- 全栈笔记_浏览器工作原理篇(浏览器架构)
weiweivita
全栈笔记笔记
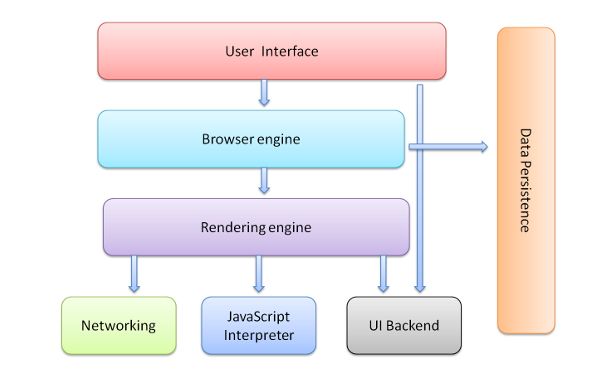
浏览器架构用户界面浏览器引擎网络模块浏览器主要由用户界面、浏览器引擎、渲染引擎、JavaScript解释器、网络模块组成,这些组件共同协作,使浏览器能够呈现网页内容、处理用户操作、与服务器通信,并实现丰富的交互功能,共同构成了现代浏览器的核心功能。用户界面提供操作界面,是用户与浏览器进行交互的界面,提供了用户操作浏览器的各种控件和功能按钮,使用户可以方便地导航网页、管理标签、收藏网页、执行浏览器操
- JavaScript相关(一)——作用域
sasaraku.
JS&TSjavascript开发语言ecmascript
本篇将从JS的执行上下文开始,去理解:变量提升、栈式调用、作用域和闭包。参考:浏览器工作原理与实践JS执行上下文执行上下文是JavaScript执行一段代码时的运行环境,比如调用一个函数,就会生成这个函数的执行上下文,确定该函数在执行期间用到的诸如this、变量环境、词法环境、外部环境引用等。JS引擎执行JS代码分为两部分,第一部分是编译、第二部分才是执行,在编译阶段,会做变量提升等操作,生成JS
- JavaScript相关(二)——闭包
sasaraku.
JS&TSjavascript开发语言ecmascript
了解闭包的前提必须得了解什么是作用域链。也就是(一)的内容。参考:浏览器工作原理与实践破解前端面试:从闭包说起闭包闭包是一个可以访问外部作用域中变量的内部函数,因为内部函数引用了外部函数的变量,导致这些变量无法被回收,将持久保存在作用域内,这就形成了一个闭包。这些被引用的变量直到闭包被销毁时才会被销毁。在JavaScript中,根据词法作用域的规则,内部函数总是可以访问其外部函数中声明的变量,当通
- <<浏览器工作原理与实践>>读书笔记
wen_文文
JavaScript计算机网络chromejavascript前端
1.进程和线程的区别概念:进程:操作系统进行资源分配和调度的基本单位;程序的运行实例;(在我们启动一个程序的时候,操作系统会为该程序创建一块内存空间,用来存放代码,运行数据,和执行任务的主线程,这样的运行环境称为进程)线程:是程序执行的最小单位;不能单独存在,由进行启动和管理;区别:1)进程中任务线程执行出错,都会导致整个进程崩溃;2)线程共享进程中的数据;3)当一个进程关闭后,操作系统会回收该进
- 初探浏览器工作原理
Vesuvius688
个人笔记前端javascript
目录初探浏览器工作原理1基础概念1.1主要功能1.2组件结构2工作流程2.1构建HTTP请求2.2查找缓存2.3解析URL2.4域名解析2.5等待TCP队列2.6建立TCP连接2.7发送HTTP请求2.8响应请求2.9关闭TCP连接2.10HTTP请求整体流程图2.11.1基本流程2.11.2不同渲染引擎的渲染流程2.11.3渲染流程详解1)解析HTML,构建DOM树1.1)解析HTML,构建DO
- 码农新闻】 像小说一样品读 Linux 0.11 核心代码......中国亲戚称呼计算器
顶子哥
码农新闻linux运维服务器游戏机正则表达式pythondjango
目录【码农新闻】像小说一样品读Linux0.11核心代码......中国亲戚称呼计算器中国亲戚称呼计算器视搭浏览器工作原理与实践10.9KStar!超酷的Linux桌面状态栏工具像小说一样品读Linux0.11核心代码文章所属专区码农新闻欢迎各位编程大佬,技术达人,以及对编程充满热情的朋友们,来到我们的程序员新闻专栏!这里是你获取最新、最全、最有趣的编程知识和技术资讯的绝佳平台。在这里,我们的专栏
- web测试基础知识(一)web基础
bala5569
11功能测试http搜索引擎webkit网络协议
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、CS和BS架构特点二、动态网页和静态网页浏览器内部结构浏览器工作原理DNS解析过程:OSI七层模型TCP/IP协议渲染过程http协议前言web测试的价值:a、挖掘测试深度,提高测试价值客户端/浏览器----应用服务器----数据库服务器数据从客户端/浏览器接收,经过http协议、tcp/ip协议传输,来到应用服务器,
