xcode 11已经正式随着iOS13的正式开放而发布了,官方的更新文档在whats-new上,xcode 11包括swift 5.1,ios 13 sdk,tv os13,watch os6 和mac os catalina 10.15的sdk. wwdc上有一篇视频介绍xcode 11的新功能 wwdc2019/401
这次xcode11的更新有点坑,竟然要30G的剩余空间才能更新,不然,就会一直提示空间不足!!
真不知道,为啥需要这么大的更新空间,官方也没给个明确的说明解释
编辑器的变化
1 增加了代码编辑器的小地图功能
小地图用来快读的跳转代码,非常方便,这个特性,以后绝对会成为最常用的功能之一.
2 增加了多编辑器
之前的编辑器只有多tab方式,
多tab的方式,有好处,也有不好的地方,不好的地方就是,打开的几个tab没法同时显示在界面上,你切换到tab1,那么tab2就会被隐藏. 可有时候,我们是希望可以同时在页面上展示多个代码编辑窗口.
xcode 11就支持,多个编辑器了
当点击这个后
就会多出来一个编辑器.每个都是可以独立操作,同时显示出来.
3 对snippets media模态框的小调整
在xcode 10中,snippets和library是分开的,需要长按{}来弹出菜单来选择
出来的snippets library的模态框,详情和列表是分离的,需要点击等待才会出现
对于media library ,没有详情,其实这是很不利于操作的,因为有时候,我们需要了解原图等的大小
而在xcode 11中,这些都得到了很好的改进
首先是 snippets 和midia 合二为一,放在同一个视图上了,并且还添加了 详情视图,在详情视图中可以非常方便的了解到对象的某些信息,方便我们进行操作
对于 meida
在右边的详情视图中,显示了这个图片的分辨率等信息!
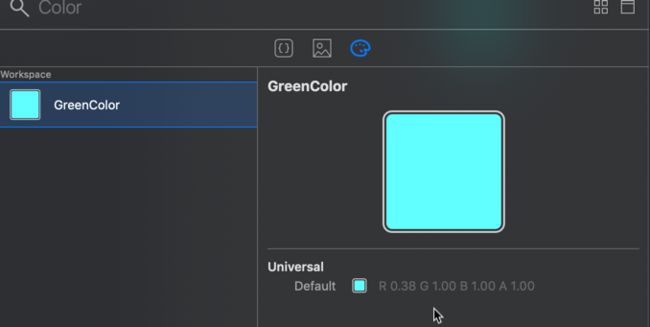
对于 color set
右边的详情视图,显示了对应的颜色的详情
4 代码编辑的右键菜单,增加了添加注释等
Swift UI
它是一个新的Swift框架和附加的设计工具,为构建用户界面提供了全新的方法。SwiftUI集编辑、运行、调试于一体
对于它的介绍,网上已经有一些文章了,这里我就不介绍了
Swift包管理工具(Swift Package Manager)
使用swift作为主代码的有福了.
代码管理(Source Control)
xcode自带的代码管理功能越来越强大和好用了,已经不亚于第三方的git管理工具了. 这次又增加了
cherry-pick :git cherry-pick可以理解为”挑拣”提交,它会获取某一个分支的单笔提交,并作为一个新的提交引入到你当前分支上。 当我们需要在本地合入其他分支的提交时,如果我们不想对整个分支进行合并,而是只想将某一次提交合入到本地当前分支上,那么就要使用git cherry-pick了,详细的解释可以参考git cherry-pick的使用
stash changes:参考自git-stash-reference
最大的一个使用场景是
使用git的时候,我们往往使用分支(branch)解决任务切换问题,例如,我们往往会建一个自己的分支去修改和调试代码, 如果别人或者自己发现原有的分支上有个不得不修改的bug,我们往往会把完成一半的代码commit提交到本地仓库,然后切换分支去修改bug,改好之后再切换回来。这样的话往往log上会有大量不必要的记录。其实如果我们不想提交完成一半或者不完善的代码,但是却不得不去修改一个紧急Bug,那么使用git stash就可以将你当前未提交到本地(和服务器)的代码推入到Git的栈中,这时候你的工作区间和上一次提交的内容是完全一样的,所以你可以放心的修Bug,等到修完Bug,提交到服务器上后,再使用git stash apply将以前一半的工作应用回来
一些警告和解决
1 launch storyboards已经提升为默认了
在这之前,启动页设置方式有两种
一是通过LaunchScreen.storyboard设置
二是通过 Assets.xcassets 增加 iOS Launch Image 设置启动页图片
但现在 会提示
'UILaunchImages' has been deprecated, use launch storyboards instead.
Assets.xcassets:1:1: Launch images are deprecated in iOS 13.0. Use a launch storyboard or XIB instead.
解决的时候,
在assets中删掉 LaunchImage 但是会提示报错
Assets.xcassets:1:1: None of the input catalogs contained a matching launch image set named "LaunchImage".
解决方式
build settings中的
Changing these in project settings Asset Catalog App Icon Set Name and Asset Catalog Launch Image Set Name
移除掉它就可以了