- CoreAnimation在渲染中充当的角色
DSMars
在iOS中使用CoreGraphics、CoreAnimation、CoreImage等框架来绘制可视化内容,这些软件框架相互之间也有着依赖关系。这些框架都需要通过OpenGL来调用GPU进行绘制,最终将内容显示到屏幕之上。iOS下的渲染框架.png本文将介绍iOS中CoreAnimation在渲染中充当的角色CoreAnimation是一个复合引擎,其职责是尽可能快地组合屏幕上不同的可视内容,这
- Core Animation-核心动画
小石头呢
一.CoreAnimation框架iOS动画主要是指CoreAnimation框架。CoreAnimation是iOS和macOS平台上负责图形渲染与动画的基础框。CoreAnimation可以作用于动画视图或者其他可视元素,为你完成动画所需的大部分绘帧工作你只需要配置少量的动画参数(如开始点的位置和结束点的位置)即可使用CoreAnimation的动画效果CoreAnimation将大部分实际的
- 538,iOS 显式动画(面试点:属性动画,关键帧动画,动画组,过渡动画,自定义动画)
枫叶1234
动画其实就是一段时间内发生的改变,最简单的形式就是从一个值改变到另一个值,这也是CABasicAnimation最主要的功能。CABasicAnimation是CAPropertyAnimation的一个子类,而CAPropertyAnimation的父类是CAAnimation,CAAnimation同时也是CoreAnimation所有动画类型的抽象基类。作为一个抽象类,CAAnimation
- [iOS] 核心高级动画技巧 — Part3
木小易Ying
隐性动画CoreAnimation基于一个假设,说屏幕上的任何东西都可以(或者可能)做动画。动画并不需要你在CoreAnimation中手动打开,相反需要明确地关闭,否则他会一直存在。当你改变CALayer的一个可做动画的属性,它并不能立刻在屏幕上体现出来。相反,它是从先前的值平滑过渡到新的值。这一切都是默认的行为,你不需要做额外的操作。但是如果是UIView你改变一个属性,或者改变UIView自
- CoreAnimation系统学习笔记
舟行
iosCALayeruiview动画timeOffsetfillMode
iOSCoreAnimation专题iOSCoreAnimation专题原理篇一CALayer与UIView之间的关系观点论证总结二UIViewblock动画实现原理CALayer的可动画属性UIView的block动画注意再次深入总结三CALayer的模型层与展示层前言让我们从一个改变位置的动画开始举个栗子说明presentationLayer和modelLayerCAAnimation对pre
- image 优化之 —— image copy 字节对齐
介和
CoreAnimation在图像数据非字节对齐的情况下渲染前会先拷贝一份图像数据,官方文档没有对这次拷贝行为作说明,模拟器和Instrument里有高亮显示“copiedimages”的功能,但似乎它有bug,即使某张图片没有被高亮显示出渲染时被copy,从调用堆栈上也还是能看到调用了CA::Render::copy_image方法:那什么是字节对齐呢?按我的理解,为了性能,底层渲染图像时不是一个
- 【iOS学习】 视频添加动效水印步骤简介
软件iOS开发
简概:本次文章主要介绍给视频添加动效水印的几种方式,以及实现代码。使用AVFoundation+CoreAnimation合成方式基于Lottie核心也是CoreAnimation,这里我们也可以使用AVFoundation+Lottie合成方式我们同样可以使用序列帧资源或者gif资源来编写一段keyFrameAnination,这里我们就介绍一段AVFoundation+Gif合成方式使用GPU
- iOS CoreAnimation教程 第五篇
人魔七七
CoreAnimation虚线的设置。ineDashPattern,虚线设置,为一个数组,数组中奇数位实线长度,偶数位带遍空白长度。注意最好是偶数否则你看着这个效果不规则。CAShapeLayer*oval=[CAShapeLayerlayer];oval.frame=CGRectMake(187.3,88.5,151,151);oval.lineJoin=kCALineJoinRound;ova
- iOS性能优化:Instrument 调试界面卡顿
团缘
工欲善其事,必先利其器。Instrument对于iOS开发来说,是发现并且解决问题的一把利器。本文会用到的两个工具包括:TimeProfiler(获取代码运行时间,一般用来看CPU占用)CoreAnimation(获取图形绘制情况,FPS,离屏渲染等)界面显示的原理iOS设备通常是60fps(每秒60帧),也就是说两帧相隔的时间是1/60秒,大概16.7ms。在这16.7ms中,为了显示一帧,需要
- iOS面试题:如何高性能的给 UIImageView 加个圆角?
