Vue 学习笔记
Vue 学习笔记
简介
Vue 是一个用于构建 Web 用户界面的渐进式 JavaScript 框架。其核心库只关注视图层(view layer),同时具备良好的第三方支持库生态用以应付构建复杂大型单页应用(SPA:Single-Page Application)。
MVVM 模型
Vue 虽然没有完全遵循 MVVM(Model-View-ViewModel)模型,当其设计也受到了 MVVM 的启发,以数据驱动界面,如下图所示:
在 Vue 中,充当 ViewModel 的是一个 Vue 实例(new Vue({})),该
Vue实例 内部通过 DOM Listeners 可以观测到页面上 DOM 元素的变化,从而将该种变化同步更改到 Model 中的对应数据。
注 :传统的 Web 编程模型是 结构驱动 ,即要对一个 DOM 节点进行操作,第一步就是要获取该 DOM 节点对象,然后再修改数据更新到节点上。数据驱动 ,要更改界面,其实就是要更改数据。操作数据 。
安装
Vue 的安装有多种方法,这里主要介绍两种方法:
通过
注 :通过
局部组件 :对于全局组件来说,即使页面没有使用该组件,组件也会被注入到最终的构建结果中,导致了 JavaScript 文件的无谓增加。而局部组件可以做到按需加载,需要哪些组件,按需引入即可,更加灵活高效。定义方式 :通过一个普通的 JavaScript 对象来定义组件,然后 Vue实例 按需引入需要的组件即可。
最佳实践 :在 Vue 中,组件通常都定义到一个单独的.vue文件中,其他组件需要时,导入相应组件的.vue文件即可。
// MyComponent.vue
{{message}}
可以直接使用以下命令直接运行.vue文件,查看组件展示效果:
vue serve MyComponent.vue --open
也可以在其他组件内导入该组件,进行使用:
Parent Component
注 :在 Vue 中,组件实质是带有一个名字的 Vue实例,其性质与 Vue实例 基本一致(遵循 Vue实例 的生命周期等内容),特点是多了个组件复用功能。
Vue实例
Vue 实例充当 ViewModel 角色,负责 View 和 Model 之间的数据绑定:
new Vue(Options)
当创建一个 Vue 实例时,你可以传入一个选项对象Options,该Options的选项列表有如下可选:
选项 / 数据
选项 / DOM
选项 / 生命周期钩子
选项 / 资源
选项 / 组合
选项 / 其他
下面列举一些Options常用选项
选项 / 数据:dataObject | Function
{{message}}
注 :Vue 将会递归将data的属性转换为getter/setter,从而让data的属性能够响应数据变化。比如在控制台输入vm.message = 'Hi Vue!!!,可以观察到页面数据发生了更改。
注 :组件 中的data属性必须是Fcuntion类型,其返回一个Object,原因是组件复用时,保证每个新组件都有独一的一份数据拷贝。
// MyComponent.vue
{{message}}
选项 / 数据:propsArray | Object 。Object类型时,则可以基于对象的语法使用以下选项:typeString,Number,Boolean,Array,Object,Date,Function,Symbol),自定义构造函数,或上述内容组成的数组。default:anyprop指定一个默认值。如果该prop没有被传入,则使用该默认值。对象或数组的默认值必须从一个工厂函数返回。required: Booleanprop是否为必填项。validator: Functionprop进行校验。
Vue.component('my-component', {
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
})
选项 / 数据:propsDataprops。主要作用是方便测试。{ [key: string]: any }
var Comp = Vue.extend({
props: ['msg'],
template: '{{ msg }}
