前言
UIScrollView及其子类控件是应用开发中使用率相当高的控件。随着项目需求中界面样式的丰富,使用单个UIScrollView或子类控件已经很难完成复杂界面的构建,往往需要多个UIScrollView来嵌套完成。在新闻、购物等APP中,我们经常会看到多个UIScrollView嵌套的身影。
如图所示,是一个简单的左右滑动的UIScrollView。
但是我们在实践的开发中发现,UIScrollView的子视图在使用自动布局的时候达不到我们的预期效果,或者即使对其正常自动布局操作后也还会报错。
这其中就涉及到在自动布局下contentSize的计算问题。
从网上查找资料发现,有一些解决办法,比如有的人说添加一个辅助视图来把contentSize先“撑开”,再添加子视图;还有的说在viewDidAppear中设置contentSize。对于一个具有“强迫症”的开发者来说,要么纯用自动布局,要么不用,这用混用的情况是不允许的。
接下来我们分别用xib界面和纯代码两种方式来一步步实现上图的效果,并讲解使用自动布局实现过程中的相关问题。
首先我们使用xib来演示,因为如果布局有什么问题,xib就会立刻报错,不用每次编译执行,这样很节省时间。
0x00 使用xib
(1)添加UIScrollView到xib主视图中,对其自动布局
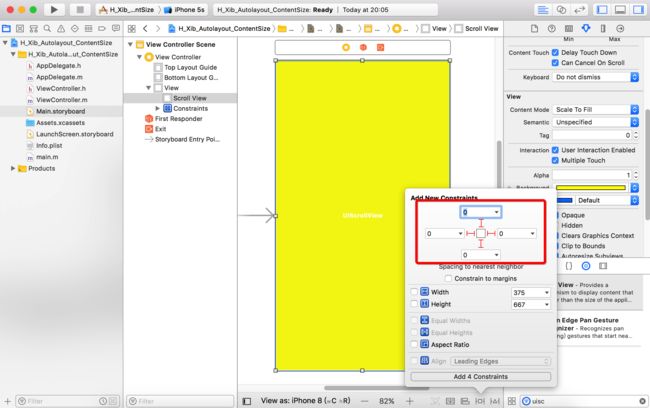
往主视图中拖拽一个UIScrollView控件,并对其自动布局,使其和主视图四个边的约束尺寸一致。
(2)添加UIScrollView的子视图并对其自动布局
添加一个UIView视图到UIScrollView中,按照我们平常的那样对其自动布局,但是我们发现有报错情况。
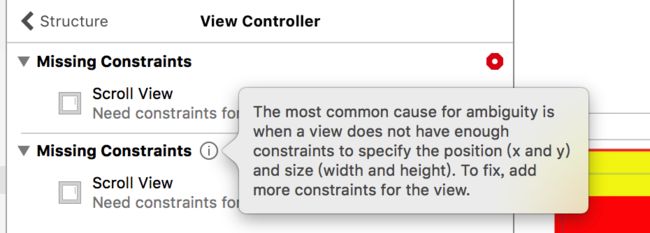
我们点进去看一下出错的原因是什么。
意思是说造成这种情况的最有可能的原因是没有指定坐标位置(X、Y)和尺寸(宽、高),为了解决问题,应该添加更多约束。
我们在xib上的操作是按照平时添加约束的步骤进行的,没有少添加啊。那么是什么原因造成这种情况;如果还要添加约束,该添加什么约束?
经过查找资料我们发现:
UIScrollView的contentSize是由其内容的约束来决定的。
因此,在UIScrollView里面设置的约束不仅起到布局内容的作用,同时也决定UIScrollView的可滚动范围。
因为contentSize时由UIScrollView子视图共同决定的,在xib界面,我们只给子视图添加了四个约束项,当UIScrollView计算contentSize时,根据子视图的自动布局约束项是无法正确得出的,就出现了如下的窘困状态。
这样的话,UIScrollView就无法自动计算contentSize了,导致报错。
所以我们需要再添加约束,使得UIScrollView可以从约束中计算出contentSize的具体值。
(3)再为子视图添加约束
首先我们思考需要添加什么约束项呢?
