效果
注: 地址见最下方Reference
使用条件
- Android 4.4.2 (API level 19) or higher
什么是Scene和Transition
Android 4.4.2引入transition框架,可以简化不同View hierarchies之间的变化的动画操作,这是通过动态改views的属性值来实现的。Scene和Transition是transition框架中的两个类,其中:
- Scene存储view hierarchy的状态,包括所有包含的views及其属性
- Transition存储动画信息
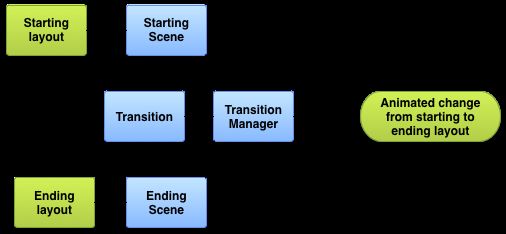
transition框架中的结构关系图:
为什么需要Scene和Transiton
用户界面经常需要响应用户的各种操作,为了保证用户操作的连续性,可以用动画来过渡不同界面间的切换和变化,这样不仅可以给用户操作反馈还可以帮助用户理解如何去操作,总结一句话: 一切为了体验。
使用方法
- 为需要变化的view hierarchies创建相应的scenes
- 给想使用的动画创建tansitions
- 用transition manager的相关方法来执行动画
详细使用方法如下:
1. Scene的创建:
1.1 通过layout资源文件创建
1.2 通过代码创建
详细描述如下:
1.1 通过layout资源文件创建
res/layout/a_scene.xml
使用Scene.getSceneForLayout()来加载
// Create the scene root for the scenes in this app
mSceneRoot = (ViewGroup) findViewById(R.id.scene_root);
// Create the scenes
mAScene = Scene.getSceneForLayout(mSceneRoot, R.layout.a_scene, this);
1.2 通过代码创建
使用 Scene(sceneRoot, viewHierarchy)来创建,实际上等同于Scene.getSceneForLayout(),区别在于viewHierarchy是否已经加载了,例如:
// Obtain the scene root element
mSceneRoot = (ViewGroup) mSomeLayoutElement;
// Obtain the view hierarchy to add as a child of
// the scene root when this scene is entered
mViewHierarchy = (ViewGroup) someOtherLayoutElement;
// Create a scene
mScene = new Scene(mSceneRoot, mViewHierarchy);
2. 创建Transition
在资源文件中是自带的transition是,有以下三个步骤:
1. 在res下添加transition文件夹res/transition/
2. 在该文件夹下创建资源文件
3. 添加一个自带的transition的节点
例如:
res/transition/fade_transition.xml
MainActvity.java
// 加载xml中的transition
Transition mFadeTransition =
TransitionInflater.from(this).
inflateTransition(R.transition.fade_transition);
也可以在代码中创建
Transition mFadeTransition = new Fade();
创建多个transition(注:这个官方文档中说要创建transitions文件夹,不过该路径貌似有问题,直接放在transition文件夹下即可)
3. 应用Transition
使用TransitionManager.go()
TransitionManager.go(mEndingScene, mFadeTransition);
不使用Scene的情况下应用Transition
如果变化只是发生在当前的view hierarchy中,就没必要创建一个scene。事实上,你可以使用delayed transition来完成一个view hierarchy的两种状态变化。delayed transiton开始于当前view hierarchy的状态,并记录下它的views的变化,等在系统重绘时来应用transition。创建步骤如下:
- 调用TransitionManager.beginDelayedTransition(final ViewGroup sceneRoot),sceneRoot的state会被保存
- 改变子view的状态,比如添加或变大之类的,transition会自动记录变化
- 让系统重绘,然后transition会自动从最初的状态开始沿着新的状态变更
// 1. Start recording changes to the view hierarchy
TransitionManager.beginDelayedTransition(mRootView, mFade);
// 2. Add the new TextView to the view hierarchy
mRootView.addView(mLabelText);
// 3. When the system redraws the screen to show this update,
// the framework will animate the addition as a fade in
自定义Transitions
- 继承Transition类
public class CustomTransition extends Transition {
@Override
public void captureStartValues(TransitionValues values) {}
@Override
public void captureEndValues(TransitionValues values) {}
@Override
public Animator createAnimator(ViewGroup sceneRoot,
TransitionValues startValues,
TransitionValues endValues) {}
}
- 保存起始和结束的状态值
public class CustomTransition extends Transition {
// Define a key for storing a property value in
// TransitionValues.values with the syntax
// package_name:transition_class:property_name to avoid collisions
private static final String PROPNAME_BACKGROUND =
"com.example.android.customtransition:CustomTransition:background";
@Override
public void captureStartValues(TransitionValues transitionValues) {
// Call the convenience method captureValues
captureValues(transitionValues);
}
// For the view in transitionValues.view, get the values you
// want and put them in transitionValues.values
private void captureValues(TransitionValues transitionValues) {
// Get a reference to the view
View view = transitionValues.view;
// Store its background property in the values map
transitionValues.values.put(PROPNAME_BACKGROUND, view.getBackground());
}
@Override
public void captureEndValues(TransitionValues transitionValues) {
captureValues(transitionValues);
}
...
}
- 重写createAnimator() (optional)
使用限制
- 在SurfaceView上使用可能会不正常,因为SurfaceView是通过非UI线程来更新界面的,应此可能与其他View不同步
- 某些特定的transition类型在Textureview上使用效果有问题
- AdapterView家族的类(如ListView)与tansition框架不兼容,使用会挂
- 如果你在TextView同时使用tansition和缩放动画,TextView中的text会在缩放动画完成前就pop到新的位置。为了避免此问题,避免同时使用
Reference
- Animating Views Using Scenes and Transitions
- 官方Demo