'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})
注 :propsData属性只能用于new创建的实例中。
选项 / 数据:methods:{ [key: string]: Function }
var vm = new Vue({
data: { a: 1 },
methods: {
plus: function () {
this.a++
}
}
})
vm.plus()
vm.a // 2
注 :methods中的this自动绑定到当前 Vue实例。
选项 / 数据:computeddata数据进行计算转换。{ [key: string]: Function | { get: Function, set: Function } }
获取数据: {{computedData}}
设置数据:{{setData = 3}}
获取数据: {{setData}}
注 :computed类型为Object,其具有如下特点:
computed内部定义的属性为访问器属性,即具备getter和setter,且其内部this自动绑定到当前 Vue实例。
computed会自动 缓存 计算结果,只有当依赖的响应式属性变化时,coputed才会重新进行计算。缓存 是computed与methods的最大区别之处,methods每次调用一定会运行函数,而computed则不一定。
选项 / 数据:watch:data或computed的数据,当数据变更时进行回调通知。{ [key: string]: string | Function | Object | Array }注 :watch类型为Object,其内部属性的类型有多种:string | Function | Object | Array,这里简单介绍 3 种:
string:字符串表示回调函数名,当数据改变时,回调该函数:
const vm = new Vue({
el: '#app',
data: {
a: 1
},
methods: {
aChanged(value, oldValue) {
console.log(`a changed: new:${value} --> old:${oldValue}`);
}
},
watch: {
a: 'aChanged'
}
});
Function:当数据改变时,直接回调该函数:
const vm = new Vue({
el: '#app',
data: {
a: 1
},
watch: {
a(value, oldValue) {
console.log(`a changed: new:${value} --> old:${oldValue}`);
}
}
});
Object:对监控的属性为对象时,Vue 默认只能监控到对象重新被赋值的变化,而如果需要监听对象内部属性的变化,则可使用该选项,其中:handler代表回调函数。deep用来控制监听对象属性的层级,deep=true时只要对象内部 property 改变(不管嵌套有多深),都会监听到。immediate用来设置是否立即产生回调。当immediate=true时,回调函数会立即被调用,传递的是属性当前的值。
const vm = new Vue({
el: '#app',
data: {
a: {
aa: {
aaa: 3
}
}
},
watch: {
a: {
handler(value, oldValue) {
console.log(`a changed: new:${value} --> old:${oldValue}`);
},
deep: true // 被监听对象的 property 改变时被调用,无论嵌套的有多深
}
}
});
注 :大多数情况下,观察和响应数据变更使用计算属性(computed)便足够了,但是当在数据变化时需要执行异步或开销较大的操作时,则此时使用侦听属性(watch)会更加适合。
选项 / DOM:elstring | Element
new Vue({
el: '#app'
});
注 :如果在实例化时存在这个选项,实例将立即进入编译过程,否则,需要显式调用vm.$mount()手动开启编译。
选项 / DOM:template替换 挂载的元素。string
