集创堂11月27日上海线下活动
我们请来了嘉宾——
顾红清
网易资深产品经理。硕士毕业于江南大学设计学院,曾就职于淘宝口碑网,阿里云计算,作产品经理、交互设计师等职,并以第一作者申请发明专利十余项。
Miuka
优秀不分年龄,上面这位元气美女是集创堂11期的老学姐,93年出生,已经在日系海淘电商公司担任设计部负责人,主要工作是视觉设计和交互设计。
在大学创过2次业,年纪不大,资历非常深。凭借其生命不息折腾不止的人生信条,不仅是杭州集创堂早起团发起者,还是读书打卡小组以及业余活动小组的组织者,同时也是时间管理学的学习者和践行者。
坚持晨间日记164天;坚持每月跑步里程数100公;坚持不间断地培养一个又一个成功的好习惯;坚信生命的每一天都是不可被辜负的限量版。
现场总共到场了80人左右,被分成了八个组。一起听嘉宾分享,并参与讨论。
接下来——听听顾红清的分享:
今天要和大家分享的主题是打破边界-设计思维和产品思维之间存在差异,之所以有这样一个题目主要有两方面的原因。
第一个原因,是和我自己的从业经历有关。因为我是设计出身,毕业后做了UI设计师,后来又转岗做产品经理。所以我想结合我自己的经历,来讲一些感受。
第二个原因,是产品经理和交互设计师,很多工作内容是重合的。一直是相爱相杀,撕的比较厉害的。怎么实现共赢,是产品经理和交互设计师共同的目标。
中午和青木有聊到,就是交互设计师经常会非常纠结于一些小点,比如说去改文案。那时候我们就讨论了一下,为什么会有这样的现象。然后我们两得出的结论就是,人有的时候真的是为了实现一个价值,体现存在感。那我们为什么要通过这种方式,来体现我们的价值,体现我们的存在感?也许就是因为我们没有跳出岗位的这种限制,没有跳出这种框架。其实我们知道,就是在这一块之外其实你还有很多可以去做的东西,但是你自己忽略了,没有跳出这个框架,只局限于眼前的一亩三分地。这样其实对于自己的成长是非常不利的,所以在这里我用了破这个词。所谓不破不立,如果你不打破旧的,就不能重新建立新的。如果你跳不出原来的框架,你会一直局限于当前的思维。
先做一个自我介绍,会比较详细一点。10年我从江南大学设计学院研究生毕业,毕业之后去的第一家公司是阿里,当时去的第一家子公司是口碑,淘宝口碑。现在因为一些组织架构的变动和一些业务重新的整合,现在它叫支付宝口碑。当时去口碑网的时候,无线互联网刚刚兴起,我那时候负责的是它的web站,以及ios和安卓端的交互设计。我们现在看一个web站,全部都是触屏的,体验完全不比客户端差。但是在当时的话,由于受限于带宽,还有一些硬件设备的限制,我们花了很大一部分精力在做各种浏览器的兼容,因为当时市场上有很多的用户,他的手机是那种按键机,就像诺基亚这种。一个网站从上面点到下面不是靠手指拖动的,而是要靠按键一步一步点下去。并且当时我们做交互的时候,还需要去考虑流量,你会发现有月末效应,所谓月末效应,主要是因为,当时大多数用户的手机卡都是包月的,流量有可能就5m、10m。所以到了月末的时候,整个产品团队什么也没干,但是数据就是下降了,下降的原因不在于你,而是说用户的流量快没了,所以他把流量给关掉了。第二个就是说刚才讲的按键问题,但是现在这样的问题,已经完全不用担心了。
所以你会发现,也就是5年的时间,你的知识体系,你的一些思路,完全都需要去变革掉,这也是今天分享这个主题的初衷。
