广告来一波,有加野郎微信的童鞋相信都已经看到啦:
是的,野鹿志群几个亿系列1、2群已经满员啦!3群的名字叫野鹿志先亏他几个亿股份有限公司已经建好了,想入群的童鞋可以私聊我哦!
很多童鞋以为野郎什么效果都会做,其实不是的,我只是一个不断学习中的业余爱好者。
有些童鞋的问题我是知道的,但还是有不少效果需要自己去尝试,有时候甚至会鼓捣很久呢,例如:
这个丝带的效果我其实在差不多2个月前就研究过,但是一直没有找到好的方法。
直到前两天@鹿骑士童鞋助攻投稿的一篇文章:
我突然想到了可以利用里面的方法来制作。
来吧!今天就让我们用Ai+Ps制作一个创意丝带效果的数字海报吧!
打开Ai新建画板,尺寸随意:
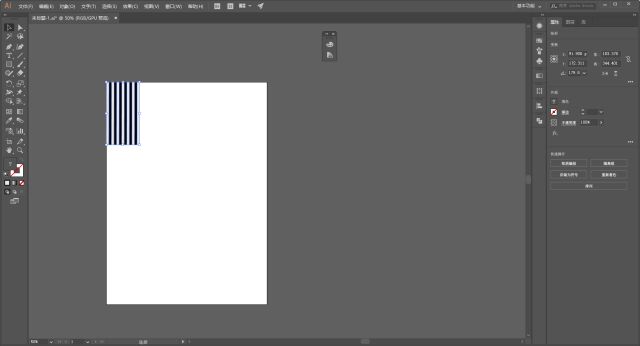
先用矩形工具画出这样一组矩形条出来,编上组,这一步不用多说吧:
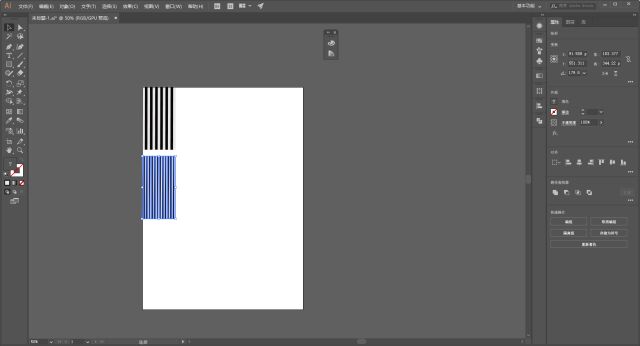
按住Alt键拖动复制出两个矩形条出来:
删除中间多余的部分,把复制出来的两个矩形条拼在一起:
将拼在一起的两个矩形条编组,然后将其宽度调整到和上方的矩形条一样:
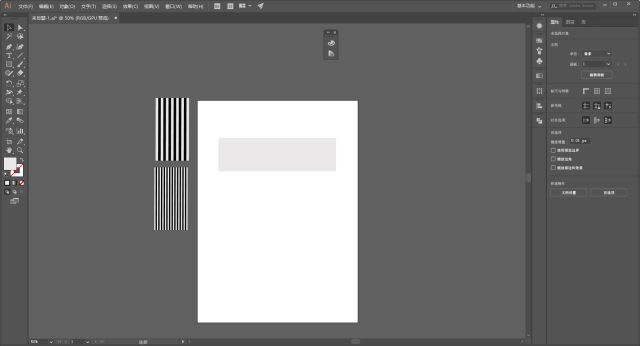
这样两组矩形条纹的图案就做好了,把它们放一边,然后用矩形工具继续画一个矩形,颜色随意,宽度和之前的矩形条组一样就好:
选中矩形执行对象-封套扭曲-从网格建立:
