PhontonServer下载:https://www.photonengine.com/en-US/sdks#onpremiseserver
官方文档: https://doc.photonengine.com/en-us/onpremise/current/app-framework/an-app-from-scratch(从第一个程序开始)
解除20人人数的限制(达到100人同时连接)
下载后我们可以根据文档来进行Server的配置,下面我们先来看看如何先创建并且启动一个简单的Server。首先我们下载并且解压下来后可以看到限制最大连接数为20人,那么这里我们可以升级到100人连接数的,首先注册并登录PhontonServer,然后再下面网址下载一个解除100人数限制的文件。
https://www.photonengine.com/zh-CN/OnPremise/Dashboard
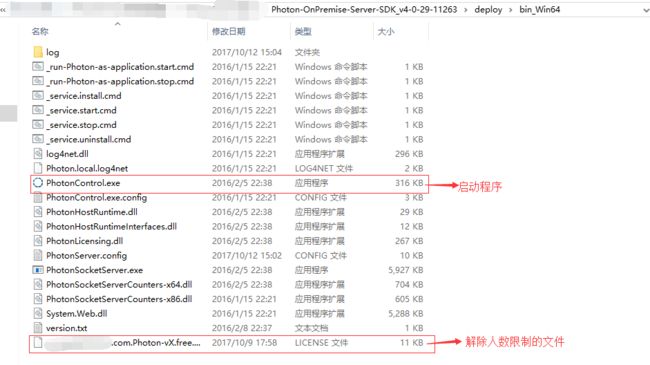
Photon-OnPremise-Server-SDK_v4-0-29-11263\deploy\bin_Win64
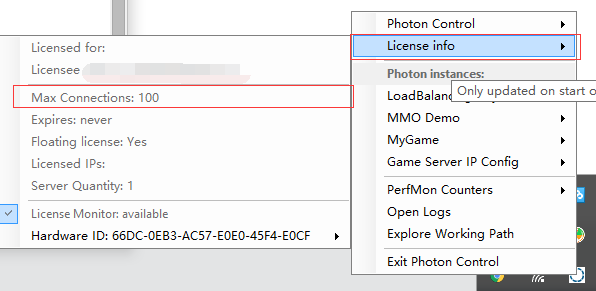
然后我们启动PhotonControl.exe,这时候我们就可以看到最大连接数到了100人了
配置第一个Server文件并且启动服务器
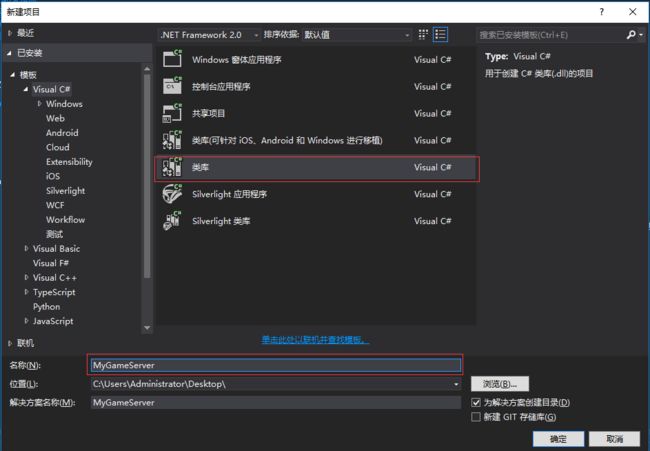
下面我们就开始来配置我们的第一个服务器了,首先VS2015创建一个新项目,这里我命名为MyGameServer,注意这里不是创建控制台应用程序,这里创建类库
这时候我们就要开始创建生成类库的路径了,首先我们在下面这个文件夹下创建一个文件夹MyGameServer(可以自己创建自己Server的名字),然后再MyGameServer文件夹里面再创建一个文件夹命名为bin(这个是固定名称)
Photon-OnPremise-Server-SDK_v4-0-29-11263\deploy\MyGameServer\bin
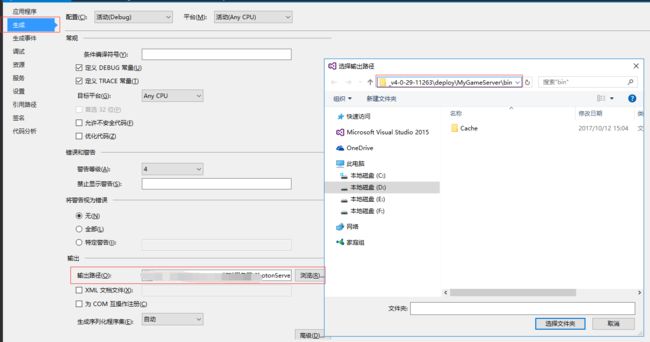
创建好后我们在VS里面右击项目—>属性—>生成—>输出路径,吧输出路径放在我们刚刚创建的MyGameServer\bin文件里面。
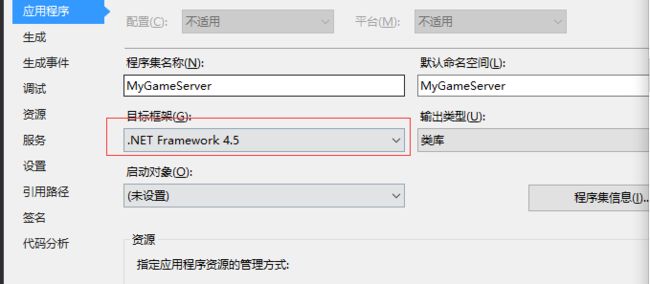
