故事背景
本来在 GITHUB 上面新建了一个项目叫:WQ WIKI 的。然后突然发现不想写了,没错,原因只是因为懒。于是想着干脆就将之前的博客园主题样式重写了吧,换个 Style 换一种心情吧。
WQ 熟悉 Linux vim 的都知道,保存退出嘛,还有比做完一件事然后保存退出更爽的事情吗?没有!
当然,它还具备另外的含义,但是更多的可能还是针对自己吧,好了闲话少说,直接进入正题。
项目说明
项目访问地址:
https://github.com/KU4NG/CNBlog-Theme
当然,这里面还有其它两个主题,如果你喜欢其它款也可以。
配置方法
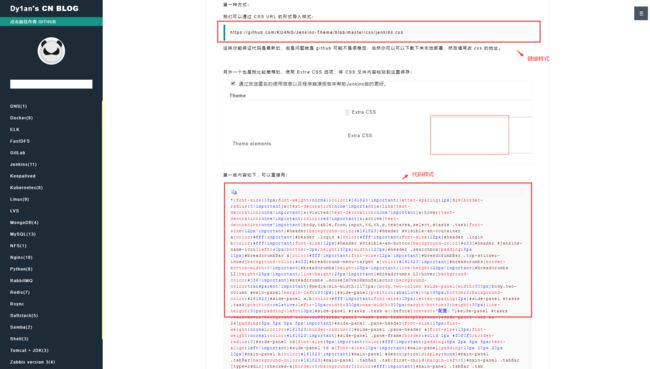
1. 选择基础主题配置 CSS,该基础主题决定了之后的网页源码的结构:
配置基础主题为:CodingLife,感谢研发这款主题的老哥~
你可以直接粘贴文件,这样可以保证是我最新更新的:
https://github.com/KU4NG/CNBlog-Theme/blob/master/WQ/css/style.css
当然,你也可以直接复制使用下文 CSS:
*{margin:0;padding:0;font-size:12px;font-weight:normal;letter-spacing:1px}div{border-radius:0!important}a{color:#161823;text-decoration:none!important}a:link{color:#161823;text-decoration:none!important}a:visited{color:#161823;text-decoration:none!important}a:hover{text-decoration:none!important;color:#036!important}a:active{color:#161823;text-decoration:none!important}#header #blogTitle{height:50px}#header #blogTitle{position:fixed;width:300px;top:0;left:0;background-color:#1c2b36;z-index:10}#header #blogTitle #lnkBlogLogo{display:none}#header #blogTitle h1 a{height:50px;line-height:50px;vertical-align:middle;margin-left:30px;font-size:20px;font-weight:bolder;color:#fff!important}#header #blogTitle h1 a::after{content:"'s CN BLOG";font-size:20px;font-weight:bolder;color:#fff!important}#header #blogTitle h2{display:none}#header #navigator{position:fixed;width:40px;height:40px;margin-top:10px;margin-right:10px;top:10px;right:0;background-color:#1c2b36;color:#fff!important;opacity:.8;z-index:1}#header #navigator::after{content:"≡";font-size:20px;color:#fff;padding:10px 15px;height:40px;line-height:40px;vertical-align:middle}#header #navigator:hover{background-color:#1c2b36;cursor:pointer;opacity:1}#header #navigator ul{display:none;list-style:none!important}#header #navigator ul li a{padding:11.5px 15px;display:block;color:#fff!important}#header #navigator ul li a:hover{background-color:#c33}#header #navigator:hover ul{position:absolute;top:0;right:40px;display:block;width:150px;background-color:#1c2b36}#header .blogStats{display:none;list-style:none!important}#main #sideBar{width:300px;position:fixed;top:50px;bottom:0;background-color:#1c2b36}#main #sideBar .catListTitle{display:none}#main #sideBar #blog-news img{margin-top:50px;height:80px;width:80px;border-radius:100%}#main #sideBar #blog-news{text-align:center}#main #sideBar #profile_block{margin-top:-15px;margin-bottom:15px;visibility:hidden;text-align:center}#main #sideBar #profile_block br{display:none}#main #sideBar #profile_block #p_b_follow{visibility:visible!important}#main #sideBar #profile_block #p_b_follow a{color:#fff!important}#main #sideBar #sidebar_search_box{padding:0 30px}#main #sideBar #sidebar_search_box #q{border:0;padding:3px 15px;width:210px}#main #sideBar #sidebar_search_box #q:focus{outline:0}#main #sideBar #sidebar_search_box #btnZzk{display:none}#main #sideBar #sidebar_categories{position:fixed;width:300px;top:280px;bottom:0;overflow-y:auto;margin:15px 0}#main #sideBar #sidebar_categories li{padding:10px 30px;display:block}#main #sideBar #sidebar_categories li a{color:#fff!important;display:block;letter-spacing:1.5px}#main #sideBar #sidebar_categories li:hover{background-color:#c33;color:#fff!important;display:block}#main #sideBar #sidebar_categories::-webkit-scrollbar{width:2px}#main #sideBar #sidebar_categories::-webkit-scrollbar-thumb{background-color:yellow;background-clip:padding-box;-webkit-border-radius:2em;-moz-border-radius:2em;border-radius:2em}#main #mainContent{position:absolute;left:300px;padding:20px 20px;width:calc(100% - 340px);min-width:1050px}#main #mainContent .day{padding:15px;border:1px dashed #ebebeb;margin-bottom:20px}#main #mainContent .day .dayTitle{float:right;padding:5px 0;width:120px;text-align:center;margin-top:-16px;margin-right:-16px;background-color:#c33}#main #mainContent .day .dayTitle a{color:#fff!important}#main #mainContent .day .postTitle a{font-size:20px;font-weight:bolder;border-left:4px solid #c33;margin-left:-17px;padding-left:13px}#main #mainContent .day .postTitle{margin-bottom:15px}#main #mainContent .day .postCon .c_b_p_desc{line-height:25px;letter-spacing:2px;opacity:.6}#main #mainContent .day .postCon .c_b_p_desc a{opacity:2;padding:3px 10px;background-color:green;font-size:10px!important;color:#fff!important}#main #mainContent .day .postDesc{margin-top:10px;text-align:right;opacity:.5}#main #mainContent .day .postSeparator{border:1px dashed #ebebeb;border-left:2px solid #fff;border-right:2px solid #fff;height:20px;margin-top:15px;margin-left:-16px;margin-right:-16px;margin-bottom:15px;z-index:1}#main #mainContent .pager{margin:0 0 20px 0;line-height:200%}#main #mainContent #homepage_top_pager .pager{text-align:left}#main #mainContent .pager a{border:1px solid #ebebeb;color:#1c2b36;margin:0;padding:2px 5px;text-decoration:none}#main #mainContent #homepage_bottom_pager .pager{margin:20px 0 0 0;text-align:right}#main #mainContent #post_detail{width:900px;padding:50px;border:1px solid #ebebeb;margin-left:50%;position:relative;left:-500px}#main #mainContent #post_detail .postTitle{margin-bottom:80px}#main #mainContent #post_detail .postTitle a{font-size:20px;font-weight:bolder}#main #mainContent #post_detail #cnblogs_post_body p{letter-spacing:2px;line-height:25px}#main #mainContent #post_detail #cnblogs_post_body p>img{border:1px dashed #ebebeb;width:900px}#main #mainContent #post_detail #green_channel{border:0}#main #mainContent #post_detail #blog_post_info_block *{font-size:12px!important} #main #mainContent #post_detail .author_avatar{border-radius:100%;border:0;margin-right:15px}#main #mainContent #post_detail .postDesc{font-size:12px!important;text-align:right;margin-top:50px}#main #mainContent #post_detail .postDesc a{font-size:12px!important}#main #mainContent #blog-comments-placeholder{width:900px;padding:50px;border:1px