序
接着上一篇Tabs(选项卡),再说一个基本每个App都会有的组件—底部导航栏。
前言
在HIG和Material Design规范中命名也不尽相同,分别是Tab Bars和Bottom Navigation。底部导航栏我们又会叫这个组件标签栏(Tab bar)。为了保证阅读的统一性接下来的的文章就用标签栏这个命名。
首先一个问题导航的含义是什么?
导航的含义就是指引用户前往他们想去的地方,那标签栏就是用来放置App中常用的几项重要功能。
目录
- 标签栏的作用
- 为什么标签栏要放在底部?
- 标签栏的标签数量
- 避免纯图标标签栏
- 标签栏的标签文字
- 点击热区要足够大
- 始终有一个标签被选中
- 标签栏的一致性
- 避免太多的颜色
- 适时隐藏标签栏
- 标签栏标签上的小符号
- 标签栏不是工具栏
- 适时隐藏标签栏
- 标签栏不需要手势动作
- 最后
标签栏的作用
标签栏是由标签组成,作用是让用户在不同模块间进行切换。
为什么标签栏要放在底部?
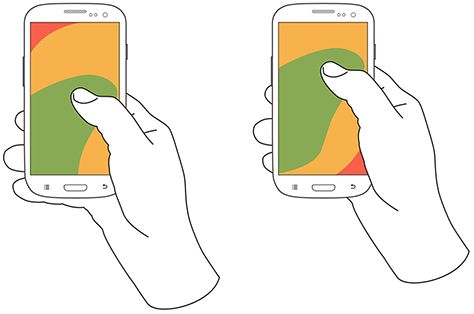
在Steven Hoober的研究中发现:49%的用户习惯于使用单个拇指来完成所有操作。在上图中,屏幕中不同颜色的区域表明用户拇指能够触及的难度等级。其中,蓝色区域表示很容易触及的范围,黄色则表示要伸展开拇指才能来触及,而要触达红色区域则要求用户改变设备的手持方式。
这样看的话,将优先级较高且常用的功能放在屏幕的底部位置是正确的,是因为这个位置用户使用拇指就可以轻松的和设备发生交互了。
标签栏的标签数量
