- Android系统分区理解及分区目录细解
···Android分区:System分区,Data分区,Cache分区,SDCard分区.在Adb中使用df来查看分区情况。1跨分区不能用MV命令来拷贝。但是可以用CP命令。如PWD,当前目录为:/data/local/tmp。此目录下有个busybox和1.txt文件。则利用CP命令拷贝如下:./busyboxcp1.txt/system.2Android的用户组有System,root,sh
- iOS如何查看电池容量?理解系统限制与开发者级能耗调试方法
2501_91590906
ios小程序uni-appiphoneandroidwebviewhttps
在很多Android设备中,查看电池的容量、温度、电压甚至充放电速度,几乎不需要任何操作。但在iOS设备上,这些信息却要么不可见,要么非常隐晦。对用户来说,“电池最大容量87%”是一句看似清晰却又缺乏上下文的信息;对开发者来说,更需要知道的是:“我的App是否在某些设备上引发了异常耗电?”这篇文章不只是告诉你如何查电池容量,更是帮助你理解iOS的能耗监测边界,和如何在苹果生态内构建安全、有效的电池
- flutter Boost android页面跳转到 Flutter 页面
戸田有希
flutterandroid
FlutterBoost:从Android跳转到Flutter页面本文将详细介绍如何使用FlutterBoost在Android应用程序中实现页面跳转到Flutter页面。FlutterBoost是一个可以帮助你在不同平台之间(Android和iOS)进行无缝跳转的工具。一、实现流程首先,让我们明确一下实现的流程。整个流程可以归纳为下表:步骤说明1创建FlutterModule2集成Flutter
- Flutter 入门指南:从基础到实战
介绍FlutterFlutter是Google开发的开源移动应用软件开发工具包(SDK),用于快速在iOS和Android上构建高质量的原生界面。Flutter的一大特点是其跨平台功能,让开发者能够使用同一套代码基础为两个平台构建应用。这一点通过Flutter的核心设计理念“一次编写,处处运行”得以实现。Flutter使用Dart语言进行编程,这是一种由Google开发的现代语言,旨在提供高性能和
- 通过外部链接启动 Flutter App(详细介绍及示例)
飞川001
Fluttterflutterxcodeandroidstudio
通过外部链接启动FlutterApp(firebase_dynamic_links和app_links)详细介绍通过外部链接启动flutterApp的使用及示例在我们的APP中,经常有点击链接启动并进入APP的需求(如果未安装跳转到应用商店)。Android通过deeplink或者applink(是deeplink的增强版),iOS通过urlschema,可以打开对应的app,因此我们需要对我们的
- Android OkHttp使用和源码详解,flutter跳转到appstore
m0_64603743
程序员面试android移动开发
.cache(cache);//设置缓存Requestrequest=newRequest.Builder().url(url).build();builder.build().newCall(request).enqueue(newCallback(){@OverridepublicvoidonFailure(Callcall,IOExceptione){}@Overridepublicvoid
- Flutter Android 实现 APP跳转
leftstrange
Flutter基础学习flutterandroidjava
一、APP实现被打开创建URLscheme修改/app/src/mian/AndroidManifest.xml配置配置scheme="xxxxxx"android:host="xxxxxx"android:pathPrefix="/xxxxxx"重新编译APP;注册完成,APP已经可以被第三方调用了;二、打开第三方APP安装插件:url_launcher:^5.7.10launchURL()as
- Android8.0一些系统数据库的变更总结
留给时光吧