solid #ebebeb;border-top:0;border-bottom:0;margin-left:50%;position:relative;left:-500px}#main #mainContent #comment_nav{display:none}#footer{display:none}#main #mainContent #blog-comments-placeholder div{font-size:12px!important;line-height:20px}#main #mainContent #blog-comments-placeholder a{font-size:12px!important;line-height:20px}#main #mainContent #blog-comments-placeholder .layer{background-color:#1c2b36;padding:2px 10px;color:#fff!important}#main #mainContent #blog-comments-placeholder span{font-size:12px!important;line-height:20px}#main #mainContent #blog-comments-placeholder .feedback_area_title{font-size:17px!important;font-weight:bolder;margin-bottom:30px}#main #mainContent #blog-comments-placeholder .feedbackItem{margin-bottom:10px;border-bottom:1px dashed #ebebeb}#main #mainContent #blog-comments-placeholder .feedbackListSubtitle{margin-bottom:10px}#main #mainContent #blog-comments-placeholder .blog_comment_body{margin-bottom:10px}#main #mainContent #blog-comments-placeholder .comment_vote{margin-bottom:10px}#main #mainContent #blog-comments-placeholder .feedbackManage{float:right}#main #mainContent #blog-comments-placeholder .louzhu{margin-left:-4px;margin-right:-3px;background-color:#009688;border-right:3px solid #1c2b36;border-left:3px solid #1c2b36;padding:2px 10px;color:#fff!important;z-index:1}#main #mainContent #comment_form_container{width:900px;padding:50px;padding-top:0;border:1px solid #ebebeb;border-top:0;margin-left:50%;position:relative;left:-500px}#main #mainContent #comment_form_container #commentform_title{background-image:none;padding:0;font-size:17px!important;font-weight:bolder;margin-bottom:30px}#main #mainContent #comment_form_container p{margin-bottom:10px;height:30px;line-height:30px;vertical-align:middle;font-weight:bolder}#main #mainContent #comment_form_container p input{width:calc(100% - 80px)}#main #mainContent #comment_form_container .commentbox_main .commentbox_title{width:100%;margin:10px 0}#main #mainContent #comment_form_container .commentbox_main .commentbox_title .commentbox_title_left{font-weight:bolder}#main #mainContent #comment_form_container .commentbox_main .comment_icon{padding:3px;border:1px solid #ebebeb;cursor:pointer}#main #mainContent #comment_form_container .commentbox_main .comment_icon{width:15px;height:15px;padding:3px;border:1px solid #ebebeb;cursor:pointer}#main #mainContent #comment_form_container .commentbox_main textarea{width:calc(100% - 40px);padding:20px;border:1px dashed #ebebeb}#main #mainContent #comment_form_container .commentbox_main textarea:focus{outline:0}#main #mainContent #comment_form_container #commentbox_opt{height:26px;line-height:26px;vertical-align:middle}#main #mainContent #comment_form_container #commentbox_opt input{background-color:#009688;border:0;color:#fff!important;cursor:pointer}#main #mainContent #comment_form_container #commentbox_opt a{padding:6px 