前言:
先啰嗦几句,视觉上的对齐与平衡一直没有找到比较规范的方法,完全凭感觉,前几天在Medium上翻看文章,刚好看到一篇系统的讲解视觉技巧的文章,所以决定试着翻译一下,这篇文章对UI设计师规范化icon很有帮助,希望大家阅读后能掌握其中的技巧。
附上Medium上的原文链接:
https://medium.muz.li/optical-effects-9fca82b4cd9a,
原文作者为Slava Shestopalov,再次致谢。(本文包含约50张图片,建议移动端的同学们wifi环境下阅读。)
阅读这篇文章之前,我先提出三个问题:
1. 如何做出视觉平衡的icon?
2. 如何让不同的形状视觉对齐?
3. 怎样才算是“完美”的圆角?
这篇文章将针对这三个问题做出解答。
我们的眼睛是一种奇怪的东西,经常对我们说谎。但是,如果你了解了人类视觉感知的特殊性,就可以做出更加符合用户体验的设计。运用视觉上的技巧不仅可以帮助字体设计师来创建可读和均衡的字体,而且对于UI设计师规范化icon也是有所帮助的。
—
一.同样的尺寸,为什么视觉感知上大小不一样?
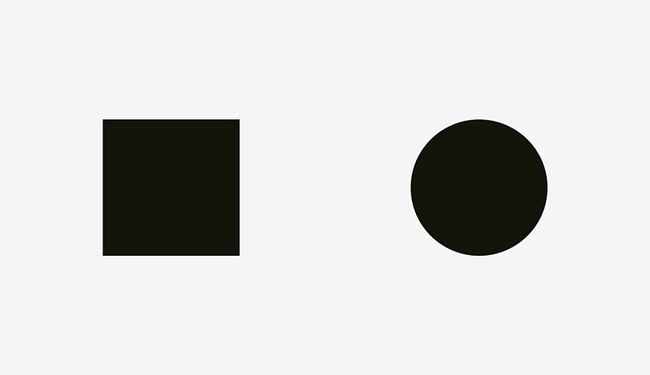
长宽为400px的正方形与直径400px的圆,哪一个更大?毋庸置疑,在物理尺寸上,它们的宽度和高度都是相等的,但是请看下面的图片,我们的眼睛会理所当然觉得正方形要比圆大一点。
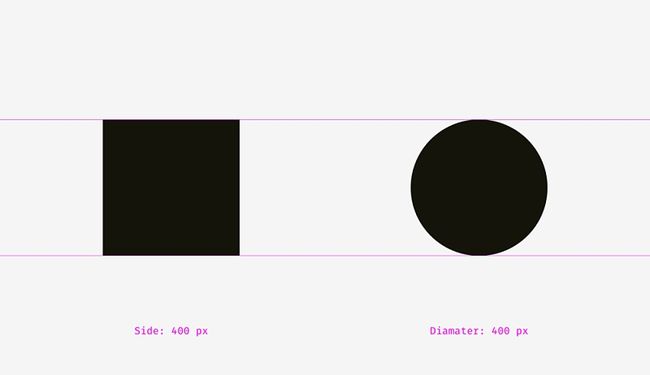
如果你不相信这些形状是相同尺寸的,这是带有参考线和尺寸的版本。
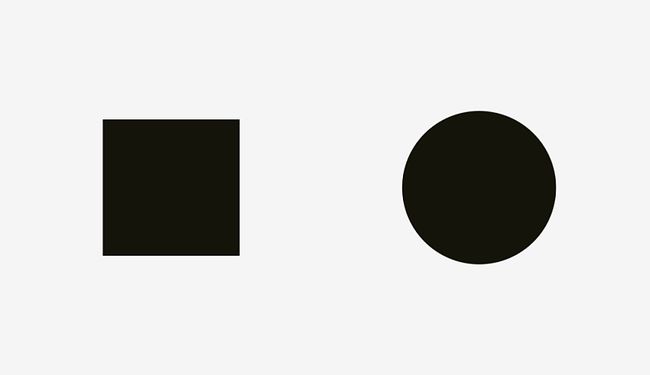
让我们来看下图中的两个形状。在视觉重量方面,你觉得他们是否相等?
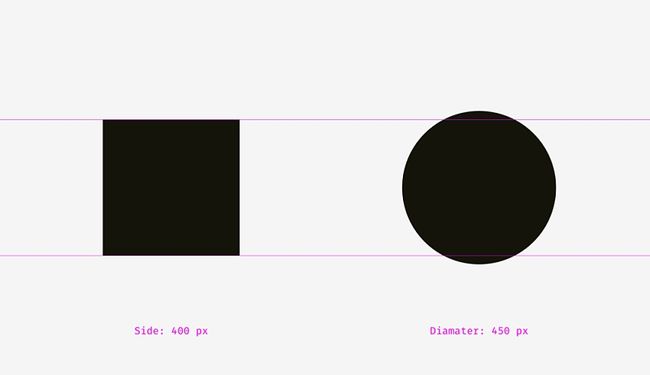
对我来说,是相等的。至少很难立马分辨出哪一个视觉上更重一些。这不奇怪,因为我将圆的直径增加了50px。
