热更新
说到这个从字面意思理解就是无需关闭服务器就可以更新数据,从APP(iOS)角度理解就是不需要发布新版本就可以让客户体验新的功能,当然了最大的作用就是修复线上bug,无需等到下个版本发布,可以缓解一时之急。
目前方案
方案一:用FaceBook的开源框架Reactive Native;
相关资料:http://reactnative.cn/docs/0.35/getting-started.html
方案二:使用lua脚本;
参考资料:http://blog.csdn.net/kmyhy/article/details/8047575
方案三:采用JSPatch开源库;
相关资料:http://jspatch.com/
分析热更新
方案一,目前是比较火的技术前景,有将H5取而代之的感觉,笔者也正在学习中,中英文资料都很齐全,相关社区也很活跃,这里不再赘述,至于方案二,感兴趣的朋友可以去参考学习,学习成本较大,基于方案三,笔者在发布新版本前做了测试,效果还是不错的,这里把具体操作记录下,过程比较粗糙,想看详细步骤的可以直接看官网资料;
名词解释
JSPatch是一个开源项目(Github链接),只需要在项目里引入极小的引擎文件,就可以使用JavaScript调用任何Objective-C的原生接口,替换任意Objective-C原生方法。目前主要用于下发JS脚本替换原生Objective-C代码,实时修复线上bug。(来自官网)
实践Hotfix
第一步:注册APP,获取appkey,下载SDK,添加版本
注册下载http://jspatch.com/,这里说下,目前为了方便采用SDK方式,它是对开源项目的再次封装,既然有轮子,也有免费轮子,自然我们就拿来用之,这是鲁迅先生说的;
这里注意:
1添加版本要和测试或线上的版本一致;
2要在Xcode开启钥匙链功能;
第二步:接入SDK,注册appkey代码
涉及代码
[html]view plaincopy
print?
//JSPatch
[JSPatch startWithAppKey:kJSPatch_KEY];
第三步:线下测试
1用sublime创建一个JS文件,命名:main.js注意这里名字必须一致,将其拖入到项目中;
2修改注册代码,如下:
[html]view plaincopy
print?
//JSPatch
[JSPatch testScriptInBundle];
3找到要修改的类-方法,先用OC语言写出正确的执行代码,例如:
我在APP中点击广告,之前功能是进入详情,现在我想修改为点击弹出警告框;
代码:
[html]view plaincopy
