- Core Animation-核心动画
小石头呢
一.CoreAnimation框架iOS动画主要是指CoreAnimation框架。CoreAnimation是iOS和macOS平台上负责图形渲染与动画的基础框。CoreAnimation可以作用于动画视图或者其他可视元素,为你完成动画所需的大部分绘帧工作你只需要配置少量的动画参数(如开始点的位置和结束点的位置)即可使用CoreAnimation的动画效果CoreAnimation将大部分实际的
- ⑥ UI相关面试题
長茳
一、UIView与CALayerUIView为CALayer提供内容,以及负责处理触摸等事件,参与响应链CALayer负责显示内容contents引申一:UIView动画与核心动画的区别?核心动画只作用在layer.核心动画修改的值都是假像.它的真实位置没有发生变化.当需要与用户进行交互时用UIView动画,不需要与用户进行交互时两个都可以.二、事件传递与视图响应链:-(UIView*)hitTe
- iOS CALayer anchorPoint 的应用场景
aron1992
背景最近在看《ios核心动画高级技巧》,这本书的中文版本可以在iOSCoreAnimation:AdvancedTechniques中文译本这里找到,看到图形几何学这一章,其中讲到的CALayer的anchorPoint属性,发现不是很了解,所以自己发了点时间做了些研究,做了点简单的总结,主要涉及到以下主题:anchorPoint是什么anchorPoint应用场景本文的DemoDrawDemoa
- iOS核心动画高级技巧
路漫漫其修远兮Wzt
1.IOS事件处理与图像渲染http://www.cocoachina.com/ios/20151203/14549.html?utm_source=tuicool&utm_medium=referral2.IOS核心动画高级技巧https://zsisme.gitbooks.io/ios-/content/index.htmlGitHub地址:https://github.com/ZsIsMe/
- 图形处理概论
浪呀么浪打浪
总的来说,iOS与图形图像处理相关的框架都在这里了:界面图形框架--UIKit最常用的视图框架,封装度最高,都是OC对象核心动画框架--CoreAnimation提供强大的2D和3D动画效果苹果封装的图形框架--CoreGraphics&Quartz2D主要绘图系统,常用于绘制自定义视图,纯C的API,使用Quartz2D做引擎传统跨平台图形框架--OpenGLES主要用于游戏绘制,但它是一套编程
- iOS OpenGL ES 入门03-三角形绘制
wahkim
iOSOpenGLESiOS开发ios
iOSOpenGLES入门03-三角形绘制构建OpenGLESView效果图渲染到核心动画层将核心动画层用于OpenGLES渲染步骤构建OpenGLESView这里抛弃了GLKit框架自带的GLView,将图像内容渲染到核心动画层(CoreAnimation)。效果图渲染到核心动画层核心动画是iOS上图形渲染和动画的中央基础结构。托管使用不同iOS子系统(如UIKit,Quartz2D和OpenG
- Core Animation
Xl_Lee
帧动画例子:UImageView帧动画,多张图片一帧一帧播放的动画。UIView帧动画用户可以交互。核心动画里面的帧动画,移动缩放旋转等效果,用户不能交互。渐变动画:控件从一个位置移动到另一个位置,动画的形式。UIView动画、核心动画核心动画:核心动画的所有操作都是在子线程进行,动画都是假象,真实位置并没有改变,用户也不能交互。如果要实现可以交互的用UIView动画,它是改变的真实位置trans
- iOS核心动画高级技巧 总结
灯泡虫
读了iOS核心动画高级技巧这本书后,学到并巩固了很多知识。也让原先知道这么用的,但却不明白为什么的,懂得了它的原理。以下是对这本书中的内容的一些问答和总结UIView和CALayer是什么关系,它们之间有什么区别?关系:UIView仅仅是对它的一个封装,提供了一些iOS类似于处理触摸的具体功能,以及CoreAnimation底层方法的高级接口;CALayer是UIView内部实现细节,图层才是真正
- iOS中的动画
陌巷先森
iOS中的动画主要分为两种:UIView动画,核心动画。一、UIView动画UIKit直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画支持。UIView动画能够设置的动画属性有:frameboundscentertransformalphabackgroundColorcontentStretch普通方式实现相关方法及实例如下://第一个参数:动画标识
- 核心动画
英雄出少年
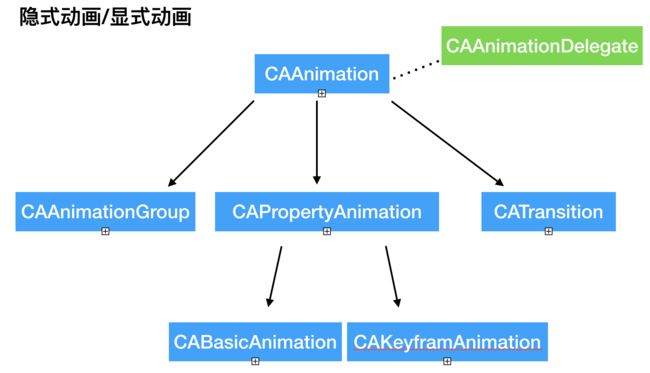
