你对层次的设计,决定了你的设计层次!
作者:otor.com.cn。作者授权早读课发表,转载请联系作者。
来源:不错研究室(ID:bucuo_8cuo)
编辑:早读堂-刘小妹
层次
对于排版来说是一个很大的概念,但是又很重要,其实也很好掌握。
今天,我们将为大家介绍如何通过改进层次提升你的设计。
即使你对这个概念并不熟悉,你也一定看到过很多不同的层次排版。
报纸,就有很明确的层次—主标题,副标题和正文。
这是很典型的三级排列。
现在很多打印品和线上设计仍在使用这种排版。
20世纪早期到中期的报纸为我们提供了鲜明的例子:
尽管现在,我们的主标题不再必须用6英寸的大字体来吸引读者的注意力,上图还是一个很好的参考——不同的层次可以更好地向读者展示哪些是重要信息。
读者随意一瞥就能掌握到整体的排版,从而更快速地找到自己需要的信息。
增强可读性和可用性是这种排版最重要的几个好处之一。
如果不遵循一定的层次排量房噶,就会像下图例子中的前两个一样——让人抓不住重点。读者会很难分清图中的层次,找不到主次。
前三个例子可以通过换字体、改变字体大小、增加行间距、改变风格、增大不同区域的距离等增加易读性。
所以怎样才能在设计中打造一个合理的层次呢?
经过大家的多番实验证明,设计出三种层次是一个很好下手的方式。
主级:
一般来说,你的一级层次应该是你的所有信息中最为重要的那些;应该是你的设计中最显眼的元素。
次级:
次级元素可以将你的设计整理成几个不同的部分或是把相近的内容组合。次级信息不能向主级一样抢眼,但是可以明确地指引读者找到他们需要的信息。
三级:
对于文字内容较多的设计来说,三级文字,就是整个设计中最主要的部分。它可长可短——整篇文章,或是几句话,或是一个简介,不过最重要的就是一定要便于阅读,因为通常来说这一级的文字大小都较小。
下图是一个很简单的产品宣传,虽然简洁,但是还是分出了至少三个不同的层次。
1产品的名字,是主级内容;
2价格是次级内容;
3产品介绍是三级内容。
注意产品简介部分的文字虽然很小,但是行间距很大,所以不会不好辨认。
Dribbble/Sam Thibault for Handsome
其实你有很多种排列组合的方法。许多方法可能只是一些小细节,但是正如美国一位有影响力的设计师Charles Eames所说:“细节不单单只是细节,细节成就设计”。让我们来看看在层次方面我们可以做的一些细节尝试吧:
如何安排排版层次?
01. 调整字体大小
改变字体大小是最简单的区分不同层次的方式。
对于三级层次排版来说,通常一级信息的文字是最大的,随着信息的次要程度增加,文字越来越小,到三级达到最小的文字。
我们通常的阅读习惯是从左至右,从上至下,所以上下层的结构是最容易使读者接受的。这是书籍、杂志、网页等等非常常见的排版。
Bloomberg Politics
记住,改变层次都是为了使你最重要的信息更加突出。无论这个信息是一个名字、一篇文章或博客的标题、广告上的促销折扣等等,如果这个部分你能使用最大的字体,那么它肯定就能最够吸引别人的注意力。
比如说,下图中的折后价钱$97就要比其他信息大的多。同时还使用了亮红色来强调。
Dribbble/Flavius Nechita
02. 选择一组差异较大的字体
再想一想我们前面看到过的报纸的例子。它是不是同时使用了粗体的无衬线字体和斜体衬线字体来做出对比?