后来我又去了阿里云。阿里云那时候做了一个手机操作系统,我当时主要做的工作是阿里云操作系统里的应用商店,应用商店里面的app的,一开始大部分都是我们内部做的,因为刚做一个操作系统的时候是没有很多的开发者会来这个平台开发app的。所以当时我们作为一个示范,先自己上了一些app。12年我又去了网易,一开始到网易的时候我是以一个设计师的身份过去的,过去了之后呆了一段时间我发现,自己遇到瓶颈,觉得如果我再做一年交互的话可能也没有太大的成长,当时对于这个问题我是没有找到一个很好的解决方案。后来我就想要转岗,就跟我对接的产品经理聊了一下,我说想转产品,然后他说你转产品干嘛呀,你就好好的呆在角落里面把交互稿画了。他说他可羡慕我们交互设计师了,不用背锅。产品天天背黑锅。当时我听了之后就觉得,其实我们交互设计师对自己的定位根本就不是画交互稿而已,但是通过从别的岗位得到的反馈,他们只会聚焦于你产出的那部分是什么,之后我就更加的坚定想去转岗。因为在我眼里,产品看起来就是天天和交互撕,交互撕完撕视觉,视觉撕完撕开发,就这样一直撕过去。但是实际上,当我转完产品之后发现事实上不是这样的。所以每个人都可能在自己当前的立场下思维都会有局限性的。转岗之后经常有人问我,你觉得转产品怎么样后不后悔。我一直都觉得挺好的,原因不是因为我觉得设计师这个职业不好,我一直觉得设计是可以干一辈子的,但是在这个过程当中你不能只看设计师能干的事情,也就是说不能只干聚焦于设计那一块,你要跳出这个框架。有助于你最终优化你的目标的,不一定是通过设计的形式。
下面我说一下咱们今天来有一个什么样的目标,咱们要有一个什么样的收获。
首先是认识交互设计和产品设计的一个思维框架,然后其实对于框架这一块网上也有很多的文章。就是从一个项目怎么样启动怎么样开始,怎么样落地,然后怎么样迭代,迭代过程中可能有什么样的问题。但是如果只是看理论的话,大家可能没有太大的感觉,所以我下面会结合几个实例,讲一讲我在产品设计过程中遇到的一些问题以及怎么样解决的,讲一些我在项目中的一些故事。还会有一些实用技能,也会涉及到一些文案,一些数据,舆情分析、一些交互设计上技能相关的一些东西。
最后一点鸡汤,因为在做项目的过程当中每个人都会遇到瓶颈,比如说你作为一个产品经理上线了很多功能,然后发现你的数据根本就没有很大的变化,那这个时候怎么办?或者是你作为一个交互设计师,你的方案不受到认可的时候应该怎么办。其实我们每个人都会遇到这样的问题。
我们整个的框架是,先讲一下整个产品的迭代过程,然后讲讲交互设计师和产品经理两者的差异,最后想说的是我们一定要打破边界,不要受你岗位的限制。
我们先看一个迭代的流程。
每一个版本开始,我们会有一个目标,这个目标,不管是从0到1孵化的一个产品,还是说从1到10成熟发展的一个产品。我们每个版本,既然要去做优化做迭代的话,肯定会有这样一个目标,比如说我们当前这个版本的目标就是提高留存的话,那接下来所有优先级要做的事情,都要围绕提高留存这件事情来做。也就是当你列了一大堆的功能列表,哪些是可以提高留存的你就去做,哪些是跟这个目标不符合的你就可以暂时先把他放下。然后如果我们想提高留存的话,要通过签到这个功能,用户来签到的时候给他一些红包,用户就想你给我红包我去买本书,书买完了他肯定要去看,看的话不是一天能看完的,这样的话留存就上去了。所以如果我们要对签到做优化的话,我们会有一个预估。假设现在签到的数据,每天的uv是100w,那如果要做优化的话,先定个目标,比如说要优化到120w,提高20%。这个时候就到第三步,就是分析问题,去假设,从100到120w,去想签到这些人是从哪里来的,这是我们会得到这样一个公式:
签到人数=你整个大盘所有人数×签到模块的转化率
如果要提高签到数据,从刚才的公式可以得出两种方案,一是提高整个大盘的用户量,要想这个功能上线后,需要哪些渠道去配合,吸引更多的人过来;二是如果大盘量没有增长,那么就要聚焦于转化率,提高转化率有几种方式,一是可以设计一个比较有趣的玩法,这样用户参与的程度会更高,另外一种方式,我给他越来越多的奖励,用户每天签到一次给他奖励越来越多,这也是一种解决方案。得出几种方案之后应该怎么样去做决策?