CoreAnimation简介CoreAnimation,中文翻译为核心动画,它是一组非常强大的动画处理APICoreAnimation可以用在MacOSX和iOS平台CoreAnimation的动画执行过程都是在后台操作的,不会阻塞主线程CoreAnimation是直接作用在CALayer上的,并非UIView核心动画继承结构image.png核心动画中所有类都遵守CAMediaTiming协议
- iOS核心动画高级技巧三(视觉效果)
路飞_Luck
目录圆角图层边框阴影图层蒙版拉伸过滤组透明总结一圆角CALayer有一个叫做conrnerRadius的属性控制着图层角的曲率。它是一个浮点数,默认为0(为0的时候就是直角),但是你可以把它设置成任意值。默认情况下,这个曲率值只影响背景颜色而不影响背景图片或是子图层。不过,如果把masksToBounds设置成YES的话,图层里面的所有东西都会被截取。然后在代码中,我们设置角的半径为20个点,并裁
- 动画(二) Code Animation 核心动画
圉湢
一、核心动画结构及定义CodeAnimation中文翻译为核心动画,它是一组非常强的的动画处理API,是以它能做出非常炫丽的动画效果,且往往事半功倍核心动画所处的位置入下图所示:CoreAnimation结构可以看到,CodeAnimation位于UIKit的下一层,是作用在CALayer(CoreAnimationlayer)上,相较于UIView动画,它可以实现更复杂的动画效果。下边我们看一下
- 自定义View-带过渡动画的折叠收缩布局
i小灰
简介:由于界面View.VISIBLE和View.GONE的动画太生硬,所以写了ExpandLayout类来平滑过渡。基本思路,动态的设置布局的高度。先上效果图:expand.gif核心动画效果代码/***切换动画实现*/privatevoidanimateToggle(longanimationDuration){ValueAnimatorheightAnimation=isExpand?Val
- iOS核心动画高级技巧五(隐式动画)
路飞_Luck
目录事务完成块图层行为呈现与模型总结一事务CoreAnimation基于一个假设,说屏幕上的任何东西都可以(或者可能)做动画。动画并不需要你在CoreAnimation中手动打开,相反需要明确地关闭,否则他会一直存在。当你改变CALayer的一个可做动画的属性,它并不能立刻在屏幕上体现出来。相反,它是从先前的值平滑过渡到新的值。这一切都是默认的行为,你不需要做额外的操作。这看起来这太棒了,似乎不太
- CoreAnimation实例详解
lvzhehappy
CoreAnimation简介核心动画是一组非常强大的动画API,能过做出很多炫丽的动画,看上去很高大上,其中常用的四个动画类分别是CABasicAnimation,CAKeyframeAnimation,CAAnimationGroup,CATransition。常用属性1.removedOnCompletionYES代表动画执行完成后还原到初始状态,反之亦然2.timingFunction介绍
- CoreAnimation | 核心动画 | 粒子动画 | 点赞爆炸效果
字符管理师
效果展示点赞按钮变大和缩小以及附带爆炸效果效果分析图片变了大小变了爆炸效果(CAEmitterLayer)属性创建@property(weak,nonatomic)IBOutletUIButton*likeBtn;@property(nonatomic,strong)CAEmitterLayer*emitterLayer;粒子动画初始化以及属性之间的配置-(void)explosion{_emit
- iOS-对离屏渲染的理解
泽泽伐木类
什么是离屏渲染当图层属性的混合体被指定为在未预合成之前不能直接在屏幕中绘制时,屏幕外渲染就被唤起了。屏幕外渲染并不意味着软件绘制,但是它意味着图层必须在被显示之前在一个屏幕外上下文中被渲染(不论CPU还是GPU)。---摘自iOS核心动画为什么会触发离屏渲染触发条件:圆角(当和maskToBounds一起使用时)图层蒙板阴影简单来讲,当一个视图无法通过一次绘制并完成渲染时,就会触发离屏渲染。具体来
- 2019-03-07
Chinws
核心动画1.隐式动画[CATransactionbegin];//开启事务[CATransactionsetDisableActions:YES];self.layer.position=CGPointMake(200,200);self.layer.backgroundColor=[UIColorredColor].CGColor;self.layer.bounds=CGRectMake(0,0
- iOS核心动画运用思路
大神风格化X
iOS应用中用到核心动画的场景还是蛮常见的,上次我聊过UIView动画的运用注意事项。这一次该聊聊核心动画了。哈哈首先谈两者的区别,这两者最大的区别就是在于UIview动画是作用于view层的,而核心动画是作用于layer层,view层上的动画是真动画,因为frame发生实质性改变(位置是真的改变)。而核心动画是假动画,他的frame没发生实质性改变,改变的是layer层面上的动画效果。核心动画运