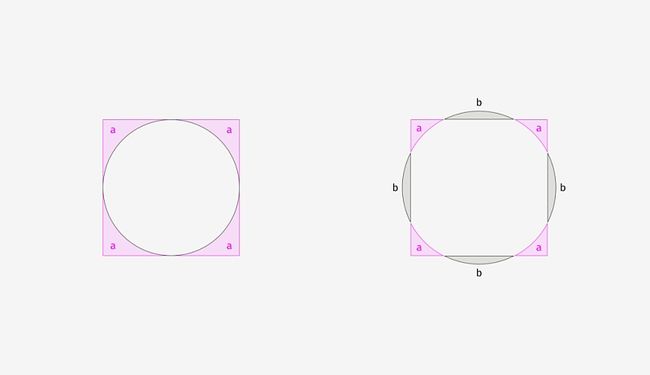
为了说明发生这种情况的原因,我们将第一个例子中(长宽为400px的正方形和直径400px的圆)与第二个例子中(长宽为400px的正方形和直径450px的圆)的形状分别重叠。如下图,这时,你就会注意到,在“a”区域中,正方形的重量超过了圆形,而圆形在“b”区域中超过了正方形。左图中,正方形完全覆盖了圆,就像从四面包围着一样。而在右图中,圆和正方形视觉感知上平衡,没有发生一个完全覆盖另一个的情况, 它们每个形状都有四个间隙。
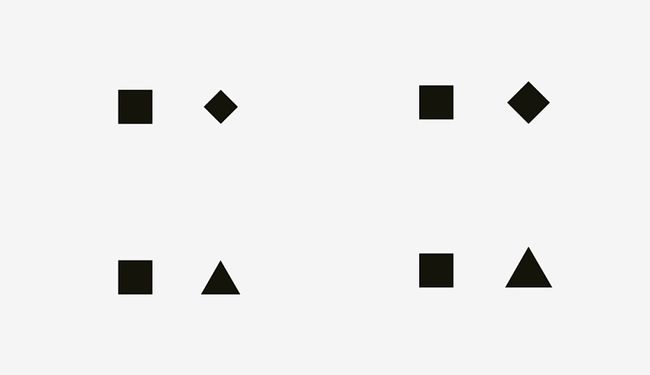
同样,我们也可以用菱形和三角形来验证。为了在视觉上与正方形保持平衡,它们应该更大一些。(啧啧啧,最后一个三角形有点过了,嘚瑟)
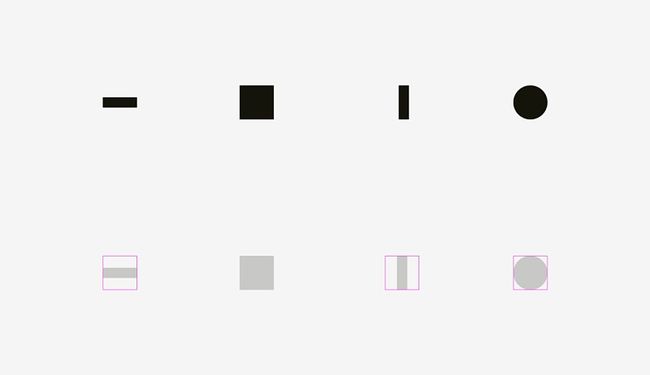
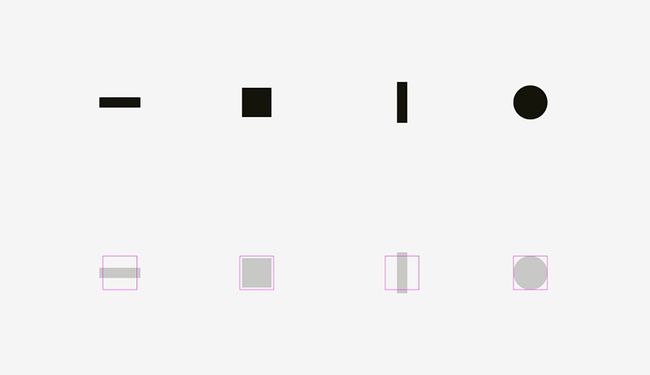
那么如何在界面中运用这个技巧呢?例如,当你创建一组图标时,最重要的是,使它们视觉平衡,因此图标不可以太大,当然也不可以太小。(嗯?你确定这不是废话?)如果我们直接将图标约束在正方形区域里,则更像正方形的图标会看起来更大。
我觉得可以允许视觉上较小的图标超出矩形区域,并在视觉上较重的图标和图标之间留下一些空间来填充不同形状图标的视觉重量。
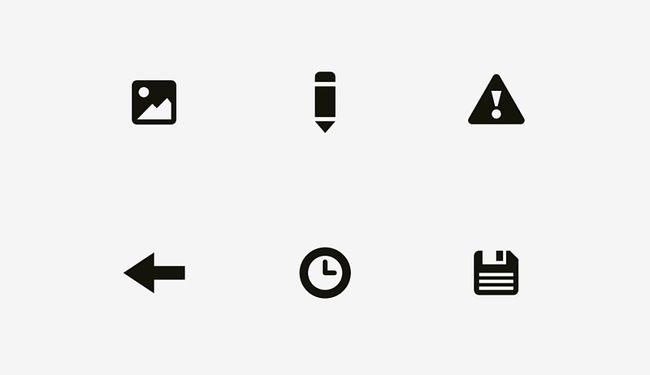
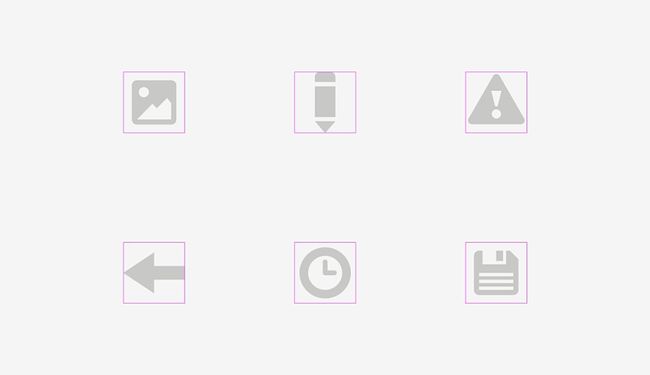
现在来看一些Material design中视觉平衡的图标。
明白了吧,为什么一个图标的显示范围总是要大于图标本身,这是为了能够让非正方形的图标在一个安全区域内微调,达到与正方形图标视觉平衡的效果。
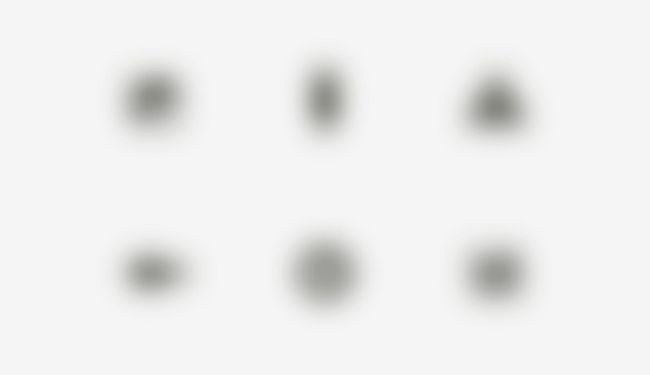
那如何检验视觉是否平衡?最简单的方法就是模糊对象。如果你的图标变成了一个个相似的斑点,它们具有相同的视觉重量,那就证明是视觉平衡的。