在预估这一块是有一些设计原则的。项目组会提前订好,成本是多少。涉及到成本的话也就第二种方案就行不通,因为设计原则就是不去增加成本。从商业的角度来考虑的话,不增加成本那就只能取刚才的第一个解决方案,我、把设计搞的更加有趣一些。你可能有多个解决方案,但解决方案最后的评估标要靠一开始订的原则。
有了方案之后,最后会上线。上线之后其实只是开始,因为上线之后要去检验一下结果,看看用户对你的评价是什么,并且验证一下,当前的数据和你的预估是不是一致的,如果这个数据是不相符的,去判断中间出现了哪些问题。如果有问题,那就又是一种轮回,又是一个新的目标,这个就是产品整个的迭代过程。你会有一系列的分析,而不是说做完一个版本之后,上线了,然后第二个月又做了一个版本上线了,就这样一年就过去了,白白浪费掉了时间。
下面来谈谈设计思维。
对于设计,大部分人对于设计的感受是偏感性的。也就是说他会有高端大气上档次,简洁好用,完美啊,流畅啊,有创意,跟别人不一样啊这些词汇。跟别人不一样,这一点领导往往非常的重视,还有一个是高端大气上档次,这个是一直被说的。但是对于我们设计师自身而言,是有一套完整的方法理论,各种模型去支撑我们设计的,并不是一个是纯感性的东西,往往不太了解你的岗位的人会觉得,这些都是偏感性的一些东西。所以不管在做设计研究还是交互研究,或者是视觉,或者是动效,的过程当中,一定要做到有理有据。有理有据就是要有一定的分析场景,分析场景主要涉及几个模块。
第一个是,用户场景,在什么样的场景下去用这个功能。
第二个是,业务需求,对于设计师而言,就是从产品经理那边来的。
第三个是,用户痛点,通过分析业务需求,分析用户场景,了解这个过程当中那些地方是用户用的不爽的。
第四个是,bi的数据分析,在一个app里,每上线一个功能,只要有点击的地方,我们都会埋点。去记录他每一次的操作,然后把这些点连成线,形成一个漏斗。从这个数据分析你可以看到,一些关键流程里面的转化率,如果发现某个部分的数据异常偏低,你就可以知道问题出在哪里。
第五个是,竞品分析。
综合起来简单来讲就是,是什么样的人,在什么样的场景下,去做了什么样的事情,别的app,是怎么样去帮助他去完成这件事情。
有了这些东西之后,其实我们要去重新的定义需求,也就是说不是产品经理给我们一个需求文档,然后我们就开始画交互稿了。如果你略过前面的分析而直接去画原型的话,到后面往往是非常被动的。重新定义需求之后我们有一些自己的设计原则,还有一些体验的目标,在这些前提基础上,最后会有一套方案,有了方案之后会有上线跟踪,根据数据的反馈情况,会有一个持续的优化,下面讲一个比较具体的例子。
我们做过的一个关于用户找内容的专项研究,项目是由设计方发起的,也就是说,是由我这边发起的。项目的背景这样的,就是第一个我们发现,一个用户进入我们的app之后,他去找到资讯或者找到书籍的转化率非常低,这部分是有数据支撑的;第二个就是说,用户反馈说感觉你们内容也是挺多的,为什么就是找不到想要的,所以当时就有了这样一个研究。
这里把用户分成了两类:
一个是带目的浏览的,另一个是无目的浏览的。然后我们会找到这两个分类的关键的流程节点,如果是带目的浏览的话他可能是直接通过搜索或者是商店,到一个列表里面,然后去找到某一个人、某一个书,这样就能很明确的找到他想看的内容。