1.SettingsProvider之前的一些系统设置内容如亮度、音量大小等都存储在settings.db这个数据库中,但在8.0上数据库不见了。在8.0上都存在几个xml文件中了,其实从6.0开始就已经开始了这种操作,只不过6.0上并没有删除原始数据库,从7.0开始系统删除了原始数据库。简单看一下源码:android\frameworks\base\packages\SettingsProvid
- Tinker源码分析(一):TinkerApplication
俞其荣
本系列Tinker源码解析基于Tinkerv1.9.12自动生成TinkerApplication接入Tinker第一步就是改造Application。官方推荐是利用@DefaultLifeCycle动态生成Application@DefaultLifeCycle(application="tinker.sample.android.app.SampleApplication",flags=Sha
- 移动开发中移动UI设计的布局策略全解析
移动开发前沿
移动端开发宝典uiai
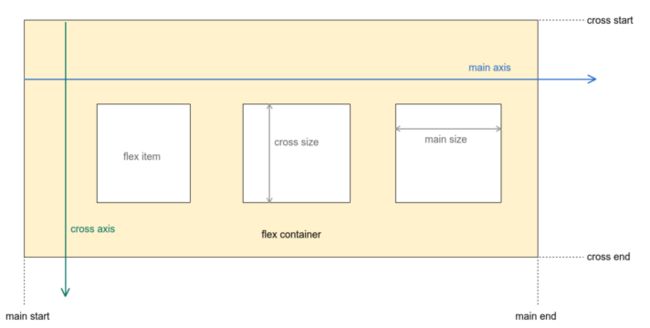
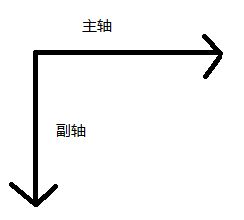
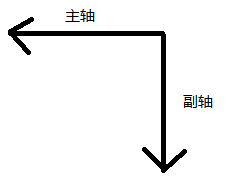
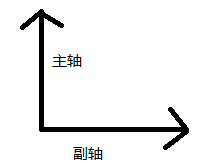
移动开发中移动UI设计的布局策略全解析关键词:移动UI布局、流式布局、弹性布局、响应式布局、约束布局、适配策略、跨设备兼容摘要:在移动开发中,手机屏幕尺寸从4英寸到10英寸不等,分辨率从720P到4K,还有横竖屏切换、折叠屏等新形态。如何让UI在不同设备上“不变形、不错位、不丢失信息”?本文将从“为什么需要布局策略”出发,用“小明设计奶茶店APP”的故事串起固定布局、流式布局、弹性布局、响应式布局
- Android7以上的手机通过fiddler抓包
春暖花开จุ๊บL
fiddler前端测试工具
设置以及安装步骤0,要求手机要先root1,安装fiddler,不赘述。不熟悉的可以安装中文版。fiddler中文版下载地址,并且把fiddler的证书文件导出到桌面上。2,安装windows版本的openssl。下载地址:OpenSSL下载地址记录好安装路径。3,到openssl的安装路径\bin目录下。shift+右键运行命令行。把fiddler的证书文件剪切到bin目录下。命令行执行open
- Android面试题之Kotlin扩展函数和apply函数详解
AntDreamer
kotlinandroidkotlinjava
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点扩展函数扩展可以在不直接修改类定义的情况下增加类功能扩展可以用于自定义类,也可以用于标准函数和继承相似,扩展也能共享类行为,在无法接触某个类定义,或者某个类没有使用open修饰符,导致无法继承它时,扩展就是增加类功能的最好选择和定义一般函数差不多,但需要指定接收功能扩展的接受者类型
- APP开发注意事项
不仅仅是移动APP,包括面向服务的SOA架构,都需要制定一套统一、规范的接口,那么,做这样的后端接口需要注意哪些问题呢?1、跨平台性所谓跨平台是指我们的接口要能够支持不同的终端,比如android、ios、windowsphone以及桌面软件、网站等,一套接口,支持多端,就像当年Java的口号一样“WriteOnce,RunAnywhere”。当然从本质上讲,服务器端的接口跟终端是没有太大关系的,
- Jetpack Compose 中 Kotlin 协程的使用
儿歌八万首
jetpackandroidandroiduiComposekotlin协程
本文将带你系统性地理解JetpackCompose中协程的使用场景、API设计理念、生命周期对齐、性能优化与常见误区,助你写出既响应迅速又稳定可靠的现代AndroidUI代码。1.为什么在Compose中离不开协程传统View系统就离不开异步:网络请求、数据库I/O、动画……进入声明式UI时代,异步需求不仅没减少,反而更复杂——状态驱动让数据变化更加频繁。协程凭借以下优势成为Compose首选:语
- 内存泄漏系列专题分析之二十九:高通相机CamX--Android通用GPU内存分配和释放原理
一起搞IT吧
内存泄漏和内存占用拆解系列专题数码相机android图像处理
