标签:vue,webpack,jade,scss
声明:转载须经本人同意
这篇博客就聊一聊如何用webpack搭建vue2.0的环境,以及拓展了下如何在搭建好的环境中使用scss以及pug(jade),废话不多说,直接进入主题。
第一步 准备工作
1.1首先要保证自己的环境中安装了node.js,我们可以通过命令行node -v查看
如果出现版本号,说明已经安装成功了。我这里的node版本是7.0.0,建议大家不要使用过老的版本。如果显示
node: command not found则需要安装node,大家直接在node的官网下载安装就好了
1.2安装了node以后我们就可以使用npm包管理工具了,由于npm下载模块速度很慢,所以这里建议大家先安装淘宝的npm镜像 cnpm
npm install -g cnpm
安装成功后我们就可以使用cnpm安装依赖了,速度很快。
第二步 开始搭建
2.1为了方便起见,我们直接选择vue的官方脚手架工具vue-cli安装,该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project(你要建立的文件名称,可任意)
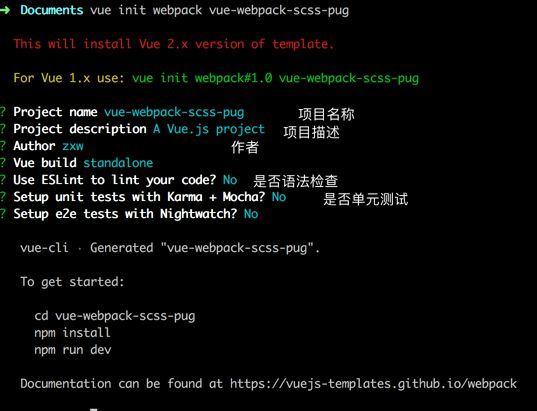
vue init webpack my-project的时候会有一些配置供开发者选择,我简单解释一下:
2.2接着输入如下命令,你的环境就算初步搭建成功了
# 进入目录
$ cd my-project
# 安装依赖,npm可替换为cnpm加快速度
$ npm install
# 运行环境
$ npm run dev
这时我们可以看到一个命令行工具打开了一个端口为8080的本地服务器,在浏览器输入该地址后就可以打开vue的页面,到了这一步,我们就算把vue+webpack的环境搭建完毕了。
第三步 补充scss,pug依赖(扩展)
现在,我们搭建的环境并不支持scss,pug语法,我们需要再“加工”一下配置。用到scss,pug的同学相信webpack已经玩的很溜了,我这里就不详细讲了,直接上命令行
#安装支持pug依赖
npm install pug pug-loader pug-filters -D
#安装支持jade依赖
npm install jade jade-loader -D
#安装支持scss依赖
npm install sass sass-loader node-sass -D
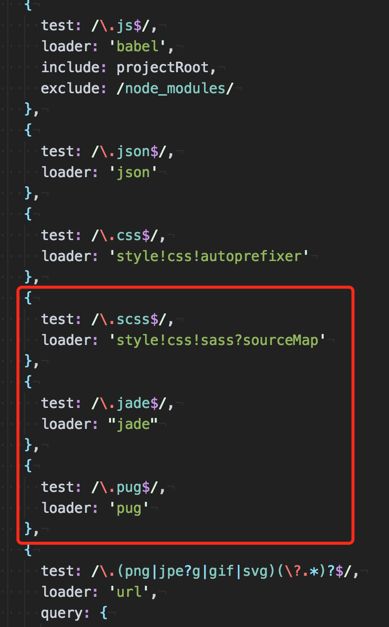
安装完成后,进入到/build目录下,打开webpack.base.conf.js 文件,找到如下图位置:
将红框中的内容添加进文件:
{
test: /\.scss$/,
loader: 'style!css!sass?sourceMap'
},
{
test: /\.jade$/,
loader: "jade"
},
{
test: /\.pug$/,
loader: 'pug'
},
这样,我们的.vue文件就可以支持pug,scss语法了
例:
//使用pug语法
#app
img.vue(src="./assets/logo.png")
Hello
//使用scss语法
搭建源码外加小项目