原本计划紧张忙碌的考试月在图书馆和实验室度过,结果突如其来为期两周的软件设计把课余时间几乎捆绑在了机房。软设没有太多知识上的要求,只要成品简洁美观、实用准确即可。考虑了很久决定要用Java swing做一个完善的连连看小游戏。
(一)工作计划安排:
1.16周完成游戏界面的制作以及图形消除功能的实现。
2.17周完成连线的显示以及菜单功能的实现(退出、再来一局等功能),并进行界面及性能的优化。
今天第一天确定了具体的实施方案,决定了游戏界面要达到的效果,并开始着手制作游戏首页的界面。
(二)目前进度
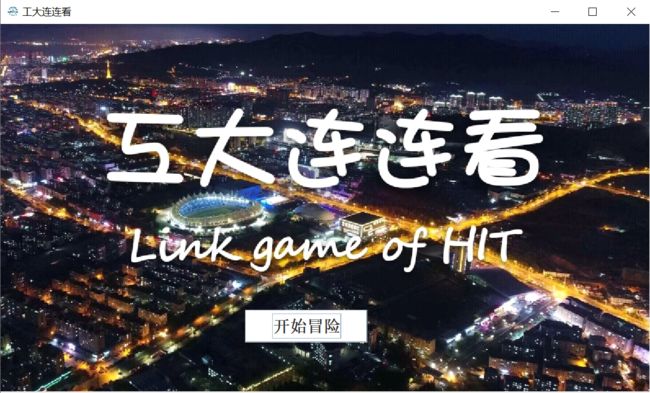
目前完成第一个界面的制作,背景图片是航拍的学校夜景。想到去年用Qt做的小游戏界面太low,因此这次想做得稍微高大上一些。游戏计划分为多个等级,其中第一等级的图形由编程语言、相关软件的logo组成,后面等级的图形初步计划可以分为男生喜欢的游戏形象及女生喜欢的影视形象,如果考虑受众面的话可以设置多种情景供选择,不过这样的话软件就会很复杂,根据具体实施情况及时间确定情景选择功能是否添加。
(三)开发过程
第一个界面的制作很容易,只需要添加背景图片和按钮即可。在查找相应函数时偶然发现可以设置窗口图标,于是简单添加了校徽。
//窗口图标
static JFrame frame1=new JFrame("工大连连看"); Toolkit tool=frame1.getToolkit(); Image image1=tool.getImage("E:\\学习\\Sophomore\\软件设计\\picture\\hit.jpg"); frame1.setIconImage(image1);
背景图片的添加花费了比较长的时间,原因是一开始打算直接用JLabel添加图片,但是由于图片不能缩放,只能显示出一部分。后来打算改用JPanel写背景的方法,但是重新制作了一个背景图之后发现新的背景图不需要缩放就能直接使用JLabel。因此就沿用了JLabel。
//插入背景图片
frame1.setLayout(null);//否则不会显示图片 ImageIcon img=new ImageIcon("E:\\学习\\Sophomore\\软件设计\\picture\\frame.jpg"); JLabel imglabel=new JLabel(img); frame1.add(imglabel); imglabel.setBounds(0,0,800,450);//也可以适应图片的宽度和高度,我是直接设置好了
下面就是插入按钮开始游戏,按钮的插入很简单不需要赘述了,不足就是button不够美观。
//设置开始按钮 JButton begin_index=new JButton("开始冒险"); frame1.add(begin_index); begin_index.setBounds(300,350,150,40); begin_index.setBackground(Color.white); begin_index.setFont(new Font("Dialog",1,20));
最后设置frame大小及可见。至此第一个界面就完成了,明天继续做游戏界面。
frame1.setSize(810,490); frame1.setVisible(true);
(四)效果
图片清晰度有待提高,大概是因为强行被增大。
有错误欢迎指出或讨论哦~
还有祝我明天的2000m体测顺利跑下来!