虽然我们的字体对比不用非要那么强烈,但是对比绝对是成功的字体组合的关键。
多年来,衬线字体和无衬线字体的组合一直被很多设计师使用。对任何设计来说,这种经典组合都是一个很好的开始。就算只在主级文字中使用与其他部分不同的字体,也会打造出非常好的效果。
Dribbble/Filip Slováek
一定要记住不要选择太多字体,过多的字体只会让你的设计显得拥挤。对于绝大多数设计来说2-3种字体就足够了。在选择字体时同时注意一定要注意字体是否与内容相匹配。
比如说,你肯定不能在重要信息处使用那种时髦的、难以辨认的字体吧。或是在大段的文字内容中使用读起来会很累的连体字体。还有的字体调小了之后会很难辨认。
03. 尝试不同的字体风格和宽度
许多字体都提供不同的风格和粗细选择。不同的风格包括斜体、小型大小字母、缩小的或是扩大的字体。
宽度指字体的不同的粗细。如果你的字体有细、中、粗、加粗,这就是不同的宽度。
这些元素帮助你在设计中拥有了更多的选择。以下图中的newsletter为例。所有的无衬线字体都使用了同样的字体大小,但是使用了不同的宽度。加粗的Newsletter使标题更加醒目。
Dribbble/Whitney for Switch.co
下图中的标签都使用了不同的字体风格和宽度。
Dribbble/Hoefler & Co.
04. 添加一些颜色
就像风格和宽度一样,颜色也可以使你的文字内容更加突出。由于颜色通常都有自己传达的含义,所以在选择时要确保正确的颜色要在合适的位置。
下图中是一家秉承可持续发展的咖啡公司的活动邀请函。这个设计就很好地使用了自然、朴实的颜色衬托公司的发展理念和活动主题。
Dribbble/Krista Engler
同样的道理,对比色的碰撞更能吸引注意力,下图的名片使用了显眼的黄蓝配色来抓人眼球。
05. 注意间隔
设计时,文字的间隔——包括行间距和字间距——都可以使一个清晰、简洁易读的设计变成拥挤、令人费解的排版。
比如下面这个例子,充分的间距使下图的设计清晰易读,就算是小标签上的文字,也能看清楚。
如果设计保留了足够的间距的话,我们很快就可以知道应该如何阅读,提取信息。相反地,如果没有留下足够的间距,我们就需要眯起眼睛仔细地辨别这些文字。或是压根不想看这个设计了,因为设计得过于杂乱。
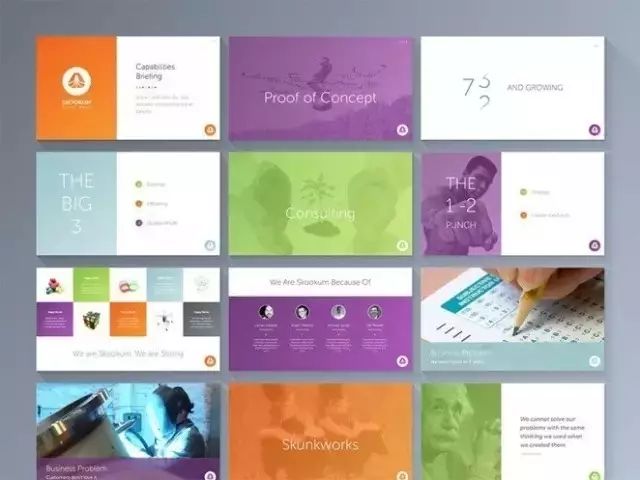
下面这个展示文稿,使用了足够的间距、将文字分散放置、加入一些空白元素来避免了间距不够的问题,同时,颜色的板块和几何图形使各个板块排列有序。
Dribbble/Rob Luke for Skookum Digital Works
06. 注意间隔
间隔不单单指将各个元素分离,同时还包括将相似的元素靠近。减少两个相似的板块间的距离也有利于读者处理信息。
尤其是对于文字很多的设计来说,将同类文字靠近是保持总体排版平衡的关键。
Dribbble/Elysse Ricci
07. 玩转各种方向
有的时候平行的文字可能并不能达到你想要的效果,这个时候不如试一试将文字旋转,或是倾斜和扭曲,这些都可以使这一部分的文字内容与其他的文字分隔开,也会更吸引注意力。
Dribbble/Bethany Heck
在打造层次的时候,你八成会使用到上面提到的所有方法或是其中的大部分方法,就像下面这个婚前派对邀请函一样。
这个设计使用了不同的字体大小、不同的字体、不同的颜色、增加间距、减少间距和文字变形来打造出一个完整的分层设计。
Dribbble/Casey Cooke
合理地使用这些方法可以使你的设计更加吸引人,同时也对读者更加的友好。
所以下次你再做设计的时候,试一试上面提到的这些方法吧。
投稿邮箱:[email protected]
本文由作者授权早读课发表,转载请联系作者。