一、网站性能优化35条建议
下图是我使用XMind根据雅虎的工程师团队给出的35项建议分类而制作的思维导图:
参考资料:
1、https://developer.yahoo.com/performance/rules.html
2、http://www.cnblogs.com/chenxizhang/category/194099.html
3、http://www.imooc.com/learn/50
4、http://kejian.jirengu.com/fe?q_l=%E8%AF%BE%E4%BB%B6&q_d=42-%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96
二、网站性能优化工具推荐
1、YSlow
我们可以使用YSlow 来测试我们网站的性能。
它的使用方法是在浏览器上安装插件或者如果不想使用插件的话可以使用Bookmarklet书签(其实就是把js立即执行函数放在书签中)的方法(采用Bookmarklet书签的方法只能针对http协议的网站生效,对于https协议不能生效);
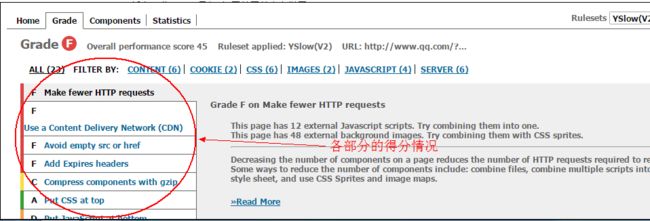
下图是我用它来测试qq.com网站的性能情况,
YSlow统计了23项建议各部分的得分情况,并给出了详细的解释;
当然它还给出了网站的总体得分,好吧。。。qq.com得了最低等级---F等级。当然这只是一个参考而已,不是绝对的,毕竟qq.com是一个超大型的门户网站,它需要考虑很多种情况,YSlow制定的一些评分机制并不能完全适用它,但是里面的部分建议项我们还是可以参考下的。
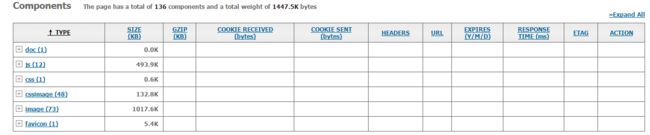
我们可以通过YSlow来看看qq.com的资源分布情况:
通过上图我们可以很直观的看到,当无缓存状态访问qq.com时,所有文件加起来有1447.5K大小,其中图片占大头,其总共占1017.6K;访问qq.com时总共有 136 条HTTP 请求在这里也统计出来了。
另外YSlow还帮我们统计了js、css及图片等数量:
我们可以看到qq.com此时js有12个,图片有121个等等数据,并且我们可以很方便的查看及访问里面的资源。
再拿它测试我之前做的一个网页:https://github.com/have-not-BUG/task/blob/master/renwu/task41/dist/index.html
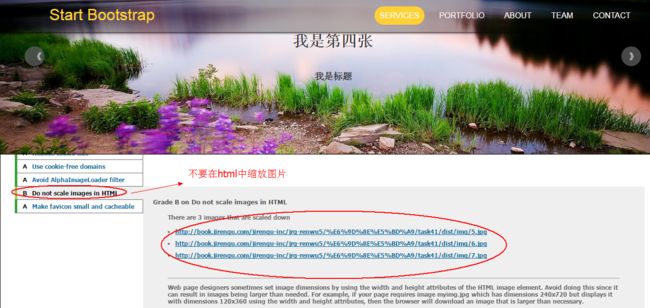
可以看到我之前做的那个网站:
-
1、两项被给了F等级:
它给的建议是:
a、应该使用CDN;b、应该增加缓存操作; -
2、一项给了B等级:
它给的建议是:不要在html中缩放图片;(我确实在里面缩放了图片:图片原本是225px.225px,我设置成了200px.200px)
通过以上介绍我们可以看到YSlow能够很直观展示我们需要的一些网站性能优化的数据及提供一些可参考的建议,它对网站的性能优化分析很有帮助。
2、PageSpeed Insights
谷歌的PageSpeed Insights ,它是先分析网页的内容,然后提供关于如何提升网页加载速度的建议。
使用网址:https://developers.google.com/speed/pagespeed/insights/
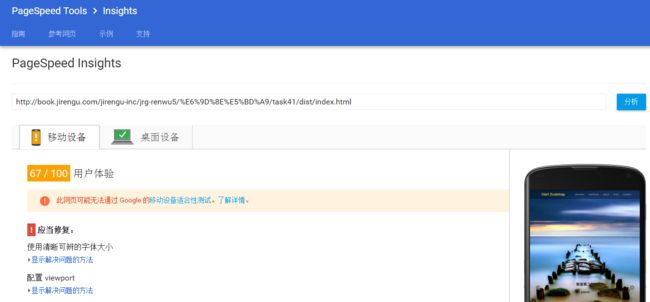
我们把我以前做的那个网页输进去:
它给我的建议是:
1、使用浏览器缓存;
2、清除首屏内容中阻止呈现的 JavaScript 和 CSS;(它指出我的网页中有2个阻止呈现的 CSS 资源,这样会导致呈现网页的过程出现延迟。);
另外:它还评判网站在移动端的性能及相应的适配情况。(由于我并未为移动端适配,因此它给出了提醒--此网页可能无法通过 Google 的移动设备适合性测试
3、DynaTrace Ajax Edition
dynaTrace Ajax Edition 是一个强大的底层追踪、前端性能分析工具。您可以利用它来分析页面渲染时间、DOM方法执行时间,甚至可以看到JS代码的解析时间。
关于DynaTrace Ajax Edition的介绍可见前端性能分析工具:dynaTrace Ajax Edition及dynaTrace Ajax:前端性能分析利器
4、webpagetest
这个网站也是谷歌旗下的产品,将需测试的网址输入后稍等片刻,便可看到很多详细参数,不仅如此,我们还可以看到我们网站在被访问时的录屏( 部分)和过程截图。
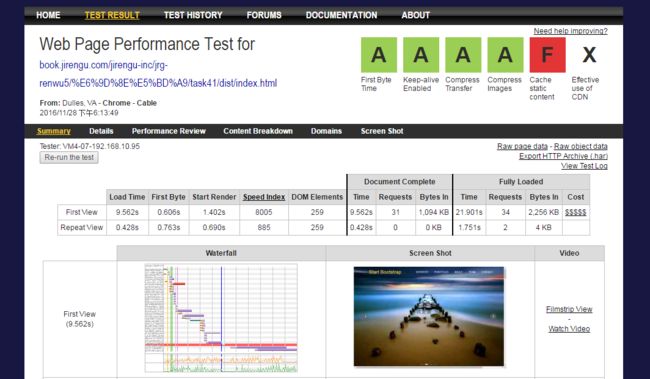
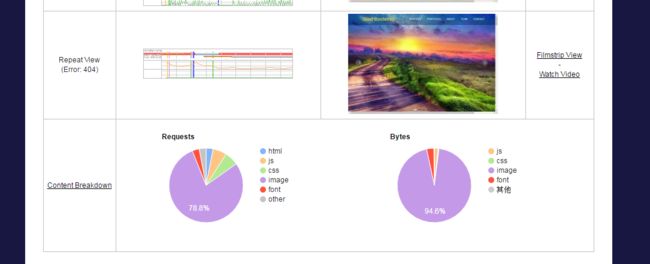
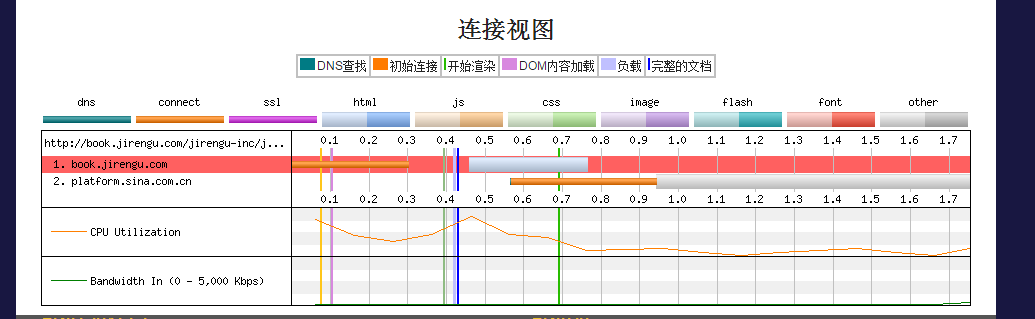
例如我将前面提到的网站输进webpagetest后,它便给我生成了一个非常详细的报告:
具体可点击这里进行查看测试结果。
关于WebPageTest测试结果相关参数介绍可见:网站性能测试指标,你真的看懂了?
