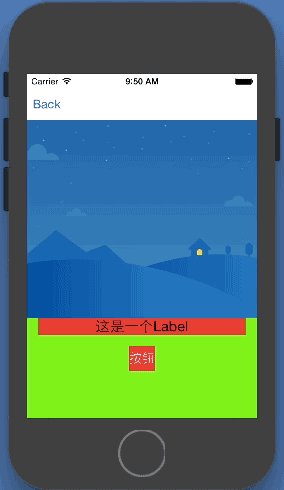
我在 解决navigationBar跳转出现的黑色块 这篇文章里面介绍了设置 NavigationBar 透明的方法,但是我们设置的页面的rootView不是UIScrollView,如果是UIScrollView应该会碰到以下的问题。
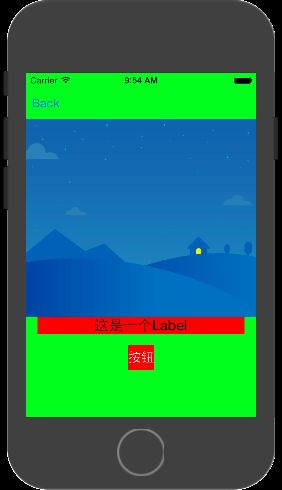
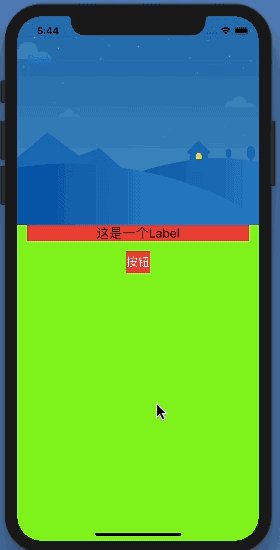
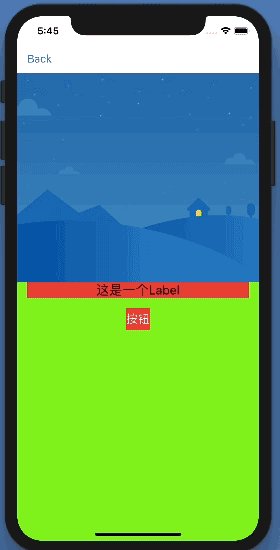
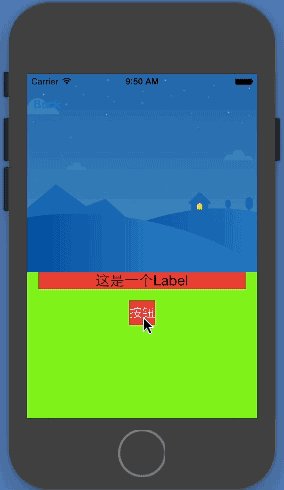
iPhone4s是IOS8系统,iPhoneX是IOS11系统
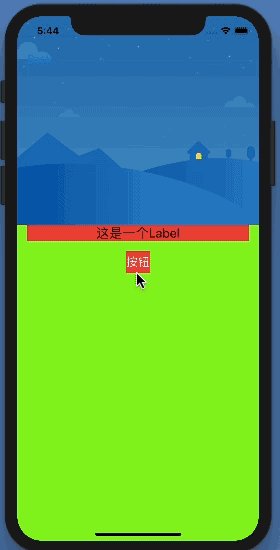
1. scrollView的内容没有从屏幕开始
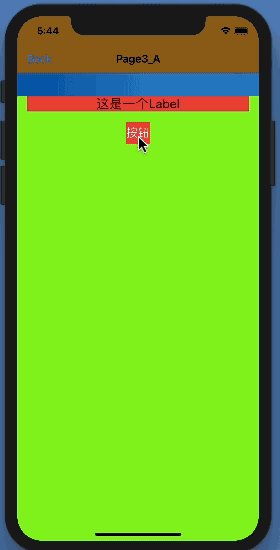
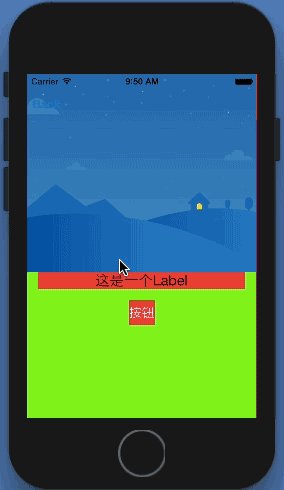
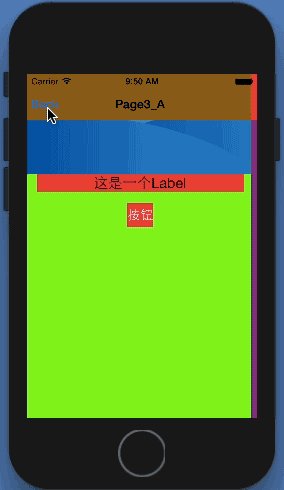
2.当滚动到出现红色的NavigationBar,push下一个页面,再回来会发现标题栏变白色了。
- 备注:这里变成白色是因为我使用RTRootNavigationController,如果是使用 UINavigationController,会变成黑色。
以上我在项目中遇到的问题,碰到这两个问题,我也束手无策,然后就各种搜索,各种尝试,最终勉强处理了,但是还是没弄懂为什么会这样。后来再继续深究,才算找到了规律。
隐藏页面布局的起点位置有下面几个属性
- edgesForExtendedLayout
- translucent
- extendedLayoutIncludesOpaqueBars
- automaticallyAdjustsScrollViewInsets
我们先说 edgesForExtendedLayout、translucent,下面是这两个属性的官方文档
/*
New behavior on iOS 7.
