声明
本系列文章内容全部梳理自以下几个来源:
- 《JavaScript权威指南》
- MDN web docs
- Github:smyhvae/web
- Github:goddyZhao/Translation/JavaScript
作为一个前端小白,入门跟着这几个来源学习,感谢作者的分享,在其基础上,通过自己的理解,梳理出的知识点,或许有遗漏,或许有些理解是错误的,如有发现,欢迎指点下。
PS:梳理的内容以《JavaScript权威指南》这本书中的内容为主,因此接下去跟 JavaScript 语法相关的系列文章基本只介绍 ES5 标准规范的内容、ES6 等这系列梳理完再单独来讲讲。
正文-异步回调的执行时机
本篇会讲到一个单线程事件循环机制,但并不是网络上对于 js 执行引擎介绍中的单线程机制,也没有涉及宿主环境浏览器的各种线程,如渲染线程、js 引擎执行线程、后台线程等等这些内容。
严谨来讲,应该不属于 JavaScript 自身的单线程机制,而是宿主对象,如浏览器处理执行 js 代码的单线程事件循环机制。
回到正题,本篇所要讲的,就是类比于 Android 中的主线程消息队列循环机制,来讲讲在 JavaScript 中,如果设置了某个异步任务后,当异步任务执行完成需要回调通知时,这个回调任务的执行时机。
如果还不清楚要讲的是什么,那么先来看个问题:
这是用 jQuery 写的 ajax 网络请求的示例,这条请求自然是异步进行的,但当请求结果回来后,会去触发 success 或 error 回调,那么,问题来了:
Q:想过没有,如果请求结果回来后,这个回调的代码是在什么时机会被执行的?是立马就执行吗,不管当前是否正在执行某个函数内的代码?还是等当前的函数执行结束?又或者是?
也许你还没看懂这个问题要问的是什么,没关系,下面举例分析时,会讲得更细,到时你就知道这个问题要问的是什么了。
Android 消息队列循环机制
先来看看 Android 中的主线程消息队列循环机制,当然如果你不是从 Android 转前端,那可以跳过这趴:
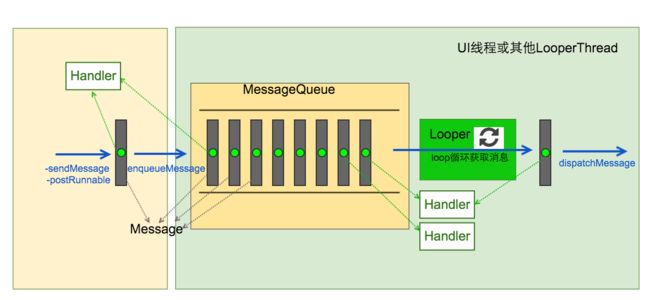
这张图来自 Android消息机制(一):概述设计架构这篇文章中,我懒得自己画了,借大佬图片一用,如果不允许使用,麻烦告知下,我再来自己画。
在 Android 里有个主线程,因为只能在主线程中进行 UI 操作,所以也叫 UI 线程,这个主线程在应用启动时就进入一个死循环中,类似于执行了 while(true){...} 这样的代码,等到应用退出时,退出该死循环。而死循环之所以不会卡死 CPU,是因为利用了 Linux 的 epoll 机制,通俗的来将,就是,主线程会一直循环往消息队列中取消息执行,如果队列中没有消息,那么会进入阻塞状态,等有新的消息到来时,唤醒继续处理。而阻塞和唤醒就是利用了 Linux 的 epoll 机制。
所以,在 Android 中,打开页面是一个 message,触摸屏幕也是一个 message,message 中指示着当前应该执行的代码段,只有当前的 message 执行结束后,下会轮到下个 message 执行。
所以,在 Android 中的异步任务的回调工作,比如同样异步发起一个网络请求,请求结果回来后,需要回调到主线程中处理,那么这个回调工作的代码段会被封装到 message 中,发送到消息队列中排队,直到轮到它来执行。
而 message 发送到消息队列是基于 Handler 来传输,所以,在 Android 中,如果想要查看 message 是以什么为粒度,查找在哪里通过 Handler 发送了 message 即可。
JavaScript 中的单线程事件循环机制
那么,在 JavaScript 中,又是如何处理异步工作的回调任务的呢?
查了一些相关的资料,发现讲的都是 JavaScript 的单线程,事件循环机制等之类理论,但却没看到,事件的粒度是什么?
看完我能理解,JavaScript 也是类似 Android,一样执行了某段类似 while(true){...} 的代码来循环处理事件,但看完我仍旧无法理解,这个事件的粒度是什么,怎么查看事件的粒度?