【关注我,后续持续新增专题博文,谢谢!!!】上一篇我们讲了:这一篇我们开始讲:内存泄漏系列专题分析之二十九:高通相机CamX--Android通用GPU内存分配和释放原理目录一、背景二、:Android通用GPU内存分配和释放原理2.1:用户态GPU内存分配2.2:内核态GPU内存分配2.3:kgslioctlgpumemalloc分析2.4:gpumemallocentry分析2.5:内核态GP
- Windows 11 上的 Android 应用程序的工作方式
QWERTY_18fb
微软的Windows11公告令我们惊讶的是,即将推出的操作系统将在Windows应用程序旁边运行Android应用程序。不幸的是,主题演讲在细节上很简单。这些应用程序会使用仿真吗?是否会涉及Windows现有的Linux支持?我们在主题演讲后不久就得到了答案,这要归功于后续的开发人员谈话,其中详细介绍了一些细节。该功能正式称为“适用于Android的Windows子系统”,它应该会告诉您很多有关其
- usb调试与adb调试
星空梦想plus
android系统定制方案
之前没有太注意二者的区别,这里简单记录一下。usb调试,android应用开发或许经常会用到,之前我也是用这个方式来调试程序的,android设备如果是手机的话就很方便,设备打开usb调试,并用数据线连接电脑与android手机,你的androidstudio就能看到控制台有手机的日志输出了。如果android设备不是手机的话,就像android手表的话,或许就不支持usb这种方式了,这就需要下面
- 【RK3576】【Android14】Android平台构建
Evan_ZGYF丶
androidRK3576Android14驱动开发
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南目录简介Android构建设置构建环境lunch选择平台配置关联UBOOT配置关联DTS配置简介Android14源码下载后,通过如下命令编译SDK:sourcebuild/envsetup.shlunchrk3576_u-userdebug./build.s
- Appium 简介
AIZHINAN
appium测试工具自动化测试
Appium是一个开源的移动应用自动化测试框架,用于测试原生应用(native)、混合应用(hybrid)和移动网页应用(mobileweb)。它支持iOS、Android和Windows平台。https://www.bilibili.com/video/BV1R93szkEhi/?App自动化测试:App测试Appium+UiAutomator2技巧、实战项目核心特点跨平台:同一套API可用于i
- Android7.0、8.0 apk安装
NOZUO
原文:https://blog.csdn.net/qq_27400335/article/details/98075190
- 鸿蒙和Android知识点
鸿蒙知识点鸿蒙OS与AndroidOS的主要区别是什么har、hsp、hap和app文件的区别ArkTs和Ts有什么区别介绍下页面组件的生命周期如何进行数据持久化父子组件的通讯方式有哪些AppStorage和LocalStorage的区别是什么,使用时有何注意事项Navigation和Router的区别鸿蒙有哪些后台任务类型什么是ability,ability的启动方式有哪些List加载大量数据时
- C#实现基于ffmpeg加虹软的人脸识别
关于人脸识别目前的人脸识别已经相对成熟,有各种收费免费的商业方案和开源方案,其中OpenCV很早就支持了人脸识别,在我选择人脸识别开发库时,也横向对比了三种库,包括在线识别的百度、开源的OpenCV和商业库虹软(中小型规模免费)。百度的人脸识别,才上线不久,文档不太完善,之前联系百度,官方也给了我基于Android的Example,但是不太符合我的需求,一是照片需要上传至百度服务器(这个是最大的问
- 面试加分项:Android Framework PMS 全面概述和知识要点
大模型大数据攻城狮
androidframework安卓面试PMSapp安装app权限大厂android