- iOS开发中的核心动画
MM面包
一直就很痴迷与app中的动画效果,适当的运用动画效果,可以使我们的app看起来更炫酷,所以闲来无事,就做了一个视图加载中的小demo,往后还会一点点制作更强大更炫酷的动画效果,我们一起加油吧。顺便给大家推荐几个很好的开源的动画库:·lottiebyAirbnb,自从有了这个开源库,简直节省了开发人员相当一部分的时间,因为运用AE制作的动画效果,可以导出JSON格式,然后运用Lottie就可以轻松的
- 核心动画-粒子效果
Harry_upup
利用苹果CoreAnimation核心动画特殊图层实现粒子效果。CAEmitterLayer的实现⾼性能的粒⼦引擎,被⽤来创建实现粒⼦动画,⽐如烟雾,⽕,⾬等效果。如图image.jpgCAEmitterLayer常用属性@property(nullable,copy)NSArray*emitterCells;//用来装粒子种类的数组,通过给数组赋值,来支持多个cell@propertyfloat
- CoreAnimation 文档学习笔记01
剁椒鸡蛋zy
CoreAnimation笔记011.CA基础核心动画提供了一个通用的系统,用于动画应用程序的视图和其他视觉元素。核心动画并不能取代应用程序的视图。相反,它是一种与视图集成的技术,以提供更好的性能和动画内容的支持。它通过将视图contents缓存到可以由图形硬件直接操作的bitmaps来实现这种行为。在某些情况下,这种缓存行为可能需要您重新思考如何呈现和管理应用程序的内容,但大多数时候您使用核心动
- ios核心动画高级技巧
Alan的世界
https://zsisme.gitbooks.io/ios-/content/chapter1/the-layer-tree.html
- UI(四十七)核心动画
社会主义顶梁鹿
核心动画CoreAnimationCALayer图层UIView是一个视图视图上面可以添加响应事件视图等可以和用户交互CALayer不可以和用户交互,只能显示内容UIView上面的rootLayer发生改变的话子图层也会发生改变button不止有一个视图改变的只是其中一个视图的rootLayer显示未被裁切的边框CALayer发生改变子图层不会跟随发生改变自带动画效果(当改变属性值的时候)隐式动画
- iOS核心动画--CAEmitterLayer的使用,按钮爆炸
海浪萌物
我们可以创建一个自定义按钮,在里面给按钮的layer添加一个CAEmitterLayer,然后配置好相应的属性,在点击的时候触发动画,记得通过KVC,改变emitterCells.explosioncell.birthRate值,中间的explosioncell需要和配置的cell的name相同才行代码:-(instancetype)initWithFrame:(CGRect)frame{self
- iOS动画总的介绍
中轴线_lz
一、动画分类介绍1、iOS动画分层结构1.png2、核心动画的类结构2.png3、QuartzCore框架下的常用图层(CALayer及其子类)3.png
- iOS动画简介
你weixiao的时候很美
1.参考书:CoreAnimation首先介绍一本书:CoreAnimation链接:iOS核心动画高级技巧这本书是关于CoreAnimation的。CoreAnimation是一个复合引擎,它的职责就是尽可能快地组合屏幕上不同的可视内容,这个内容是被分解成独立的图层,存储在一个叫做图层树的体系之中。于是这个树形成了UIKit以及在iOS应用程序当中你所能在屏幕上看见的一切的基础。动画是CoreA
- iOS核心动画-CALayer常用方法
海浪萌物
一、content属性的运用1、通过content属性展示图片代码:CALayer*layer=[CALayerlayer];layer.backgroundColor=[UIColorclearColor].CGColor;UIImage*image=[UIImageimageNamed:@"AppIcon120x120"];//contents:需要用__bridgeid桥接一下MACOS遗留
- iOS开发-转盘功能的实现
iOS_ZZ
今天给同学们讲解一下一个转盘选号的功能那么废话不多说直接上代码直接看~iOS开发-网易转盘.gifViewController#pragmamark-如果要旋转那就第一考虑锚点核心动画看到的都是假象真实的位置并没有发生改变////ViewController.m//5-网易转盘的实现////CreatedbyJordanzhouon2018/10/10.//Copyright©2018年Jorda
- 2019-07-15
叶君臣
iOS高级核心动画技巧浏览地址:https://zsisme.gitbooks.io/ios-/content/chapter5/affine-fransforms.html
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