再举个例子来说明我的疑问好了:
alert() 会阻塞当前程序,当 js 执行到 alert() 的代码时卡在这里,后续代码不会被执行,直到取消弹窗。所以,我们可以通过注释上例中相对应的 alert() 来模拟异步请求的结果在什么时候接收到,而这个回调任务又是在哪个时机被执行的。
好,那么疑问来了:
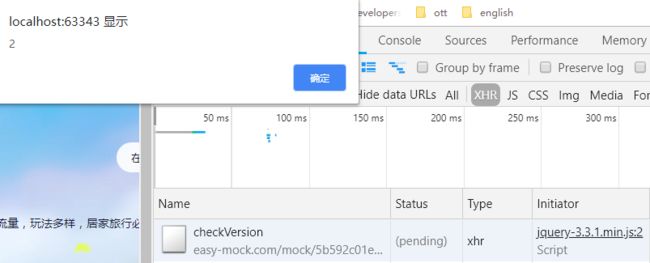
假设,程序卡在 alert("2") 这里,这时候,异步的请求结果回来了,那么回调任务是会被接到哪个时机执行?等我取消 alert 的弹窗后就先执行回调任务然后再继续处理 alert("2") 后的代码吗?
我们将 alert("A") 注释掉,运行一下,测试看看:
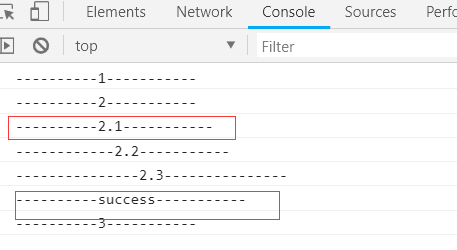
当前程序确实卡在 alert("2"),而且我们等到请求结果回来了,这时,我们把 alert 弹窗取消掉,看看日志:
回调任务中输出的 success 在 alert("2") 后续代码输出的 2.1 下面,那么就是先继续执行 alert("2") 后面的代码,然后才会执行回调任务的代码了,那么这个后面的代码究竟包括哪些代码?
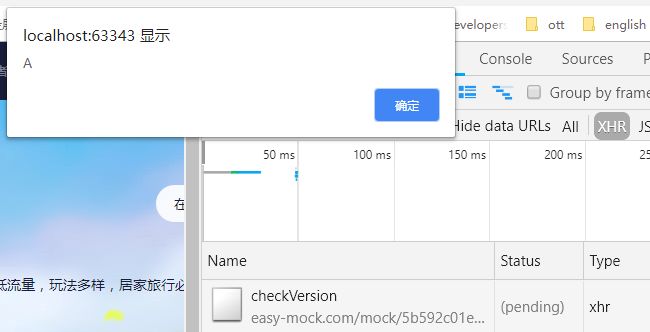
好,这个时候,我们把 alert("2") 代码注释掉,让程序卡在 alert("A") 这行代码。
假设,当前程序正在执行某个函数内的代码,这个时候异步请求的结果回来了,那么这个回调任务会接在这个函数执行结束后吗?也就是,我们现在来验证下事件的粒度是否是以函数为粒度?
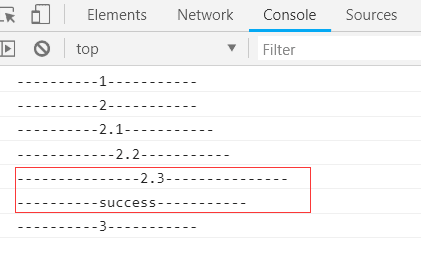
程序确实卡在函数 A 内部的代码 alert("A"),输出的日志上也能看到现在已经输出到 2.2,且异步请求的结果也回来了,那么这个回调任务的代码会在函数调用执行结束后,就被处理吗?如果是的话,那么日志 2.2 接下去应该要输出 success 才对,如果不是,那么就会输出 2.3,看看日志:
也就是说,即使异步请求结果回来了,回调任务也不能在当前函数执行完后立马被处理,它还是得继续等待,等到函数后面的代码也执行完了,那这个后面的代码到底是什么呢?也就是事件的粒度到底是什么呢?
我们试过了以每行代码为粒度做测试,也试过了以函数为粒度做测试,那还能以什么作为粒度呢?或者是以
我们把第一个
之前有个 h5 项目中,有类似的代码,就是满足一定条件下,需要将页面跳转至其他页面。
修改 location.href 貌似不是同步操作,我猜测应该是这行跳转代码会告诉浏览器,当前页面准备跳转,这时候,浏览器再生成一个跳转事件,接入事件队列中等待执行的吧。
因为,最初我以为这是个同步操作,所以我认为当程序执行到 document.location.href = xx 这行代码之后,页面就会发生跳转,然后这行代码下面的那些代码都不会被执行,但最后实际运行时,却发现,这行代码下面的代码也都被执行了。
后来经过测试,发现,跳转语句这行代码所在的