然后我推荐使用.NET Framework4.5的版本。
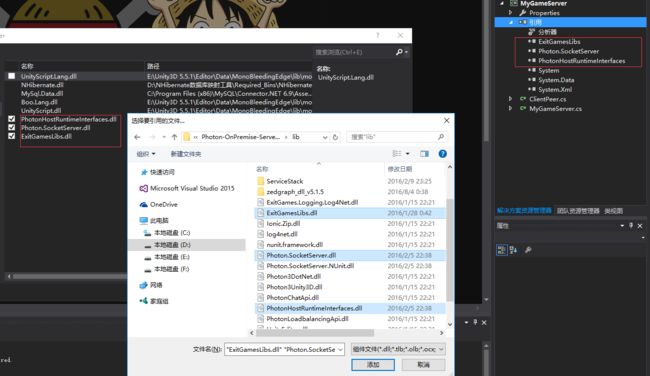
都OK后我们这时候要开始导入引用集了,进入下面的路径
Photon-OnPremise-Server-SDK_v4-0-29-11263\lib
将下面三个程序集引用添加进来
引入后将服务器端继承自ApplicationBase
using Photon.SocketServer;
namespace MyGameServer
{
//所有的Server端 主类都要继承自applicationbase
public class MyGameServer : ApplicationBase
{
//当一个客户端请求连接的时候,服务器端就会调用这个方法
//我们使用peerbase,表示和一个客户端的链接,然后photon就会把这些链接管理起来
protected override PeerBase CreatePeer(InitRequest initRequest)
{
return new ClientPeer(initRequest);
}
//初始化(当整个服务器启动起来的时候调用这个初始化)
protected override void Setup()
{
}
//server端关闭的时候
protected override void TearDown()
{
}
}
}
然后我们在添加一个类ClientPeer,这个类是管理与客户端的连接的。继承自 Photon.SocketServer.ClientPeer
using Photon.SocketServer;
using PhotonHostRuntimeInterfaces;
namespace MyGameServer
{
//管理跟客户端的链接的
class ClientPeer : Photon.SocketServer.ClientPeer
{
public ClientPeer(InitRequest initRequest) : base(initRequest)
{
}
//处理客户端断开连接的后续工作
protected override void OnDisconnect(DisconnectReason reasonCode, string reasonDetail)
{
}
//处理客户端的请求
