Shimmer是啥玩意
Shimmer是可以为你的APP中的任何视图添加"一闪一闪"的效果。最初源自于facebook的 Paper 应用。传送门:GitHub - facebook/Shimmer: An easy way to add a simple
效果图
Shimmer源码主要分为以下三个文件:
FBShimmering : 一个协议,主要用来封装一些常用的属性,比如:速度、透明度、持续时间等。
FBShimmeringView : 实现FBShimmering协议,主要用来修改其图层类为FBShimmeringLayer,提供类似代理功能,并对外提供View。
FBShimmeringLayer : 实现了FBShimmering协议,是实现整个动画效果的核心部分,我们将在具体分析阶段详解。
源码分析
FBShimmering
略过,因为太简单
FBShimmeringView
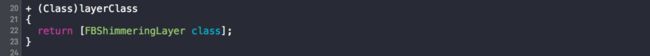
难点一:
解析:
通过重新实现layerClass方法来修改FBShimmeringView的关联图层,对FBShimmeringView的操作就会由FBShimmeringLayer来实现。
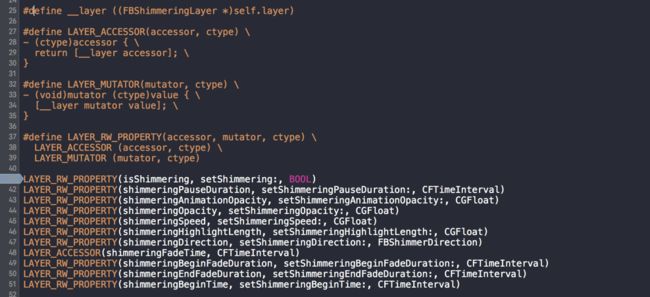
难点二:
解析:
通过宏定义的方式实现FBShimmering协议属性的Get和Set方法。
FBShimmeringLayer
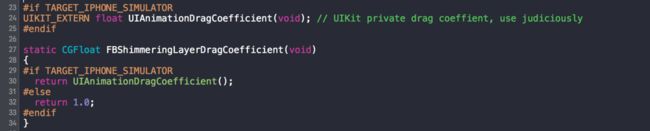
难点一:
解析:
这里引用了UIKit的私有方法UIAnimationDragCoefficient,这里先通过UIKIT_EXTERN的方式将其引入进来。该方法返回一个"拖拽系数",正常情况下,这个值为1。同时这个方法对应着我们模拟器的"Slow Animations"选项,当我们打开这个选项的时候, 他的值变成了10,也就是说我们执行的动画比原来慢了10倍。
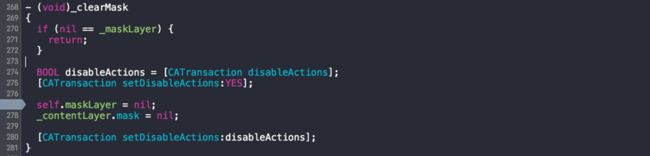
难点二:
解析:
清除蒙版,在这之间需要禁用图层行为。
难点三 :
解析:
为蒙版创建颜色数组,这里需要注意的是蒙版所对应的 CALayer所能表现出来的属性只能是透明度。纵使蒙版是其他颜色或是图片,也不能表现出来想要的色彩效果。所以换成其他的颜色数组效果也是一样的。
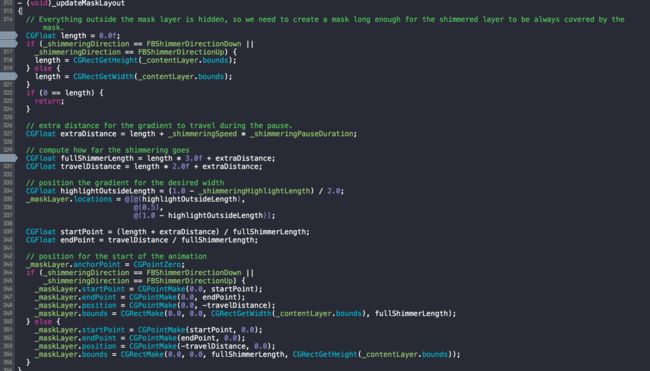