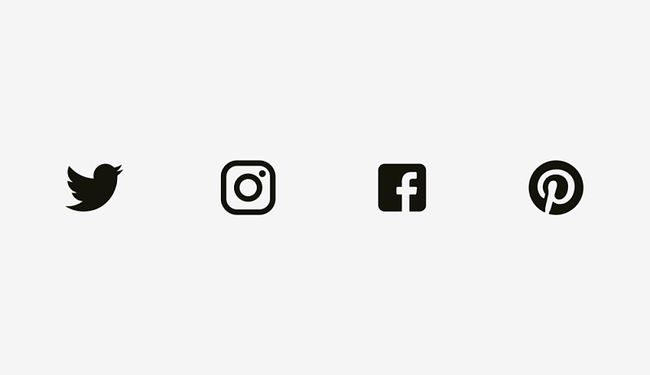
有时候我们也可以使用现有的图形,例如用作分享到第三方app的按钮。Facebook和Instagram的图标是圆角矩形的,而Twitter的图标是一个小鸟的剪影,Pinterest则直接用首字母“P”设计icon。因此Twitter和Pinterest的图标要设计的大一些,这样他们就能与Facebook和Instagram的图标保持平衡。
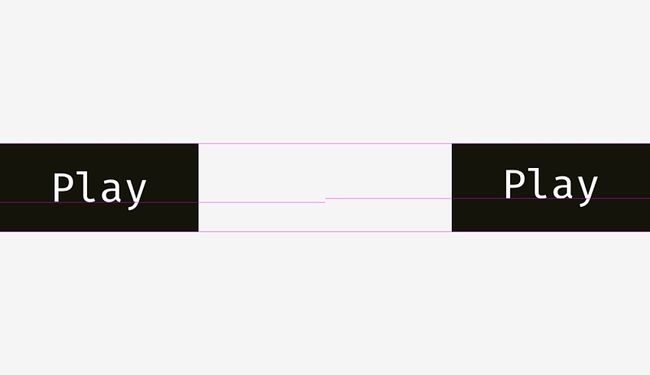
视觉平衡问题的另一个例子是与按钮一起放置的输入框。如果按钮直径等于输入框的高度,那么按钮对于我们的眼睛来说,就会显得小一些;但是如果你把按钮放大一点,整个结构将会变得更加平衡。
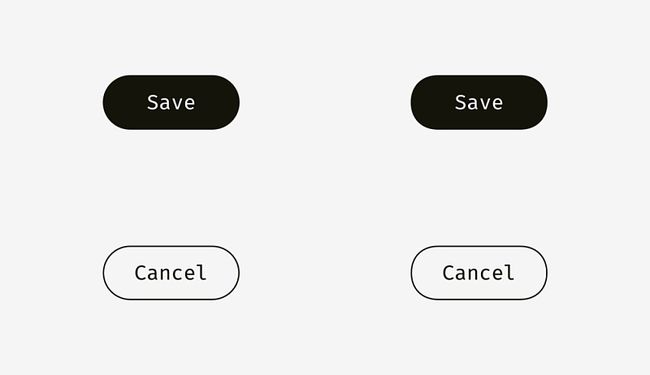
如果只更改按钮的样式,则不需要放大。在下图中,按钮和文本框的高度都为80px,但由于按钮填充了黑色,视觉上更重一些,所以右侧的按钮与相邻的输入框能更好地平衡。
划重点:
1. 视觉重量是人眼察觉物体大小的意义,并不一定等于其物理尺寸。
2. 圆形,菱形,三角形和其他非正方形的形状要设计的更大一些,以便与正方形的形状视觉平衡。
3. 图标区域应该为视觉平衡保留一定的空间,对于一组图标来说,这一点至关重要。
—
二.不同形状的对齐
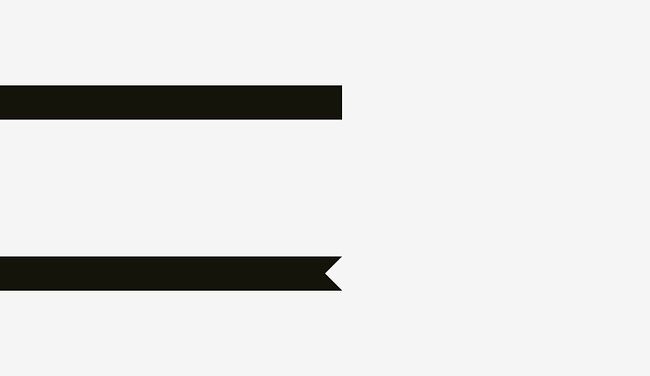
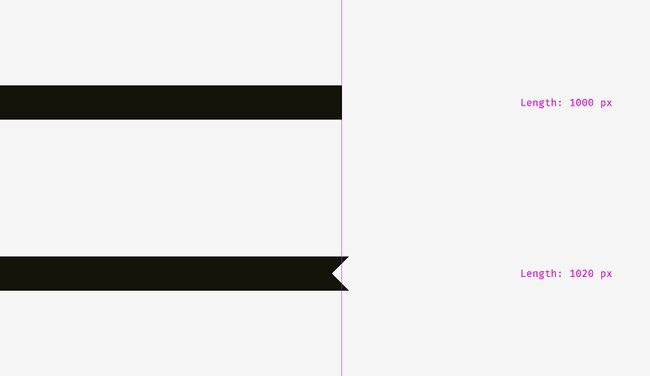
视觉对齐是视觉平衡的延展逻辑。大家看一看下图的两个标签,他们看起来一样长吗?
在绝对像素方面,答案是肯定的。然而,当你再看一次的时候,你会发现下面的标签看起来要比上面的短。
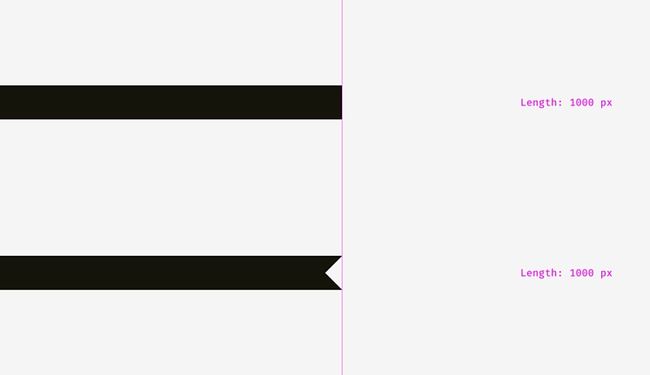
这是另外的一张图。观察一下,有没有什么变化?