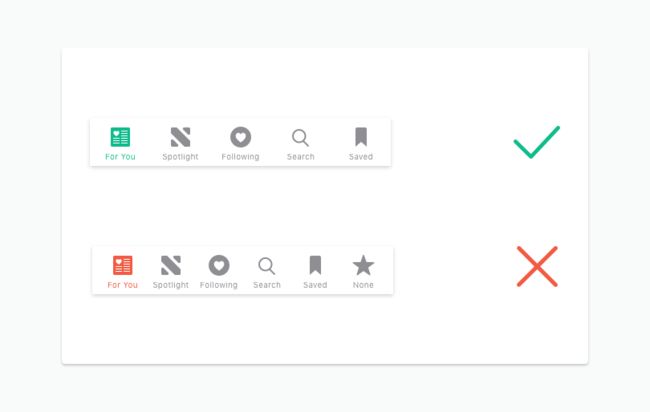
标签栏标签的数量不宜超过5个,导致标签的点击热区之间很拥挤,容易造成误操作的问题。也会让App表标签栏看起来很复杂。
但不宜少于2个,少于2个就得思考使用其他的方式去设计了。
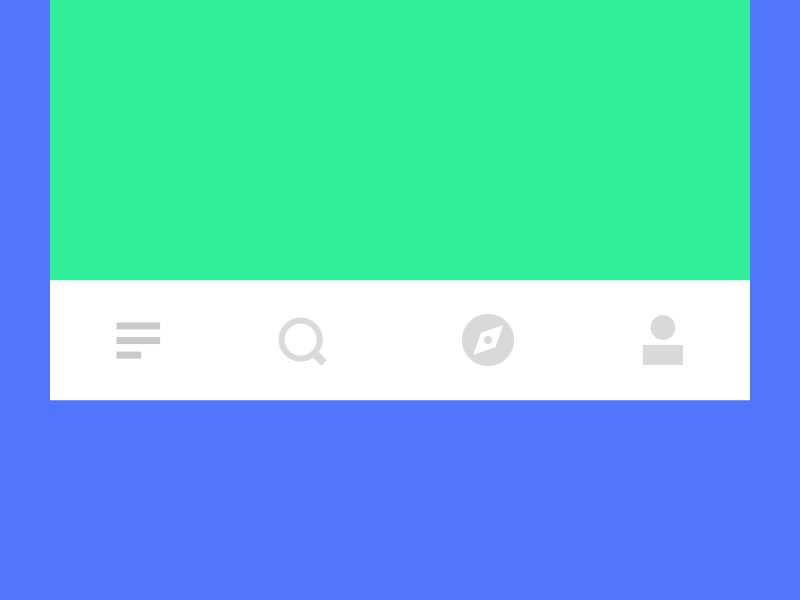
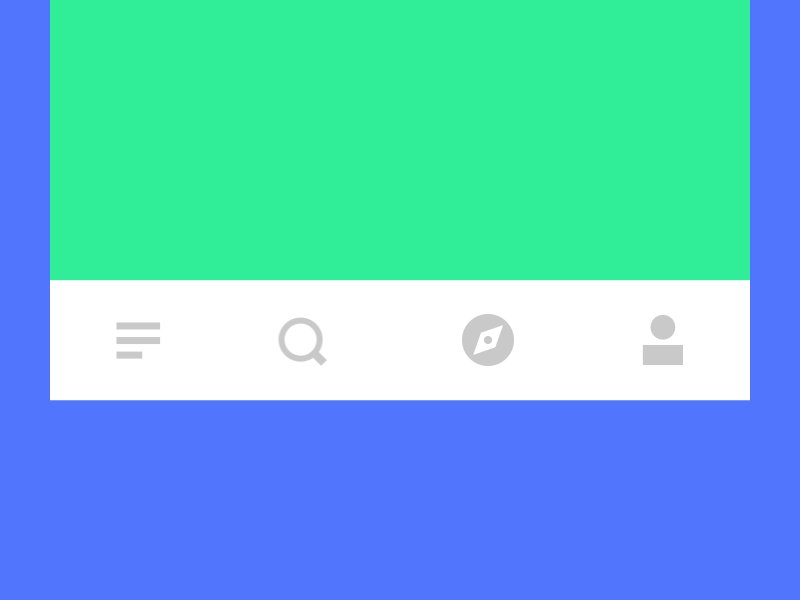
避免纯图标标签栏
常见的标签栏的标签很多都是用使用图标和文字表示,icon也能传达出对应的信息。比方:放大镜icon是搜索功能,房子icon是首页,人型剪影icon是我的。
虽说用户对小部分icon有认知,但对没有认知的icon就会很难快速的从中读懂icon的含义,只需要配合上文字就能快速理解标签的含义了。
标签栏的标签文字
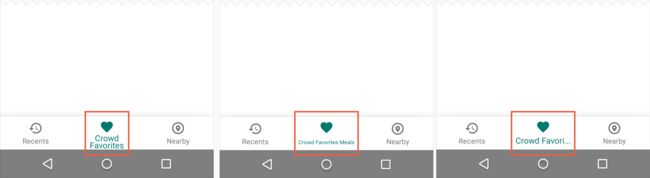
标签的文字是对标签功能的简短且清晰的描述。当用户扫描文字后就可以有点击标签后去哪里的预期了。尽量不要使用太多文字,避免被截断(...)、显示不全或换行的问题。
点击热区要足够大
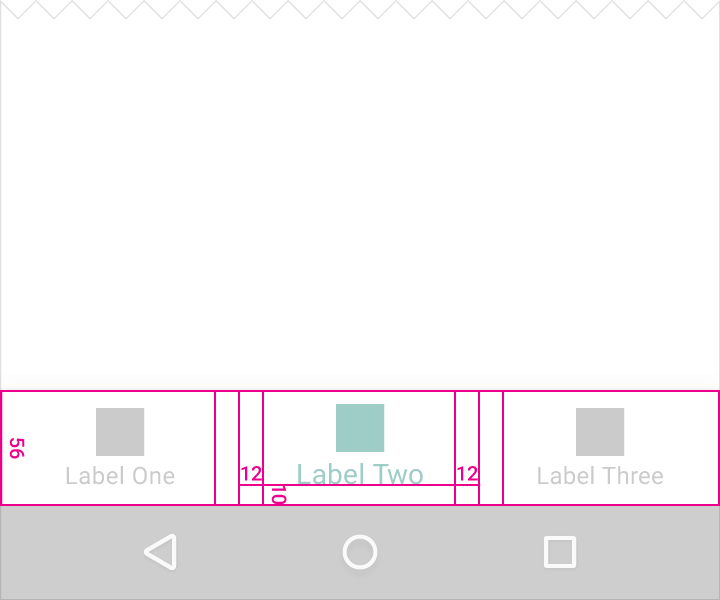
根据多次提到的费茨定律,让标签的点击热区足够大,才能更便于点击。
使用指点设备到达一个目标的时间,与当前设备位置和目标位置的距离(D)和目标大小(S)有关。
——Wikipedia(费茨法则)
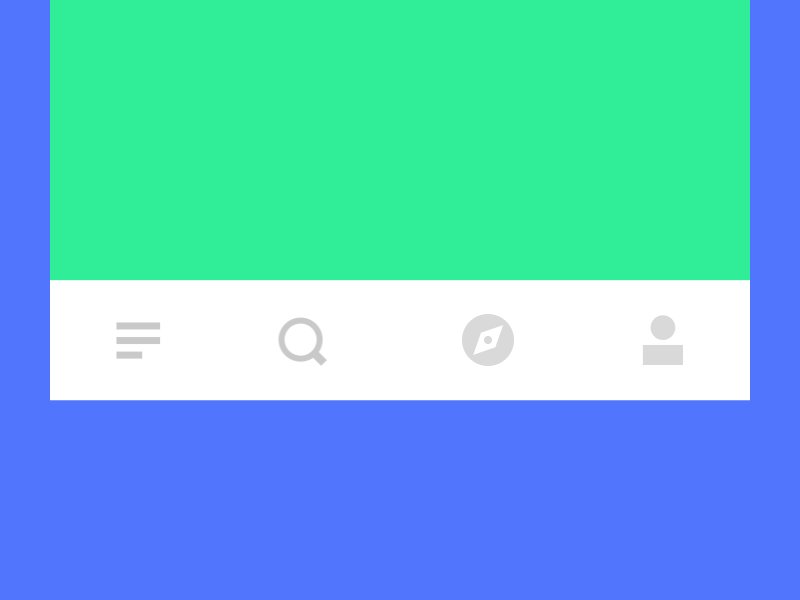