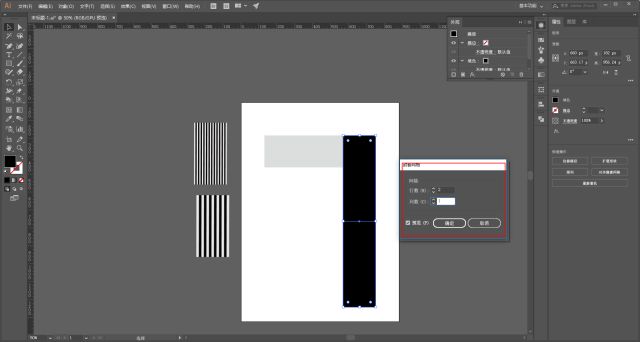
这里我们把参数设置为行1、列2:
如图再画一个矩形,同样执行对象-封套扭曲-从网格建立。这次的参数设置为行2、列1,颜色随意:
分别对两组矩形条组以及矩形图形执行对象-封套扭曲-用顶层对象建立。注意一下矩形条组的方向要和矩形的方向一致哦:
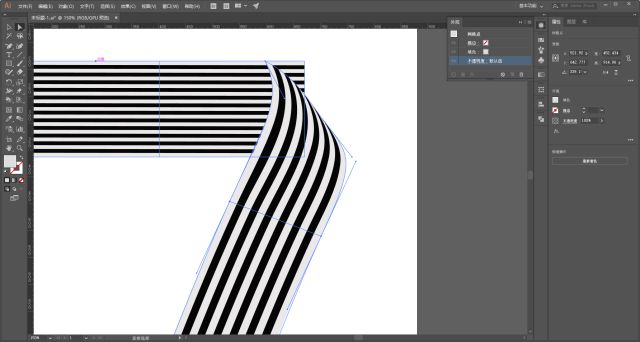
接下来就是用小白工具去调整锚点以及手柄改变形态。这一步很重要,我暂时没有找到更加简便的方法,慢慢调吧:
同样的对另外一部分进行调整:
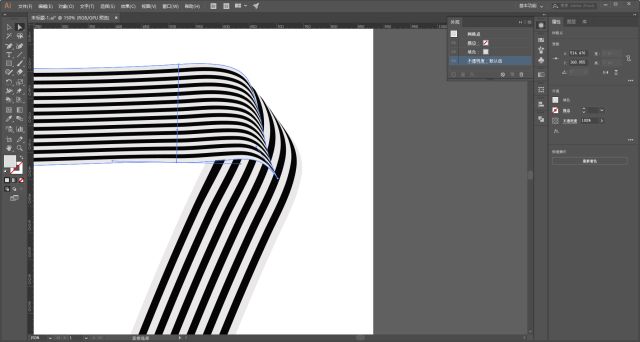
注意两个部分的拼合,不要穿帮:
搞完以后大概这样,我觉得就差不多了吧:
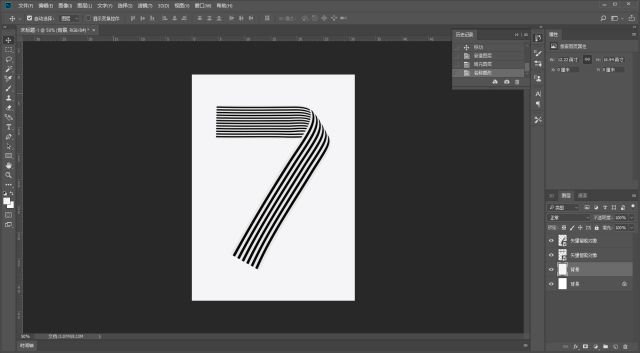
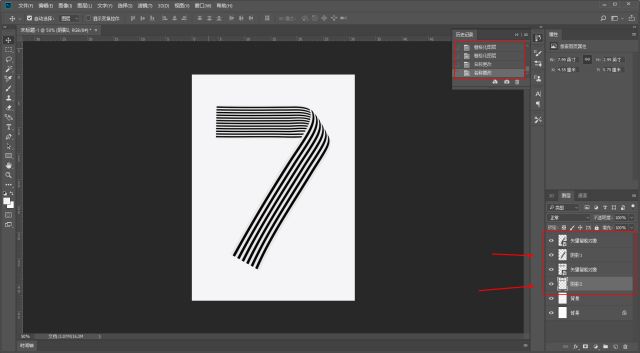
接下来把两个部分分别拖进Ps里,新建一个浅灰色的背景:
把两个部分分别复制出来一份,删格化图层以后,重命名为阴影:
接着分别载入选区,填充一个深色:
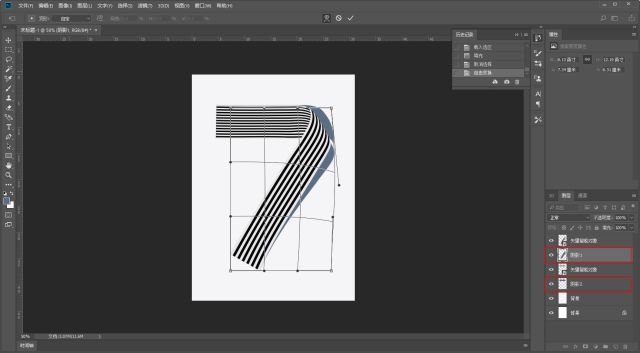
ctrl+t自由变换-变形:
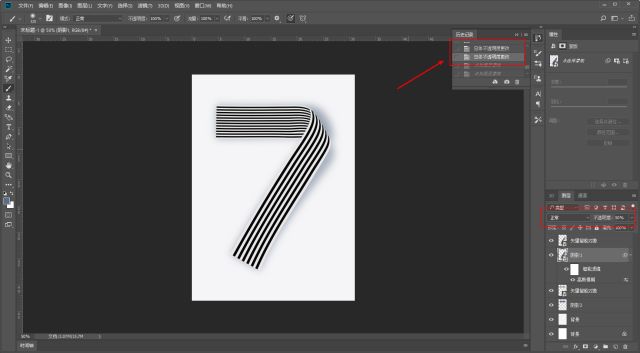