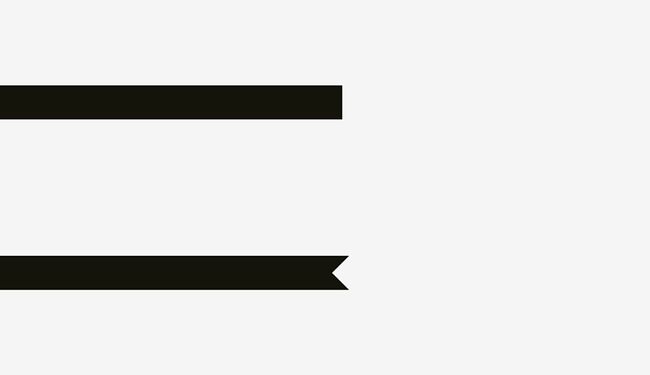
我对下面的标签进行了视觉填充,超过上面标签长度的20px是用来填充尖峰之间的空隙,这样便可以使两个形状保持视觉平衡。
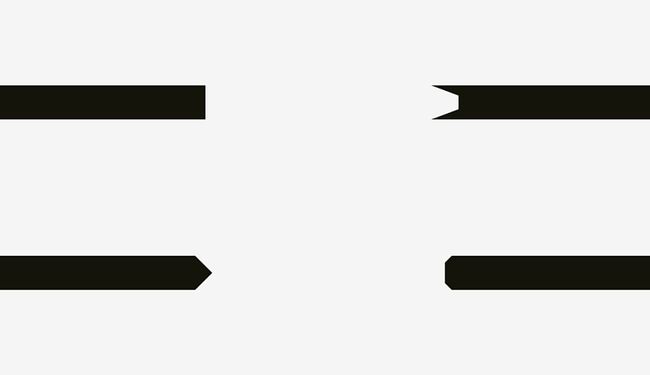
还有一些更复杂的不同形状标签的例子。
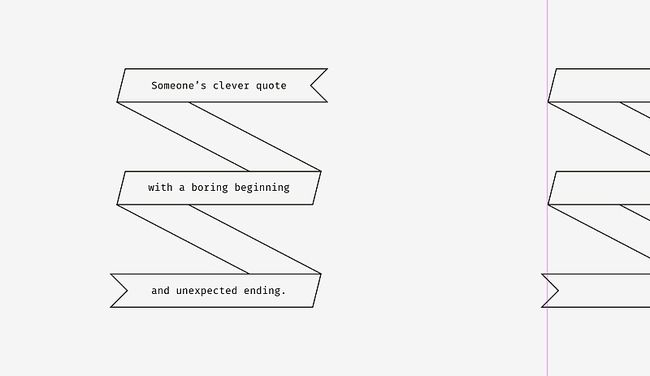
当你下次设计一个折叠条纹和文字的海报时,请牢记视觉平衡的方法,尖锐边缘的形状应该比其它的形状更加突出一点。
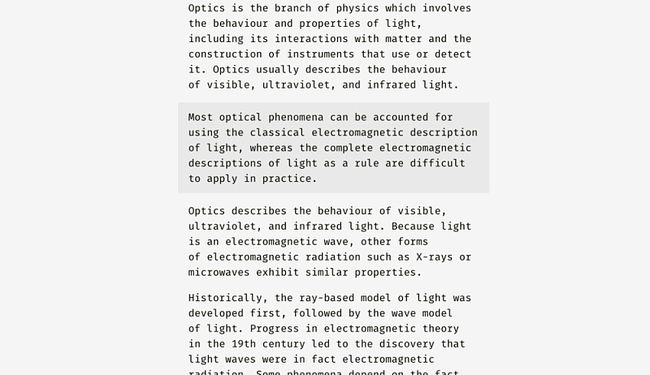
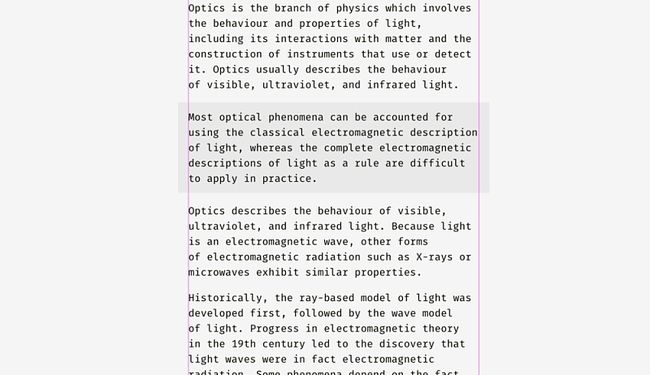
接下来讲一讲,纯文本和具有背景的段落之间的对齐。其实这取决于背景的视觉密度,如果它很轻,可以将突出显示的段落与其余的文本对齐。
通常情况下,背景很浅时,它并不会打断用户正常阅读的文本流。
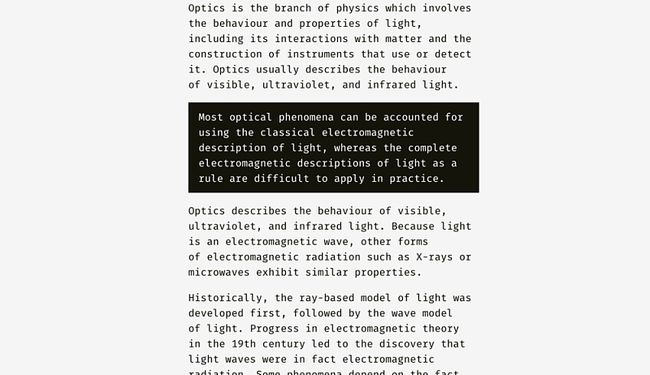
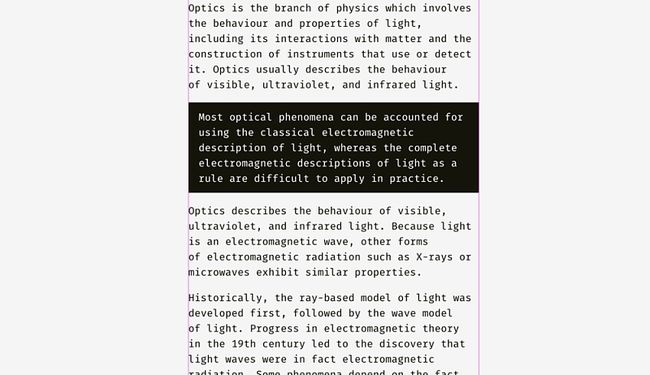
还有一个方法可以应用于密集的背景。在图片上,黑色背景与其余的文本对齐,而其中的白色文本则以缩进形式放置。
与浅色背景不同的是,黑色具有很大的视觉重量,如果你想用这个方式插入一段文字,最好是按照下图所示的方式去对齐。
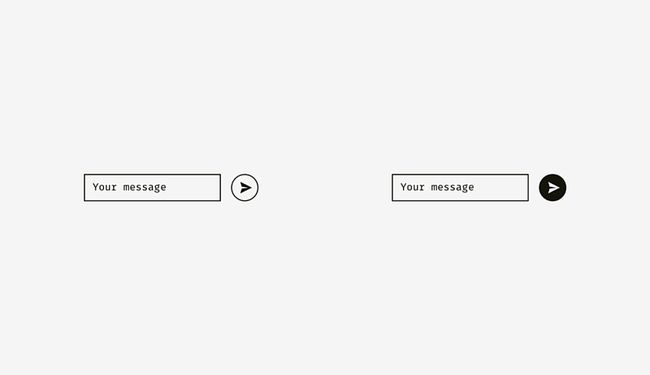
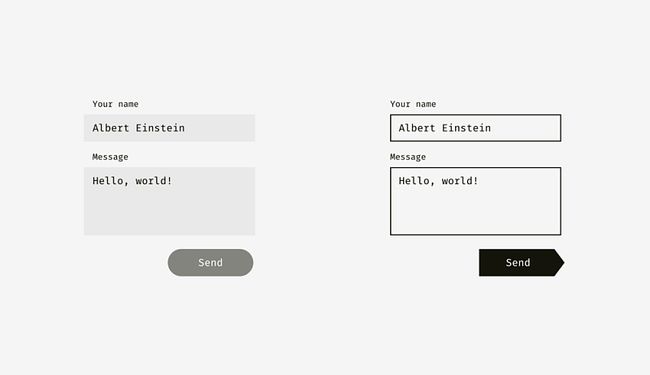
同样的原理也适用于按钮和输入字段。
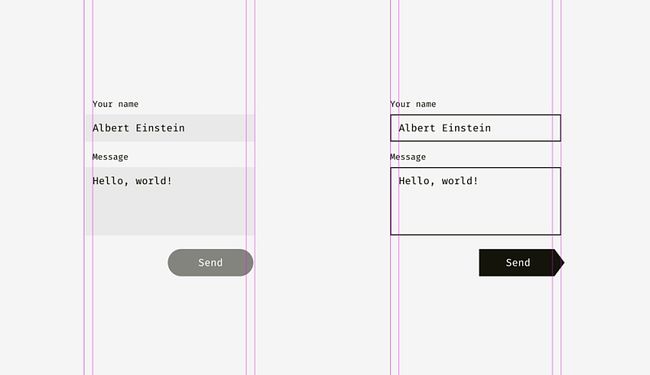
左侧输入字段的浅色背景超出了输入信息和输入的用户名,“发送” 按钮的右边缘与输入背景的右边缘没有完全对齐,因为按钮颜色较深,从视觉角度来看,更重一些。
而右侧的输入框有黑色描边,我们将它们与标题对齐,用户名在输入框内缩进。“发送” 按钮因为有三角形边缘,所以将按钮向右移动一点,以便与输入框保持平衡。