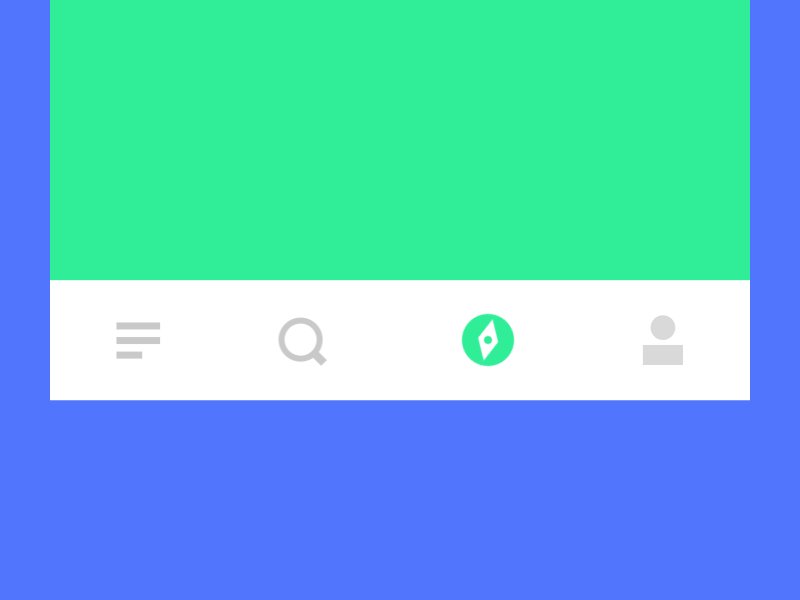
始终有一个标签被选中
对于用户而言,在使用标签栏之前,他们要搞清楚的问题便是现在"我在哪",那默认选中项就显得很重要了。
一个优秀的导航栏设计应该是在用户能第一眼就可以看出去那个标签可以满足自己的目的。可以使用视觉元素颜色,直观的告诉用户选中的是什么。
标签栏的一致性
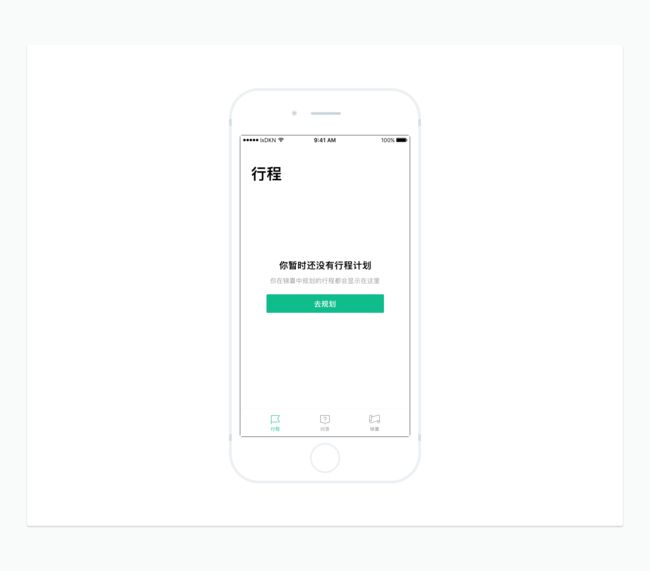
在各种情况下显示个数相同的标签,别在一个标签模块中没有信息时移除标签。如果在标签对应模块内容为空时隐藏一个标签,而在标签对应模块内容不为空时又显示标签。这样做会让用户觉得App是不是有问题。解决方法就是向用户显示所有标签,如果当某个标签对应模块内容为空时,告诉用户为空的解释是什么。
如上图,如果一个账号下没有行程,标签对应的模块就得告诉用户为什么没有?该如何创建行程,这个也叫做为空状态并告诉用户怎么做。
避免太多的颜色
尽量避免在标签栏使用不同颜色的标签(文字和icon),就只使用一个高亮的颜色(可以是App主色调)来区分选中状态和未选中状态。
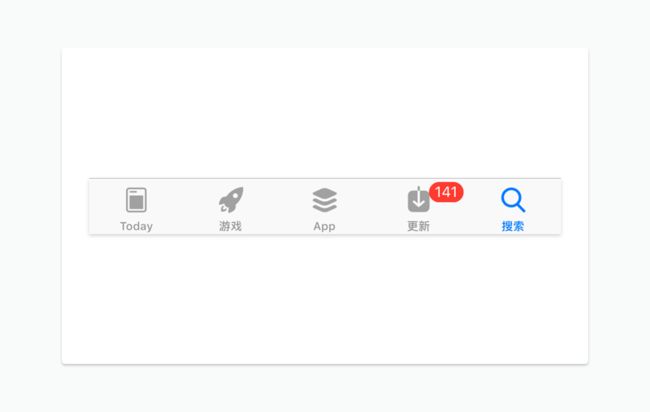
标签栏标签上的小符号
可以在一个标签栏的标签上加入一个符号来表示有关该模块的新信息。
标签栏不是工具栏
当点击标签栏的一个标签时,是应该直接前往相关模块的,或者刷新当前模块又或者定位到该模块的新消息。所以千万别在标签栏给用户提供那些在当前模块下做操作行为的组件,如果想让用户有操作行为,就可以使用工具栏组件。
避免使用滚动设计
