ASP.NET MVC 分页使用的是作者杨涛的MvcPager分页控件 地址:http://www.webdiyer.com/mvcpager/demos/ajaxpaging/
这个分页控件在里面有很好的的案例,及注意事项
分页在我们的项目中是经常需要使用到的,普通分页体验是在是太差了,每一次点击下一步,会造成页面刷新,自己都看不过去了 ,O(∩_∩)O哈哈~
所以这次我们要使用这个控件在做一个MvcPager的异步分页,分页的时候我们只刷新表格,而不是刷新页面
下面我们开始吧
一.分页
首先我们需要创建一个ASP.NET MVC的项目,具体怎么创建就不细说了
之后我们需要引入![]() 控件的dll文件
控件的dll文件
我是在官网下的案例,直接引用的,
当然你们也可以从NuGet包中引用
找到项目,点击右键会有一个管理NuGet程序包,我们打开它
输入Webdiyer找到,并安装
实体类
Article.cs
public class Article { [Display(Name = "文章编号")] public int ID { get; set; } [Display(Name = "文章标题")] [MaxLength(200)] public string Title { get; set; } [Display(Name = "文章内容")] public string Content { get; set; } [Display(Name = "发布日期")] public DateTime PubDate { get; set; } [Display(Name = "作者")] [MaxLength(20)] public string Author { get; set; } [Display(Name = "文章来源")] [MaxLength(20)] public string Source { get; set; } }
Cotroller
public ActionResult AjaxPaging(int id = 1) { using (var db = new DataContext()) { var model = db.Articles.OrderByDescending(a => a.PubDate).ToPagedList(id, 5);
//判断是否是AJAX请求,如果为true,就返回分部视图 if (Request.IsAjaxRequest()) return PartialView("_ArticleTable", model); return View(model); } }
应该可以看到,我们引用了这个分页控件的时候,我们返回的不在是List
后面的ToPagedList(起始页,每页显示条数),起始页需要我们在本方法中定义int id=1
View:
@model PagedList@using Webdiyer.WebControls.Mvc; //这个ID就是我们在分页需要来更新的ID "articles"> @Html.Partial("_ArticleTable", Model)@section scripts { @{Html.RegisterMvcPagerScriptResource();}
//这句话是必须的,用来注册MVCPager,如果没有可能造成Ajax请求无反应 }
在视图中我们引用的集合同样也是PagedList
@section scripts
{
@{Html.RegisterMvcPagerScriptResource();}
//这句话是必须的,用来注册MVCPager,如果没有可能造成Ajax请求无反应
}
注意:我们的视图是默认使用布局页 layout
我们不能使布局页为Null @{ layout=null} ,这样会使我们的异步分页无效,我们到控制器的Requset.isAjaxRequset()这一块会一直是false
创建分部视图:
创建完分布页,里面的使我们需要展示的表格
_ArticleTable:
@model PagedList@using Webdiyer.WebControls.Mvc; class="table table-bordered table-striped">
@{ int i = 0;} @foreach (var item in Model) { class="nowrap">序号 @Html.DisplayNameFor(model => model.Title) @Html.DisplayNameFor(model => model.PubDate) @Html.DisplayNameFor(model => model.Author) @Html.DisplayNameFor(model => model.Source) } @(Model.StartItemIndex + i++) @Html.DisplayFor(modelItem => item.Title) @Html.DisplayFor(modelItem => item.PubDate) @Html.DisplayFor(modelItem => item.Author) @Html.DisplayFor(modelItem => item.Source)
其中需要注意的是:
PageIndexParameterName是我们控制器中的参数id,需要保持一致