protected override void OnOperationRequest(OperationRequest operationRequest, SendParameters sendParameters)
{
}
}
}
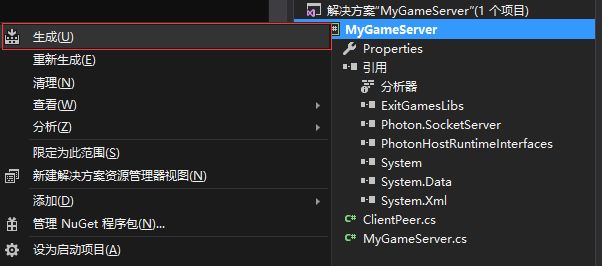
配置好这些信息后,我们右击项目—>生成
这时候就可以进入Photon-OnPremise-Server-SDK_v4-0-29-11263\deploy\MyGameServer\bin文件夹下看到我们项目生产的dll程序集了。
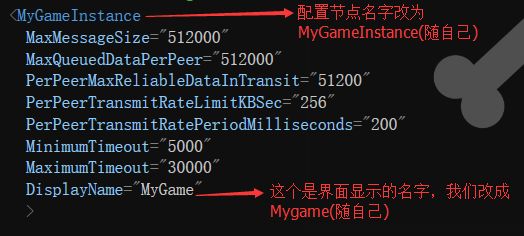
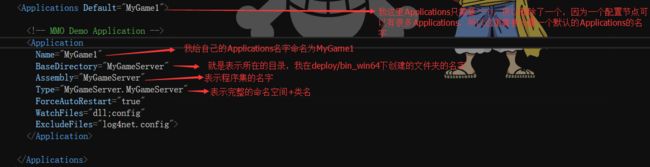
最后我们就要开始配置我们的TCP,UDP配置文件了。在Photon-OnPremise-Server-SDK_v4-0-29-11263\deploy\bin_Win64文件下找到PhotonServer.config,这个就是我们需要的配置文件,VS打开它。可以看到这里有两个配置,一个LoadBalancing一个MMoDemo,这是两个示例,可以根据这两个写入字节的配置节点,这里我们直接复制MMoDemo一份出来,还是复制到PhotonServer.config下,修改一下节点就OK。
下面我们来讲解下
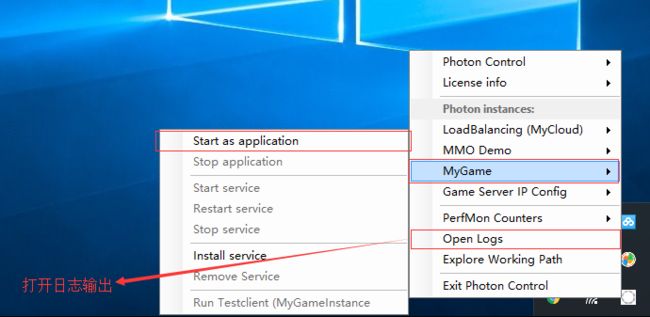
然后TCP和UDP里面的OverrideApplication表示给哪个Application 设置的。这么我们都设置为MyGame1这个Application 。其他的我们都默认设置就好了。然后我们关闭重启下Photon,就可以看到MyGame的Application 了,我们在这里启动起来。
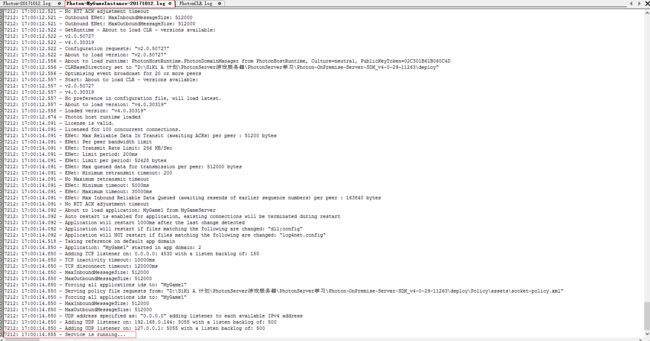
然后打开日志输出可以看到我的Server已经running起来了
这时候简单服务器就搭建起来了,当然我们没有写入日志相关的配置
日志输出
在我们启动起来Server后系统回有自己的两个日志输出内容,一个是输出Server启动的一些信息,如果启动出错可以在这找错误信息。另一个CLR是提示License以及最大连接数,以及运行的Photon的应用的配置信息等,可以通过CLR看出哪些配置出错了,这个是Photon的两个日志输出.