- 浏览器的工作原理:新式网络浏览器幕后揭秘
风之盔
杂谈
本篇文章的英文原版:HowBrowsersWork:BehindtheScenesofModernWebBrowsers本文主要参考和更新自下面两篇译文:CSND:浏览器工作原理详解HTML5Rocks:浏览器的工作原理:新式网络浏览器幕后揭秘序言这v是一篇全面介绍WebKit和Gecko内部操作的入门文章,是以色列开发人员塔利·加希尔大量研究的成果。在过去的几年中,她查阅了所有公开发布的关于浏览
- 一篇搞懂浏览器的工作原理(万字详解)
搞前端的小菜
前端edge浏览器
摘要本文是学习极客时间上的课程,进而整理出的浏览器工作原理。第一部分:浏览器的进程和线程(1)进程和线程的区别?在浏览器中,各个进程负责处理自己的事情,而不同的进程中,也有线程之间相互配合,所以在了解浏览器的工作原理之前,要明白进程和线程之间的区别。线程不能单独存在,它要由进程来启动和管理一个进程就是一个程序的实例线程依附于进程,一个进程采用多个线程可以提高效率线程之间共享进程的数据当一个进程关闭
- 日更博客和学习方法的思考
VioletJack
最近在坚持日更技术博客,这里分享下我这段时间写博客思考。目标我之前也提到过,日更技术博客是我简化所有一切学习方法,最终想出了这么个法子。因为要让自己养成习惯,不断逼自己输出内容,从而倒逼自己学习、实践和思考。收获收获上,我最近对于JavaScript的基础知识和浏览器工作原理部分学习的非常扎实。在看书、查资料、写代码、验证知识点、边写作边思考的过程中,反复的学习、思考和验证某个特定的知识点,的确让
- 面试锦囊
九旬大爷的梦
面试锦囊前端内参:https://coffe1891.gitbook.io/frontend-hard-mode-interview/浏览器工作原理:https://blog.poetries.top/browser-working-principle/guide/part1/lesson01.html高级前端的面试题:https://blog.poetries.top/FE-Interview-
- chrome浏览器工作原理
咧咧0622
Chrome中主要的进程有四个:浏览器进程(BrowserProcess):负责浏览器的TAB的前进、后退、地址栏、书签栏的工作和处理浏览器的一些不可见的底层操作,比如网络请求和文件访问。渲染进程(RendererProcess):负责一个Tab内的显示相关的工作,也称渲染引擎。插件进程(PluginProcess):负责控制网页使用到的插件GPU进程(GPUProcess):负责处理整个应用程序
- 《浏览器工作原理与实践》学习笔记(二)
VioletJack
本文是极客时间上《浏览器工作原理与实践》课程的学习笔记。变量提升在JavaScript中变量的声明和赋值是两个分离的行为。所以,会出现变量提升和函数优先。所谓的变量提升,是指JavaScript代码执行过程中,JavaScript引擎将变量的声明和函数的声明提升到代码开头,或者说先遍历代码,定义变量和函数。再进行赋值。从行为上看就像是把声明部分的代码放到了代码的开头,而赋值部分还是在原来的位置。这
- 深入浏览器工作原理和JS引擎(V8引擎为例)
MomentYY
浏览器相关JS相关javascript前端
目录浏览器工作原理和JS引擎1.浏览器工作原理2.浏览器的内核3.浏览器的渲染过程4.JavaScript引擎5.浏览器内核和JS引擎的关系6.V8引擎6.1.V8引擎的原理6.2.V8引擎的架构6.3.V8引擎执行过程浏览器工作原理和JS引擎1.浏览器工作原理在浏览器中输入查找内容,浏览器是怎样将页面加载出来的?以及JavaScript代码在浏览器中是如何被执行的?大概流程可观察以下图:首先,用
- 浏览器工作原理和V8引擎
是泡沫呀
前端三剑客前端面试javascriptchromewindows
看图看图,看图一下就懂了一、浏览器渲染过程1.1首先会下载html,把html转化成dom树(dom操作后面再说,js引擎)1.2解析css形成样式规则,然后与1.1结合在一起1.3形成渲染树,然后再进行布局(不同的浏览器布局有差异)(回流)1.4最后进行绘制元素,展示效果(重绘)二、V8引擎2.1首先说一下常见的js引擎①spiderMonkey,第一代js引擎,是由js作者开发的(Brenda
- 01 浏览器工作原理和V8引擎
一只小忆白
笔记前端
1.浏览器渲染过程在浏览器中输入一个uri链接,然后会通过我们的dns解析,最后转换成一个ip地址,最后会把index.html下载下来,这个就不一定就是叫index.html看自己是怎么设置的,在解析indexl.html中如果遇到了css的引入文件他也会将他下载下来,包括js文件2.V8引擎的原理计算机本身是不认识我们写的JavaScript代码的,那么是通过什么让计算机认识呢,编辑器在执行代
- 前端 js 之 浏览器工作原理 和 v8引擎 01
夏夏好好哒
Js.前端javascript
嘿,老哥,来了就别跑!学完,不亏文章目录一、输入url之后做了什么二、简单了解下浏览器内核三、浏览器渲染过程(渲染引擎)四、js引擎五、chrome五、v8引擎原理八、浏览器性能优化九、前端性能优化关于浏览器的周边知识(以下)一、浏览器Chrome二、进程三、协议四、浏览器渲染一、输入url之后做了什么 我们再用百度都上网的时候,假设我们在地址栏输入我们想去的网址,然后就得到了我们想要的网站,输
- 2021-11-19 肝完《浏览器工作原理与实践》,我总结了这些
alanwhy
肝完《浏览器工作原理与实践》,我总结了这些Chrome架构:仅仅打开了1个页面,为什么有4个进程线程和进程区别:多线程可以并行处理任务,线程不能单独存在,它是由进程来启动和管理的。一个进程是一个程序的运行实例。线程和进程的关系:进程中任意一线程执行出错,都会导致整个进程的崩溃。线程之间共享进程中的数据。当一个进程关闭后,操作系统会回收进程所占用的内存。进程之间的内容相互隔离。单进程浏览器:不稳定。
- 使用 canvas 实现玩具浏览器的学习思考
VioletJack
在极客时间的《重学前端》的浏览器工作原理,最后winter提到了可以试着用canvas来实现一个玩具浏览器。所以了解下canvas。其实关于canvas的教学文章很多,特别是MDN中的canvas教程非常好。所以我这里写个基础教程意义也不大。简单说下我理解的canvas。我理解的canvascanvas说简单也简单,说复杂则非常复杂。简单是因为canvas的基础知识就是基于标签元素的context
- 浏览器渲染页面的性能优化
前端性能优化浏览器
由前文内容浏览器工作原理与事件循环引出的问题:当我们的页面足够复杂,足够大时,如何使页面更快展示内容呢?现在在本文来做一次抛砖引玉。若有其他加载优化,希望评论区不吝赐教。 首先,我们需要先了解的是浏览器网络进程和渲染进程。(具体内容参照文章:浏览器是如何渲染页面的?)接下来,我会根据每一个渲染阶段提出可以优化的内容。一.解析HTML阶段 解析HTML阶段,浏览器可能会遇到需要加载外部资源的
- 《浏览器工作原理与实践》学习笔记(三)
VioletJack
本文是极客时间上《浏览器工作原理与实践》课程的学习笔记。栈空间和堆空间如果想学好前端,那么就必须要搞清楚JavaScript的内存机制。JavaScript是什么类型的语言我们把使用之前需要确认其变量数据类型的称为静态语言。我们把运行过程中需要检查数据类型的语言称为动态语言。而JavaScript就是一种动态语言。我们把支持隐式类型转换的语言称为弱类型语言。我们把不支持隐式类型转换的语言称为强类型
- JS从编译到运行代码的过程
F-125
js高级知识点javascript前端开发语言
js运行分为两个阶段具体AST树以及bytecode等名词看我上一篇文章(浏览器工作原理)1.编译阶段(js代码---->AST树)代码被解析的过程,v8引擎内部会在堆内存帮助我们创建一个对象(GlobalObject->GO)简称GO,在编译阶段确定有哪些变量的定义(例如varname=test,age=18),在执行代码前,但是还不能赋值,此时值统一为undefined,待到执行代码时变量从全
- 浏览器渲染页面的性能优化
前端性能优化浏览器