23px;background-color:#ff5722;border:0;color:#fff!important;cursor:pointer}#ad_t2{width:900px;padding:50px;border:1px solid #ebebeb;border-top:0;margin-left:50%;position:relative;left:-500px}#ad_t2 a{height:25px;line-height:25px}#main #mainContent .entrylistTitle{font-size:20px;font-weight:bolder;margin-bottom:50px}#main #mainContent .entrylistItem{padding:15px;border:1px dashed #ebebeb;margin-bottom:20px}#main #mainContent .entrylistItem .entrylistPosttitle a{font-size:20px;font-weight:bolder;border-left:4px solid #c33;margin-left:-17px;padding-left:13px}#main #mainContent .entrylistItem .entrylistPosttitle{margin-bottom:15px}#main #mainContent .entrylistItem .entrylistPostSummary .c_b_p_desc{line-height:25px;letter-spacing:2px;opacity:.6}#main #mainContent .entrylistItem .entrylistPostSummary .c_b_p_desc a{opacity:2;padding:3px 10px;background-color:green;font-size:10px!important;color:#fff!important}#main #mainContent .entrylistItem .entrylistItemPostDesc{margin-top:10px;text-align:right;opacity:.5}.my-title{font-size:18px!important;font-weight:bolder;border-left:4px solid #c33;padding:5px 15px;vertical-align:middle;background-color:#f5f5f580;opacity:.8}blockquote{padding:1px 15px;border:0;background-color:#f5f5f580;border-left:5px solid #009688}.cnblogs_code{padding:10px 20px;border:1px dashed #ebebeb;background-color:#f5f5f580}.cnblogs_code div{background-color:#f5f5f580}#main #mainContent #post_detail #cnblogs_post_body table{width:100%}#cnblogs_post_body th,#cnblogs_post_body thead{border:1px solid #1c2b36}#cnblogs_post_body td{border:1px solid #c0c0c0}#main #mainContent #post_detail #cnblogs_post_body table th{background-color:#1c2b36;border:#1c2b36;color:#fff}@media screen and (max-width:767px){#sideBar{margin-left:0;margin-right:0} }@media(max-width:1350px){#blogTitle{display:none}#sideBar{display:none}#main #mainContent{left:0}}#my-github{padding:5px 30px;background-color:#009688}#my-github a{color:#fff;font-size:10px!important}#my-github a:hover{color:#fff!important;font-size:10px!important}
2. 添加用户头像:
这是我直接的头像,你可以换成你自己的,代码最新为:
https://github.com/KU4NG/CNBlog-Theme/blob/master/WQ/html/avatar.html
当然,你也可以使用下面的 HTML 代码:
<div style="margin-top:10px;"> <img src="https://img2018.cnblogs.com/blog/979767/201912/979767-20191211152102996-929870360.png" alt=""> div>
当然,这个头像地址你可以复制自己主页头像链接:
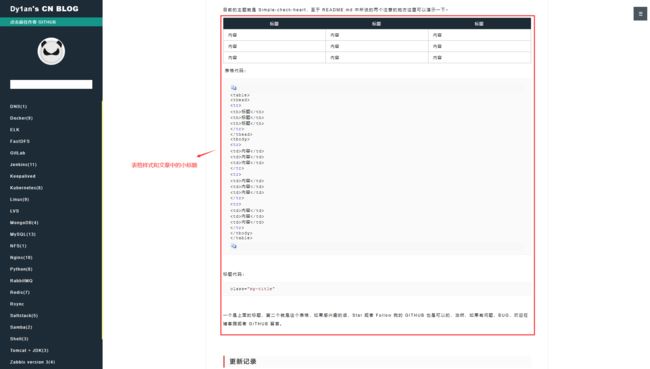
3. 网页新增其它标签,新增了一些功能按钮,用于丰富页面:
代码地址:
https://github.com/KU4NG/CNBlog-Theme/blob/master/WQ/js/wq.js
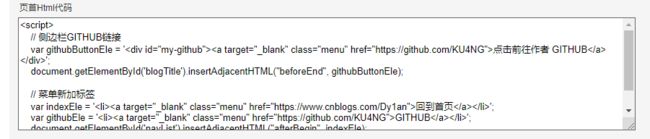
也可以复制如下代码:
具体影响地方 1:
具体影响地方 2:
当然,欢迎各位老哥将第二个 GITHUB 的地址就写我的地址~ 哈哈哈哈哈
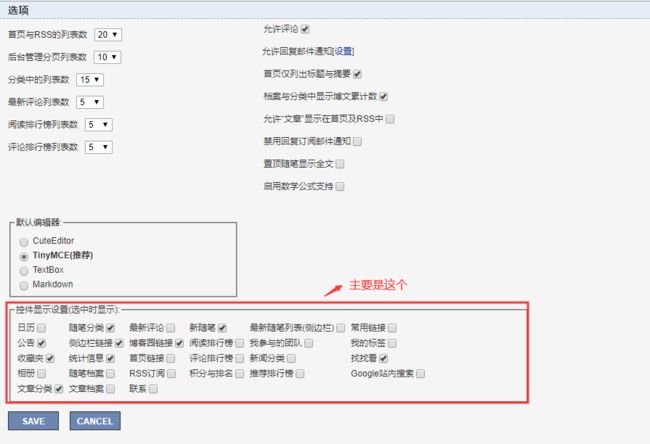
4. 运行显示的菜单:
精力有限,懒得适配了,只加了常用的功能:
到这里,配置就完成了,保存返回你的主页就可以看到效果!
主题说明
1. 主页:
2. 详情页 1:
详情页 2:
详情页 3:
4. 功能菜单:
5. 未登录:
当然,欢迎大家多多关注,嘿嘿嘿~
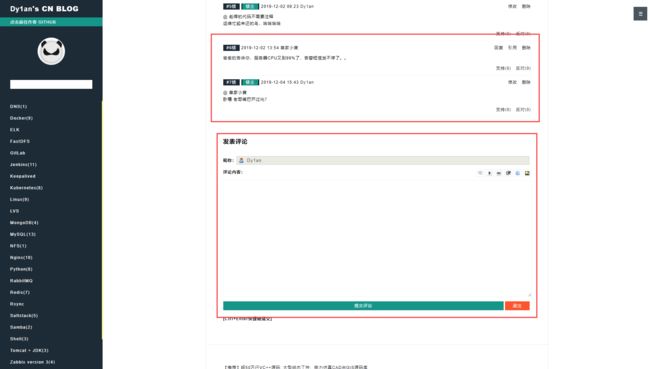
6. 评论显示:
最后,移动设备目前还没有适配,慢慢来吧~ 欢迎大家多多关注,推荐~
另外,相比前面的版本,这个版本我把联系方式隐藏了,有问题的可以临时加去 QQ:1214966109
后续会加上去,应该是以小图标的形式加到右下角~