const vm = new Vue({
el: '#app',
template: 'template ' // 会被
完全覆盖
})
选项 / DOM:rendercreateElement方法作为第一个参数用来创建VNode。(createElement: () => VNode) => VNode
new Vue({
render(createElement) {
return createElement('div', {
class: 'rendered'
},
[
createElement('h1', {
domProps: {
innerHTML: 'div>h1 rendered by vue'
}
})
]
);
}}).$mount('#app');
注 :Vue 推荐在绝大多数情况下使用模板来创建你的 HTML,只有在一些特殊场景下,比如模板冗长且具备重复元素,则此时使用渲染函数render通过编写 JavaScript 代码来渲染出页面会更加方便简洁。
生命周期
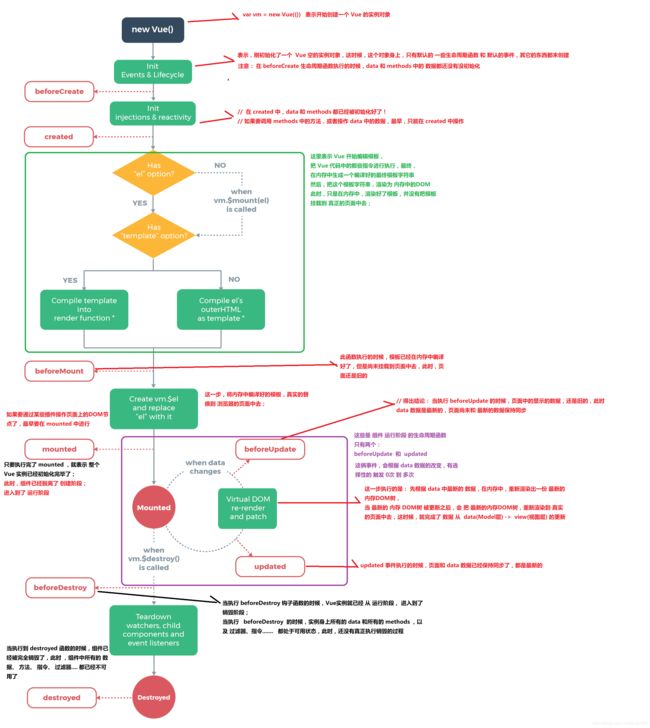
每个 Vue实例 在挂载到页面时,都会经历一系列的初始化过程,例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。在创建 Vue实例 的这整个过程中,Vue 为我们预留出了一些 Hook 点,方便我们在 Vue实例 创建过程的某个生命周期中进行一些操作。如下图所示:
注 :图片来源于网上,侵删。
这些预留的生命周期钩子函数总共有如下几个:
beforeCreatedata和methods中的数据还未进行初始化,因此无法获取。
createddata和methods都已经初始化成功,可以对其进行调用获取,而挂载阶段未开始,所以$el属性目前不可见。
beforeMount
mounted注 :mounted不会 承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用vm.$nextTick替换掉mounted:
mounted: function () {
this.$nextTick(function () {
// Code that will run only after the
// entire view has been rendered
})
}
beforeUpdatedata数据已更新,但页面中显示的数据还未更新,数据与页面不同步。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
updated注 :updated不会 承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用vm.$nextTick替换掉mounted:
activated注 :只有组件被内置组件keep-alive包裹时,该钩子才有可能被调用。
deactivated注 :只有组件被内置组件keep-alive包裹时,该钩子才有可能被调用。
beforeDestroydata,methods等所有数据完全可用。
destroyed
errorCapturedfalse以阻止该错误继续向上传播。
指令
指令 (Directives) 是带有v-前缀的特殊属性。
Vue 提供了以下内置的指令:
v-texttextContent,该指令与使用{{ Mustache }}插值效果一样。string
{{msg}}
v-htmlinnerHTML。string
注 :v-html的内容只会按普通 HTML 插入,不会作为 Vue 模板进行编译。注 :在单文件组件里,scoped 的样式不会应用在 v-html 内部,因为那部分 HTML 没有被 Vue 的模板编译器处理。注 :在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。只在可信内容上使用v-html,永不用在用户提交的内容上。
v-showdisplayCSS 属性。any
Hello!
注 :v-show不支持v-else。
v-ifany
Vue is awesome!
