的排序算法1.排序算法的介绍2.五种详细的排序算法代码总结前言提示:这里可以添加本文要记录的大概内容:第一天Python数据结构与算法的详细介绍第二天五种常见的排序算法提示:以下是本篇文章正文内容,下面案例可供参考一、Python数据结构与算法的详细介绍1.P
- 阿里云Web应用托管服务,低成本建个人博客(wordpress和wiki.js)
java
⭐孟应杰的网站:www.mengyingjie.com⭐空间回廊题目描述:有一款叫做空间回廊的游戏,游戏中有着n个房间依次相连,如图,1号房间可以走到2号房间,以此类推,n号房间可以走到1号房间。这个游戏的最终目的是为了在这些房间中留下尽可能多的烙印,在每个房间里留下烙印所花费的法力值是不相同的,已知他共有m点法力值,这些法力是不可恢复的。小明刚接触这款游戏,所以只会耿直的玩,所以他的每一个行动都
- 深度学习学习笔记(第30周)
qq_51339898
深度学习人工智能
一、摘要本周报的目的在于汇报第30周的学习成果,本周主要聚焦于基于深度学习的图像分割领域的常用模型U-net。 U-net是最常用、最简单的一种分割模型,在2015年被提出。UNet网络是一种用于图像分割的卷积神经网络,其特点是采用了U型网络结构,因此称为UNet。UNet算法的关键创新是在解码器中引入了跳跃连接(SkipConnections),即将编码器中的特征图与解码器中对应的特征图进行连接
- 2025毕设springboot MVC框架下的精品课程管理平台论文+源码
zhihao501
课程设计springbootmvc
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容研究背景在教育信息化的大背景下,精品课程管理平台的构建成为提升教学质量和效率的重要手段。当前,许多高校和教育机构仍然采用传统的课程管理方式,不仅效率低下,还难以满足学生日益增长的个性化学习需求。SpringBootMVC框架作为一种轻量级、高效的JavaWeb开发框架,以其简洁的设计理
- 1月更新|国内可用的 ChatGPT 中文版镜像网站合集~
一、ChatGPT镜像网站①ChatGPT中文版支持4o以及o1,支持MJ绘画②ChatGPT镜像网站支持通用全模型,支持文件读取、插件、绘画、AIPPT③ChatGPT工具站收集各种可以的ChatGPT镜像网站,免费的收费的。支持4o以及o1,支持MJ绘画1.什么是ChatGPT镜像网站ChatGPT镜像网站(ChatGPTMirrorSite)是指通过复制原始网站内容和结构,创建的备用网站。其
- Simulink开发项1000例实战专栏--实例69:使用Simulink搭建一个5G NR下行链路物理层功能的仿真模型
xiaoheshang_123
手把手教你学MATLAB专栏MATLAB开发项目实例1000例专栏simulink
目录基于Simulink的5GNR下行链路物理层功能仿真项目实例1.项目背景2.系统架构2.15GNR下行链路物理层功能3.Simulink仿真模型搭建3.1创建新的Simulink模型3.2搭建波形生成模块3.3搭建信道估计模块3.4搭建同步模块3.5搭建解调与解码模块3.6仿真参数设置4.仿真结果与分析4.1波形生成4.2信道估计4.3同步4.4误码率(BER)分析5.总结具体代码实现:1.数
- deepin分享-Linux 磁盘分区和挂载指南
deepin
在Linux系统中(如deepin等),磁盘分区和挂载是系统管理的重要组成部分。了解如何进行分区、格式化和挂载操作,可以帮助你更好地管理磁盘空间,优化系统性能,并确保数据的安全存储。本文将详细介绍Linux磁盘分区和挂载的基本概念、操作步骤以及一些实用的命令。1.基本概念Linux系统采用了一种独特的文件系统结构,无论系统中有多少个分区,它们最终都归属于一个根目录(/),形成一个统一的文件系统。每
- 数据分析 基础定义
阿金要当大魔王~~
数据分析数据分析数据挖掘
一、大数据的定义数据分析是基于商业等目的,有目的的进行收集、整理、加工和分析数据,提炼有价值信息的过程。大数据分析即针对海量的、多样化的数据集合的分析大数据分析是一种利用大规模数据集进行分析和挖掘知识的方法。随着互联网、社交媒体、移动设备等产生庞大的数据,大数据分析成为了当今世界各行业的重要技术。这篇文章将从数据收集、存储、处理、分析、可视化、应用等方面进行全面讲解,以帮助读者更好地理解大数据分析
- 防止 npm 安装不支持的 Node.js 版本
lio_zero
npmnode.js前端vue.jsjavascript
确保设置项目的使用特定的Node.js版本,使开发人员在gitclone或gitpull您的项目时,可以正常运行项目。我们可以通过在package.json中设置engines属性来指定版本范围。{"engines":{"node":">=15.0.0"}}许多项目定义了engine属性,但没有强制执行所需的Node.js版本。在不支持Node.js版本的项目中运行npminstall时,将显示以
- 为什么要将将 数据类(dataclass)对象 转换为 字典(dictionary)
背太阳的牧羊人
python模型参数理解python
将数据类(dataclass)对象转换为字典(dictionary)是为了更方便地使用和操作数据。字典是一种灵活的结构,很多函数、库或者系统都更容易处理字典格式的数据,而数据类对象的结构在某些场景下可能不够直观或不被支持。以下用简单例子说明为什么这么做,并以更容易理解的语言解释。场景1:参数传递给其他函数或对象很多库或函数要求参数以键值对(key-value)形式提供,而不是对象形式。例子假设有一
- 服务器面试必备-redis面试题总结
前网易架构师-高司机
2025年最新-服务器面试经验2025年最新-数据库redis面试题
在服务器开发中,Redis的面试题所占的比重通常比较大,这是因为Redis在服务器开发中扮演着重要的角色。首先,Redis是一款开源的内存数据存储系统,它支持多种数据结构,并提供了丰富的操作指令,被广泛应用于各种场景,如缓存、消息队列、计数器、分布式锁等。因此,对于服务器开发人员来说,熟悉Redis的使用和原理是非常重要的。其次,Redis的高性能和高可扩展性使其成为处理高并发的关键技术之一。在服
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文