前言
随着经济和生活水平的提高,旅游度假和外出是人们生活不可或缺的一部分,旅游外出的需求逐渐加强,并且随着移动互联网的发展,随时随地了解和发现身边可供玩耍的娱乐、景点等需求也顺势而生。如此便衍生了OTA提供大而全的旅游服务,携程的酒店和机票,去哪儿的搜索引擎和比价,途牛的跟团旅游,同程的周边游和门票...各个平台在自己的特性上发力多年,瞄准不同身份年龄段的人群提供服务。
本文主要从用户体验的五个要素:战略层,范围层,结构层,框架层,表现层,对同程旅游做分析,并给出自己的建议。文章中有不周的地方希望大家批评指正。
概览
体验产品:同程旅游8.1.4
设备型号:OPPO R7sm
操作系统:Android 5.1.1&ColorOS V2.1
1、战略层
1.1产品定位
同程旅游,中国领先的休闲旅游在线服务商,聚焦于中国景点门票预订市场和短途周边游,并积极布局境外游、国内游等业务板块,力图为用户提供多样的旅游服务,助你实现快乐每一程!
1.2用户需求
搜索查找性价比较高的旅游地点;
找到关于景点的真实的旅游评价;
快捷找到去目的地的路线并解决目的地的住宿,交通,门票预定等问题;
初步制定旅游规划。
1.3使用场景
周末,小长假想去周边的景点观光;
带着家人去度假怎么安排行程;
一些用户需要商务出差。
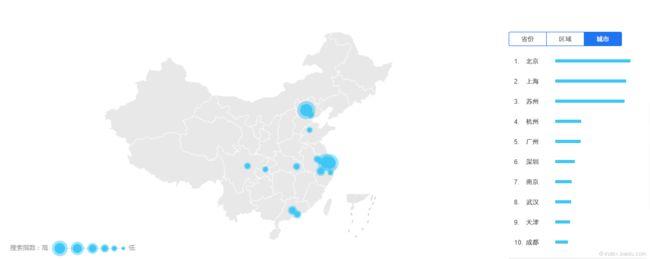
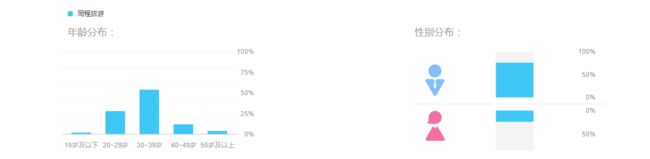
1.4用户特点
由上图可以看出同程旅游的使用区域一线城市较多,可能与这些城市人群的经济水平较高有关系,经济水平越高,旅行的能力和可能性就越大。
可以看出用户人群中80后90后较多,并且男士居多。男性用户多于女性用户猜想可能与男性的生活习惯(比如思维严谨,喜欢规划等),工作性质(比如经常出差等)以及游玩时一般都是男士负责规划买单等有关。
