TextFiled文本输入框。
构造方法
const TextField({
Key key,
this.controller, ////控制器,控制TextField文字
this.focusNode,
this.decoration = const InputDecoration(), //输入器装饰
TextInputType keyboardType, ////输入的类型
this.textInputAction,
this.textCapitalization = TextCapitalization.none,
this.style,
this.textAlign = TextAlign.start, //文字显示位置
this.autofocus = false,
this.obscureText = false,
this.autocorrect = true,
this.maxLines = 1,
this.maxLength,
this.maxLengthEnforced = true,
this.onChanged, //文字改变触发
this.onEditingComplete,
this.onSubmitted, ////文字提交触发(键盘按键)
this.inputFormatters,
this.enabled,
this.cursorWidth = 2.0,
this.cursorRadius,
this.cursorColor,
this.keyboardAppearance,
this.scrollPadding = const EdgeInsets.all(20.0),
})
1.decoration
输入器装饰
const InputDecoration({
this.icon,
this.labelText,
this.labelStyle,
this.helperText,
this.helperStyle,
this.hintText,
this.hintStyle,
this.errorText,
this.errorStyle,
this.errorMaxLines,
this.isDense,
this.contentPadding,
this.prefixIcon,
this.prefix,
this.prefixText,
this.prefixStyle,
this.suffixIcon,
this.suffix,
this.suffixText,
this.suffixStyle,
this.counterText,
this.counterStyle,
this.filled,
this.fillColor,
this.errorBorder,
this.focusedBorder,
this.focusedErrorBorder,
this.disabledBorder,
this.enabledBorder,
this.border,
this.enabled = true,
this.semanticCounterText,
})
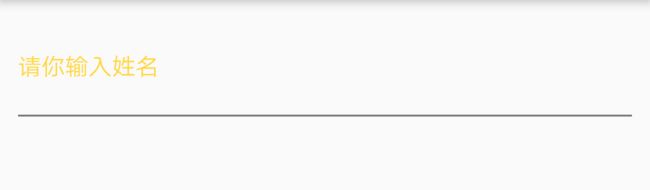
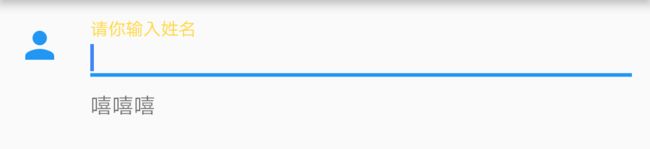
①labelText
labelText: '请你输入姓名',
labelStyle: new TextStyle( fontSize: 13.0, color: Colors.amberAccent),
效果如图:
无焦点
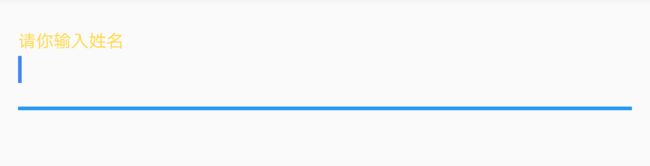
有焦点
②hintText
和android正常hint一样
hintText: '请输入姓名',
hintStyle: new TextStyle(fontSize: 13.0, color: Colors.pink),
如图
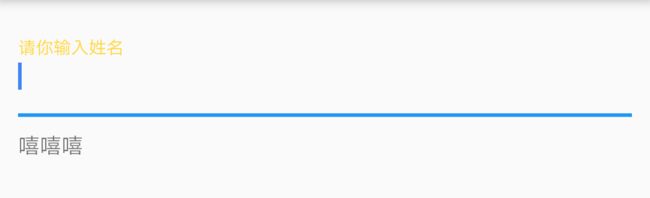
③errorText和helperText
提示性的文本
labelText: '请你输入姓名',
labelStyle: new TextStyle( fontSize: 13.0, color: Colors.amberAccent),
helperText: '嘻嘻嘻',
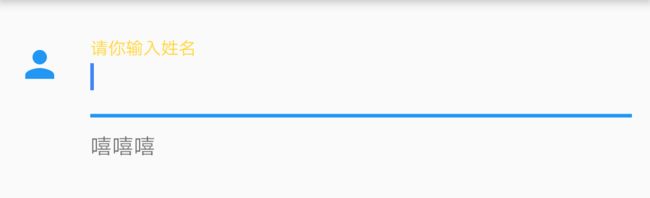
④icon
icon可以是自带的Icon也可以是自己的图片
// icon: new Image.asset(
// 'images/goods_image.png', width: 30.0, height: 30.0,),