Default is YES.
You may force an opaque background by setting the property to NO.
If the navigation bar has a custom background image, the default is inferred
from the alpha values of the image—YES if it has any pixel with alpha < 1.0
If you send setTranslucent:YES to a bar with an opaque custom background image
it will apply a system opacity less than 1.0 to the image.
If you send setTranslucent:NO to a bar with a translucent custom background image
it will provide an opaque background for the image using the bar's barTintColor if defined, or black
for UIBarStyleBlack or white for UIBarStyleDefault if barTintColor is nil.
*/
@property(nonatomic,assign,getter=isTranslucent) BOOL translucent NS_AVAILABLE_IOS(3_0) UI_APPEARANCE_SELECTOR; // Default is NO on iOS 6 and earlier. Always YES if barStyle is set to UIBarStyleBlackTranslucent
@property(nonatomic,assign) UIRectEdge edgesForExtendedLayout NS_AVAILABLE_IOS(7_0); // Defaults to UIRectEdgeAll
- edgesForExtendedLayout 默认是UIRectEdgeAll,表示屏幕从(0, 0)左上角开始布局;如果设置UIRectEdgeNone,那么就会从NavigationBar下开始布局
- translucent 默认是YES,表示屏幕从(0, 0)左上角开始布局;如果设置NO,那么就会从NavigationBar下开始布局;
- 这两个的排列组合,就有一下几种情况:
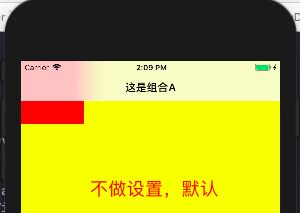
- A. edgesForExtendedLayout = UIRectEdgeAll; translucent = YES;
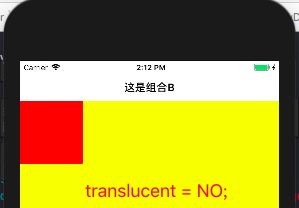
- B. edgesForExtendedLayout = UIRectEdgeAll; translucent = NO;
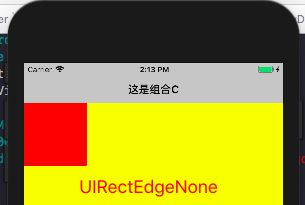
- C. edgesForExtendedLayout = UIRectEdgeNone; translucent = YES;
- D. edgesForExtendedLayout = UIRectEdgeNone; translucent = NO;
- 上面四种情况分别对应四个效果图;我们可以得出
*1. translucent = NO; 或者 edgesForExtendedLayout = UIRectEdgeNone;根视图会从NavigationBar下开始布局
*2. 如果设置 translucent = NO; 那么 edgesForExtendedLayout 不起作用
需求 1.rootView是UIScrollView,且 NavigationBar是透明的。
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"UIScrollView+透明NavigationBar";
[self setNavigationBarColor:[UIColor clearColor]];
CGFloat width = [UIScreen mainScreen].bounds.size.width;
CGFloat height = [UIScreen mainScreen].bounds.size.height;
UIScrollView *rootView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, width, height)];
rootView.backgroundColor = [UIColor whiteColor];
rootView.contentSize = CGSizeMake(0, height+10);//界面可以滚动
[self.view addSubview:rootView];
UIView *containerView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, width, height+10)];
containerView.backgroundColor = [UIColor yellowColor];
[rootView addSubview:containerView];
UIView *view = [[UIView alloc] init];
view.backgroundColor = [UIColor redColor];
view.frame = CGRectMake(0, 0, 100, 100);
[containerView addSubview:view];
}
设置了透明NavigationBar,我们需要的是界面从屏幕左上角开始,而不是NavigationBar下方开始。这是因为 automaticallyAdjustsScrollViewInsets
@property(nonatomic,assign) BOOL automaticallyAdjustsScrollViewInsets API_DEPRECATED("Use UIScrollView's contentInsetAdjustmentBehavior instead", ios(7.0,11.0),tvos(7.0,11.0)); // Defaults to YES
/**
Discussion
The default value of this property is YES, which lets container view controllers know that they should adjust the scroll view insets of this view controller’s view to account for screen areas consumed by a status bar, search bar, navigation bar, toolbar, or tab bar. Set this property to NO if your view controller implementation manages its own scroll view inset adjustments.