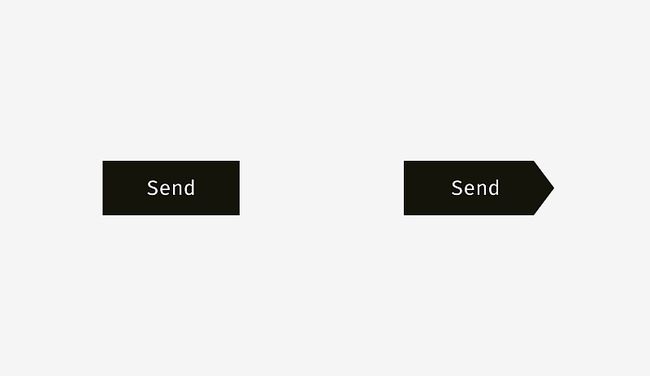
我们进一步了解视觉对齐的方式——文本与按钮的对齐。如图,下面两个按钮虽然形状不一致,但文本看起来是居中的。
关键在于,右边的按钮将里面的文本向右移动了一些,因为右边是三角形的。除此之外,箭头状按钮的宽度增加了40px,这样看起来与矩形按钮的视觉重量相等。
文本按钮不仅有水平对齐方式,而且还有单词和背景的垂直对齐方式。这里讲的的第一种方法适用于各种操作系统、网页和应用程序的界面。它是基于大写字母 ( 即Cap-height ) 高度的对齐方式,等于H或者I的高度。
一般来说,大写字母的升部和降部与按钮边缘的距离是相等的。这不是没有根据的,因为命令行通常是用标题字写的,英文中有更多的升部字母,(l,t,d,b,k,h),而不是降部字母(y,j,g, p)。
另一种方法是使用一个小写字母 ( 即x-height ) 的高度来对齐文本和背景,在无衬线字体中,它与字母“x”的高度相等。
这种方法其实也行得通,因为文本的视觉重量主要集中在小写字母的区域中。
虽然这些方法各有不同,但实际运用中并没有多大的差别。
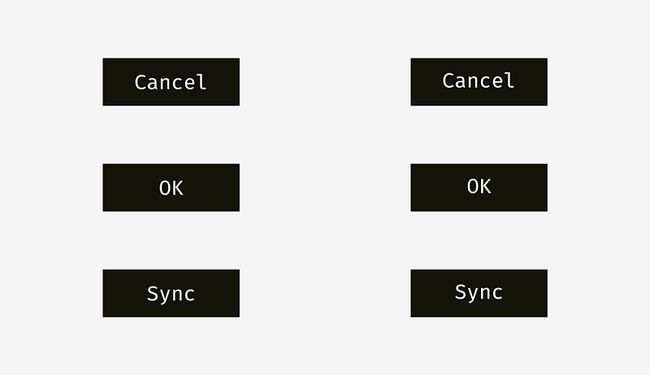
这样的例子还有很多。左侧的“Cancel”和“OK”(频繁使用到的按钮)显然更适合用Cap-height方法,因为 “Cancel” 没有降部,“OK” 都是大写字母。而右侧中只有 “Sync” 按钮适合用x-height方法,因为它有上下突出的部分;“Cancel” 和 “OK” 用此方法的话就放会显得太高了。
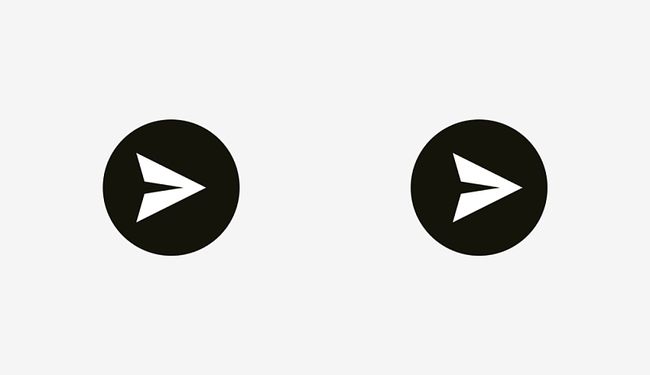
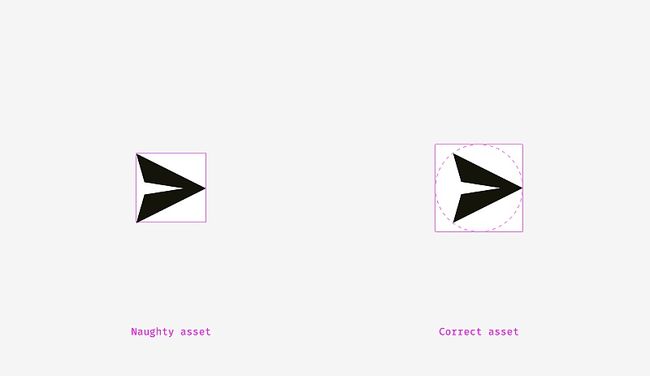
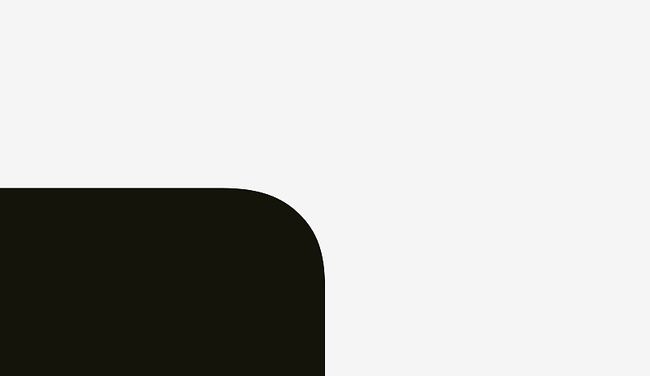
图标按钮的情况略有不同。我们在一个圆形按钮上放置一个 “发送” 图标。哪一个按钮看起来更加平衡?