在Android面试时,懂得越多越深androidframework的知识,越为自己加分。目录第一章:PMS基础知识1.1PMS定义与工作原理1.2PMS的主要任务1.3PMS与相关组件的交互第二章:PMS的核心功能2.1应用安装与卸载机制2.2应用更新与版本管理2.3组件管理第三章:PMS的性能优化3.1优化策略与技术3.2优化实践案例分析第四章:PMS的安全性保障4.1安全机制与原理4.2应对
- DriverInstallerX64.exe应用程序错误
世道无情
1.概述如果把jdk、AndroidStudio、android-sdk都安装好了、adb环境也配置好了、电脑和手机也都下载了豌豆荚了、并且手机的开发者选项也打开了、而且也已经调试到USB调试了、同时手机连接到电脑后吧选项也选到MPT模式了[就是下滑手机看状态栏数据线与手机连接时手机上边显示的状态],但是手机连接androidstudio就是没有反应,就是连接不上,可以参照下边方式。2.问题与解决
- WorkManager
CentForever
1.WorkManager简介https://developer.android.google.cn/topic/libraries/architecture/viewmodel?hl=zh-cn#java2.https://developer.android.com/topic/libraries/architecture/workmanager/how-to/intermediate-prog
- 从零开始:Android自定义相机应用开发全解析
悦闻闻
本文还有配套的精品资源,点击获取简介:本文深入探讨了在Android平台上开发自定义相机应用的核心技术要点,包括权限申请、创建预览界面、掌握CameraAPI、初始化相机、设置预览回调、拍照和视频录制、处理相机事件、界面交互设计、兼容性测试及性能优化。通过逐步实践这些知识点,开发者可以定制出符合特定需求的相机应用,并确保其在多种Android设备上的表现。1.Android自定义照相机权限与界面创
- 【RK3576】Android 14 驱动开发实战指南
Evan_ZGYF丶
RK3576Android14驱动开发
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南文章目录开发准备开发调试写这篇文章,主要是正好在做RK3576开发,网上相关的开发资料较少,因此想将开发过程中的一些实践经验记录下来,方便后续查找,顺便分享过程中很多章节会先搭个框架,后续开发过程中再逐步完善…开发准备【RK3576】【Android14】开发
- Android Studio 翻译插件 ECTranslation的安装使用
颖字传说
今天在wanAndroid群里见到这个插件(有种发现新大陆的感觉^_^),于是默默的记下插件名称,然后一番搜索,在此记录下安装步骤1、在AndroidStudio窗口中ctrl+alt+s打开setting面板这步就不截图了4、点击步骤三查中目标插件的“Install”(安装)按钮,安装即可,安装完成后点击settings面板上面的apply然后点击OK,这时候会提示重启Androidstudio
- ADB自动化测试框架
测试也算程序员?
adb压力测试postman自动化单元测试测试用例测试工具
一、介绍adb的全称为AndroidDebugBridge,就是起到调试桥的作用,利用adb工具的前提是在手机上打开usb调试,然后通过数据线连接电脑。在电脑上使用命令模式来操作手机:重启、进入recovery、进入fastboot、推送文件功能等。简单来说,adb就是连接Android手机和pc端的桥梁,让用户在电脑上对手机进行全面操作。二、安装及配置下载的adbtools,地址:Android
- Android 异构计算与 OpenCL/CUDA/OpenVX 的协同方式实战解析
观熵
国产NPU×Android推理优化android人工智能
Android异构计算与OpenCL/CUDA/OpenVX的协同方式实战解析关键词Android异构计算、OpenCL、CUDA、OpenVX、GPU加速、NPU调度、HSA架构、神经网络推理、计算图编排、SoC协同处理、AI芯片编程摘要随着国产SoC平台持续迭代,Android系统中异构计算模式已从传统CPU+GPU并行计算,扩展到集成NPU、DSP、ISP等多核单元的复杂协同体系。在AI推理
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache