主要分四个部分
第一部分:浏览器的按键事件
第二部分:兼容浏览器
第三部分:代码实现和优化
第四部分:总结
第一部分:浏览器的按键事件
用js实现键盘记录,要关注浏览器的三种按键事件类型,即keydown,keypress和keyup,它们分别对应onkeydown、 onkeypress和onkeyup这三个事件句柄。一个典型的按键会产生所有这三种事件,依次是keydown,keypress,然后是按键释放时 候的keyup。
在这3种事件类型中,keydown和keyup比较底层,而keypress比较高级。这里所谓的高级是指,当用户按下shift + 1时,keypress是对这个按键事件进行解析后返回一个可打印的“!”字符,而keydown和keyup只是记录了shift + 1这个事件。[1]
但是keypress只能针对一些可以打印出来的字符有效,而对于功能按键,如F1-F12、Backspace、Enter、Escape、 PageUP、PageDown和箭头方向等,就不会产生keypress事件,但是可以产生keydown和keyup事件。然而在FireFox中, 功能按键是可以产生keypress事件的。
传递给keydown、keypress和keyup事件句柄的事件对象有一些通用的属性。如果Alt、Ctrl或Shift和一个按键一起按下,这通过事件的altKey、ctrlKey和shiftKey属性表示,这些属性在FireFox和IE中是通用的。
第二部分:兼容浏览器
凡是涉及浏览器的js,就都要考虑浏览器兼容的问题。目前常用的浏览器主要有基于IE和基于Mozilla两大类。Maxthon是基于IE内核的,而FireFox和Opera是基于Mozilla内核的。
2.1 事件的初始化
首先需要了解的是如何初始化该事件,基本语句如下:
function keyDown(){} document.onkeydown = keyDown;
当浏览器读到这个语句时,无论按下键盘上的哪个键,都将呼叫KeyDown()函数。
2.2 FireFox和Opera的实现方法
FireFox和Opera等程序实现要比IE麻烦,所以这里先描述一下。
keyDown()函数有一个隐藏的变量--一般的,我们使用字母“e”来表示这个变量。 function keyDown(e) 变量e表示发生击键事件,寻找是哪个键被按下,要使用which这个属性: e.which e.which将给出该键的索引值,把索引值转化成该键的字母或数字值的方法需要用到静态函数String.fromCharCode(),如下: String.fromCharCode(e.which) 把上面的语句放在一起,我们可以在FireFox中得到被按下的是哪一个键:
function keyDown(e) {
var keycode = e.which;
var realkey = String.fromCharCode(e.which);
alert("按键码: " + keycode + " 字符: " + realkey);
}
document.onkeydown = keyDown;
2.3 IE的实现方法
IE的程序不需要e变量,用window.event.keyCode来代替e.which,把键的索引值转化为真实键值方法似:String.fromCharCode(event.keyCode),程序如下:
function keyDown() {
var keycode = event.keyCode;
var realkey = String.fromCharCode(event.keyCode);
alert("按键码: " + keycode + " 字符: " + realkey);
}
document.onkeydown = keyDown;
2.4 判断浏览器类型
上面了解了在各种浏览器里是如何实现获取按键事件对象的方法,那么下面需要判断浏览器类型,这个方法很多,有比较方便理解的,也有很巧妙的办法,先 说一般的方法:就是利用navigator对象的appName属性,当然也可以用userAgent属性,这里用appName来实现判断浏览器类 型,IE和Maxthon的appName是“Microsoft Internet Explorer” ,而FireFox和Opera的appName是“Netscape”,所以一个功能比较简单的代码如下:
function keyUp(e) {
if(navigator.appName == "Microsoft Internet Explorer"){
var keycode = event.keyCode;
var realkey = String.fromCharCode(event.keyCode);
}else{
var keycode = e.which;
var realkey = String.fromCharCode(e.which);
}
alert("按键码: " + keycode + " 字符: " + realkey);
}
document.onkeyup = keyUp;
比较简洁的方法是[2]:
function keyUp(e) {
var currKey=0,e=e||event;
currKey=e.keyCode||e.which||e.charCode;
var keyName = String.fromCharCode(currKey);
alert("按键码: " + currKey + " 字符: " + keyName);
}
document.onkeyup = keyUp;
上述代码只是兼容了浏览器,获取了keyup事件对象,简单的弹出了按键码和按键的字符,但是问题出现了,当你按键时,字符键都是大写的,而按shift键时,显示的字符很奇怪,所以就需要优化一下代码了。
第三部分:代码实现和优化
3.1 按键事件的按键码和字符码
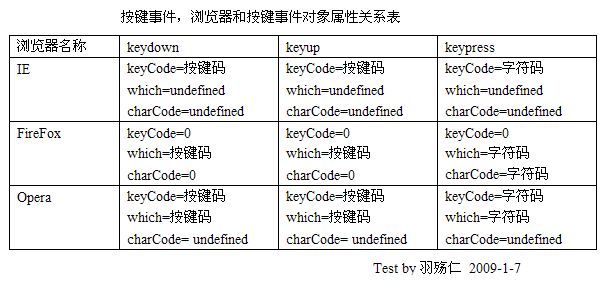
按键事件的按键码和字符码缺乏浏览器间的可移植性,对于不同的浏览器和不同的案件事件,按键码和字符码的存储方式都是不同的,按键事件,浏览器和按键事件对象属性关系如下表:
如表所示:
在IE中,只有一个keyCode属性,并且它的解释取决于事件类型。对于keydown来说,keyCode存储的是按键码,对于 keypress事件来说,keyCode存储的是一个字符码。而IE中没有which和charCode属性,所以which和charCode属性始 终为undefined。
FireFox中keyCode始终为0,时间keydown/keyup时,charCode=0,which为按键码。事件keypress时,which和charCode二者的值相同,存储了字符码。
在Opera中,keyCode和which二者的值始终相同,在keydown/keyup事件中,它们存储按键码,在keypress时间中,它们存储字符码,而charCode没有定义,始终是undefined。
3.2 用keydown/keyup还是keypress
第一部分已经介绍了keydown/keyup和keypress的区别,有一条比较通用的规则,keydown事件对于功能按键来说是最有用的,而keypress事件对于可打印按键来说是最有用的[3]。
键盘记录主要是针对于可打印字符和部分功能按键,所以keypress是首选,然而正如第一部分提到的,IE中keypress不支持功能按键,所以应该用keydown/keyup事件来进行补充。
3.3 代码的实现总体思路,用keypress事件对象获取按键字符,用keydown事件获取功能字符,如Enter,Backspace等。
代码实现如下所示
js 按键记录
请按下任意键查看键盘响应键值:
代码分析:$():根据ID获取domkeypress(e):实现对字符码的截获,由于功能按键要用keydown获取,所以在keypress中屏蔽了这些功能按键。keydown(e):主要是实现了对功能按键的获取。keyup(e):展示截获的字符串。
代码基本上就算实现完成了!
第四部分:总结
编写代码的最初目的是能够通过js记录按键,并返回一个字符串。
上述代码只是用js实现了基本的英文按键记录,对于汉字是无能为力,记录汉字,我能想到的办法,当然是用js,是用keydown和keyup记录 底层按键事件,汉字解析当然无能为力。当然你可以用DOM的方式直接获取input中的汉字,但这已经离开了本文讨论的用按键事件实现按键记录的本意。
上述代码还可以实现添加剪切板的功能,监控删除的功能等等。。。
转载来源:http://www.cnblogs.com/sunny_kitty/archive/2009/10/28/1591302.html