IOS应用
不好的解决方案:使用下面的方式会强制CoreAnimation提前渲染屏幕的离屏绘制,而离屏绘制就会给性能带来负面影响,会有卡顿的现象出现。self.view.layer.cornerRadius=5.0f;self.view.layer.masksToBounds=YES;正确的解决方案:使用绘图技术-(UIImage*)circleImage{//NO代表透明UIGraphicsBeginIm
- OC之视频插入CoreAnimation层工具AVVideoCompositionCoreAnimationTool
苏沫离
AVVideoCompositionCoreAnimationTool继承自NSObject,用于将CoreAnimation合并到视频合成中的对象。任何动画都将在视频的时间轴上非实时的执行,因此应该:将动画的beginTime属性设置为AVCoreAnimationBeginTimeAtZero而不是0(CoreAnimation替换为CACurrentMediaTime);将removedOn
- 计时器CADisplayLink
pro648
CoreAnimationXmind.png这是CoreAnimation的系列文章,介绍了CoreAnimation的用法,以及如何进行性能优化。CoreAnimation基本介绍CGAffineTransform和CATransform3DCALayer及其各种子类CAAnimation:属性动画CABasicAnimation、CAKeyframeAnimation以及过渡动画、动画组图层时
- 图形处理概论
浪呀么浪打浪
总的来说,iOS与图形图像处理相关的框架都在这里了:界面图形框架--UIKit最常用的视图框架,封装度最高,都是OC对象核心动画框架--CoreAnimation提供强大的2D和3D动画效果苹果封装的图形框架--CoreGraphics&Quartz2D主要绘图系统,常用于绘制自定义视图,纯C的API,使用Quartz2D做引擎传统跨平台图形框架--OpenGLES主要用于游戏绘制,但它是一套编程
- iOS-动画
温柔vs先生
iOS中实现动画效果的方法有很多,主要分为两类:uikit和coreanimation。今天先看uikit相关动画:一、block块动画最简单最基础的块动画+animateWithDuration:animations:若干参数的块动画时长、延迟动画时间、动画块、完成块+animateWithDuration:delay:options:animations:completion://1.常规动画
- 影响动画性能的因素及如何使用 Instruments 检测
pro648
CoreAnimationXmind.png这是CoreAnimation的系列文章,介绍了CoreAnimation的用法,以及如何进行性能优化。CoreAnimation基本介绍CGAffineTransform和CATransform3DCALayer及其各种子类CAAnimation:属性动画CABasicAnimation、CAKeyframeAnimation以及过渡动画、动画组图层时
- 从一个实际问题说说CAShapelayer
Kirn
CoreAnimation图层不仅仅只有CALayer这种简单的图片和颜色绘制的功能,还有一些专用图层,如:CAShapeLayer、CATextLayer、CAGradientLayer、CAEAGLLayer、AVPlayerLayer、CAScrollLayer等。我在过去的工作中用过其中的大部分,而使用频率最高的应该就是CAShapeLayer。CAShapeLayer是一个通过矢量图形而
- iOS 动画九:Layer Springs
_浅墨_
UIKitvs.CoreAnimationspringsLayerSprings动画与通过调用UIKit方法所创建的Spring动画有点不同,UIKit方法创建的类似spring的动画过于简单,但作为对比CoreAnimation则呈现了一个看起来和感觉上更自然的物理模拟。UIKit以一种动态的方式调整所有其他变量,使系统在给定的持续时间内稳定下来,这就是为什么UIKitspring动画有时感觉有
- iOS 上接入Lottie动画 接入Json动画
重复的昵称嘛
开发iOS集成LottieJson动效
iOS设备上的动画借助官方SDK:CoreAnimation那一套已经比较强大了,基本上的动效都能实现,就是1、开发这边比较累;2、安卓那边也比较累况且俩平台最后展示的可能有些细节还不一样。借助Gif文件、视频文件等方式也有几个弊端:1文件体积比较大。2都没有官方支持。第三方库都有的。好像安卓那边接Gif不方便。那怎么办?早几年出了个动效引擎库Lottie,比较强大,好几个平台都能使用:web(h
- Xcode9.3之后使用Instruments 调试 Core Animation
悦人杂记
iOS开发
###以前一直在项目结束后会有使用Instruments进行一些优化,但是这次升级Xcode9.3之后发现我在Instruments找不到调试CoreAnimation的debugoption了,这里备注一下!##9.2之前debugoption的位置位于右下角##9.3debugoption直接在Xcode中如果能关注一下万分感谢“悦人杂记”微信公众号二维码:
- iOS的动画一篇入门
__MrCool
#iOS开发图层与动画iosobjective-c
输出一篇关于coreanimation的读书笔记,书籍为《iOSCoreAnimation:AdvancedTechniques中文译本》。旨在记录与讨论coreanimation的知识,不记录基ccccc础知识。此文章为iOS动画的专栏第一篇,后面会细化每个知识点。1.图层与视图1.1CALayer图层 每一个UIView对象中都有一个CALayer对象。我们知道,IOS中所有的视图UIVie