无目的那部分人就是随便逛逛也不知道要看什么,就是随便逛逛,然后他回到发现的首页,大部分人一般都是到发现,然后到了关键节点在这一地方如果他喜欢的话就会进入到单个人单个书,怎么样能让他喜欢或者是怎么样能把更多的内容暴露在他面前能让他喜欢。无目的浏览还有一个很明确的途径是通过一些话题,专题,圈子。但是往往用户在看书的时候,就我们的一个访问结果而言,他是为了解决具体的某个问题。比如很多我们同龄人就经常聊到,不知道怎么跟父母交流,针对这样一个具体的问题,我们就可以去建一个专题,换另外一种维度来去组织,这样的话也可以做到减少流失。
有了这样一个分析之后,会提炼一个具体原则:
信息扁平化主要是让用户直达内容的路径变得更短,因为每一次的跳转都会带来一定的流失,都会有一个漏斗,所以针对信息扁平化这一块,我们有一个目标:
第一个就是精简流程,要让流程变得很简单。
第二个是说我们要突出一个核心的功能,我们可能有很多条的路径,哪些是主要路径,哪些是次要路径,你要通过视觉的方式或者甚至是视频的方式明确的告诉用户哪些是主要的,哪些是次要的。
引导用户完成任务,包括:
完善用户的路径;
适当地规则推荐一些优质的信息,提高操作效率;
区分信息类型;
整个过了页面之后,我们结合当前的一个项目情况,比如项目周期这一类东西,提炼出这一期要做的核心,找内容应该是怎么优化,但是你不可能一次性把所有的东西都做完,每个版本都要有每个版本的目标。
那本期的核心可能就是:缩短用户路径,增强内容的曝光率。
在定下这个目标后,我们就开始一个方案的设计:
我们注意到,用户如果去看内容的话,首先是先注意到这个东西,完了之后才会产生兴趣,再然后是产生欲望并且产生行动进行点击。
原来的方案有一个问题就是,我们把内容全都加了加了一层壳,都包起来了。这个的原因主要是因为,很早的时候,我们在2012年的时候一开始我们的产品定位是做资讯的,而且是做rss订阅那种。然后这个格式一直延续到了前年。就一直没有人改过,但是后来我们经过一系列研究后觉得,这种方式是有点鸡肋的,就想改,经过前面的分析之后,我们就改成右边的这种内容平铺的形式。
内容平铺这里有一个热门,热门以前不是放在这里的,之所以这样是因为热门是从网易新闻那边接的内容,所以他跟我们的内容形式是不太一样的,他的内容不是那么阳春白雪,但是用户很喜欢这个内容,就是一边看一边骂,一边骂再一边看,然后上线之后,这是我们的数据,上线之后pv、uv就上来了,这个还是挺明显的。
我讲这个例子不是说大家要把这个方案设计的怎么样,而是说有些东西,可能产品方或者项目组没有人关注到,但是你觉得这是不合理的,在发现不合理的前提下,你就可以去做一些研究,然后运用一些特定的方法,去把这块东西找出来,不要觉得我是一个设计师,我不去发起需求,这种想法本身对你的害处是非常大的,甚至有人问我,觉得有些东西有些工作应该是产品经理做的,我觉得这是非常没有必要的事情,尤其是职场的前几年,你会发现接触越多的东西你的眼界会越来越打开。还有一点就是,怎么样去说服别人,如果你一开始就拿一个方案,告诉别人我要改成这样,可能没有人听你的,你又不能告诉他别人都这样啊,所以我要改成这样,完全没有任何说服力。要说有理有据的话,这个理是你平时过程当中积攒下来的,比如说你跟你的老大讲,你要改,或者是跟开发讲你要改,但是开发就说我们一直就是这样的,你为什么要改呢?你又不能跟他讲你不改的话就是对朝廷不满,所以就非常无奈的一件事情。这就需要用一些科学的方式去解决。