难点四:
解析:
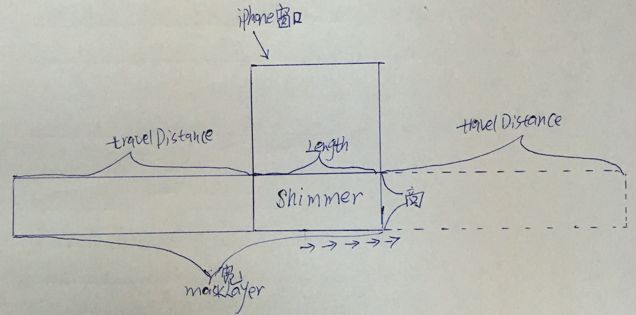
主要用来初始化蒙版。先根据闪烁的方向计算出长度,如果长度为0直接返回。在根据长度分别计算出蒙版的长度、蒙版移动的距离。在根据蒙版的长度和移动距离计算出蒙版图层的startPoint以及endPoint。这里将anchorPoint设置为(0.0),主要是方便图层的position计算。这里不要太纠结于extraDistance、fullShimmerLength、travelDistance变量的计算,比如说为什么是*3和*2,你也可以设置其他的值,但是动画效果就没原先的好,你就姑且当他是一个魔法参数。
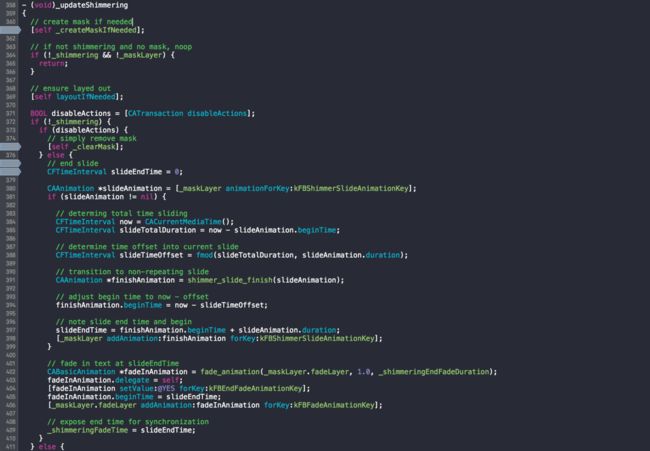
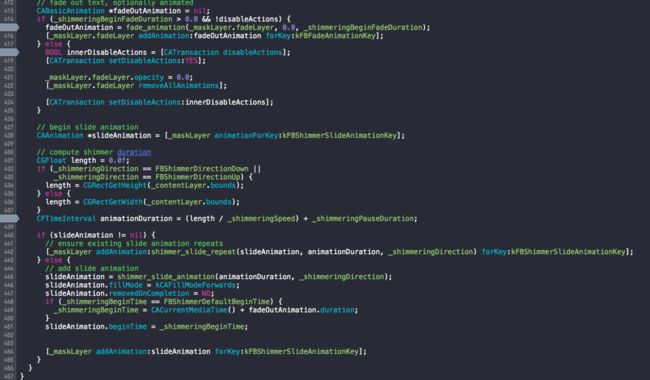
难点五:
解析:
这个方法也是最核心的部分。整个过程分为两个步骤:
1:暂停闪动的时候伴随一个淡入的动画。
2:开始闪动的时候一个淡出的动画、接着跟随不断闪动的动画。
第一阶段中先判断是否禁用图层行为,如果禁用了就直接返回。如果没有禁用,则通过kvc的方式先获取闪动动画。判断闪动动画是否为空,若不为空,则计算闪动动画总共运行了多少时间。并通过总的时间和每次运行的时间取模,得当当前闪动的时间偏移,然后通过这个时间偏移计算出这次闪动结束时的时间,而这个时间用来构造淡入动画的beginTime,最后将这个淡入动画加入这个图层。
第二阶段中先判断是否支持淡出动画,如果支持就构建一个淡出动画并加入图层,如果没有就设置透明属性为0,并移除所有动画。然后通过KVC获取闪动动画,并判断是否为空,如果不为空则调用shimmer_slide_repeat方法主要将其repeatCount属性设置为没有限制。如果为空,则初始化一个闪动动画。最后将其加入到图层中。
以下是我理的思路图:
这里我还想解释下MASK(蒙版)的概念:
蒙版的作用是利用Alpha通道使View的内容有部分展示功能,我们能通过mask去给内容的特定区域增加特定的效果。公式如下:
展示的alpha = content的Alpha * maskLayer的Alpah
很明白,如果maskLayer的alpha是0,那么相对应的content部分内容就会被遮挡。如果maskLayer的alpha是1,那么content内容便全部展示出来。
如果理解有错误的地方,欢迎大家可以指出来,一起探讨。