对于移动端有限的屏幕空间而言,隐藏一部分标签可以说是一个不错的解决方案。这样就可以不用担心屏幕空间的问题,把标签栏设计成可以滑动的区域,但这种方式难免会降低使用效率。
个人钟意的VSCO改版去除了滚动标签栏的设计,改成了常规标签栏设计。
推荐刘英滕的一篇文章:VSCO和现代设计
虽标签栏是带过,但尝试是大胆的。
适时隐藏标签栏
如果在屏幕中显示内容是可以滚动的信息流时,标签栏可以在用户做向下滚动手势时隐藏,在用户向上回滚时重新显示。
标签栏不要需要手势动作
标签栏需要避免使用横向滑动手势来控制不同模块间的切换。但是可以考虑在不同模块间点击切换时使用淡入淡出的简单动画来进行过渡。
最后
确保标签栏每个标签可以指引用户去完成他们的目的,在基本的标签栏设计规范上结合产品的特性做出一点变化,比方微信的标签栏在微信模块出现新消息提醒时,点击标签就可以快速定位到未读的消息。还有很多App的舵式标签栏,有高亮的显眼的重要功能按钮标签。结合需求打造一个标签栏就显得很重要了,标签栏的背后还有很细节值得挖掘。
只有把我们的标签栏设计的越容易使用,才会在用户手中更有可能的被使用。
参考文章:
UX Design for Mobile: Bottom Navigation
Guideline:
iOS HIG、Material Design
以上的观点从我个人总结出发,虽说文笔拙劣,但是如果你有不同的意见,欢迎交流~
以前文章广告位:
《常见的表单设计,如何最大化提升用户体验?》
《一个关于Tabs(选项卡)的设计故事》
到这也就看完了我叨逼叨,也不知说恭喜你还是佩服你…总之先双手合十的感谢你!