自己搭建了一个简单的webpack+react,首先介绍一个最简单的方法,所有的文件都放在同一层目录下。项目的文件目录如下:
--webpackandreack
|--index.html
|--main.jsx
|--main.js(webpack打包之后生成的)
|--webpack.config.js
1.安装与配置
webpack基于node,首先安装好node和npm。切换到你项目的当前目录下,准备安装一系列东东:
1)项目初始化
npm init
2)全局安装webpack:
npm install webpack -g
3)局部安装webpack
npm install webpack --save-dev
安装完成后可以看到package.json 文件的变化,这样就能在webpack.config.js里面引用webpak了。
"devDependencies":
{
"webpack": "^2.4.1"
}
4)安装react
npm install react --save-dev
npm install react-dom --save-dev
5)安装 babel-loader,babel-core,转ES6代码,lastest表示用最新的规则转换,
npm install --save-dev babel-loader babel-core
npm install --save-dev babel-preset-latest
npm install --save-dev babel-preset-react
也可以用es2015转换,npm install --save-dev babel-preset-2015,把lastest改成2015
6)通过css-loader,可以实现在js文件中通过require的方式,来引入css。安装css-loader, style-loader(在html中以style的方式嵌入css需要用到style-loader,同理less sass时,也需要加载对应的loader)
npm install css-loader style-loader --save-dev
2.配置webpack.config.js
在webpack.config.js中配置入口文件entry,构建后输出的文件output,以及loader预处理
module.exports={
entry:'./main.jsx',//entry是个数组或者字符串对象,用来定义入口文件
output:{ //output用于指定构建后文件的输出,可以指定输出文件的路径和文件名字
filename:'main.js'
},
module:{
loaders:[ //配置加载器
{
test:/\.css$/,
loader:'style-loader!css-loader'//也可以写成数组loader:['style-loader,css-loader']
},
{
test: /\.js[x]?$/,
exclude: /node_modules/,
loader: 'babel-loader' ,
query:{
presets:['latest','react']
}
}
]
}
}
3.index.html
把打包输出后的js文件引入
Myfirst
4.index.css
存放全局样式
.h1 {
color:red;
}
.h2{
color: blue;
}
5.main.jsx
var React=require('react');
var ReactDOM=require('react-dom');
var style = require('./index.css');
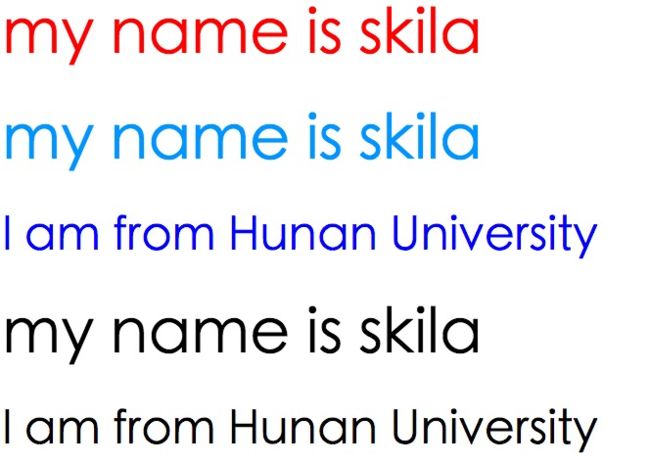
ReactDOM.render(
my name is skila
my name is skila
I am from Hunan University
my name is skila
I am from Hunan University
,
document.getElementById('myname')
);
6.运行以及实时刷新
运行 webpack就可以看到,项目文件中多了一个main.js文件,在浏览器中打开index.html就能看到这样的界面:
至此一个简单的react+webpack就完成了。但是如果我们需要做到在修改代码时浏览器自动刷新,可以安装webpack-dev-server。
npm install webpack-dev-server --save-dev
在命令行输入
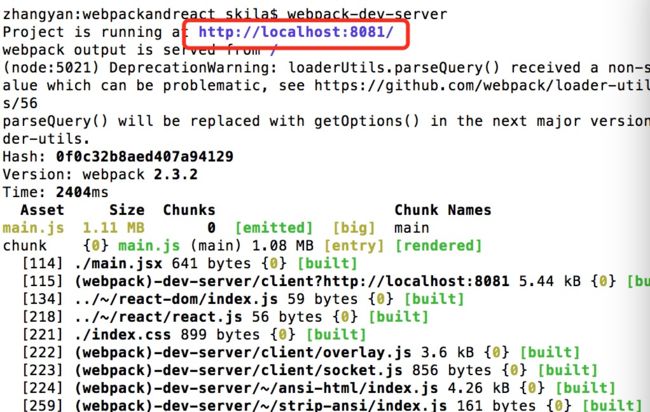
webpack-dev-server
命令行出现Project is running at http://localhost:8081/ ,在浏览器输入这个地址,就能看到页面内容了(默认是8080端口,我的8080端口被占用了,就分配了8081端口,每个人的情况不一样,端口号也可能不一样,也可自己配置固定的端口)。在修改项目中的代码后保存,就能做到实时刷新,而不需要重新打包输出文件内容了。(时时刷新的并不会输出新的文件,而是在内存中的一个虚拟文件,开发完成后,还需重新运行webpack,重新输出一次main.js)