子视图约束于UIScrollView,UIScrollView布局没有完成时,子视图的尺寸就无法确定。这时我们需要添加可以确定的约束项。
那我们干脆就让子视图尺寸和UIScrollView的尺寸一样,分别添加上width和height约束项试试。
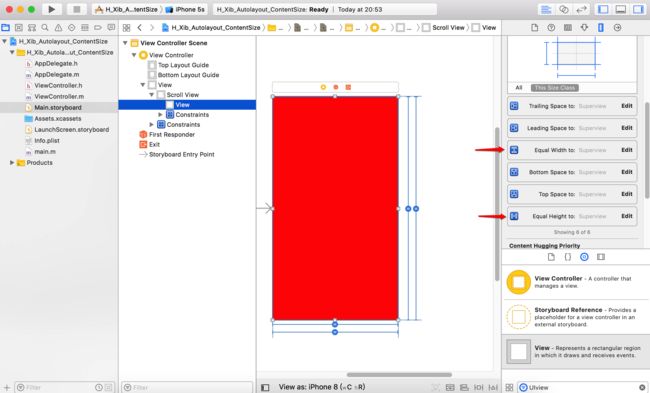
我们可以看到,添加了
width和
height约束项,显示正常,也没有报错。
到底运行是否也正常呢?你可以Run下试试,结果和我们的预期是一样。
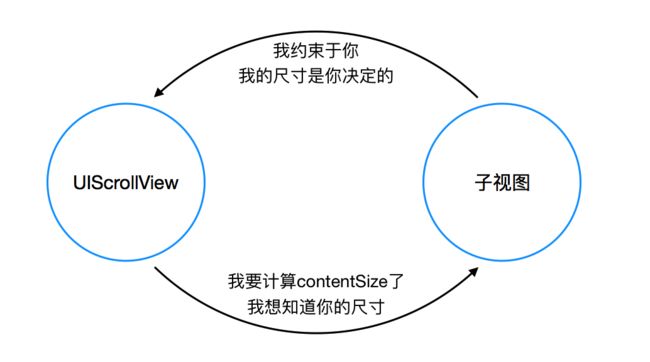
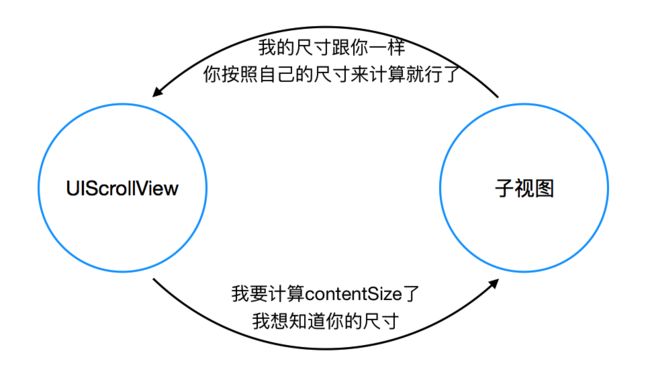
我们来整理这样做为什么可以的逻辑。如图:
大概逻辑思路是这样的:UIScrollView计算contentSize时,去获取子视图的尺寸,我们设置子视图的尺寸就是UIScrollView的尺寸,UIScrollView的尺寸是由主视图来确定的,我们知道主视图的视图肯定是确定的,那么UIScrollView的尺寸就确定了,子视图的尺寸也就确定了,因此可以计算出contenSize来。
当然,子视图的尺寸也可以指定为具体数值,具体根据业务需求来做。
一个子视图是无法实现本文开头那个动图的效果的。我们需要添加两个视图,这时需要怎么做呢?
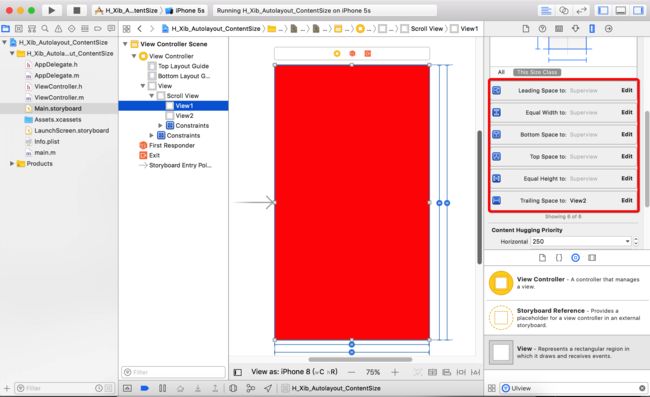
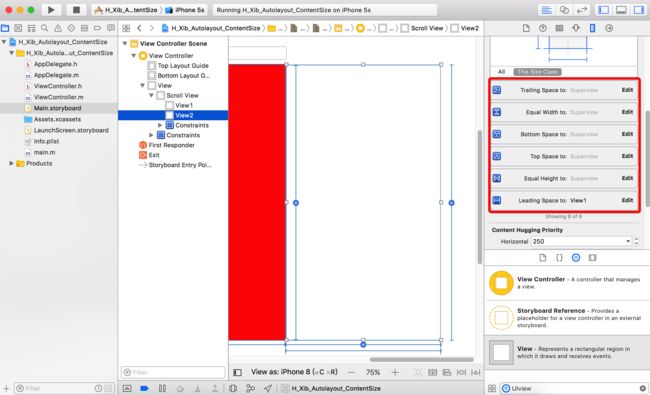
(3)两个视图并排
我们在往UIScrollView中添加一个子视图,为了区分,对其重命名为View1 和 View2
这个时候,比较难以下手,因为contentSize是由所有子视图共同决定的,而子视图与子视图之间又该如何布局?
我的思路是把所有子视图看成一个整体,先添加子视图与UIScrollView之间的约束,在添加子视图和子视图之间的约束。
按照这种思想,我们对其设置自动布局,具体约束项如下:
最后设置Paging Enabled即可实现如动图的分页效果。
至此,xib中给UIScrollView子视图添加约束的功能已经全部实现,3个或更多子视图添加方式类似,可自行进行尝试操作。
0x01 手写代码
从xib实现的方式中,我们知道了具体实现思想,那么代码来实现就简单多了。
在代码实现中,我们用到了第三方库Masonry。
具体代码实现如下:
- (void)viewDidLoad {
[super viewDidLoad];
_containerScrollView = [[UIScrollView alloc] init];
_containerScrollView.backgroundColor = [UIColor yellowColor];
_containerScrollView.pagingEnabled = YES;
[self.view addSubview:_containerScrollView];
[_containerScrollView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.mas_equalTo(_containerScrollView.superview);
}];
_view1 = [[UIView alloc] init];
_view1.backgroundColor = [UIColor redColor];
[_containerScrollView addSubview:_view1];
[_view1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.top.bottom.mas_equalTo(_containerScrollView);
make.width.height.mas_equalTo(_containerScrollView);
}];
_view2 = [[UIView alloc] init];
_view2.backgroundColor = [UIColor blueColor];
[_containerScrollView addSubview:_view2];
[_view2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.right.bottom.mas_equalTo(_containerScrollView);
make.width.height.mas_equalTo(_containerScrollView);
make.left.mas_equalTo(_view1.mas_right);
}];
}
总结
因为项目在赶进度,临时去研究了一下,文中可能还有纰漏之处,欢迎纠正。
如果还有更好的思路或解决方案,欢迎讨论。