「 Ta的设计」是一个国外大神优秀文章的翻译合集。
我每周会固定在外网寻找一篇很棒的文章进行翻译。
它可以是基础软件教程、100天行动计划、优秀设计思路总结或者仅仅是一些设计感悟,希望通过对它们的翻译,让你了解更多他或她。
第一篇文章来自于产品设计师@Tiantian Xu(Dribbble)的100天“动效设计”行动计划。
一、初心
我为什么会要求自己在100天内完成50个动效设计呢?
这一切开始于我在西雅图的一个夏夜,当时我一边吃着冰淇淋,一边在YouTube上面观看视频教程。
看完视频后,我决定下载免费试用的Principle。
几个月后,我完成我的第五个100天计划——100天“动效设计”行动计划。
是的,这已经不是我第一次完成100天行动计划了。
从2015年我开始第一个100天行动计划到现在,我已经完成了100天“涂鸦”、100天“字体”、“100天水彩”和100天"矢量插画"以及这一次的100天"动效设计"等共五个行动计划。
对我来说,100天行动计划是一个展示创意的过程,通过艺术的形式让我更好的表达自我。
创新的快乐以及学习一件新事物所遇到的挑战是我一而再、再而三完成100天行动计划的源泉。
在我的100天“动效设计”行动计划中,我在100天内学会了动画,并制作了50个基于矢量插画的动效作品,如果你对这些内容感兴趣,可以在我的Dribbble上看到全部作品。
本文中,我会分享一些我的创意过程、我使用的工具以及关于这个计划的一些总结。
二、工具
Sketch+principle
在前两周,我使用sketch绘制矢量插画,然后将插画导入Principle进行动效制作。
Sketch:轻量级的矢量编辑工具,它易上手而且价格合理,非常适用于创建简单的矢量图形。
Priciple:可生成交互动画的轻量级原型制作工具,可以于sketch无缝协作,是最适合初学者学习动画属性和时间轴概念的工具。
Illustrator+After Effects
两周以后,我开始使用Illustrator和After Effects,以便学习一些高级控件的使用方法。
Illustrator:最强大的矢量编辑工具,在Illustrator中创建的插图可以无缝导入After Effects。
After Effects:最强大的动画工具。它的学习过程相对较难。在整个计划中,我学会使用它的许多高级控件和内置视觉效果。
三、过程
学习动画是非常费时的,我将一个动效制作分为四步,并给自己设定了一个目标:两天之内完成一个动画效果。
步骤一:寻找灵感(15分钟)
我每天从Dribbble、Behance和Ins上面收集动效设计的灵感,收集的动效设计都在我的Pinterest画板中(注:链接在文末),这个不断增加的画板是启发创意不二之选。
同时,我也在Youtube上面收集了一些动效设计视频教程。
步骤二:绘制草图(5分钟)
一旦我脑海中出现了某个思路,我就会在笔记本上将关键的动作记录下来。
步骤三:绘制插画(40分钟)
我绘制插画后会导入Principle或者AE,这里有一些自己的小技巧,比如规范管理自己的设计文件能明显提升导入文件的速度。
这个视频将告诉你如何准备以及将插画导入AE。另外,我还会给出一个可以将sktech图层导入AE的插件。
步骤四:制作动画(60分钟)
制作动画并最终用视频形式导出动画,制作完成的视频上传到ins上。
如果你想导出Gif格式并上传到Dribbble上,这里也有相关的视频教程链接。
四、时间
第1~14天:构建基础
我观看 《Principle—简单角色动画 (会跳的甜甜圈》,并制作了第一个动效。
然后我学习了《Principle—使用滚动手势制作阿凡达动画》,并制作了一个交互原型。
不久之后,我就可以不需要任何教程,在Principle中制作一个动画了。
第15-70天:挑战更难的动效设计
在第15-70天,我开始学习AE,相对于Principle而言,AE的学习需要更长的时间,付出更多的精力,为了克服学习时遇到的挑战,我开发了以下方法。
方法1:观看教程并只依靠记忆来制作动效
我以1.5倍的速度观看视频教程,并尝试仅仅通过记忆来制作动画。
有时候,我可能会写下了关键步骤,或者只在我遇到问题时才重新翻看教程。同时,我努力记住常用的After Effects快捷方式,这样可以加快我制作视频的速度。