下一个问题是每个人实实在在都会遇到的,前一个问题可能你解决了能加分,你不解决也不会怎么样,但是第二个问题就是大家在项目过程中都会遇到。
改版,尤其是大改版。我相信作为设计师的话肯定是经历过改版这样一个场景。我就举改版过程当中的一个卡片分类这个例子,虽然表面上是卡片分类,其实讲的是怎么样去做设计验证的这样一个过程。当时的项目背景是这样的:产品经过几年的发展之后,原来的框架已经不足以支撑再加一个新的tab了,原有的视觉风格也比较老了。所以在这样的场景下,我们去孕育一次改版。
改版有两个难点:
1.让新用户过来,能明确找到他要的内容;
2.要兼顾老用户的历史习惯。
老用户在用了你的产品很长时间之后,他往往不会想你改的多好,而是说你改了已经违背了我原先的操作的习惯,他会上来骂,所以要让这部分用户有一个平稳的过度。尤其是在改架构这件事情上。
所以我们当时就找了一些用户,来做了一些测试。当时我们选了14个用户。一般来说,6个人就能保证结果的稳定性,这14个里面,新用户跟熟练用户是1:1的。
我们在测试过程中发现,新用户因为之前没有接触过我们的产品,所以他的分类完全是基于本能的。老用户比较了解产品功能,他甚至会帮我们提建议,会说你这个改了之后我觉得别人不会喜欢的,像我一样的老用户肯定不会喜欢的,所以在选取样本的过程当中,你要去兼顾一下这两部分需求。
我们把云阅读现有的26个小功能模块,全部都剪成功能卡片。让用户去分类,这些人就完成了14个用户的一个卡片分类的样本采集。
样本采集之后,我们做了一些分析。这个分析的话说起来会比较抽象,聚类分析这个可能学过spss的同学会有些了解。我们会有一个纵线表示一个距离基准线,然后这里像“我关注的人”,“我的粉丝”这一块的话他的距离为零。就说明所有的用户都觉得这两个功能应该是一起的。
这种距离越近的话,就说明在用户的认知过程当中他们认为应该是更接近的。
按照这种思路,我们把整个卡片进行了一个分组,主要分为五个大模块,分类的标准是根据前面所说的距离系数,哪些是比较近的,哪些是比较远的,哪些是应该归为一类的。如果很近的话就颜色很深,如果远的话就会淡一点,会分为三个类。一个是0-0.15的话就非常紧密了,如果是0.15-0.30的话就表示他们有相关的但可能不是同一类的,第三个的话是0.3-0.35是普通关系。在这个过程当中,会把每一块的内容都拎出来,比如说哪一块是属于内容的,用户觉得我的资讯、书籍、杂志、视频这些是相关联系的。需要考虑到一起。资讯跟离线资讯他们两又是一伙的,也应该放到一起,并且要进行整合。因为他们又有一个包含关系。包括找内容这一块也是,视频、杂志、资讯、收藏,可以挪到一起,放到一个内容库里面,让用户去查找。
第二个的话是功能类的,功能类的卡片分类,用户觉得这些跟人去沟通,私信评论通知,这些提醒,这些东西应该塞到一起,然后像离线下载,夜间设置这些全部要塞到一起,塞的依据完全是依据距离系数。用户觉得,跟这条相关的,我关注的人,我的粉丝,我的动态,好友这些东西社交类的完全要归类到一起,其实整个过程下来,你会发现用户的心智模型是这样的。
你会发现用户他的心智模型是:所有的26个tab里面分成5类,每一类下面会有一个具体的对应的结果。双箭头表达的是双向的关联,单尖头的是普通的从属的关系。
