初学 swift,今天使用swift实现了一个简单通讯录的增删功能,功能简单,逻辑清晰,大家共勉。
首先,在 AppDelegate.swift 中创建导航控制器,把 ViewController 设置为根视图控制器
//
// AppDelegate.swift
// Swift03-1
//
// Created by 奇二世界 on 16/6/14.
// Copyright © 2016年 YMN. All rights reserved.
//
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// 创建导航控制器,并设置根视图控制器
window?.rootViewController = UINavigationController(rootViewController: ViewController())
// Override point for customization after application launch.
return true
}
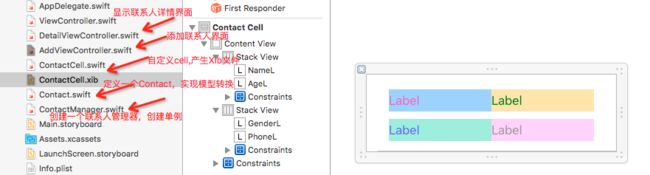
接下来,创建好我们需要的类,方便后续的工作,具体类的功能已标注,如下图:
第一步:在 ContactManager.swift 中实现模型的 增、删 功能
//
// ContactManager.swift
// Swift03-1
//
// Created by 奇二世界 on 16/6/14.
// Copyright © 2016年 YMN. All rights reserved.
//
import UIKit
class ContactManager: NSObject {
// 将联系人管理类声明为单例类,管理所有联系人的操作:增、删
static let shareIntance:ContactManager = {
let contactManager = ContactManager()
return contactManager
}()
// 所有联系人的数组
var contactArray:[Contact] = [Contact]()
// 增加:
func addContact(contact:Contact){
// swift 中添加到数组中用 .append()
contactArray.append(contact)
}
// 删除:
func removeContactByIndexPath(indexPath:NSIndexPath)
{
contactArray.removeAtIndex(indexPath.row)
}
}
第二步:在模型Contact.swift中,创建属性,重载初始化方法:
//
// Contact.swift
// Swift03-1
//
// Created by 奇二世界 on 16/6/14.
// Copyright © 2016年 YMN. All rights reserved.
//
import UIKit
class Contact: NSObject {
// 创建属性
var name:String?
var gender:String?
var age:String?
var phone:String?
// 重载初始化方法
init(name:String, gender:String, age:String, phone:String) {
super.init()
self.name = name
self.gender = gender
self.age = age
self.phone = phone
}
}
第三步:在自定义 ContactCell.swift 中,关联xib文件中的属性:
//
// ContactCell.swift
// Swift03-1
//
// Created by 奇二世界 on 16/6/14.
// Copyright © 2016年 YMN. All rights reserved.
//
import UIKit
class ContactCell: UITableViewCell {
// 将xib中的label拖成属性
@IBOutlet var nameL: UILabel!
@IBOutlet var ageL: UILabel!
@IBOutlet var genderL: UILabel!
@IBOutlet var phoneL: UILabel!
// 根据contact给cell里面的标签赋值
func cellWithContact(contact:Contact){
nameL.text = contact.name
ageL.text = contact.age
genderL.text = contact.gender
phoneL.text = contact.phone
}
}
第四步:在 ViewController.swift 中铺放界面,创建 tableView,注册ContactCell,并实现代理中的方法
//
// ViewController.swift
// Swift03-1
//
// Created by 奇二世界 on 16/6/14.
// Copyright © 2016年 YMN. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
// 懒加载tableView
lazy var tableView:UITableView = {
let tableV = UITableView(frame: UIScreen.mainScreen().bounds,style: UITableViewStyle.Plain)
tableV.delegate = self
tableV.dataSource = self
return tableV
}()
// viewDidLoad
override func viewDidLoad() {
super.viewDidLoad()
// 添加十个联系人
for i in 0..<10
{
let contact = Contact(name: "联系人\(i)", gender: "男", age: "2\(i)", phone: "111-123\(i)")
ContactManager.shareIntance.addContact(contact)
}
// 添加 tableView 视图
view.addSubview(tableView)
navigationItem.leftBarButtonItem = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.Add, target: self, action: "addAction:")
}
}
在延展中遵守协议,并实现协议中的方法:
延展的写法 // extension 本类名:协议名{ }
注意:延展是写在class类外面的(大括号之外)
extension ViewController:UITableViewDelegate,UITableViewDataSource{
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return ContactManager.shareIntance.contactArray.count
}
// 返回cell
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("cell", forIndexPath: indexPath) as! ContactCell // cell 此时是 UITableViewCell 类型,强制转换成 ContactCell
// 将 cell 和Contact 关联
let contect = ContactManager.shareIntance.contactArray[indexPath.row]
cell.cellWithContact(contect)
return cell
}
func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return 110
}
}
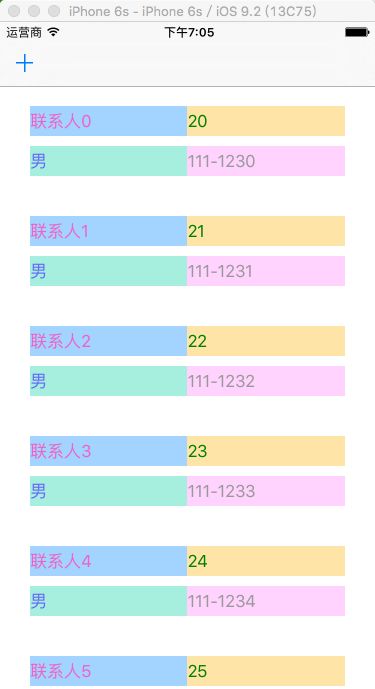
运行之后的界面效果:
主界面搭建好,接下来是点击 cell ,跳转到联系人详情界面,先将界面铺放好,这次用纯代码实现,大家可以根据自己的掌握的熟练程度来选择实现的方式。
在 DetailViewController.swift 文件中:
//
// DetailViewController.swift
// Swift03-1
//
// Created by 奇二世界 on 16/6/14.
// Copyright © 2016年 YMN. All rights reserved.
//
import UIKit
class DetailViewController: UIViewController {
// 声明模型的属性,方便后面的传值
var contact : Contact?
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = UIColor.whiteColor()
// 姓名
let lab1 = UILabel(frame: CGRectMake(130, 100, 120, 30))
lab1.backgroundColor = UIColor.orangeColor()
lab1.text = contact?.name
lab1.textAlignment = NSTextAlignment.Center
view.addSubview(lab1)
let lab11 = UILabel(frame: CGRectMake(50, 100, 70, 30))
lab11.text = "name"
view.addSubview(lab11)
// 性别
let lab2 = UILabel(frame: CGRectMake(130, 200, 120, 30))
lab2.backgroundColor = UIColor.orangeColor()
lab2.text = contact?.gender;
lab2.textAlignment = NSTextAlignment.Center
view.addSubview(lab2)
let lab22 = UILabel(frame: CGRectMake(50, 200, 70, 30))
lab22.text = "gender"
view.addSubview(lab22)
// 年龄
let lab3 = UILabel(frame: CGRectMake(130, 300, 120, 30))
lab3.backgroundColor = UIColor.orangeColor()
lab3.text = contact?.age
lab3.textAlignment = NSTextAlignment.Center
view.addSubview(lab3)
let lab33 = UILabel(frame: CGRectMake(50, 300, 70, 30))
lab33.text = "age"
view.addSubview(lab33)
// 号码
let lab4 = UILabel(frame: CGRectMake(130, 400, 120, 30))
lab4.backgroundColor = UIColor.orangeColor()
lab4.text = contact?.phone
lab4.textAlignment = NSTextAlignment.Center
view.addSubview(lab4)
let lab44 = UILabel(frame: CGRectMake(50, 400, 70, 30))
lab44.text = "phone"
view.addSubview(lab44)
// Do any additional setup after loading the view.
}
在 ViewController.swift 的延展 extension 中实现协议中的方法 didSelect 实现点击 cell 跳转到对应联系人详情界面:
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
let detailVC = DetailViewController()
detailVC.contact = ContactManager.shareIntance.contactArray[indexPath.row]
detailVC.navigationItem.title = "联系人详情"
navigationController?.pushViewController(detailVC, animated: true)
}
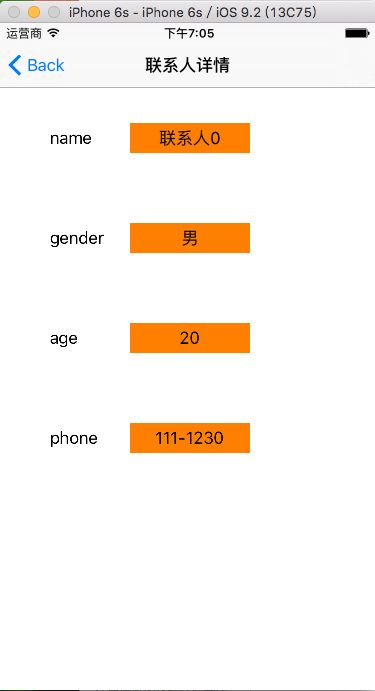
运行之后,点击对应的 cell 界面效果如下:
接下来铺放添加联系人界面
//
// AddViewController.swift
// Swift03-1
//
// Created by 奇二世界 on 16/6/14.
// Copyright © 2016年 YMN. All rights reserved.