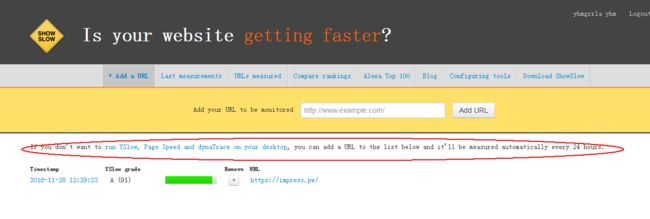
5、showslow;
showslow 网站会综合前面4个工具的信息(见下图):
另外,注册后可我们可以添加网址,它会24小时自动帮我们检测YSlow, Page Speed 和 dynaTrace数据。
6、Chrome的performance功能
Chrome运行时性能瓶颈分析
7、W3C 关于Web性能相关属性
Performance.timeOrigin
8、其他;
具体可详见: 网站性能优化工具大全
这里就不做介绍啦~
三、前端页面性能指标
1.Apdex指数
Apdex值和Apdex指数是国际通用标准,是对用户体验满意度的量化值。
基于「真实用户体验」,Apdex 定义了 3 个用户满意区间:「满意」、「可容忍」、「失望」,通过响应时间数值 “T” 来划分。T 值代表着用户满意的响应时间界限,国际上一般默认为 2s,也就是说满意区间就是 0~2s;页面响应时间超过 T 值用户就有些不满了,下一个区间「容忍」的界限值是 T 和 4T,即 4-8 秒之间为容忍区间;响应时间再长用户就开始考虑放弃了,最后一个区间「失望」的响应时间则大于 4T,即多于 8 秒。
采集一定时间内的 Apdex 值之后,经过计算可以得出 Apdex 指数,具体计算公式为:
Apdex 指数 = [ 满意数量 + ( 可容忍数量 / 2)] / 总样本数这样,用户访问页面的响应时间被量化为一个 0 到 1 之间的「Apdex 指数」,0 代表没有满意用户,1 则代表所有用户都满意。经过统计,基于页面性能的 Apdex 评分于用户的体验紧密关联, 为管理、研发、运维人员提供了一种通过应用性能量化值来评估用户满意度的方法。[图片上传失败...(image-dce4c1-1510803564016)]
可行工具:New Relic、OneAPM Browser Insight
2.页面响应时间
说得再好,做的再多最后页面也是要上生产的,线上的页面用户最直接的感受,就是页面响应时间,也就是页面打开耗时。
很多前端性能工具对页面响应时间这个指数只是简单的在本地模拟下,也就是所谓的「拨测」;或者只是简单的通过 window.performance
接口把各个数据上传给使用者,根本无法展现用户的真实体验。
从技术的角度讲,一个页面的打开时间也是要划分为各个部分的,例如:首屏打开时间、白屏时间、dom文档打开时间、资源加载完成时间等;也要重视资源加载耗时详情,是哪些脚本或者 css 拖慢了页面的加载这些都要一目了然。只有这样,一旦页面响应时间过长,相关人员才能有针对性的去进行维护。[图片上传失败...(image-dad102-1510803564016)][图片上传失败...(image-d4115f-1510803564016)]
可行工具:New Relic、OneAPM Browser Insight、AppDynamics、Ruxit
3.页面响应时间分布
想了想还是觉得有必要把这个指标从「页面响应时间」里面拿出来单独说。
顾名思义,页面响应时分布间就是一段时间内,用户访问页面的响应时间的分布图。其实大部分情况下,一个网站的维护只需照顾到绝大多数用户就可以了,没有必要为了满足各种极端情况而耗费各种资源,中国网络环境的复杂性相信大家都深有体会,所以这种统计就显得尤为必要,[图片上传失败...(image-a7b068-1510803564016)]
可行工具:OneAPM Browser Insight、AppDynamics、Ruxit
4.DNS、TCP耗时
浏览器和 WEB 服务器连接 TCP/IP 的消耗时间以及域名解析时间也是网站优化需要关注指标。
还是那句话————国内的网络环境极其复杂,所以导致经常有 DNS,CDN 不给力的情况,TCP 的连接也经常会不稳定。之前国内外有些工具可以通过模拟拨测的方式来计算 DNS 耗时等数据,但讲实在的,只是这种仿真数据的话 DNS 厂家才不会理你,所以,从用户真实体验的角度来收集这类耗时则显得尤为必要,而现在能做好这一点的工具确实不多,给大家推荐几个。[图片上传失败...(image-c8c8e2-1510803564016)]可行工具:OneAPM Browser Insight、AppDynamics、Ruxit
四、性能测试方法
网站上线前以及上线后,相关的性能测试也是必须要有的。性能测试是一个总称,具体可细分为性能测试、负载测试、压力测试、稳定性测试。
性能测试
以系统设计初期规划的性能指标为目标,对系统不断施加压力,验证系统在资源可接受范围内,是否能达到性能预期。
负载测试
对系统不断地增加并发请求以增加系统压力,直到系统的某项或多项性能指标达到安全临界值,如某种资源已经呈饱和状态,这时继续对系统施加压力,系统的处理能力不但不能提高,反而会下降。
压力测试
超过安全负载的情况下,对系统继续施加压力,直到系统崩溃或不能再处理任何请求,以此获得系统最大压力承受能力。
稳定性测试
被测试系统在特定硬件、软件、网络环境条件下,给系统加载一定业务压力,使系统运行一段较长时间,以此检测系统是否稳定。在不同生产环境、不同时间点的请求压力是不均匀的,呈波浪特性,因此为了更好地模拟生产环境,稳定性测试也应不均匀地对系统施加压力。
性能测试是一个不断对系统增加访问压力,以获得系统性能指标、最大负载能力、最大压力承受能力的过程。所谓的增加访问压力,在系统测试环境中,就是不断增加测试程序的并发请求数,一般说来,性能测试遵循如下图所示的抛物线规律。
[图片上传失败...(image-27aa08-1510803564016)]
性能测试反应的是系统在实际生产环境中使用时,随着用户并发访问数量的增加,系统的处理能力。与性能曲线相对应的是用户访问的等待时间(系统响应时间)
[图片上传失败...(image-76f095-1510803564016)]
在日常运行区间,可以获得最好的用户响应时间,随着并发用户数的增加,响应延迟越来越大,直到系统崩溃,用户失去响应。
而从 OneAPM 提供的 Browser Insight 的定位分析功能来看,跟这个图还是很相似的,只不过是 X 坐标轴是响应时间,Y 是访问次数。[图片上传失败...(image-f59f45-1510803564016)]
性能测试报告
测试结果报告应能够反映上述性能测试曲线的规律,阅读者可以得到系统性能是否满足设计目标和业务要求、系统最大负载能力、系统最大压力承受能力等重要信息,下表是一个简单示例:
[图片上传失败...(image-c829ae-1510803564016)]
当这些数据得到量化的之后,我们的目标就很明确了,那么最终我们为了打造一个高性能的网站,需要做哪些工作呢?接下来我们分析性能优化的一些策略!