由前文内容浏览器工作原理与事件循环引出的问题:当我们的页面足够复杂,足够大时,如何使页面更快展示内容呢?现在在本文来做一次抛砖引玉。若有其他加载优化,希望评论区不吝赐教。 首先,我们需要先了解的是浏览器网络进程和渲染进程。(具体内容参照文章:浏览器是如何渲染页面的?)接下来,我会根据每一个渲染阶段提出可以优化的内容。一.解析HTML阶段 解析HTML阶段,浏览器可能会遇到需要加载外部资源的
- 前端学习文档
pumpkin1024
1.浏览器工作原理浏览器的工作原理:新式网络浏览器幕后揭秘2.ES6教程《ECMAScript6入门教程》3.现代JavaScript教程现代JavaScript教程4.flutter教程《Flutter实战》电子书5.网道(包含HTML、JS、SSH、BASH等)网道
- 浏览器内核和浏览器工作原理
星繁~
前端
###浏览器的工作原理1、浏览器组成-人机交互(UI,浏览器的功能菜单,如:收藏夹)-网络请求部分(Socket,发起网络请求功能,接收响应返回功能。【无论什么编程语言深度学习都会有这个socket】)-JavaScript引擎部分(解析执行js,如:ChromeV8引擎)-渲染引擎部分(渲染HTML、CSS等)-数据存储部分(cookie、HTML5中的本地存储LocalStorage、Sess
- 深度解析浏览器工作原理与v8引擎
筱闯~
chromedevtools
1.浏览器中js如和被执行的当我们输入一个域名时会经历dns解析变成一个ip地址,然后浏览器会通过这个ip地址去访问服务器,服务器会放回一个index.html页面,浏览器开始解析这个inde.html文件,当解析到link标签时就开始下载对应的css文件,遇见script标签就开始下载对应的js文件。2.浏览器内核浏览器对各种html、css、js文件的解析都需要通过浏览器内核来完成,它是持浏览
- 知识订正:浏览器工作原理与事件循环
现代浏览器的复杂程度如同操作系统,只有日益完善的机制才能应对现今越来越复杂的网页交互。笔者前文曾述JS单线程引起的思考,如今看来错漏百出,知识内容早已过时。基于现在的知识积累,如今再发一文作为勘误,希望能加深印象,有所收货。 如同上文的“JS单线程”,笔者之前所学还是片面的知识,JS的单线程在哪个进程之内,交互操作,代码执行浏览器线程更侧重谁都是一知半解。现在重新系统学习了一遍知识后,有了新
- python网络爬虫指南一:网页基础(html/css/JavaScript)、网络请求(urllib/requests)、数据解析(XPath/BeautifulSoup)
神洛华
全栈python爬虫html
文章目录一、爬虫开发基础1.1浏览器工作原理1.2HTTP概述1.2.1HTTP简介1.2.2五层网络模型1.2.3HTTP组件系统1.2.4HTTP报文1.3爬虫工作原理1.4HTML基础1.4.1HTML简介1.4.2HTML文档结构1.4.3CSS层叠样式表1.4.3.1CSS的作用1.4.3.2CSS选择器1.4.3.3CSS文本和字体样式1.4.4HTML元素和标签1.5JavaScri
- 前端面试:【浏览器与渲染引擎】工作原理与渲染流程
fans小知
面试前端
嗨,亲爱的读者!你是否曾经好奇过当你在浏览器中输入URL并按下回车时,网页是如何显示在你的屏幕上的?这背后涉及了复杂的浏览器工作原理和渲染流程。本文将带你深入了解浏览器如何工作以及网页如何被渲染出来。1.浏览器的工作原理:当你输入URL并按下回车时,浏览器经历了多个阶段来加载和渲染网页。解析URL:首先,浏览器解析URL,确定要请求的服务器和路径。建立网络连接:浏览器建立到服务器的网络连接,发送H
- 《浏览器工作原理与实践》学习笔记(四)
VioletJack
消息队列和事件循环要想在线程运行过程中,能接收并执行新的任务,就需要采用事件循环机制。事件循环机制:相比于线性的执行一串任务,事件循环机制通过循环当线程一直循环执行,而通过事件来等待输入任务,此时处于暂停状态,一旦接收到用户输入的信息,那么线程就会被激活,然后执行相加运算并输出结果。如何接收其他线程发送的消息呢?一种通用的模式就是使用消息队列。消息队列是一种数据结构,可以存放要执行的任务。它符合队
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持