注 :当和v-if一起使用时,v-for的优先级比v-if更高。注 :v-show = false时只是把元素设置为:display:none,元素还留着 DOM 树上。v-if = false时,元素会被整个移除,其上绑定的数据/组件都会被销毁。
v-elsev-if或v-if-else的分支。
Now you see me
Now you don't
v-else-ifv-if的分支。any
A
B
C
Not A/B/C
v-forArray | Object | number | string | Iterable
{{ item.text }}
注 :v-for渲染元素时,默认使用“就地更新”策略,即当列表数据改变时,Vue 不会移动当前 DOM 元素来重新匹配数据项,而是根据索引位置重新渲染数据。比如:
现在我们有数据项:
data() {
return {
datas: [
{ id: 1, name: "one" },
{ id: 2, name: "two" },
{ id: 3, name: "three" }
]
}
将这些数据项渲染到页面上:
我们使用v-for将每条数据项渲染到一个
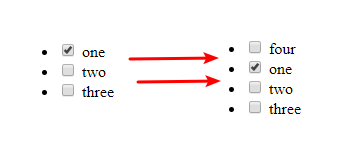
如果此时我们勾选第一个checkbox,即one勾选上,然后再往数据列表前面添加一个数据:this.datas.unshift({ id: 4, name: "four" }),则可以看到显示效果如下:
可以看到,我们想要的是one被勾选了,但是效果是数据列表首位被勾选。出现这种现象的原因就是v-for默认采用的“就地更新”策略:它会复用已渲染完成的 DOM 元素,然后只对变化的数据进行修改,比如这里复用了第一条one one修改为four,而checkbox仍保持勾选状态。
因此,“就地更新”策略是高效的,但是 只适用于不依赖子组件状态或临时 DOM 状态(例如:表单输入值) 的列表渲染输出 。
而要解决上述问题,只需为v-for提供一个key属性(key必须是唯一的),这样 Vue 就可以识别出数据项对应的渲染条目,从而重用和重新排序现有元素:
由于新添加的数据id=4,当前已存在的key,因此 Vue 会重新渲染一个新的id=4对应起来,结果如下图所示:
注 :“就地更新”策略其实就是使用索引作为节点标识,即:key=index。
v-on@Function | Inline Statement | Objectevent修饰符: .stop:调用event.stopPropagation(),停止事件分发。.prevent:调用event.preventDefault(),取消事件的默认动作。.capture:添加事件侦听器时使用capture(捕获)模式。.self:只当事件是从侦听器绑定的元素本身触发时才触发回调。.{keyCode | keyAlias}:只当事件是从特定键触发时才触发回调。.native:监听组件根元素的原生事件。.once:只触发一次回调。.left: 只当点击鼠标左键时触发。.right: 只当点击鼠标右键时触发。.middle: 只当点击鼠标中键时触发。.passive:以{ passive: true }模式添加侦听器
注 :v-on用在普通元素上时,只能监听 原生 DOM 事件 。用在自定义组件上时,也可以监听子组件触发的自定义事件 。
v-bind:any (with argument) | Object (without argument)attrOrProp (optional)修饰符 :.prop:被用于绑定 DOM 属性 (property).camel:将 kebab-case 特性名转换为 camelCase(驼峰式).sync:会扩展成一个更新父组件绑定值的 v-on 侦听器
v-slot#
// 子组件:预留插槽
Son Component
// 父组件:传入插槽内容
Parent Component
slot: content from Parent Component
▫ 后备内容 :可以通过为
Default Content
▫ 具名插槽 :我们可以给插槽进行命名(使用name属性),这样父组件就可指定名字(使用v-for指令)对特定的插槽进行覆盖:
// 子组件模板
Son Component
// 父组件
Parent Component
替换 header 插槽
替换默认插槽
替换 footer 插槽
注 :v-for只能添加在一个注 :默认插槽其实也是一个具名插槽,其名称为:default。
▫ 插槽 prop :使用 插槽 prop 可以传递子组件的数据给到父组件,使父组件可以在覆盖插槽的内容上使用子组件的数据:
// 子组件
{{slotProps.msg}}
v-pre
{{ this will not be compiled }}
v-cloak
[v-cloak] {
display: none;
}
{{ message }}
v-once一次 。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
This will never change: {{msg}}
自定义指令 :在 Vue2.0 中,代码复用和抽象的主要形式是组件。然而,有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
Vue 提供了两种自定义指令的方式:
全局指令 :使用Vue.directive:
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {...})
局部指令 :组件中定义一个directives属性:
// 注册一个局部自定义指令 `v-focus`
directives: {
focus: {...}
}
钩子函数 :一个指令定义对象可以提供如下几个钩子函数 (均为可选):bind:指令第一次绑定到元素时调用。改钩子只会被调用一次,可在此做一些初始化设置。inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。unbind:指令与元素解绑时调用。改钩子只会被调用一次,可在此做一些资源释放操作。
示例:使用自定义指令v-customtext模拟v-text:
其他
Class 与 Style 绑定 :可以使用v-bind对Class和Style做动态绑定,并且 Vue 对Class和Style的动态绑定做了专门的增强。表达式的类型除了字符串外,还可以使对象或数组:
// 法一:绑定对象:当 isactive === true时,添加类 active,反之去除类 active
// 法二:绑定对象
data: {
classObject: { // 根据属性值添加/去除类:actvie,text-danger
active: true,
'text-danger': false
}
}
// 绑定数组:添加类 active,text-danger
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
// 添加样式:color,fontSize
data: {
activeColor: 'red',
fontSize: 30
}
// 添加样式:直接将样式绑定到一个对象上,更清晰
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}
▫ 父传子 :子组件通过props属性可接收父组件传递过来的变量:
// ParentComponent.vue
// SonComponent.vue
{{msg}}
▫ 子传父 :子组件可以通过$emit发送自定义事件向父组件传值,父组件直接注册接收该事件即可:
// SonComponent.vue
点击发送事件
// ParentComponent.vue
{{data}}
▫ 父传子孙 :父组件可以通过provide/inject向其所有子孙后代注入一个依赖,不管组件嵌套多深,依赖都会生效。父组件通过provide提供变量,子孙组件通过inject来注入该变量。
// ParentComponent.vue
// SonComponent.vue
{{message}}
更多组件间通信方式,请参考:Vue组件间通信6种方式
参考
你可能感兴趣的:(Vue 学习笔记)
element实现动态路由+面包屑
软件技术NINI
vue案例 vue.js 前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数
广龙宇
一起学Rust # Rust设计模式 rust 设计模式 开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分
四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
node.js学习
小猿L
node.js node.js 学习 vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
语文主题教学学习笔记之87
东哥杂谈
“语文主题教学”学习笔记之八十七(0125)今天继续学习小学语文主题教学的实践样态。板块三:教学中体现“书艺”味道。作为四大名著之一的《水浒传》,堪称我国文学宝库之经典。对从《水浒传》中摘选的单元,教师就要了解其原生态,即评书体特点。这也要求教师要了解一些常用的评书行话术语,然后在教学时适时地加入一些,让学生体味其文本中原有的特色。学生也要尽可能地通过朗读的方式,而不单是分析讲解的方式进行学习。细
vue3中el-table中点击图片放大时,被表格覆盖
叫我小鹏呀
vue.js javascript 前端
问题:vue3中el-table中点击图片放大时,被表格覆盖。解决方法:el-image添加preview-teleported
vue项目element-ui的table表格单元格合并
酋长哈哈
vue.js elementui javascript 前端
一、合并效果二全部代码exportdefault{name:'CellMerge',data(){return{tableData:[{id:'1',name:'王小虎',amount1:'165',amount2:'3.2',amount3:10},{id:'1',name:'王小虎',amount1:'162',amount2:'4.43',amount3:12},{id:'1',name:'
Vue中table合并单元格用法
weixin_30613343
javascript ViewUI
地名结果人名性别{{item.name}}已完成未完成{{item.groups[0].name}}{{item.groups[0].sex}}{{item.groups[son].name}}{{item.groups[son].sex}}exportdefault{data(){return{list:[{name:'地名1',result:'1',groups:[{name:'张三',sex
springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析 spring boot 后端 java 中间件 开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementui vue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
博客网站制作教程
2401_85194651
java maven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
vue+el-table 可输入表格使用上下键进行input框切换
以对_
vue学习记录 vue.js javascript 前端
使用上下键进行完工数量这一列的切换-->//键盘触发事件show(ev,index){letnewIndex;letinputAll=document.querySelectorAll('.table_inputinput');//向上=38if(ev.keyCode==38){if(index==0){//如果是第一行,回到最后一个newIndex=inputAll.length-1}elsei
vue + Element UI table动态合并单元格
我家媳妇儿萌哒哒
element UI vue.js 前端 javascript