五、性能优化策略
如果性能测试结果不能满足设计或业务需求,那么就需要寻找系统瓶颈,分而治之,逐步优化。
1.性能分析
大型网站结构复杂,用户从浏览器发出请求直到数据库完成操作事务,中间需要经过很多环节,如果测试或者用户报告网站响应缓慢,存在性能问题,必须对请求经历的各个环节进行分析,排查可能出现性能瓶颈的地方,定位问题!
排查一个网站的性能瓶颈和排查一个程序的性能瓶颈的手法基本相同:检查请求处理的各个环节的日志,分析哪个环节响应时间不合理、超过预期;然后检查监控数据,分析影响性能的主要因素是内存、磁盘、网络、还是 CPU?是代码问题还是架构设计不合理?或者系统资源确实不足?
2.性能优化
定位产生性能问题的具体原因后,就需要进行性能优化,根据网站分层架构,可分为 Web 前端性能优化、应用服务器性能优化、存储服务器性能优化 3 大类,每一类都非常重要,一款好的工具的重要性就不言而喻了。
目前,OneAPM 针对前端性能的优化产品,Browser Insight 可以让用户免费试用;同时包括针对应用服务器性能优化 Application Insight 产品以及针对存储服务器性能优化 Cloud Insight产品也都提供了免费版产品,希望能够帮助用户不断优化,做出真正意义上的高性能高流量网站!!!
六、网站性能优化相关书籍
1、《高性能网站建设指南》
2、《高性能网站建设进阶指南》
3、《Web性能权威指南》
七、常见网站性能优化方法
a.对于图片:
1、对于一些小的不经常变化的icon可采用雪碧图技术;
2、采用的图片一定要使用优化后的,否则图片体积太大会严重影响用户体验;
3、对于较多图片的网站可采用懒加载技术,或者设置加载更多的按钮;
4、对于网站的favicon应该使其足够小且其应该可被缓存;
5、不在html中来缩放图片---即原本图片有200px200px 在html中却把它设置成100px100px;
6、img标签避免使用空的src;(具体详见《javascript高级程序设计》作者的这篇文章---Empty image src can destroy your site)b.对于css和js:
1、css放在head中,script尽量放在body尾部;
2、发布前js使用r.js工具合并,然后使用gulp工具压缩js及css;
3、js中能使用事件代理就使用事件代理;
4、对于css使用link来替代@improve;
5、使用ajax时尽可能使用get方法;
6、css不使用通配符;c.对于服务端:
1、使用CDN;
2、使用Gzip压缩;
3、为文件头指定Expires或Cache-Control;
4、配置实体标签(Etags);d.对于cookie:
1、尽量减少cookie的大小;e.对于内容:
1、避免URL重定向及404错误;
2、尽量减少DOM元素的数量及对DOM过多的操作;
3、尽量减少iframe的数量;
八、 补充
1、张鑫旭博客关于性能优化方面的介绍
2、提高Web页面性能的技巧
3、腾讯yuanyan总结的一系列文章:
【高性能前端1】高性能HTML
【高性能前端2】高性能CSS
【高性能前端3】高性能JavaScript
【高性能前端4】Appcache Facts 中译版
4、Google PageSpeed Insights规则
5、浏览器的渲染原理简介
九、 注明
本文第三至第五部分转自:http://www.tuicool.com/articles/y26Bbi6
**本文版权归本人即笔名:该账户已被查封 所有,如需转载请注明出处。谢谢! *