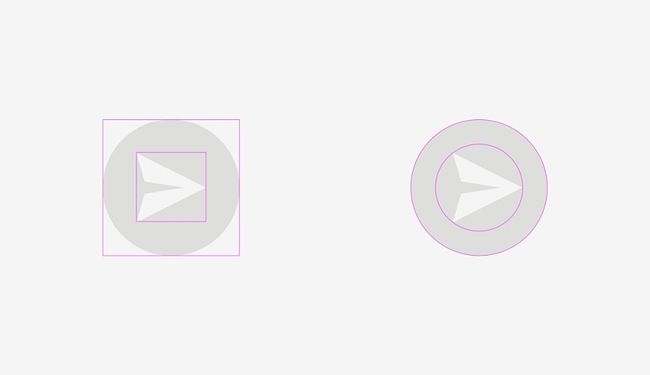
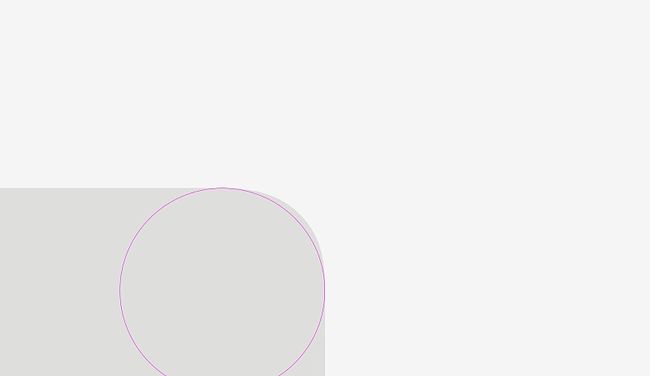
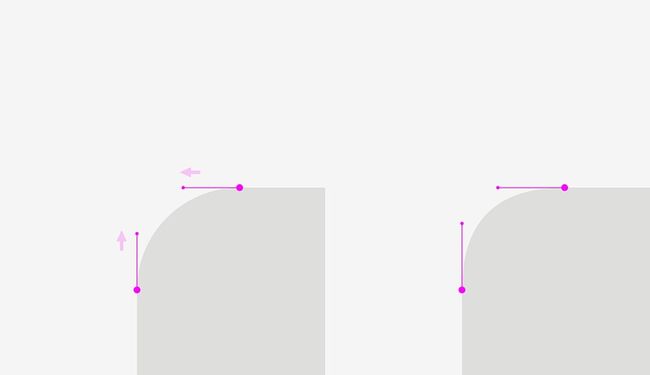
你大概已经注意到,左边的按钮出了问题,这是因为不同的对齐方式。左边的图标中,如果你将它以矩形的方式对齐,那肯定没错,因为当你向程序员提供SVG或PNG文件时,它是一个带有矩形背景的图标;但其实呢,正确的做法应该像右边按钮一样,让图标以圆形的方式对齐背景。
设计师为程序员提供切图时,需要预留一些区域,以便他们可以在背景上以视觉对齐的方式将图标居中。
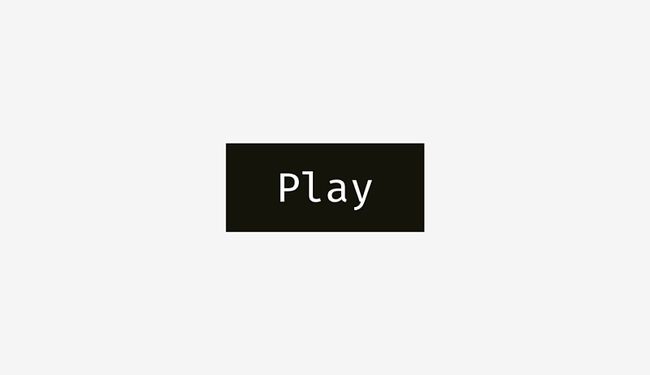
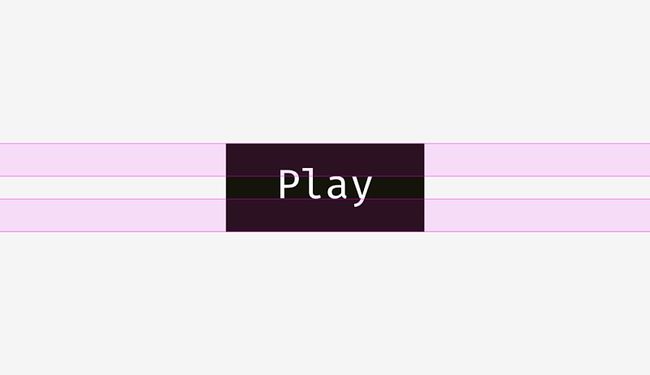
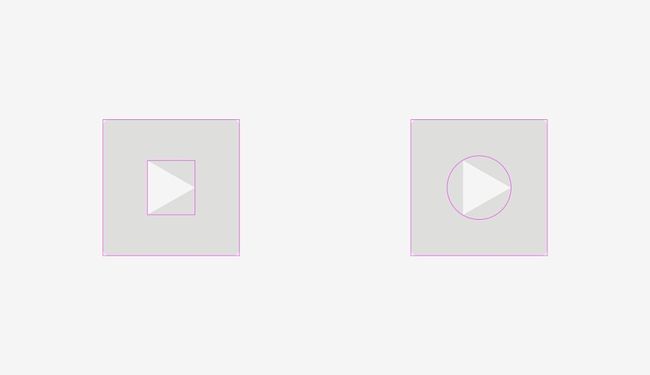
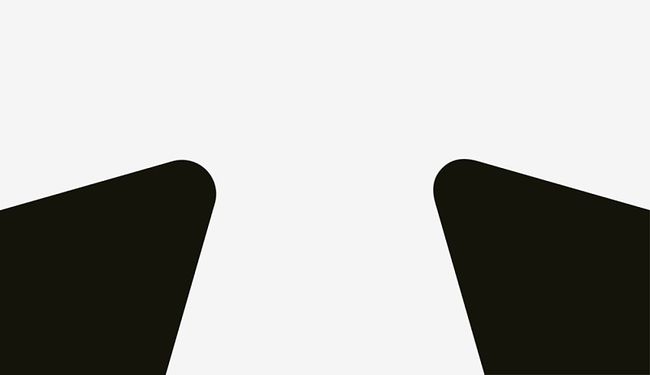
这个方法同样适用于 "播放" 按钮。如果你直接对齐圆角矩形和三角形,它们就会看起来很奇怪。(这个例子你可以去看看手机app中的播放icon,大部分都没有严格的视觉对齐。)
想要更好地摆放好三角形的位置,正确的做法是,先让它对齐到一个圆形区域,然后再与按钮背景对齐。
划重点:
1. 具有锋利边缘的形状应该设计的更大一些,以便与相邻的矩形对象平衡。
2. Cap-hight(大写字母高度)对齐是在按钮背景上对齐文本的有效且广泛使用的方法。
3. 将三角形图标正确放置在按钮上的有效方法之一是将图标对齐到圆形底部,并将圆与背景对齐。
—
三.视觉中的圆角
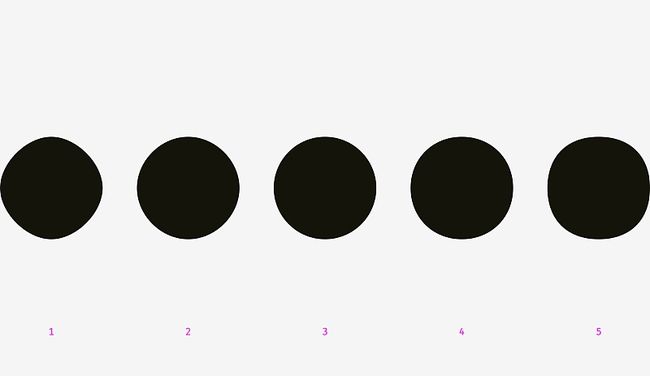
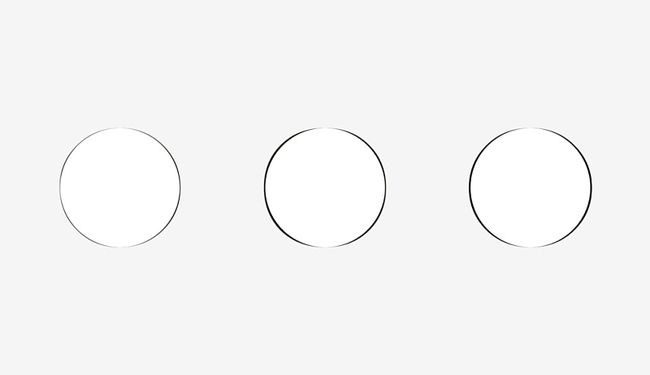
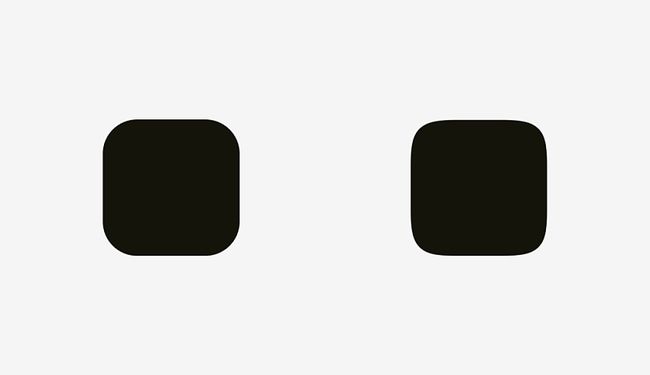
什么样的圆可以比几何学中的圆更圆?我以前没有想过这个问题,但正如我在这篇文章的开头所说的一样,我们人类的眼睛很奇怪,有时候不会像预料的那样感觉到差别。大家观察一下,下图中的哪一个圆看起来更圆?