这两个日志的目录在
Photon-OnPremise-Server-SDK_v4-0-29-11263\deploy\bin_Win64\log
然后下面我们写入自己应用的日志输出,便于应用的调试,便于观察服务器状态。
这时候我们就需要用到一个插件了。"log4net",可以把一个文本写入到文本文档里面,所以我们需要引入一下程序集。在下面的文件夹里面
Photon-OnPremise-Server-SDK_v4-0-29-11263\lib
找到下面这两个程序集添加进引用就行。
这时候我们开始引入log4net的配置文件。我们可以去log4net的官网找这个配置怎么写,也可以在我们下载的photon里面找这个配置文件。这里我在phonton文件下的目录里面找到了配置文件log4net.config
Photon-OnPremise-Server-SDK_v4-0-29-11263\src-server\Mmo\Photon.MmoDemo.Server
我们之间把配置文件log4net.config复杂到我们项目里面的根目录下并且将它设置为始终复制,然后打开配置文件修改里面的配置
在这里面我们只需要修改一下自己输入日志的名字就OK,其他的配置可自行去log4net官网去看详细的文档,后续输出的时候日志就会输出到这个文本文档中。
下面我们开始创建一个Log对象,然后初始化这个日子。我们在MyGameServer这个类里面定义一个Log对象
//定义一个Log对象
public static readonly ILogger log = LogManager.GetCurrentClassLogger();
然后我们在Setup里面初始化日志 ,在CreatePeer方法里处理客户端连接的事件
//当一个客户端请求连接的时候,服务器端就会调用这个方法
//我们使用peerbase,表示和一个客户端的链接,然后photon就会把这些链接管理起来
protected override PeerBase CreatePeer(InitRequest initRequest)
{
log.Info("一个客户端连接进来了!");
return new ClientPeer(initRequest);
}
//初始化(当整个服务器启动起来的时候调用这个初始化)
protected override void Setup()
{
//日志的初始化(定义配置文件log4net位置)
//Path.Combine 表示连接目录和文件名,可以屏蔽平台的差异
// Photon: ApplicationLogPath 就是配置文件里面路径定义的属性
//this.ApplicationPath 表示可以获取photon的根目录,就是Photon-OnPremise-Server-SDK_v4-0-29-11263\deploy这个目录
//这一步是设置日志输出的文档文件的位置,这里我们把文档放在Photon-OnPremise-Server-SDK_v4-0-29-11263\deploy\bin_Win64\log里面
log4net.GlobalContext.Properties["Photon:ApplicationLogPath"] = Path.Combine(Path.Combine(Path.Combine(this.ApplicationRootPath,"bin_win64")),"log");
//this.BinaryPath表示可以获取的部署目录就是目录Photon-OnPremise-Server-SDK_v4-0-29-11263\deploy\MyGameServer\bin
FileInfo configFileInfo = new FileInfo(Path.Combine(this.BinaryPath,"log4net.config"));//告诉log4net日志的配置文件的位置
//如果这个配置文件存在
if (configFileInfo.Exists)
{
LogManager.SetLoggerFactory(Log4NetLoggerFactory.Instance);//设置photon我们使用哪个日志插件
XmlConfigurator.ConfigureAndWatch(configFileInfo);//让log4net这个插件读取配置文件
}
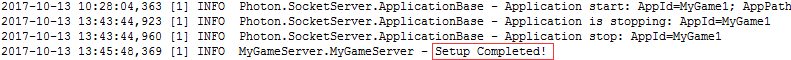
log.Info("Setup Completed!");//最后利用log对象就可以输出了
}
//server端关闭的时候
protected override void TearDown()
{
}
这时候我们重新在VS里面生成下然后关闭并重启Photon,打开日志,就可以看到我们自己的日志了,并且打印看我们的输出
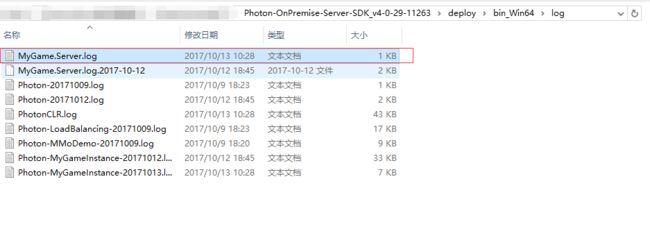
我们也可以在我们目录下找到我们自己的日志输出
Photon-OnPremise-Server-SDK_v4-0-29-11263\deploy\bin_Win64\log
这时候我们自己的日子文件配置也就完成了。