一、功能需求1、根据名称相同的合并工作阶段和主要任务合并这两列,但主要任务内容一样,但要考虑主要任务一样,但工作阶段不一样的情况。(枞向合并)2、落实情况里的定量内容和定性内容值一样则合并。(横向合并)二、功能实现exportdefault{data(){return{tableData:[{name:'a',address:'1',age:'1',six:'2'},{name:'a',addre
vue 创建项目报错:command failed: npm install --loglevel error
那鱼、会飞
vue.js vue-cli3
这个问题其实很好解决,只是很多种情况,逐一排除即可。稳下心来~vuecli3创建项目我的node版本是node14.15.0,(永远不要尝试最新版本)node各种版本下载地址:以往的版本|Node.js(nodejs.org)vue/
[email protected] @vue/
[email protected] (注意vue/cli2和vue/cli3的下载命名有所改变,2是-形式,3是/形式)其实报错
《转介绍方法论》学习笔记
小可乐的妈妈
一、高效转介绍的流程:价值观---执行----方案一)转介绍发生的背景:1、对象:谁向谁转介绍?全员营销,人人参与。①员工的激励政策、客户的转介绍诱因制作客户画像:a信任;支付能力;意愿度;便利度(根据家长具备四个特征的个数分为四类)B性格分类C职业分类D年龄性别②执行:套路,策略,方法,流程2、诱因:为什么要转介绍?认同信任;多方共赢;传递美好;零风险承诺打动人心,超越期待。选择做教育,就是选择
JAVA学习笔记之23种设计模式学习
victorfreedom
Java技术 设计模式 android java 常用设计模式
博主最近买了《设计模式》这本书来学习,无奈这本书是以C++语言为基础进行说明,整个学习流程下来效率不是很高,虽然有的设计模式通俗易懂,但感觉还是没有充分的掌握了所有的设计模式。于是博主百度了一番,发现有大神写过了这方面的问题,于是博主迅速拿来学习。一、设计模式的分类总体来说设计模式分为三大类:创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。结构型模式,共七种:适配器
计算机毕业设计PHP仓储综合管理系统(源码+程序+VUE+lw+部署)
java毕设程序源码王哥
php 课程设计 vue.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
字节二面
Redstone Monstrosity
前端 面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
新能源汽车 BMS 学习笔记篇—BMS 基本定义及分类
WPG大大通
其他 笔记 汽车 BMS 经验分享 新能源 电池
一、BMS定义1、概念:BMS(BatteryManagementSystem)即电池管理系统,其管理对象是二次电池(充电电池或蓄电池),其主要目的是电池的利用率,防止电池出现过度充电和过度放电,可应用于电动汽车、电瓶车、机器人、无人机等图片来源:腾讯网https://new.qq.com《标准普尔警告,电动汽车电池生产面临供应链和地缘政治风险》2、四大功能①感知和测量:检测电池的电压、电流、温度
vue render 函数详解 (配参数详解)
你的眼睛會笑
vue2 vue.js javascript 前端
vuerender函数详解(配参数详解)在Vue3中,`render`函数被用来代替Vue2中的模板语法。它接收一个h函数(或者是`createElement`函数的别名),并且返回一个虚拟DOM。render函数的语法结构如下:render(h){returnh('div',{class:'container'},'Hello,World!')}在上面的示例中,我们使用h函数创建了一个div元素
前端代码上传文件
余生逆风飞翔
前端 javascript 开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
VUE3 + xterm + nestjs实现web远程终端 或 连接开启SSH登录的路由器和交换机。
焚木灵
node.js vue
可远程连接系统终端或开启SSH登录的路由器和交换机。相关资料:xtermjs/xterm.js:Aterminalfortheweb(github.com)后端实现(NestJS):1、安装依赖:npminstallnode-ssh@nestjs/websockets@nestjs/platform-socket.io2、我们将创建一个名为RemoteControlModule的NestJS模块,
详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言 前端 vue.js javascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
Vue 项目运行时,报错 Error: Cannot find module ‘node:path‘
周bro
vue.js 前端 javascript node.js npm
node-v是否显示nodenpm-v报错Error:Cannotfindmodule‘node:path'是因为node版本和npm版本不匹配安装相对应的版本node版本10.16.0对应npm版本
[email protected] 执行该命令即可匹配版本官网https://nodejs.org/en/about/previous-releases
vue2实现复制,粘贴功能
周bro
vue.js javascript 前端
一、需求说明在项目中点击按钮复制某行文本是很常见的应用场景,在Vue项目中实现复制功能需要借助vue-clipboard2插件。二、代码实现1、安装vue-clipboard2依赖(出现错误的话,可以试试切换成淘宝镜像源npmconfigsetregistryhttps://registry.npm.taobao.org)npminstall--savevue-clipboard22、在main.