我想大部分人会选择3和4。1和2太瘦,5又太丰满了。如果我们将3和4重合,一个几何学的圆和一个微调过的圆,我们会发现第二个圆比第一个圆视觉重量更重,因此我们的眼睛会觉得更圆。
为了证明我的观点,我从三种著名的无衬线字体(Futura,Circe和Geometria)抽出“o”字母。鉴于高质量的字体是基于人的视觉感知,并使用复杂的光学结构系统建立的,它们的圆形看起来比几何圆形更圆。这些字母难道不令人赏心悦目吗?(我不管,反正就是看着舒服)
我试着将这些字母与几何中的圆形重合。即便是最接近圆的Futura字体中的 “o”,也有四个超出的部分,而Circe和Geometria的字体显得比圆更壮一点。尽管它们的高度和宽度相等,我们也可以看到这四个“肚子”,就好像它们吃撑了一样。
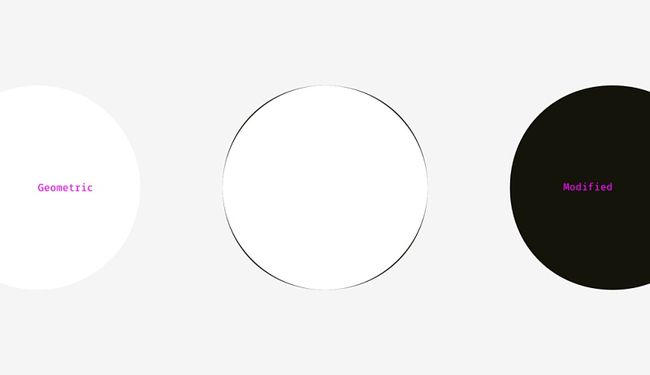
综上所述,从视觉角度来说,修改后的圆(右侧)可能看起来比标准的圆形(左侧)更圆。
那我们该如何使用这种方法呢?当然是为了做出更加舒服的圆角,如果你在流行的绘图软件——Photoshop、Illustrator或sketch使用内置的圆角工具,就会发现圆角过渡的并没有那么圆滑。
用圆角工具做出的圆角,人眼马上能发现直线突然变弯曲的转折点,所以看起来很不自然。
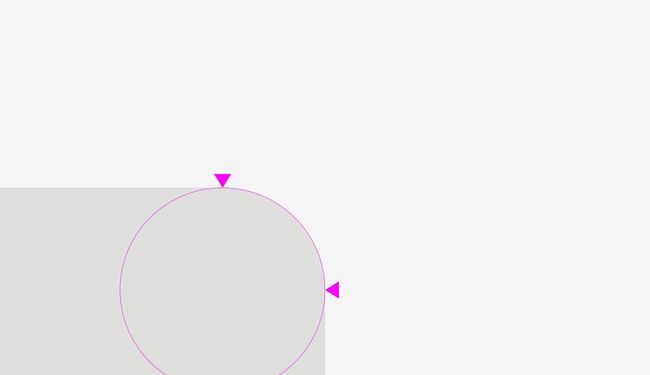
考虑一下,如何用视觉感知的方法来解决这个问题。
按照上面 “o” 字母的微调方法,这种视觉圆角在几何圆之外应该有一个额外的区域,才能使直线与曲线连接的地方不那么生硬。
仔细观察这两个圆角之间的区别。
我们可以将这种方法应用于圆角矩形的按钮。
我猜你已经注意到了右侧的按钮有更平滑的圆角,对你的眼睛来说更舒服。(升级iOS11的同学可以观察一下计算器中数字“0” 按钮的处理,很好的验证了这个例子)
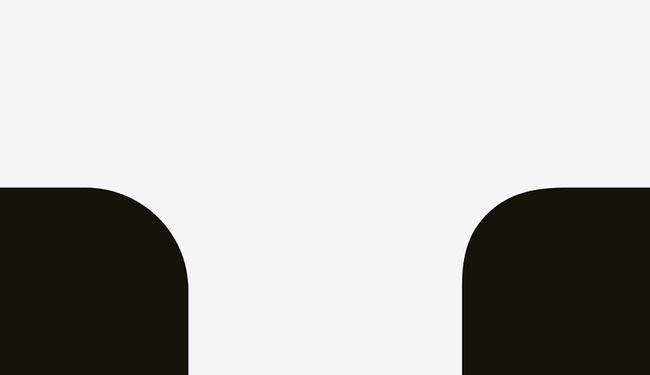
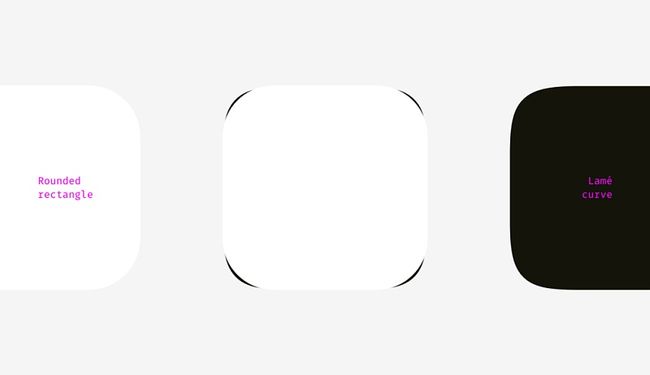