2、范围层
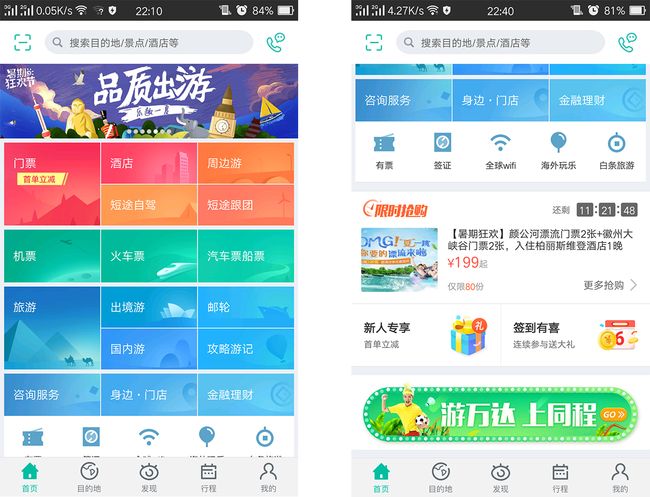
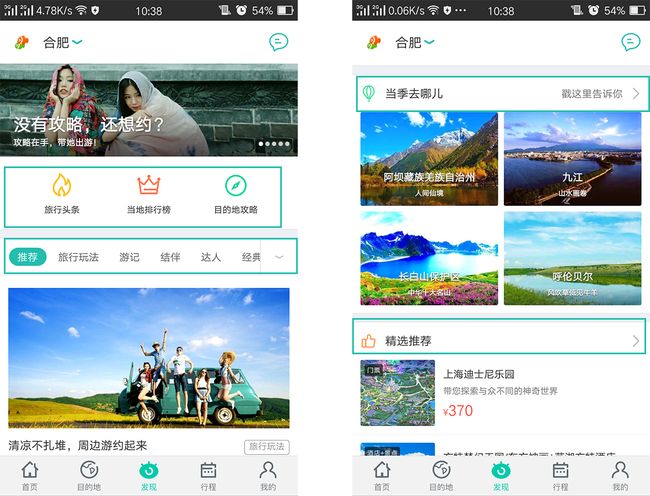
①首页
从首页可以看到同程的功能板块比较清楚,功能覆盖了门票、酒店、机票、火车票、出境跟团、出境自由行、邮轮、汽车票等旅游产品预订,并提供用车、攻略,身边体验店等全方位旅游服务。有目的用户可通过品类,搜索找到目标;而无目的用户通过“逛”“点”来获取信息,给人意犹未尽的感觉。
建议: 首页最下方可以增加一些推荐入口,例如猜你喜欢(根据用户浏览数据,新用户可推荐附近人气较高的旅游门票等),附近推荐等使用户浏览的时候产生共鸣同时亦可流量变现。
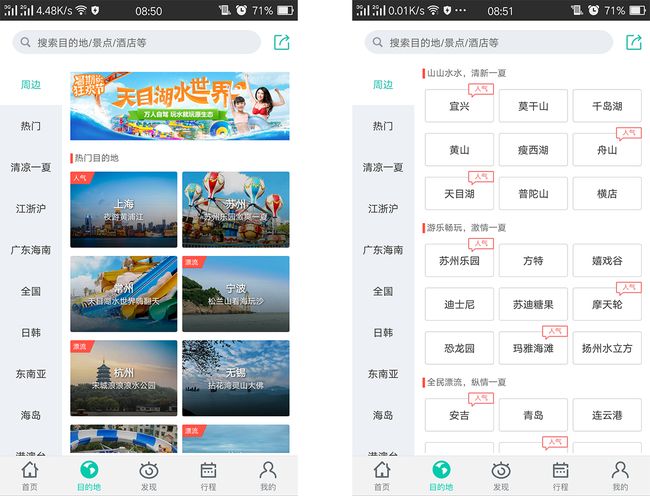
②目的地
较为细致的目的地分类为用户提供了参考,例如用目的地属性来作标签的“清凉一夏”,为用户建造了旅游场景,很容易吸引用户。
建议:按照人群属性,旅游属性对目的地或者旅游路线打标签,比如度蜜月,亲子旅游等,包装后容易使用户对号入座,产生情感共鸣,激发消费欲望。
③发现
发现模块较之前有了很大的提升,不仅仅是推荐更有多方位的分类,旅游玩法,游记等创建了微社交功能(点赞,评论)“看评论,找旅游”为用户提供了新的获取信息的方式。
④我的
同程的“我的”除了基本信息模块外,还增设了“红包”模块,创新性的开辟了理财产品,吸引用户并增强用户粘性。
3.结构层
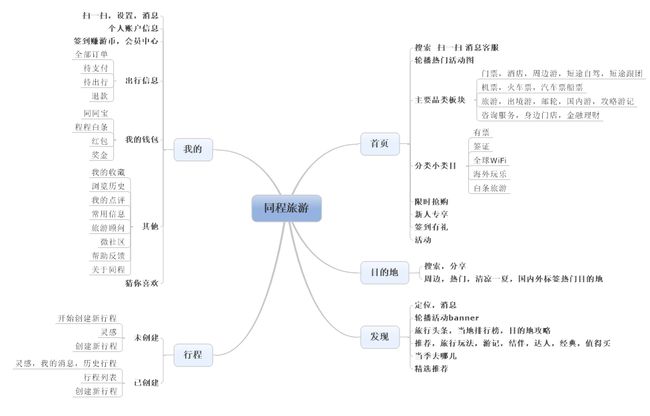
3.1信息架构
APP的板块逻辑清楚,首页,目的地,发现的信息分类明确帮助用户快速获取旅游信息;总体满足了旅行类产品对用户最具吸引力的点:价格,服务,规划。
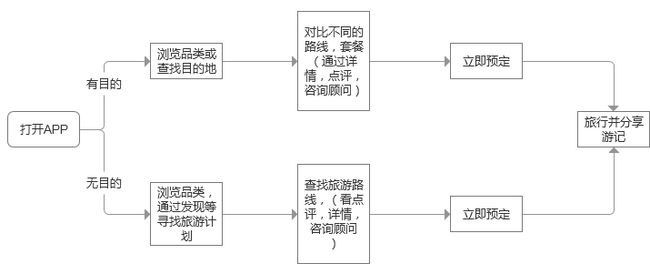