//
import UIKit
class AddViewController: UIViewController {
�// 懒加载textField
lazy var tf:UITextField = {
var tf = UITextField(frame:CGRectMake(130, 100, 100, 30))
tf.borderStyle = UITextBorderStyle.RoundedRect
tf.placeholder = "请输入姓名"
return tf
}()
lazy var tf2:UITextField = {
var tf2 = UITextField(frame:CGRectMake(130, 200, 100, 30))
tf2.borderStyle = UITextBorderStyle.RoundedRect
tf2.placeholder = "请输入性别"
return tf2
}()
lazy var tf3:UITextField = {
var tf3 = UITextField(frame:CGRectMake(130, 300, 100, 30))
tf3.borderStyle = UITextBorderStyle.RoundedRect
tf3.placeholder = "请输入年龄"
return tf3
}()
lazy var tf4:UITextField = {
var tf4 = UITextField(frame:CGRectMake(130, 400, 100, 30))
tf4.borderStyle = UITextBorderStyle.RoundedRect
tf4.placeholder = "请输入号码"
return tf4
}()
lazy var btn1:UIButton = {
var b1 = UIButton(frame: CGRectMake(120, 500, 50, 30))
b1.backgroundColor = UIColor.brownColor()
b1.setTitle("取消", forState: UIControlState.Normal)
b1.addTarget(self, action: "cancelAction:", forControlEvents: UIControlEvents.TouchUpInside)
return b1
}()
lazy var btn2:UIButton = {
var b2 = UIButton(frame: CGRectMake(200, 500, 50, 30))
b2.backgroundColor = UIColor.brownColor()
b2.setTitle("保存", forState: UIControlState.Normal)
b2.addTarget(self, action: "addAction:", forControlEvents: UIControlEvents.TouchUpInside)
return b2
}()
// 取消方法:点击 取消 之后,不做任何操作,直接跳转到主界面
func cancelAction(btn:UIButton){
navigationController?.popToRootViewControllerAnimated(true)
}
// 添加方法
func addAction(btn:UIButton){
let contact = Contact(name:tf.text!, gender:tf2.text!, age:tf3.text!, phone:tf4.text!)
ContactManager.shareIntance.contactArray.append(contact)
}
}
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = UIColor.whiteColor()
// 添加button
view.addSubview(btn1)
view.addSubview(btn2)
// 创建提示标签
let lab11 = UILabel(frame: CGRectMake(50, 100, 70, 30))
lab11.text = "name"
view.addSubview(lab11)
view.addSubview(tf)
let lab22 = UILabel(frame: CGRectMake(50, 200, 70, 30))
lab22.text = "gender"
view.addSubview(lab22)
view.addSubview(tf2)
let lab33 = UILabel(frame: CGRectMake(50, 300, 70, 30))
lab33.text = "age"
view.addSubview(lab33)
view.addSubview(tf3)
let lab44 = UILabel(frame: CGRectMake(50, 400, 70, 30))
lab44.text = "phone"
view.addSubview(lab44)
view.addSubview(tf4)
// Do any additional setup after loading the view.
}
在 ViewController.swift 的 viewDidLoad() 中,添加 UIBarButtonItem 进行界面跳转:
navigationItem.leftBarButtonItem = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.Add, target: self, action: "addAction:")
实现对应的点击方法 addAction:
func addAction(btn:UIBarButtonItem){
let addVC = AddViewController()
addVC.navigationItem.title = "添加联系人"
// 进行界面跳转
navigationController?.pushViewController(addVC, animated:true)
}
这一步之后,点击“保存”之前,一定要在 ViewController.swift 文件中 实现 viewWillAppear 方法,在视图即将出现之前 刷新 UI 界面,才能看到我们添加的联系人,代码如下:
// viewWillAppear 视图即将出现
override func viewWillAppear(animated: Bool) {
super.viewDidAppear(animated)
tableView.reloadData()
}
运行效果界面图,及点击保存之后的界面效果如图:
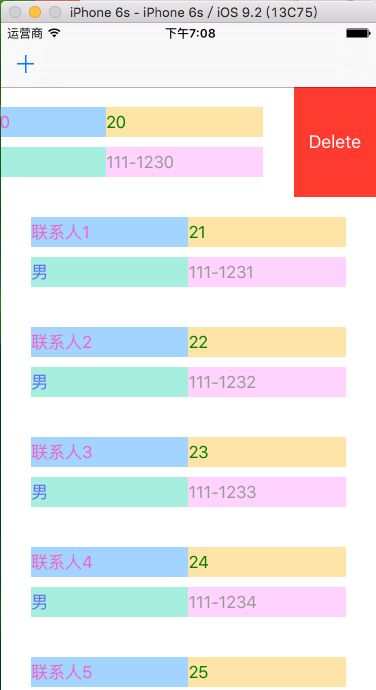
最后一步就是实现滑动 cell 的删除功能,点击"Delete"之后,该对应的 cell 就在主界面上被删除了。:
在 ViewController.swift 的 延展 中,实现协议中的方法:
// 删除cell方法:
func tableView(tableView: UITableView, commitEditingStyle editingStyle: UITableViewCellEditingStyle, forRowAtIndexPath indexPath: NSIndexPath) {
if editingStyle == UITableViewCellEditingStyle.Delete
{
ContactManager.shareIntance.removeContactByIndexPath(indexPath)
tableView.deleteRowsAtIndexPaths([indexPath], withRowAnimation: UITableViewRowAnimation.Automatic)
}
}
删除效果如图:
以上就是用 swift 实现的通讯录中添加、删除联系人的简单功能,瑕疵比较多,共勉。