你会发现有人觉得【寻找好友】可以放到【设置】下面,有人觉得【阅读圈广场】可以放到发现里面去发现内容。有人觉得这些也是有关联的,那出现这种现象该怎么办?那就是我们要通过一轮新的验证,也就是说如果有争议的地方,我们还是要继续搜集样本。
可能样本数量上没有之前那么大,但是我们要去验证一下用户是怎么想的,之所以要验证是因为,我们是在拿公司的资源去做事情,你不能觉得拿公司的资源去做我认为对的事情,而是要去做用户认为对的事情。这个就是在一个改版过程当中,让用户尽早介入进来的一个很重要的原因。
后来这个信息架构调整后,上线之后我们做过一次用户满意度调研。整体满意度调研的数据的话比上一期是有提升,而且老用户抱怨的声音相对来说也比较少。所以还是达到了大改版一个预期的目标。后来这个版本保持了两年没有动过。最近因为产品的定位发生了些变化,才又动了一次。
这就是一个设计验证的一个过程。
上线之后一个验证的话如果你觉得你对你的方案没有把握,其实还有一个方案就是你可以做一个ab test,可以选同一个渠道里面的两部分用户去做样本的采集,之所以选同一个渠道是因为,渠道和渠道之间的用户他的质量也是有差异的,会影响到你的结果。
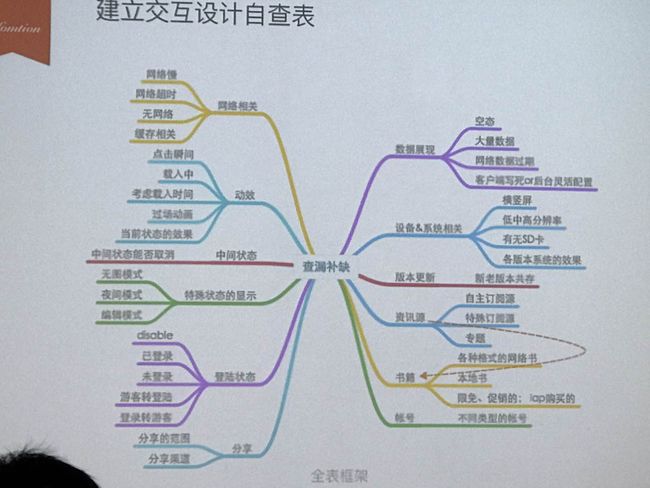
第三个例子,前面讲的一个可能是会加分的,另外一个讲的是保证不出错的,那第三个是,你一定要去解决的,因为不去解决的话往往就会受到别人的挑战,这里说的是一个建立交互设计自查表。
交互设计师在工作当中,经常会遇到一些问题,在评审的时候,经常会受到挑战:开发会挑战你,咦你这个东西如果网络不好会怎么样?如果刚刚用户恰巧在那一秒,用户做了操作会怎么样?
开发会找一些非常极限的情况来问你。这个该怎么办?这时你就会觉得这个不会呀,哪有这么巧,但是不行的,因为开发但凡想干事一定要告诉他这种情况该怎么办,如果这种case如果你不想清楚的话,长此以往,你的专业性会受到挑战,收到挑战最严重的问题是以后不太会信任你,你下次再找他改什么东西他就会问你,你确定喽,你确定以后不改了,你不改我就这样做。这种情况非常的常见。
面对这种情况,我们有一个解决方案,就是在设计之后,评审之前,我们要自查一遍。
因为方案是自己做的,做的时候盲点就在那里,查的时候该怎么查呢?你往往会意识不到,那你找别人查,别人也有别人的项目,所以要群策群力建立这样一个交互设计自查表。
自查表其实应对这样的一个情况,就是“穿帮”。其实大家对穿帮都非常的关注,网上经常会有一些热帖,或者热门视频,讨论什么是穿帮,例如我们对比一下两幅图,发现两个铁轨是不一样的,两个枕头啊是不一样的,特别津津乐道。
仔细想一下穿帮的原因可能是什么?
第一个就是说,时间、天气的原因没法一次拍完。
那对应到我们开发的过程当中很可能就是工作量太大了,然后突然中间穿插了其他的工作,所以没办法一次搞定。导致后面遗漏了。
第二个是说导演突然有了新想法,这就是我们经常深恶痛绝的,需求变更。
还有就是实现过程中遇到的一些问题,需要调整,比如开发写着写着发现以前老版本有一些问题,我们要去兼容,这个时候怎么样去调整设计方案来兼顾新老版本。
第三个就是重新裁剪或者重组内容,这个原因对应到开发过程当中就是修改内容太多了,导致有一些遗漏了或者忘记更新了,这种方式的话可以通过组件改,改一个地方就全改了。
还有一个是原逻辑已经变更了,但是没有同步。
这些是我们设计过程中经常有的一些穿帮的原因,也就是导致我们最后设计有遗漏的原因。
那我们应该怎么样来建立自查表呢?