icon: new Icon(Icons.person),
labelText: '请你输入姓名',
labelStyle: new TextStyle(
fontSize: 13.0, color: Colors.amberAccent),
helperText: '嘻嘻嘻',
⑤contentPadding
内容的边距,默认是有一个边距的
// icon: new Image.asset(
// 'images/goods_image.png', width: 30.0, height: 30.0,),
icon: new Icon(Icons.person),
labelText: '请你输入姓名',
labelStyle: new TextStyle(
fontSize: 13.0, color: Colors.amberAccent),
helperText: '嘻嘻嘻',
contentPadding: new EdgeInsets.all(0.0)
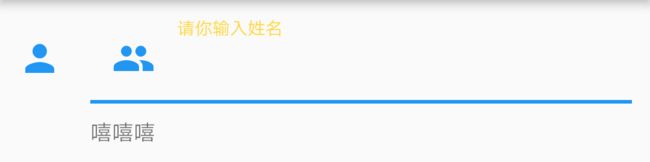
⑥prefixIcon
在上面的代码基础之上加下面的代码
prefixIcon: new Icon(Icons.people)
⑦prefixText(同上---icon换成文本)
prifix(同上一样,他的参数是widget,可以是文本,图片,图片文本的组合container,自己随便组合)
⑧suffixText,suffixIcon,suffix (后缀,用法同prefix一样)
⑨border
InputBorder.none--------------无border,下划线也没了
UnderlineInputBorder--------下划线
OutlineInputBorder-----------周围都有border,一个框
(其他暂不介绍)
2. TextInputType keyboardType
键盘输入类型(数字,文本等各种类型)
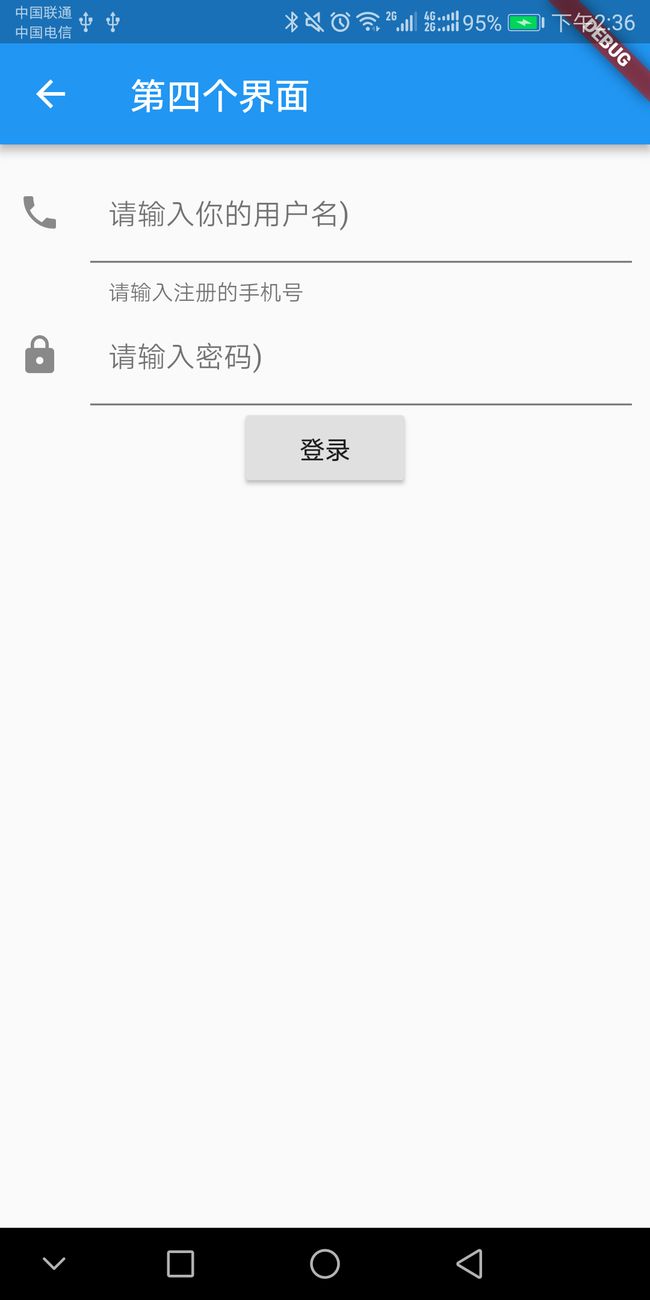
2. controller
文本控制器
import 'package:flutter/material.dart';
class FourPage extends StatelessWidget {
//手机号的控制器
TextEditingController phoneController = TextEditingController();
//密码的控制器
TextEditingController passController = TextEditingController();
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(title: new Text('第四个界面'),),
body: new Container(
// color: Colors.pink,
margin: new EdgeInsets.all(10.0),
child: new Column(
children: [
TextField(
controller: phoneController,
keyboardType: TextInputType.number,
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10.0),
icon: Icon(Icons.phone),
labelText: '请输入你的用户名)',
helperText: '请输入注册的手机号',
),
autofocus: false,
),
TextField(
controller: passController,
keyboardType: TextInputType.number,
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10.0),
icon: Icon(Icons.lock),
labelText: '请输入密码)',
),
obscureText: true),
RaisedButton(
onPressed: _login,
child: Text('登录'),
),
],
),
),
);
}
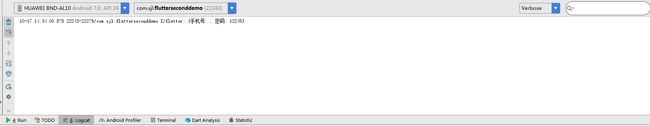
void _login() {
print({'手机号': phoneController.text, '密码': passController.text});
phoneController.clear();
}
}