3.2产品使用流程
同程不同的产品属性分类满足了有目的以及没有目的两类用户的需求,扩展了服务范围。
4、框架层
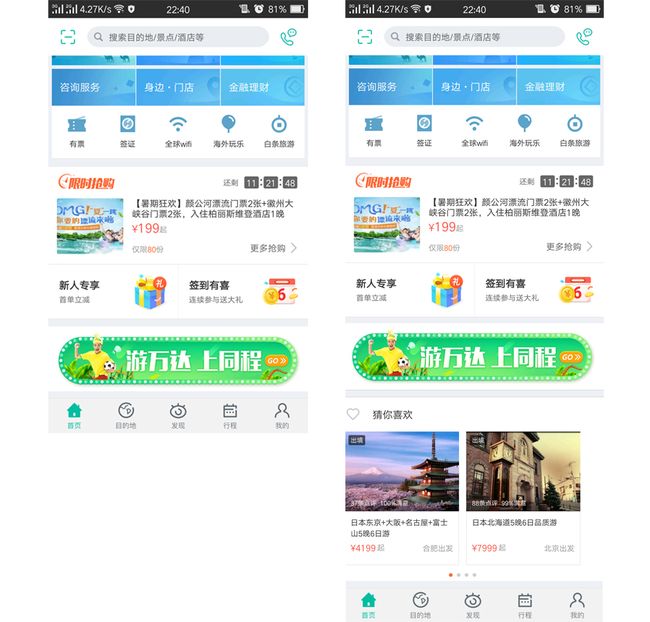
①首页
首页提供的内容目的性很强,板块多,浏览的内容较少。
建议:将我的里的“猜你喜欢”的内容移至首页,丰富首页内容。将“猜你喜欢”的信息放在首页更容易使用户注意到并浏览,提升转化率。
②发现
发现模块的旅行头条和其下面的旅行分类模块内容重复,既然下方是快捷入口,为什么还要有品类入口呢?想脱的内容不同的入口而且又放在同一页下会让用户感到疑惑。
建议:去掉重复的内容,点击查看更多时进入新的分类页面,减少用户的认知负担。
③二维码扫描
如果不看说明(描二维码,特价产品直接订,官方解释。),就不知道这个扫一扫到底在该场景下有什么作用(其实我还是不知道要扫那里的二维码才有用)。另外其他旅游类比如携程,途牛,阿里旅行等APP都有这样的问题。
建议:给用户一些“有意义”的提示,扫哪里的谁提供的二维码之后,可以干什么。当然原来的扫一扫支持所有场景下的二维码识别,但是用户在旅游场景下最希望知道扫二维码有什么益处,便捷之处,可以获得什么样的结果。
④身边门店
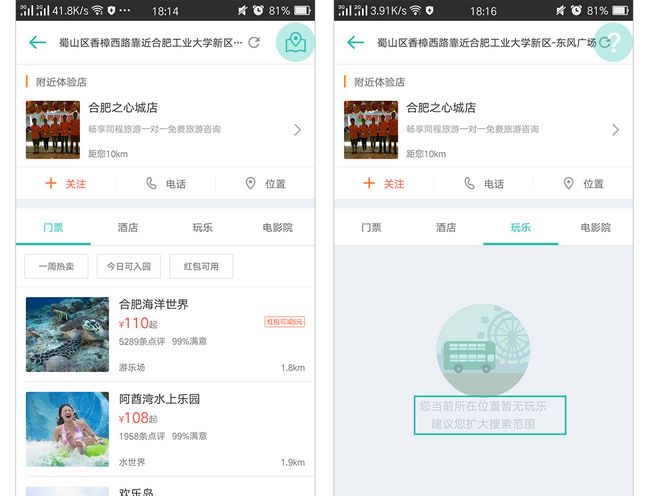
在身边门店中,系统自动精准定位到用户的当前位置(细到一条街,一个广场),但是这样会产生一些问题,就是范围过小容易找不到内容。
上图可以看到有“门票”“酒店”“玩乐”“电影院”四个分类,只有玩乐的定位没有“地图”功能,但是它显示的是“空”,所以只能扩大范围,但是没有地图如何扩大,我坚信同程会给我办法的,所以就有了下图。
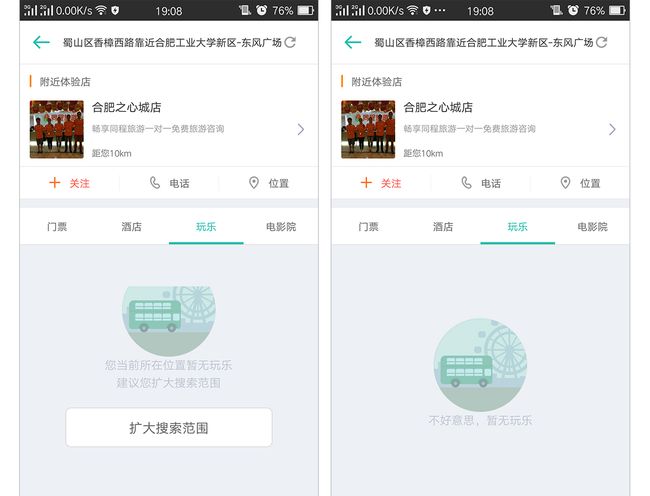
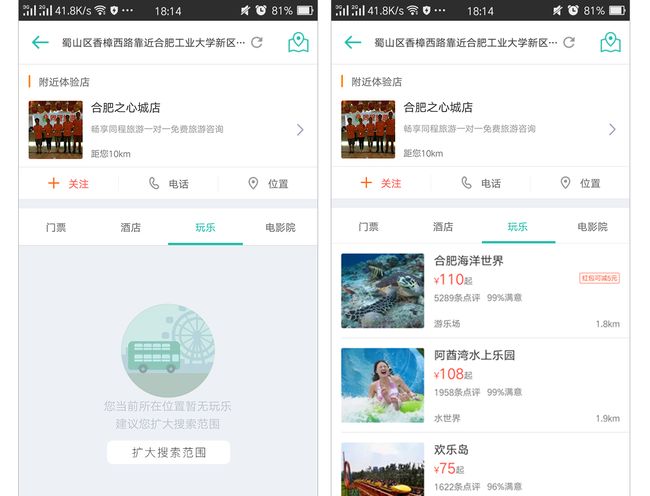