- iOS OpenGL ES 入门03-三角形绘制
wahkim
iOSOpenGLESiOS开发ios
iOSOpenGLES入门03-三角形绘制构建OpenGLESView效果图渲染到核心动画层将核心动画层用于OpenGLES渲染步骤构建OpenGLESView这里抛弃了GLKit框架自带的GLView,将图像内容渲染到核心动画层(CoreAnimation)。效果图渲染到核心动画层核心动画是iOS上图形渲染和动画的中央基础结构。托管使用不同iOS子系统(如UIKit,Quartz2D和OpenG
- flutter 动画json_使用lottie加载json动画
Dj电鹿板
flutter动画json
先上效果图,这个是做的一个仿抖音的点赞动画:giphy.gif众所周知,属性动画、补间动画通常只能做一些效果简单的,而做复杂的动画可采用gif图,帧动画,但是这样资源空间增大导致apk增大不小。而加载json文件实现动画就完美解决以上问题。设计师AE导出Json文件,Lotti解析Json文件后调CoreAnimation的API绘制渲染。所以让你们公司的UI去学一学AE吧,多们技能好防身。Lot
- IOS渲染流程之提交图层数据至RenderThread进程
魏铁锤爱摸鱼
ios
大致链路UIView/CALayer---->CoreAnimation./CoreGraphics/CoreImage---->GPUDrive-->GPU图层树/视图树一个UIView(视图)对应一个CALayer(图层),CALayer对应显示的数据其有个content代表Bitamp,渲染流程后的Bitmap被存储在content属性中(这个bitmpa也叫backstore)UIView
- iOS粒子动画CAEmitterLayer
苍天兄弟
CAEmitterLayerCAEmitterLayer是CALayer的子类,CAEmitterLayer是用于实现基于CoreAnimation的粒子发生器系统,可以用来做一些酷炫的效果,而CAEmitterCell就是CAEmitterLayer中发射的具体的粒子了。比如红包雨,下雨的效果都可以用CAEmitterLayer效果实现。CAEmitterLayer属性CGSizeemitter
- iOS核心动画高级技巧 总结
灯泡虫
读了iOS核心动画高级技巧这本书后,学到并巩固了很多知识。也让原先知道这么用的,但却不明白为什么的,懂得了它的原理。以下是对这本书中的内容的一些问答和总结UIView和CALayer是什么关系,它们之间有什么区别?关系:UIView仅仅是对它的一个封装,提供了一些iOS类似于处理触摸的具体功能,以及CoreAnimation底层方法的高级接口;CALayer是UIView内部实现细节,图层才是真正
- 核心动画
英雄出少年
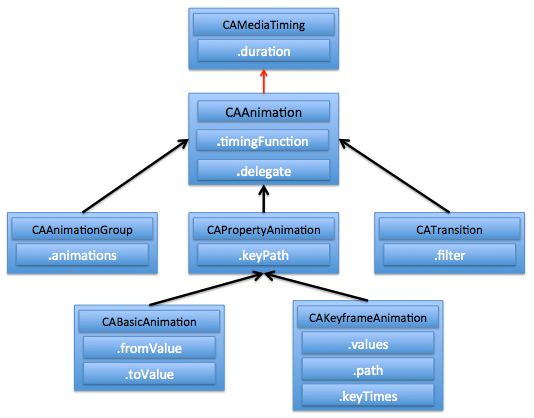
CoreAnimation简介CoreAnimation,中文翻译为核心动画,它是一组非常强大的动画处理APICoreAnimation可以用在MacOSX和iOS平台CoreAnimation的动画执行过程都是在后台操作的,不会阻塞主线程CoreAnimation是直接作用在CALayer上的,并非UIView核心动画继承结构image.png核心动画中所有类都遵守CAMediaTiming协议
- 动画(二) Code Animation 核心动画
圉湢
一、核心动画结构及定义CodeAnimation中文翻译为核心动画,它是一组非常强的的动画处理API,是以它能做出非常炫丽的动画效果,且往往事半功倍核心动画所处的位置入下图所示:CoreAnimation结构可以看到,CodeAnimation位于UIKit的下一层,是作用在CALayer(CoreAnimationlayer)上,相较于UIView动画,它可以实现更复杂的动画效果。下边我们看一下
- UIKit性能调优实战讲解
game3108
项目中,一开始没考虑到性能方面的问题,学会用coreanimation后发现,问题实在太多,某些tableview滚动后的fps只有30多,进行了几版优化,现在已经上到了55,纪录一下看过的一篇不错的概念文章。链接:http://www.jianshu.com/p/619cf14640f3在使用UIKit的过程中,性能优化是永恒的话题。很多人都看过分析优化滑动性能的文章,但其中不少文章只介绍了优化
- iOS核心动画高级技巧五(隐式动画)
路飞_Luck
目录事务完成块图层行为呈现与模型总结一事务CoreAnimation基于一个假设,说屏幕上的任何东西都可以(或者可能)做动画。动画并不需要你在CoreAnimation中手动打开,相反需要明确地关闭,否则他会一直存在。当你改变CALayer的一个可做动画的属性,它并不能立刻在屏幕上体现出来。相反,它是从先前的值平滑过渡到新的值。这一切都是默认的行为,你不需要做额外的操作。这看起来这太棒了,似乎不太
- iOS 列表性能优化思路
csqingyang
一原理CoreAnimation有一个基础的渲染pipeline:TileBasedRendering.png数据的基本流向是:Application(CoreAnimation)->RenderServer(CPU,CoreAnimation,OpenGL,Metal)—>pipeline(GPU,Tiler,Renderer->RenderBuffer)二问题定位在出现图像性能问题,滑动,动画
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l