然后再高斯模糊,参数大家看着办就好:
降低不透明度:
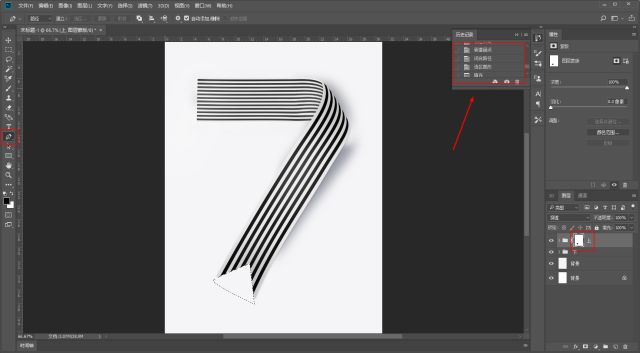
给两个阴影图层分别添加图层蒙板,用黑色柔边画笔擦去不和谐的地方:
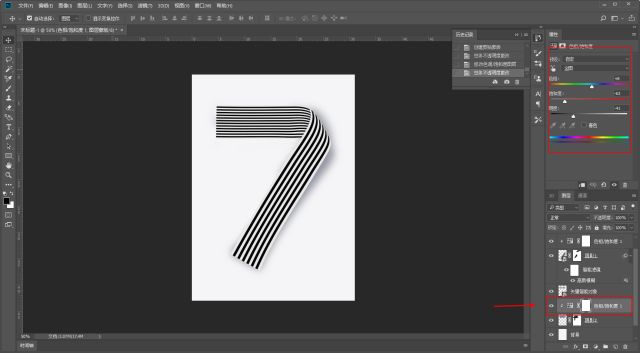
再给阴影添加一个色相/饱和度调整图层调整一下吧,这一步其实是我之前填充颜色没有选好,所以只有用这个方法补一下咯:
新建图层降低画笔不透明度和流量,画丝带上的阴影和高光:
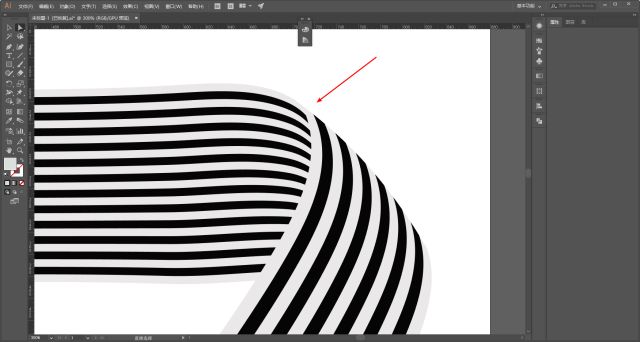
原图我觉得箭头处好像有一丢丢黑边,我就懒得描了,直接给一个投影假装黑边吧,参数大家看着来:
箭头的这个地方原图好像有白边,同样偷懒,我是复制了一个数字的下方对象图层载入选区填充白色,然后轻移了一丢丢:
再在不需要的地方添加图层蒙板,用钢笔工具建立选区在蒙板上填充黑色搞掉:
再新建一个图层重命名为透光,用白色柔边画笔画出一点透光的感觉:
这里我觉得就差不多了,接着简单的码字、排版,看看效果吧:
嘛~还是没有原图的效果好,不过方法我觉得应该就是这样了。难点我觉得主要还是Ai里对锚点和手柄的调整。
好啦,今天的分享就到这里,想要练习的童鞋后台撩我获取源文件吧!
本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究