今日总结了一下表单元素的对齐和某些处理的情况:
文字加不加label都一样。
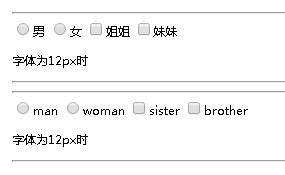
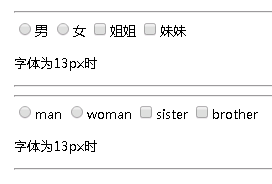
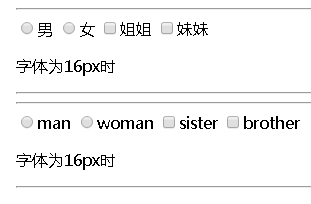
为什么单选框、复选框与文字不对齐呢?
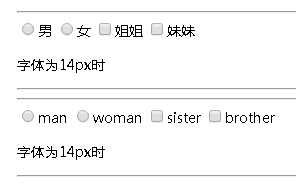
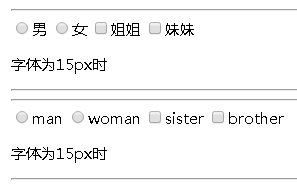
文字大小不一,而单选框、复选框大小是一定的。它们没有按照彼此的中心线对齐,所以看起来就是不对齐的。在某一些文字大小下,看起来就是有点对齐的,但是也不完全对齐,例如:14px、15px。
它们默认的对齐方式是什么?
vertical-align: baseline;
如何修改?使之对齐?
方法1:给单选框、复选框添加class,给该class定义样式如下:
.radio, .checkbox {
vertical-align:text-bottom;
margin-bottom:2px;
margin-bottom:-2px\9;
}
页面中给元素添加class:【type=radio一定要加name属性,否则不能实现单选的效果】
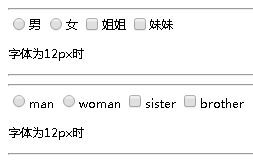
在页面中就对齐了。可以对比一下:【以字体是12px为例:】
方法2:法1是以vertical-align: text-bottom对齐,以下则是以vertical-align: text-top对齐。
.radio, .checkbox {
vertical-align: text-top;
height: 12px;
margin-top: 2px;
}
方法3:以vertical-align: bottom对齐
.radio, .checkbox {
vertical-align: bottom;
height: 12px;
margin-bottom: 3px;
margin-top: -1px;
}
方法4:以vertical-align: top对齐
.radio, .checkbox {
vertical-align: top;
height: 14px;
}
方法5:以vertical-align: middle对齐
.radio, .checkbox {
vertical-align: middle;
margin-top: -3px;
margin-bottom: 1px;
}
方法6:设置vertical-align: -2px;
.radio, .checkbox{
vertical-align: -2px;
}
以上仅是在Windows下的Chrome浏览器,并且字体是12px进行的测试。
针对vertical-align、margin、height进行样式组合,或者padding,可以得到想要的结果
不考虑文字,input输入框、下拉框、按钮之间的不对齐现象探究。
可以看出,如果文字是中文,会有明显的不对齐现象;但是如果是英文,不对齐现象则不是很明显。
将中英文放在一行进行对比,可以看出中间汉字显示的下拉框有明显上升:
经测试,以上表单元素也都是按照vertical-align: baseline的方式进行对齐。
方法:将所有表单元素设置样式vertical-align: middle;就可以了,简单快捷。