我们需要使用的是@Ajax.Pager(),而不是@Html.Pager
AjaxOptions(a => a.SetUpdateTargetId("articles")) 在官网的意思是用于构建MvcAjaxOptions对象的方法
我们再来看一下
MvcAjaxOptions对象
UpdateTargetId:获取或设置要使用服务器响应来更新的 DOM 元素的 ID。这个参数ID就使我们在视图中div的Id
上面我们用的是AjaxOptions(a => a.SetUpdateTargetId("articles"))这个写法,
MvcAjaxOptions对象怎么使用呢
@Ajax.Pager(Model, new PagerOptions { PageIndexParameterName = "id", ContainerTagName = "ul", CssClass = "pagination", CurrentPagerItemTemplate = "通过上面这些我们的异步分页就已经做完了
二.复选框选中
当我们点击上一页或者下一页的时候我们需要保持之前的复选框状态,
并不会因为我们点击上一页或者下一页而改变状态
复选框选中的前提就是我们需要异步刷新,只刷新表格,不刷新页面
在这个分页控件上,有我们需要的对象
MvcAjaxOptions对象
来看一下这个对象中我们需要用到的属性,一共只有两个属性我们可以用到:
OnBegin:获取或设置要在更新页面之前立即调用的 JavaScript 函数的名称。
OnSuccess:获取或设置在成功更新页面之后要调用的 JavaScript 函数。
Code奉上:
分页中我们需要在MvcAjaxOptions中添加这两个属性,一个是在更新页面之前调用的js函数(OnBegin),一个是在更新页面之后调用的JS函数(OnSuccess)
@Ajax.Pager(Model, new PagerOptions { PageIndexParameterName = "id", NumericPagerItemCount = 5, CssClass = "pagination", CurrentPagerItemTemplate = "{0} ", DisabledPagerItemTemplate = "{0} ", PagerItemTemplate = "{0} ", Id = "bootstrappager" },new MvcAjaxOptions { OnBegin= "GetCheckbox()",OnSuccess= "OnSuccess" } ).AjaxOptions(a => a.SetUpdateTargetId("RecordList").SetDataFormId("searchForm"))
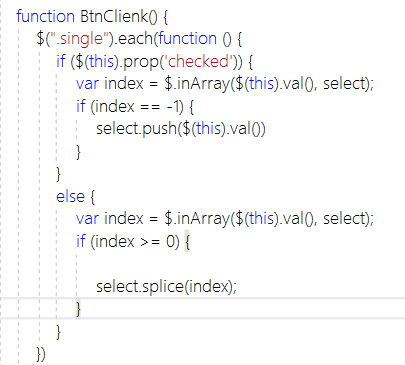
GetCheckbox()函数
//定义一个数组来存储,选中的ID
var select = new Array;
function GetCheckbox() {
//.single是复选框的class $(".single").each(function () {
//判断复选框的状态,如果选中为true if ($(this).prop('checked')) {
//判断选中的复选框的val()值是否存在在该数组中select var index = $.inArray($(this).val(), select);
//不存在则会返回-1,不存在向数组中写入 if (index == -1) { select.push($(this).val()) } } else {
//如果没有选中,有可能会取消选中,我们要判断当前的页面没有选中的$(this).val()值是否在数组中select var index = $.inArray($(this).val(), select);
//如果存在则会返回存在数值在数组中的下标 if (index >= 0) { //删除该下标的值 select.splice(index); } } }) }
OnSuccess();
function OnSuccess() { $(".single").each(function () { //当更新成功之后,我们需要判断当前页面的复选框的$(this).val()是否存在于数组中select var index = $.inArray($(this).val(), select)
//存在则返回下标 if (index >= 0) { // console.log("index=" + index + ",select[Index]=" + select[index])
如果$(this).val()的值与数组中下标的值相同,则给它处于选中状态 if ($(this).val() == select[index]) { $(this).prop('checked', 'checked'); } } }) }
这样就可以实现复选的选中,
不过需要注意的是:
当我第一次加载进入页面的时候,就算你选中几个复选框,数组中也是没有数据的
因为只有你点击下一页或者是上一页的时候才会触发函数,
所以我们也需要在不点击的时候进行当前页的一个复选框的选中判定
当我进入这个页面,选中复选框之后,就点击按钮的时候也需要进行选中