iOS图标也是如此。如果用简单的圆角工具是做不出这种圆角的。在我们深入讨论这个话题之前,我们先来看看两个不同的圆角矩形。
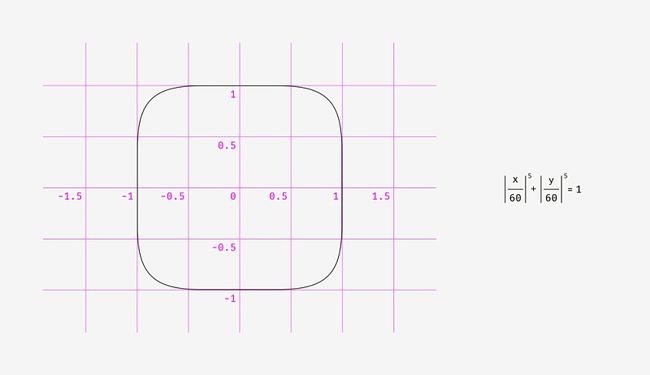
第一个是在sketch中创建的圆角矩形。第二个形状是超椭圆形,也称为Lamé曲线。它是由法国数学家GabrielLamé发现的,根据不同的公式,可以做出看起来像圆角矩形的形状。
Marc Edwards提出了Lamé曲线的公式,形成了边缘光滑和视觉上完美的形状。iOS 7之后的图标都是基于它设计的。
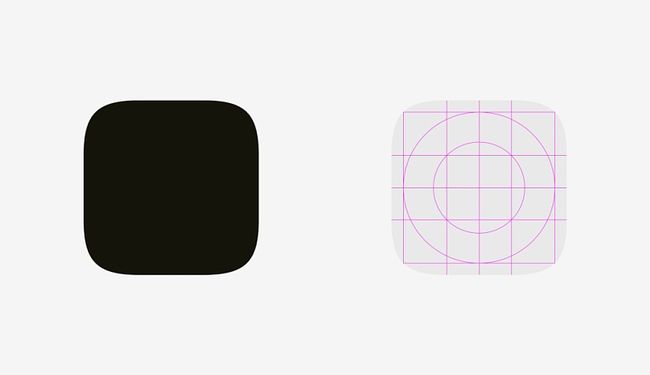
后来,这种形状通过添加黄金比例和网格来规范化,用于指导绘制图标的设计师。
使用超椭圆形状的主要优点是它们更加圆润的外观,但是也有缺点,就是这些非标准的形状难以直接应用到实际的界面中。
程序员可以组合多个SVG,在代码中添加特殊的公式或脚本,或者使用iOS为其应用程序图标使用PNG蒙版。
针对设计师而言,有一个简单的调整圆角的方法。只需要将圆角矩形转换为轮廓,进入形状编辑模式,并手动将曲线手柄彼此拉近。(拉近多少?慢慢调嘛,建议拿标尺)
与一般的圆角矩形相比,这种超椭圆形更为生动,这对于绘制视觉准确的图标来说很重要。
划重点:
1. 使用圆角工具绘制的圆角看起来像是人造的,你可以很容易的看到直线突然变成曲线的点。
2. 视觉过渡自然的圆角需要特殊算法或手动调整形状。
—
小知识点
有时候,一个长宽不等的正方形看起来更加方正。你可能会想,这XX在逗我呢?不信你看,下图中的正方形,哪个看起来更加方正?
如果你选择了左边的形状,那一定是受到了视觉感知的影响。(也许是上帝的指引)
当我们了解到眼睛对物体的高度比其宽度更敏感时,会感到很神奇,它解释了为什么在无衬线字体中,字母“o”总是比标准的圆更圆的现象。
感谢大家百忙之中抽出时间阅读这篇译文,原文作者为Slava Shestopalov,第三次感谢他的授权。满满都是干货啊!还不点个赞!(昨天我看到优设网也翻译了原文,翻译的很棒!哥们儿得加油了)
此致
敬礼