**/
/**
会为self.view的滚动视图做适配,会为你考虑状态栏,搜索栏,导航栏,工具栏或选项卡栏的高度,自动调整;默认是true,即自动调整;如果要自己控制,就设置false; ios7.0-ios11.0
**/
//我们上面的问题,在ios7.0-ios11.0,做下面设置就可以解决了
self.automaticallyAdjustsScrollViewInsets = NO;
在ios11.0之后呢,就要设置 UIScrollView's contentInsetAdjustmentBehavior
/* Configure the behavior of adjustedContentInset.
Default is UIScrollViewContentInsetAdjustmentAutomatic.
*/
@property(nonatomic) UIScrollViewContentInsetAdjustmentBehavior contentInsetAdjustmentBehavior API_AVAILABLE(ios(11.0),tvos(11.0));
//对于上面的效果图出现的情况,完整的解决方案是
if (@available(iOS 11.0, *)) {
self.scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
} else {
self.automaticallyAdjustsScrollViewInsets = NO;
}
最后还有一个属性 extendedLayoutIncludesOpaqueBars 这个什么作用呢,大家回头看看最开始说的两个问题中的第二个,NavigationBar的颜色是随scrollView的滑动而改变的,当我们停留在“褐色NavigationBar”时,进入下一个页面,再回来,会发现NavigationBar白色了,而且页面也从NavigationBar下开始,而不是全屏。
If the navigation bar has a custom background image, the default is inferred from the alpha values of the image—YES if it has any pixel with alpha < 1.0
这是文档中的描述,如果设置自定义背景图片,会从自定义背景图片获取alpha,如果它有任何像素的alpha <1.0 就设为YES,否则就取反。
备注:如果你手动设置了translucent,那这个自动取值就不会生效
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageWithColor:color] forBarMetrics:UIBarMetricsDefault];
[self.navigationController.navigationBar setShadowImage:[UIImage new]];
//这是我们设置NavigationBar的颜色方法,可以在后面打印translucent的值,做验证
- 当我们设置“透明”时,translucent=YES;当我们设置“褐色”,translucent=NO;
我们上面也讲过translucent=NO,就是“组合B”的效果图,会出现NavigationBar- 为什么在当前页面滑动没有问题,要进入下一个页面再回来才会出现呢?
这是因为这个设置需要在viewDidAppear设置好,我们默认设置的是“透明”即translucent=YES,所以显示正常;当滚动界面设置“褐色”时,translucent=NO,从下一个界面回来,会触发viewWillAppear,系统会在根据translucent=NO调整界面。
所以我们设置上面相关的属性,要在loadView,viewDidLoad,viewWillAppear等方法中设置。
那么要怎么解决上面的问题呢?
这就是我们最后一个属性 extendedLayoutIncludesOpaqueBars 的作用了。
/**
A Boolean value indicating whether or not the extended layout includes opaque bars.
**/
@property(nonatomic,assign) BOOL extendedLayoutIncludesOpaqueBars NS_AVAILABLE_IOS(7_0); // Defaults to NO, but bars are translucent by default on 7_0.
//不透明bar时,还要不要从屏幕顶部开始。默认值NO
所以上面的问题,我们只需要设置这个值为YES,就可以解决了
self.extendedLayoutIncludesOpaqueBars = YES;
- 总结:这四个属性覆盖了NavigationBar的很多情况了,了解了这四个属性的用法及作用,基本上可以NavigationBar就不会再困扰你了。
这里还有一篇文章可以参考,iOS 导航栏的那些事儿,可能这篇文章写得更好。