在观看了Smoke Animation - After Effects教程后,我制作了烟雾效果。
在看了 《After Effects Tutorial — Lava Lamp》教程后,我制作了熔岩灯。
方法二:重构他人的作品
我一帧一帧的研究Dribbble上其他人的作品,然后与我自己的创意结合,重构了一些作品。
我研究Deekay的Bouncy Friuits,通过拆解它的作品了解“挤压和拉伸”的动画原理,然后制作了 Bouncy Desserts。
我研究了Tony Babel的Ducky Walk Cycle ,制作了茶杯先生(茶杯先生角色灵感源于Skinny Andy的涂鸦)。
方法三:刻意使用学习到技巧
重复是强化新技能的关键,我刻意使用新学习的技能去制作了一些新的动画。
比如使用“挤压和拉伸”动画原理制作了跳动的南瓜君。
我把从Tony那学会的走路循环技巧应用在鸵鸟上,制作了散步的鸵鸟。
方法四:阅读一本书,将知识点串联起来
在100天计划进行到一半的时候,我花一些时间阅读了《Adobe After Effects CC Classroom in a Book》。
小编注:这本书现在只有英文版,亚马逊上50美刀一本,土豪小伙伴请随意任性。其他小伙伴可以选择等一等,如果未来看到有中文版,我会将链接更新在评论中,或者大家有比较好的书也可以给我评论。
读这本书的时候,我开始将一些零散的知识点通过系统的方式串联了起来 。同时,我还发现了一些我想要尝试的新技能。
第71~100天:用心去创意
当我开始对工具非常熟悉以后,我所需要做的事情就变成了,用心去创意。
一些我的作品创意源于我最爱的游戏和电影。
我的另外一些作品灵感来源于其他人的插画作品。
下面这些是我参加一个设计挑战项目的一些作品,它推动着我走出舒适区并激励着我去学习更多的新技巧。
我还制作了一个动效来宣传“TypeThursday Seattle”——它是一月一次的线下见面会,我们通常在这里讨论关于正在进行的字体设计的项目。
我还根据我去过的地方,以及我想去的地方制作了一些动画。
在100天计划结束的时候,我从我的100天“水彩”行动计划中选择了“星系女孩”进行重新制作。
五、总结
1、创意驱动
一旦我出现了创意,我会被驱动着将它实现出来,而这与我需要去学习的任何技巧都没有关系。
例如,我想要去展现我对阅读的喜爱,为了实现翻书的动画效果,我在Youtube上发现了“打开你的书籍”这个视频教程,并且学会如何将3D图层转化为2D的对象。
同样的,我想要制作一个南瓜味拿铁,我就在Youtube上面发现了一个扁平风格烟雾视频教程(链接在文末),并学会了slider control 和 wiggle expression。
创意成为我最好的动力,推动着我不断探索新的技巧。
2、保持谦虚
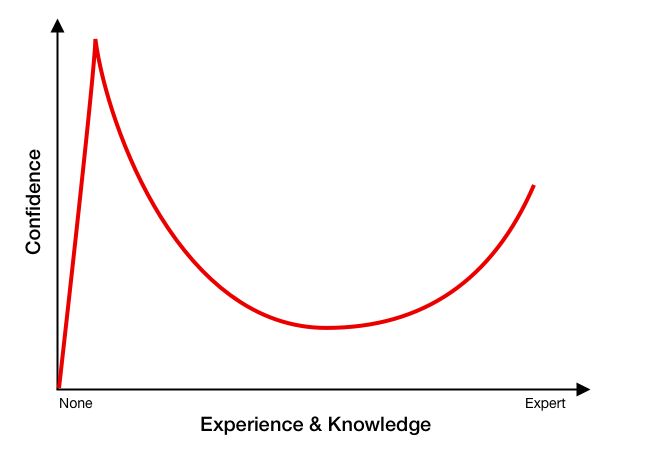
在100天计划的开始,我对自己的动效设计能力充满自信。但当我开始研究AE后,我的自信急速下跌——巨大的技能差距让我意识到我在动效设计方面的经验和知识是多么的缺乏。
达克效应解释了这种认知偏差,也就是能力低下的人们会出现一种过度的幻觉,并对自己的能力作出错误的评估,他们通常会认为自己比实际上更厉害。
由此我发现,我越是意识到自己的不完美,越要保持谦逊。
为了提高我自己技能,我要时刻保持谦逊,无论我认为自己已经知道了多少。
3、成为1%
在我开始100天计划之前,我大部分的时间都浪费在社交媒体、Netflix...有时候我会参加一些线上课程或者读一些书,但所有的这些都只有输入。
在互联网文化中,有一条描述互联网社交参与度的“1%原则”:只有1%的参与者创造内容,9%的参与者编辑内容,而90%的参与者查看内容。
自从我开始100天行动计划,我变成了一个创造者。我完成我喜欢的东西,学习新的作品,并以积极的方式影响着我周边的人。
正是“我想要成为创造内容的1%”这一想法驱动着我日复一日的坚持,特别是在遇到困难的时候。
回头望去,我非常感谢那些制作视频并免费在Youtube上发布的大神,我深受这些一直在制作美丽事物的创意者的启发。
写在最后
@Tiantian Xu妹子的这个100天行动计划很有逻辑,学习思路循序渐进,对于学习过程的整理以及学习成果的整理非常完整,我个人非常喜欢。