版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2019.05.18 星期六 |
前言
iOS中有关视图控件用户能看到的都在UIKit框架里面,用户交互也是通过UIKit进行的。感兴趣的参考上面几篇文章。
1. UIKit框架(一) —— UIKit动力学和移动效果(一)
2. UIKit框架(二) —— UIKit动力学和移动效果(二)
3. UIKit框架(三) —— UICollectionViewCell的扩张效果的实现(一)
4. UIKit框架(四) —— UICollectionViewCell的扩张效果的实现(二)
5. UIKit框架(五) —— 自定义控件:可重复使用的滑块(一)
6. UIKit框架(六) —— 自定义控件:可重复使用的滑块(二)
7. UIKit框架(七) —— 动态尺寸UITableViewCell的实现(一)
8. UIKit框架(八) —— 动态尺寸UITableViewCell的实现(二)
9. UIKit框架(九) —— UICollectionView的数据异步预加载(一)
10. UIKit框架(十) —— UICollectionView的数据异步预加载(二)
11. UIKit框架(十一) —— UICollectionView的重用、选择和重排序(一)
12. UIKit框架(十二) —— UICollectionView的重用、选择和重排序(二)
13. UIKit框架(十三) —— 如何创建自己的侧滑式面板导航(一)
14. UIKit框架(十四) —— 如何创建自己的侧滑式面板导航(二)
15. UIKit框架(十五) —— 基于自定义UICollectionViewLayout布局的简单示例(一)
16. UIKit框架(十六) —— 基于自定义UICollectionViewLayout布局的简单示例(二)
17. UIKit框架(十七) —— 基于自定义UICollectionViewLayout布局的简单示例(三)
18. UIKit框架(十八) —— 基于CALayer属性的一种3D边栏动画的实现(一)
19. UIKit框架(十九) —— 基于CALayer属性的一种3D边栏动画的实现(二)
需求说明
在APP中我们一般用UILabel控件展示文字,由于手机物理设备尺寸的限制,很多时候文字却很长,而控件的宽度是固定或者有限的,所以就会有一个场景那就是类似跑马灯似的显示文字,本篇就是这样的一个Demo,首先看一下运行起来的效果。
需求实现
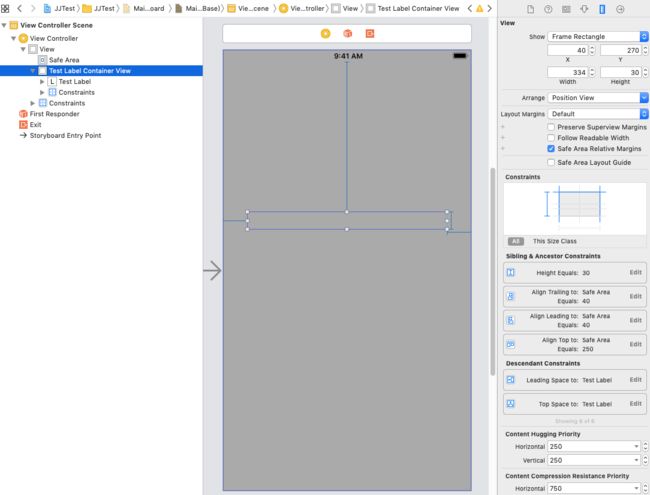
下面我们就该需求的实现,首先看下sb中的内容
先看一下UILabel的父视图容器的约束
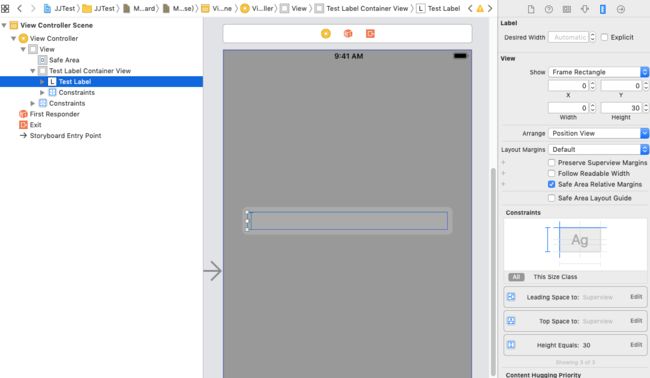
下面看一下文字控件UILabel的展示
主要就是这两个控件,再没有其他的控件了。
接下来,主要就是代码了。
1. ViewController.m
#import "ViewController.h"
#define KScreenWidth [[UIScreen mainScreen] bounds].size.width
#define testContainerLeadingMargin 40.0
#define testContainerHeight 30.0
NSString * const kGiftLabelContentAnimationKey = @"kGiftLabelContentAnimationKey";
NSString * const kGiftLabelMoveAnimationKey = @"kGiftLabelMoveAnimationKey";
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UILabel *testLabel;
@property (weak, nonatomic) IBOutlet UIView *testLabelContainerView;
@property (nonatomic, assign) BOOL giftDescDirection; //礼物文字动画出来的方向 0表示右边 1表示左边//礼物总时长
@property (nonatomic, assign) CGFloat animationDuration; //礼物总时长
@property (nonatomic, strong) CAAnimationGroup *giftLabelMoveInOutAnim;
@property (nonatomic, strong) CABasicAnimation *giftLabelContentAnimation;
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *labelLeadingConstraint;
@end
@implementation ViewController
#pragma mark - Override Base Function
- (void)viewDidLoad
{
[super viewDidLoad];
self.animationDuration = 6;
self.testLabel.text = @"跑马灯跑这个是新的空间上你号后手守护搜这个可以显示出来吗护手霜破售后收获礼物文字动画出来";
self.testLabelContainerView.clipsToBounds = YES;
CGSize mSize = [self.testLabel sizeThatFits:CGSizeMake(MAXFLOAT, testContainerHeight)];
self.testLabel.frame = CGRectMake(0, 0, mSize.width + 5 + testContainerLeadingMargin * 2, testContainerHeight);
self.testLabelContainerView.frame = CGRectMake(0, 0, MIN(mSize.width + 5 + testContainerLeadingMargin * 2, KScreenWidth * 0.9), testContainerHeight);
CGSize labelSize = self.testLabel.frame.size;
[self doGiftLabelMoveInOutAnimationWithSize:labelSize];
self.giftLabelMoveInOutAnim.delegate = self;
[self.testLabelContainerView.layer addAnimation:self.giftLabelMoveInOutAnim forKey:kGiftLabelMoveAnimationKey];