向上滑动提示图片,出来了按钮。一个看似是内页的提示图片,却可以进行操作,用户很大可能性不会对它操作,也就找不到按钮,从而看到下一页的内容。图片下面的位置足够放置这个按钮并不会影响什么,为什么还要隐藏呢?既然可以扩大范围搜索为什么系统在显示搜索结果的时候自动扩大范围呢?
统一四种分类的定位展示形式和地图功能。
建议1:将扩大搜索的按钮移至用户视野范围内即不需要操作即可看到。搜索结果展示可搜索到的最小范围内的内容。
建议2:当结果为空时,不展示给用户空的提示,系统自动扩大搜索范围,展示身边最小范围内的内容,即直接显示上图右侧的内容。
⑤地图搜索结果
距离越大搜索到的酒店越少?384m内1449个酒店,482m内19个酒店。
⑥截图分享
同程独特的截图分享功能很贴心,满足了用户需要分享路线,景点等内容的场景。但是目前支持分享的平台较少。
5、表现层
整体采用清爽的色调作为基调,营造一种轻松愉快的感觉,给用户以小清新的视觉力,基本上是迎合了它的用户群80,90后。板块设计运用不同的颜色分割,整体感强,层次比较清楚。
下面说一些小的视觉意见(仅代表个人意见)。
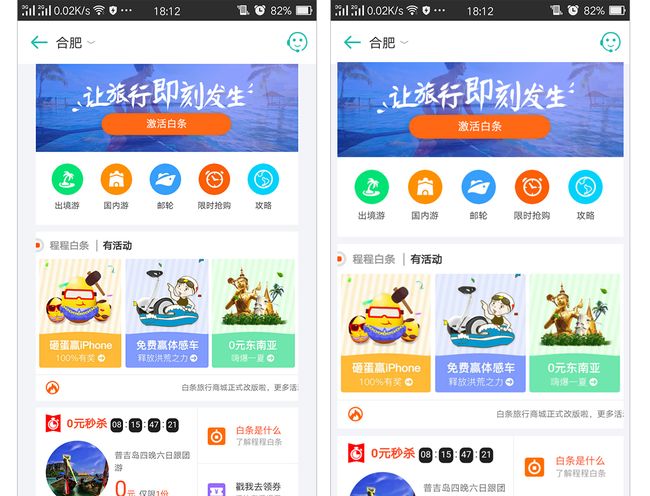
其他页面的左右两边留白都比较少,白条旅游留白较多,导致视觉上不够开阔大气。将两边的留白缩小,和其他板块的排版保持一致。
这两处应该是bug。
总结:在功能方面,同程发展休闲旅游确保周边游和门票优势的同时,大力发展出境游,攻略游记等,为用户提供了旅行的丰富优质的资源;在用户体验方面,同程信息架构比较清晰,入口较浅,用户很快就找到所需要的产品;整个旅游行业来看,同质化比较严重,(从不同APP的首页就可以看出来)同程要在保持创新的基础上,完善功能细节,垂直深挖,加强厂商资源的获取整合,增强用户体验,才能发挥和保持自己的优势。