我给大家看的这一个表其实是一个测试用例,也就是测试的同学来用的。从测试的视角他会怎么样去验证你这个产品,你可以分析一下他的思路,他会把客户端里每一个功能模块列出来。比如启动这个,启动他包括两块,一个是启动引导、一个是封面展示。
那启动引导的话他分很多步,有的是第一次启动当你是新安装用户,有的是第一次启动但是覆盖安装用户,有的是移动网络下第一次启动,因为移动网络的话我们可能不会给他一些刚开机的视频或者是很大的图片之类的,来照顾一下用户的感受。
所以说测试会把每个功能模块都列出来,并且每个功能模块对应的几个case都列出来,如果是这种的话,因为测试的话他是有一个测试团队,长期去维护的,如果我们交互也是按照这种思路来建的话,你会建到版本上线都建不完,所以这种思路对于设计师而言是不可取的。
还有一种方案是自己画交互稿,按照当期有几个功能,比如说本地书同步啊,书籍呀,有哪些版本的功能,按照他的功能去查,但是如果按这个来查的话,带来的问题就是,你设计的时候就是按这个来设计的,所以你会有一些盲点。根本就看不出来有什么样的问题。
所以最后我们定的思路是这样的。我从需求角度罗列出用户在使用应用的时候的一些核心的场景,跟核心的影响因素。比如说,网络,我发微信给青木,这个时候没网了怎么办?然后突然又有网了,这个时候界面上显示什么,诸如此类的。
然后,还有一些流程。
影响因素进行分类的话就是从框架再到内容细节。
比如说框架流程、布局、转场、改变文字等等要怎么样显示,就是用户点了之后我要不要给他loading,什么样情况下超过多长时间我就告诉他网络超时,还有一些特殊情况。我会把所有这些汇总成表格。
可以看一下这个表格整个的框架,我们建立交互设计自查表的一个目的就是为了查漏补缺,你会发现所有的问题都会集中在这些模块当中。
当然根据每个产品使用场景的不一样会有一些差异,但是大同小异。那些差异的部分就依赖于你平时的积累。
第一个网络相关。网络相关其实我们遇到的比较多,在设计的时候通常会考虑网络正常的时候,显示的是什么样的内容,从一个模块跳转到另外一个模块,在正常的情况下他的一切都是ok的,但是往往网络慢的时候这个时候要不要缓存。网络如果超时了,多久我们就算网络超时就给他弹提示。那无网络的时候怎么办?
还有一个是缓存相关的。什么时候我们要保存一个缓存,其实在开发的过程中都是要考虑这些问题的,但是如果你设计师不写的话,开发会一遍遍的问你,对于设计师而言是一种内耗。对于开发而言会觉得你不专业,这样你在那里得不到他的信任的话就导致,以后你想做一个牛逼闪闪的效果,开发就不会理你。就是这么现实。
还有一块是动效。动效其实我们现在设计app过程中用的比较多的。
比如说在点击的瞬间,载入中考虑载入的时间,这个过程是怎么样的。当前状态的效果如何?动效这一块流程上面无法用语言跟开发说明,这个到底动效是怎么样的,描述不清,所以这个东西,我们的做法是在内部会建立一个动效库。把目前比较主流的动效搜集起来,进行分类。当我下次用的时候,就告诉开发我要的动效是这样的效果,他会有一个参考依据。即使最后实现的不是我们想要的,也会八九不离十。或者做一些时间上的微调,这也是可以的。
还有一个中间状态。
中间状态涉及到一个问题,就是能不能取消。比如说我们看书的过程中会去下字体,这个时候如果网络很慢,用户怎么取消。取消了之后那他原来下载的字体我要不要给他保留着,他下次重新下的时候是断点续传还是原来那部分东西不要了,下的时候重新开始下。
特殊状态的提示。
这个主要是考虑用户的流量,阅读有很多用户在乎流量。还有三四线城市的用户,所以就会有一个无图模式。
登录状态的话,应该都是通用的。
数据展现。