【vite 自动配置路由】
CODER-V
前端 javascript vue.js 前端 软件构建
手动配置路由,是一个没有技术含量又浪费时间的工作。本文将介绍vite构建的vue3项目如何编写一个自动配置路由的脚本。约定大于配置要想使用脚本完成路由的自动配置,我们就需要遵循以下目录规则:每一个页面对应一个包,当前包下的主页面命名为index.vue;每个包里必须配置一个page.js;在每一个page.js里边配置,额外的路由信息,比如:exportdefault{title:'商品',men
Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
Vue3 vant组件库自动导入
不叫虎子
Vue vue.js 前端 javascript 前端框架 typescript
实现:完整使用vant组件库文档安装:#Vue3项目,安装最新版Vantnpmivant#通过yarn安装yarnaddvant#通过pnpm安装pnpmaddvant【一】按需引入:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart#fang-fa-er.-an-xu-yin-ru-zu-jian-yang-shi【二】批量引入在基于vit
吴恩达深度学习笔记(30)-正则化的解释
极客Array
正则化(Regularization)深度学习可能存在过拟合问题——高方差,有两个解决方法,一个是正则化,另一个是准备更多的数据,这是非常可靠的方法,但你可能无法时时刻刻准备足够多的训练数据或者获取更多数据的成本很高,但正则化通常有助于避免过拟合或减少你的网络误差。如果你怀疑神经网络过度拟合了数据,即存在高方差问题,那么最先想到的方法可能是正则化,另一个解决高方差的方法就是准备更多数据,这也是非常
vant-element-ts一起使用存在的问题
flynn_
问题总结 vue
由于vant-ui与element-ui部分组件存在冲突,导致在vue-typescript中出现错误:Subsequentpropertydeclarationsmusthavethesametype.Property'$notify'mustbeoftype'ElNotification',butherehastype'Notify'.方案:一个全局导入,一个按需导入,避免冲突的组件同时使用,
多线程编程之卫生间
周凡杨
java 并发 卫生间 线程 厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
How to Install GUI to Centos Minimal
sunjing
linux Install Desktop GUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
Shell 函数
daizj
shell 函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表 双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
threadLocal实例
bijian1013
java thread java多线程 threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
activemq安全设置—设置admin的用户名和密码
bijian1013
java activemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
返回null还是empty
bylijinnan
java apache spring 编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
[科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
mac中用命令行运行mysql
dcj3sjt126com
mysql linux mac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
MongDB查询(1)——基本查询[五]
eksliang
mongodb mongodb 查询 mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
base64,加密解密 经融加密,对接
y806839048
经融加密 对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
java经典的基础题目
macroli
java 编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点 学习永无止境 纵观千象 regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
[一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hive hive分析表 hive统计信息 hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源