[self doGiftLabelContentAnimationWithSize:labelSize];
self.giftLabelContentAnimation.delegate = self;
[self.testLabel.layer addAnimation:self.giftLabelContentAnimation forKey:kGiftLabelContentAnimationKey];
}
#pragma mark - Object Private Function
- (CABasicAnimation *)doGiftLabelContentAnimationWithSize:(CGSize)mSize
{
CABasicAnimation *contentAnimation = [CABasicAnimation animationWithKeyPath:@"position"];
contentAnimation.fromValue = [NSValue valueWithCGPoint:CGPointMake(mSize.width / 2, mSize.height / 2)];
CGFloat offsetX = MIN(KScreenWidth * 0.9 - mSize.width, 0);
contentAnimation.toValue = [NSValue valueWithCGPoint:CGPointMake(mSize.width / 2 + offsetX, mSize.height / 2)];
contentAnimation.beginTime = CACurrentMediaTime() + .5f;
contentAnimation.duration = 3.f;
contentAnimation.removedOnCompletion = NO;
contentAnimation.fillMode = kCAFillModeForwards;
self.giftLabelContentAnimation = contentAnimation;
return contentAnimation;
}
- (void)doGiftLabelMoveInOutAnimationWithSize:(CGSize)mSize
{
float beiginHeight = 0;
if ([UIApplication sharedApplication].statusBarOrientation == UIInterfaceOrientationPortrait) {
beiginHeight = 104;
}else{
beiginHeight = 82;
}
// 平移动画
CABasicAnimation *moveIn = [CABasicAnimation animationWithKeyPath:@"position"];
//右边进入
if (self.giftDescDirection == 0) {
moveIn.fromValue = [NSValue valueWithCGPoint: CGPointMake(KScreenWidth+mSize.width/2, beiginHeight)];
}else{
moveIn.fromValue = [NSValue valueWithCGPoint: CGPointMake(-mSize.width/2, beiginHeight)];
}
moveIn.toValue = [NSValue valueWithCGPoint: CGPointMake(KScreenWidth/2, beiginHeight)];
moveIn.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
moveIn.duration = 0.5;
moveIn.removedOnCompletion = NO;
moveIn.fillMode = kCAFillModeForwards;
// 平移动画
CABasicAnimation *moveOut = [CABasicAnimation animationWithKeyPath:@"position"];
if (self.giftDescDirection == 0) {
moveOut.toValue = [NSValue valueWithCGPoint: CGPointMake(-mSize.width/2, beiginHeight)];
}else{
moveOut.toValue = [NSValue valueWithCGPoint: CGPointMake(KScreenWidth+mSize.width/2, beiginHeight)];
}
moveOut.beginTime = self.animationDuration-0.5;
moveOut.duration = 0.5f; //动画时长
moveOut.removedOnCompletion = NO;
moveOut.fillMode = kCAFillModeForwards;
moveOut.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
// 进入进出组动画
self.giftLabelMoveInOutAnim = [CAAnimationGroup animation];
self.giftLabelMoveInOutAnim.animations = @[moveIn,moveOut];
self.giftLabelMoveInOutAnim.duration = self.animationDuration;
self.giftLabelMoveInOutAnim.fillMode = kCAFillModeForwards;
self.giftLabelMoveInOutAnim.removedOnCompletion = NO;
}
#pragma mark - CAAnimationDelegate
- (void)animationDidStart:(CAAnimation *)anim
{
NSLog(@"animationDidStart");
}
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
{
NSLog(@"animationDidStop");
}
@end
这个效果其实还是很好实现的,类似跑马灯一样跑了一次,如果大家想要一直循环跑的效果,后期我可以扩展,加上那种效果的实现。
后记
本篇主要讲述了基于UILabel跑马灯类似效果的实现,感兴趣的给个赞或者关注~~~