本文转载自:众成翻译
译者:网络埋伏纪事
链接:http://www.zcfy.cc/article/2295
原文:https://medium.com/statuscode/the-most-popular-front-end-links-of-2016-35d3142ac398#.xxsmni25q
我们每周会给 70,000 多名前端 Web 开发者发送新闻邮件。
因此,我们认为值得回顾一下 2016 年我们发送的所有期刊,并强调一下我们分享的一些最流行的文章。
如下是 2016 年中前端开发者点击最多的文章:
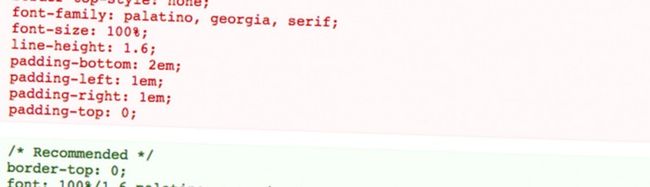
1: Google 的 HTML & CSS 风格指南
Google | 分享于第 258 期
这篇文章并非是新文章,但是文中的一些建议可能会让你大吃一惊。
Google 的建议既有用又有趣,而且大部分是你会赞同的,从而让这篇文章成为 2016 年点击最高的链接。
原文地址:google.github.io
2: 你知道这八个 HTML5 标记吗?
Simon Codrington | 分享于第 229 期
Simon 分享了一些鲜有人知道的 HTML 标记的细节,带有详细的解释和实例。
包括上下文强调标记 'mark'、引用标记 'q' 等等。
原文地址:sitepoint.com
3: 前端开发中的一些黑魔法
Vitaly Friedman | 分享于第 232 期
这个幻灯片来自于 Smashing 杂志的拥有者举办的一个研讨会,质量极高,很受欢迎。毋庸置疑你将从中学到不少东西。
原文地址:speakerdeck.com
4: 编写可维护的 CSS 指南
Adam Silver | 分享于第 239 期
可维护的 CSS 总结了一种编写模块化和可扩展 CSS 的方法,采用这种方法不用担心过度使用样式以及会影响原有的样式。
原文地址:maintainablecss.com
5: Bootstrap 4 — 图解指南
Carol Skelly | 分享于第 243 期
这个图解介绍了流行前端框架 Bootstrap 4 中的新东西 - 包括卡片、字体改变、一个 XL 栅格等级、按钮样式调整,这个指南早在六月份就大受欢迎。
原文地址:medium.com/wdstack
6: 调试 Web
Paul Irish | 分享于第 266 期
Paul Irish 分享了 Chrome DevTools 中值得了解的是什么,以及它们在调试网站和开展前端工作时有什么用。这里有不少干货。
原文地址:youtube.com
7: 十二种超棒的 Chrome DevTools 技巧
David Gilbertson | 分享于第 258 期
这篇综述突出介绍了几个简单的 Chrome DevTools 技巧 - 你可能会发现几个还没有玩过的功能。
原文地址:hackernoon.com
8: 用 SVG 输出 Octicon
Aaron Shekey | 分享于第 228 期
GitHub.com 不再用图标字体来输出其图标,而是换成了 SVG。很多人想看看为什么要用 SVG 以及如何用 SVG。
原文地址:github.com/blog
9: HEAD
Josh Buchea | 分享于第 243 期
可以出现在文档 部分的所有标记的综合列表。先列出常用的基础标记(title、charset 等),然后逐渐列出超多在各种条件下的 meta 和 link 标记。
原文地址:github.com/joshbuchea
10: 一个 HTML5 基础模板
Louis Lazaris | 分享于第 237 期
Louis Lazaris 讲解了 HTML 5 模板所需的最少元素,以及这些元素如何组织在一起。最初发布于 2013 年,但是在 2016 年更新了。
原文地址:sitepoint.com
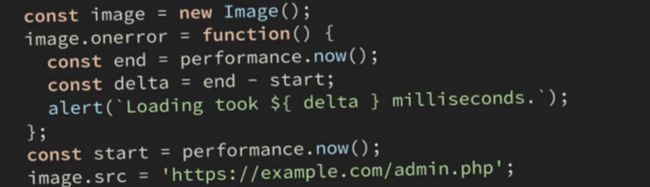
11: 前端性能 — 阴暗面
Mathias Bynens | 分享于第 237 期
关注于在对安全敏感的环境下,性能实际上是 bug 而不是特性。
原文地址:dev.opera.com
12: Flexbox 模式
CJ Cenizal | 分享于第 236 期
用一些交互示例展示使用 Flexbox 为自己的网站创建 UI 组件的实用方法,带有可以直接用的代码。
原文地址:flexboxpatterns.com
注册到 FrontEnd Focus,每周都可以获取最佳前端 HTML、CSS、WebGL、Canvas、浏览器技术等方向的综合报告。
对其它综合报道有兴趣吗?我们还编辑了这些:
2016年最流行的 JavaScript 链接
2016年最流行的 15 个 Ruby 链接
2016年最流行的 13 个数据库链接
2016年最流行的 18 个 Node 链接
2016年最流行的 9 个 Golang 链接