数据展现,往往交互跟视觉展现的都是一个最理想的状况。就是我排个最美的,美美的。图是多大,字是多少。但实际情况你会发现,要适应不同的屏幕,往往在排的很美的情况下你会发现真实的线上数据他有可能很长很长很长,如果你设计字段没有很长的话,你会发现显示不下,或者是真实的字段很短很短很短,根本不是你设计时候的那个样子。就会导致内容很空很空,所以这些都是你在设计的过程中都要去考虑的。
还有一个是网络数据过期,这个就是客户端写死的还有后台灵活配置的问题,这个也是我们产品一直被吐槽的问题,每次跟开发说这个功能不要写死,下次要是改就会被吐槽,但是在项目过程当中是真实需要去处理的,就是比如说你要给用户送一些奖品,但是每周签到奖品又是不一样的,这种情况下你只能通过后台的灵活配置,每周的奖品是什么我们去配一下,如果你是客户端写死的话,你要改必须改代码,这个就是很重大的bug。
设备跟系统设备相关。
这块跟系统相关的比如说横竖屏。因为我们阅读应用,是要去考虑横屏的,横屏什么样,竖屏什么样,横屏和竖屏的功能操作是不是一样的,这些你要去区分开。
分辨率。
分辨率的问题跟数据展现会比较像。你会假设你当前最理想的显示状态是什么,但是在不同分辨率的设备上,他的显示效果完全是不一样的,所以在设计的时候需要去考虑低、中、高分辨率的显示分别是什么样子的,然后再去测试一下。
有无sd卡。
主要涉及到下载,有sd卡就下载到sd卡上,没有sd卡就下到设备里面。还有各个版本系统的时候,另外对于安卓端来讲,有的系统是深度定制的。比如说小米、魅族,我们设计的很多东西他都是不支持的,他完全是区别于其他的安卓系统的,所以这个时候你要特别去考虑。如果小米设备不支持的话要去怎么样显示。魅族上不支持了要去怎么样展示。
版本更新的话,考虑新老版本的共存,在功能升级后,还有很大一部分用户是停留在老版本的。停留在老版本的情况下,你怎么样去做到,你虽然没能给他提供一个更好的操作,但至少不要影响他的使用。
下面这两块的话跟每个app具体的值,具体的应用比较相关。比如说书的阅读的应用和音乐的应用,跟漫画的应用,跟金融的是完全不一样的。这个是每个应用自己一个特殊的东西。
还有一些账号相关的东西,所以这整个过程当中,你发现捋一遍下来的话,你不针对于某个具体的功能,而是针对于某个具体的场景。也就是说你在每一个版本设计的时候,虽然我们这个版本设计的a功能,那个版本设计的b功能,但是每个版本都可以把这个拿出来对一下,我这个版本里面哪些是和网络相关的,有可能需要处理的,我是不是应该备注一下,告诉开发应该怎么处理,就是你每次用的时候,都可以拿这个表格出来用。
并且在版本迭代的过程中,你会发现新的功能出来之后,这个列表在不断的加强,也就是说又会有新的功能出现,这样的话你就可以把这部分内容,给积累下来,一个是对自己的专业性有帮助,第二个就是说其实对你团队的新成员是非常宝贵的一个东西。因为你踩过的坑他不用再踩了。
所以我建议不管你有没有设计团队,你都要去建立这样的一个东西,对你自己是有一个很大的帮助的。
刚才讲了一个具体的框架,说一下这个实际的操作过程当中的一个路径,就是你要不停的去收集这种异常,就是你在平时被挑战的过程当中,开发说这个做不了,然后你说我改一下,然后可能就没了,而是说你要把这种东西收集上来,这是你踩过的坑,不能再踩第二次了,所以收集出来之后,把这些东西进行集成,进行分类,哪些是属于哪块哪些是属于哪块,然后最后进行整理,整理之后就会有像刚才的一个脑图,或者是excel,形式不重要,只要你觉得对你有帮助就可以。
要去坚持,因为这个不只是交互,产品也会遇到这种情况,就是我有的时候确实异常情况忘记写了,忘记写之后到开发那边,真正的在开发过程当中再改,开发就会吐槽说你这个属于需求变更,那我们时间已经卡好了,你在给我加时间,诸如此类的。所以产品也会遇到同样的问题,你要习惯于把以前踩过的坑都收集下来,这个就是你自己专业上的一个成长。