print?
//旧
- (void)openADPage:(CoverModel *)model{
ADWebViewController *detailVC= [[ADWebViewController alloc] init];
detailVC.model=model;
detailVC.hidesBottomBarWhenPushed=YES;
[self.navigationController pushViewController:detailVC animated:YES];
}
//新
- (void)openADPage:(CoverModel *)model{
UIAlertView *alert= [[UIAlertView alloc] initWithTitle:@"测试" message:@"JSPatch替换警告" delegate:nil cancelButtonTitle:@"我知道了" otherButtonTitles:nil];
[alert show];
}
4编写js代码,好了,问题来了,作为一个纯洁的iOS开发者,可能不会js,不过没有关系,打开下面网址:
http://bang590.github.io/JSPatchConvertor/OS->JS
,福音啊福音,看示例就明白了吧,左边负责代码,注意格式,最上面是类名,点击转换,就看到js代码了,把JS代码复制到刚才加入项目的main.js文件,OK了,可以运行代码了;
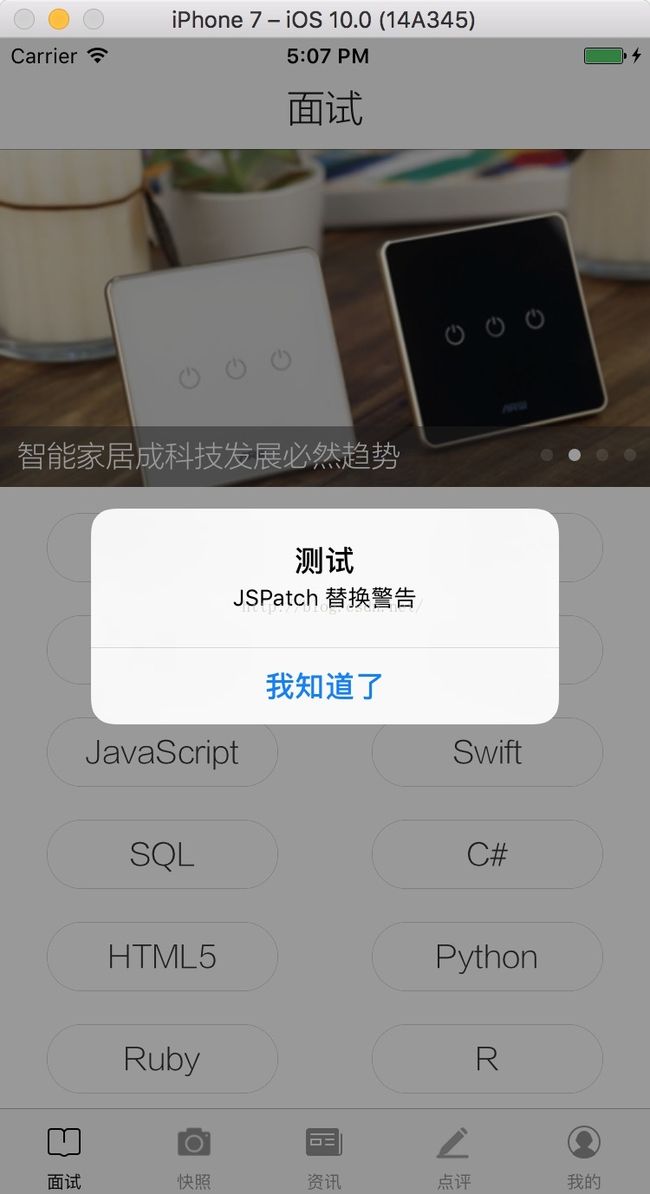
5点击首页广告,看看会不会弹出警告框,如果弹出,恭喜你,热更新测试OK了,可以进一步操作了;
线下效果:
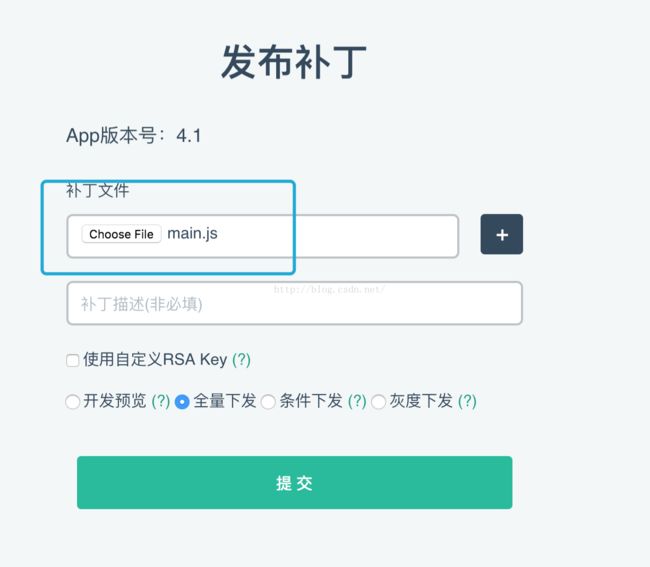
第三步:线上部署
完成本地测试后,把main.js提交到线上平台,点击提交就OK了,这里注意可以先开发预览,最后再全量下发。
注意这里代码要修改:
[html]view plaincopy
print?
//JSPatch
[JSPatch startWithAppKey:kJSPatch_KEY];
[JSPatch sync];
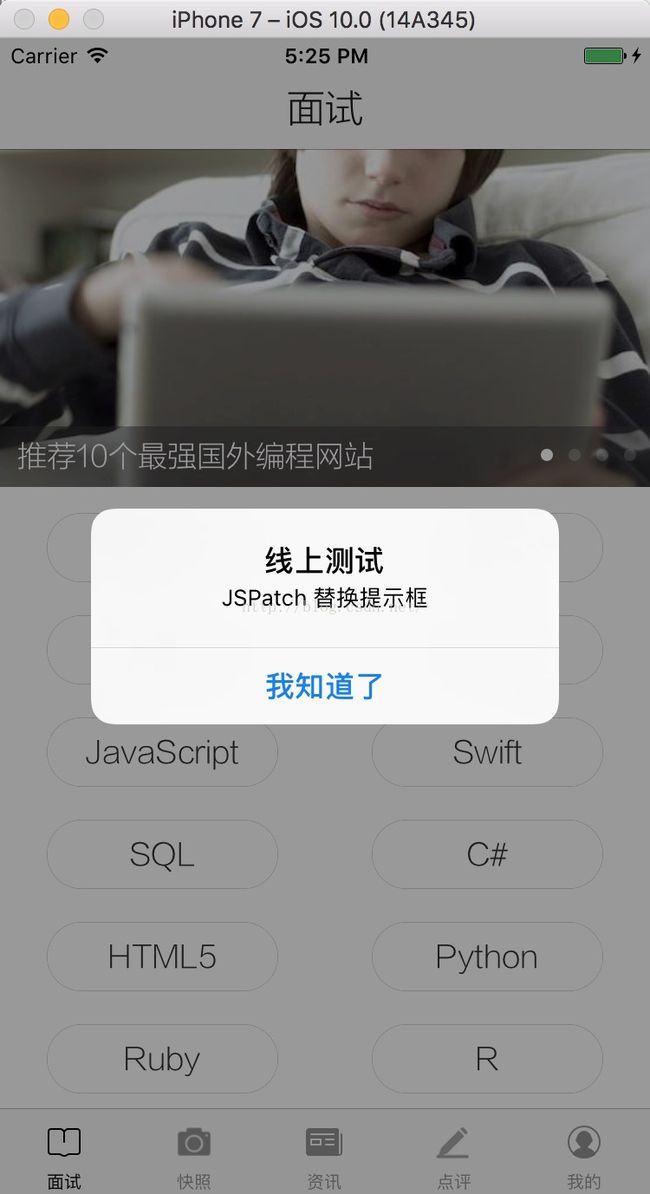
线上效果:
至此:APP实现了热更新功能,节假日,重大bug,都可以游刃有余了,给产品加入Hotfix就是如此的简单。
本次涉及案例APP:
名称:IT面试宝典for iOS
体验下载地址:点击下载
iOS中国开发者QQ群:222793876 ,欢迎加入一起讨论iOS技术。